
Newsletter
Grundlagen
Bei der Erstellung von Newslettern werden die Markenelemente (Ringe, Farben, Typografie, Bildstil, Layoutstruktur und Icons) wie im Kapitel Basics beschrieben eingesetzt. Besonders auf einen korrekten Einsatz der Buttons und Text Styles ist bei Newslettern zu achten.
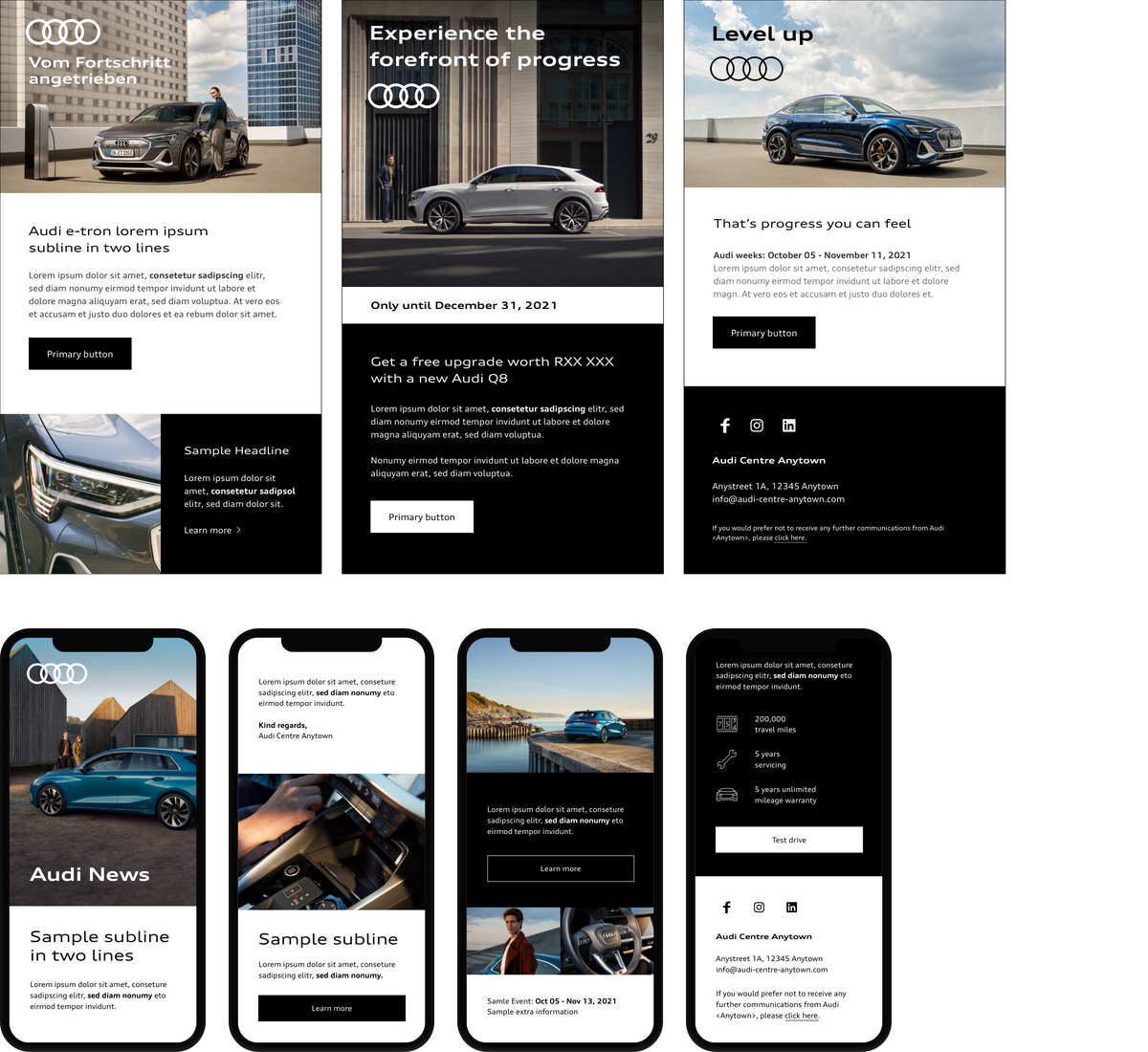
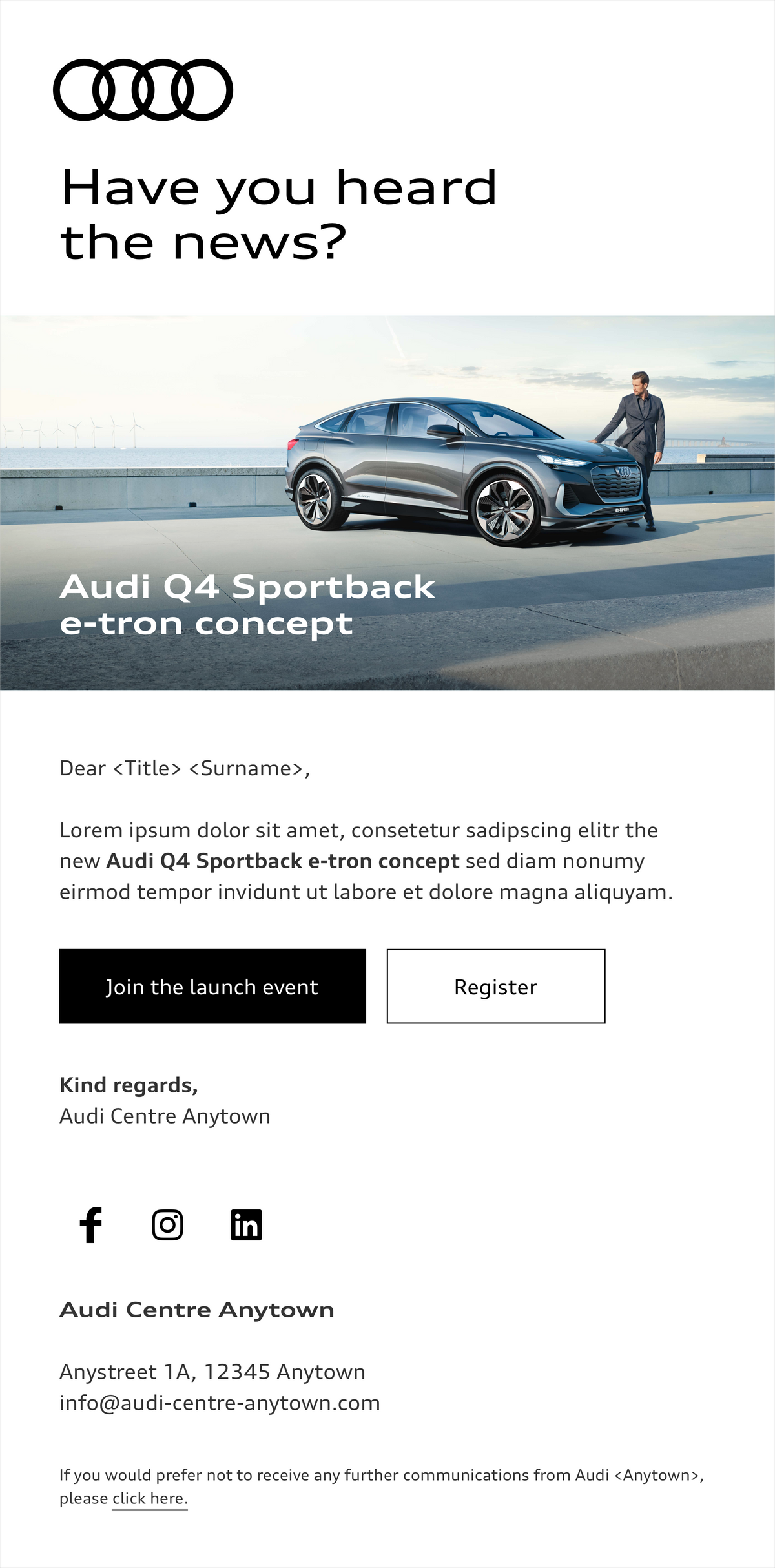
Newsletter setzen sich üblicherweise aus folgenden Inhalten zusammen:
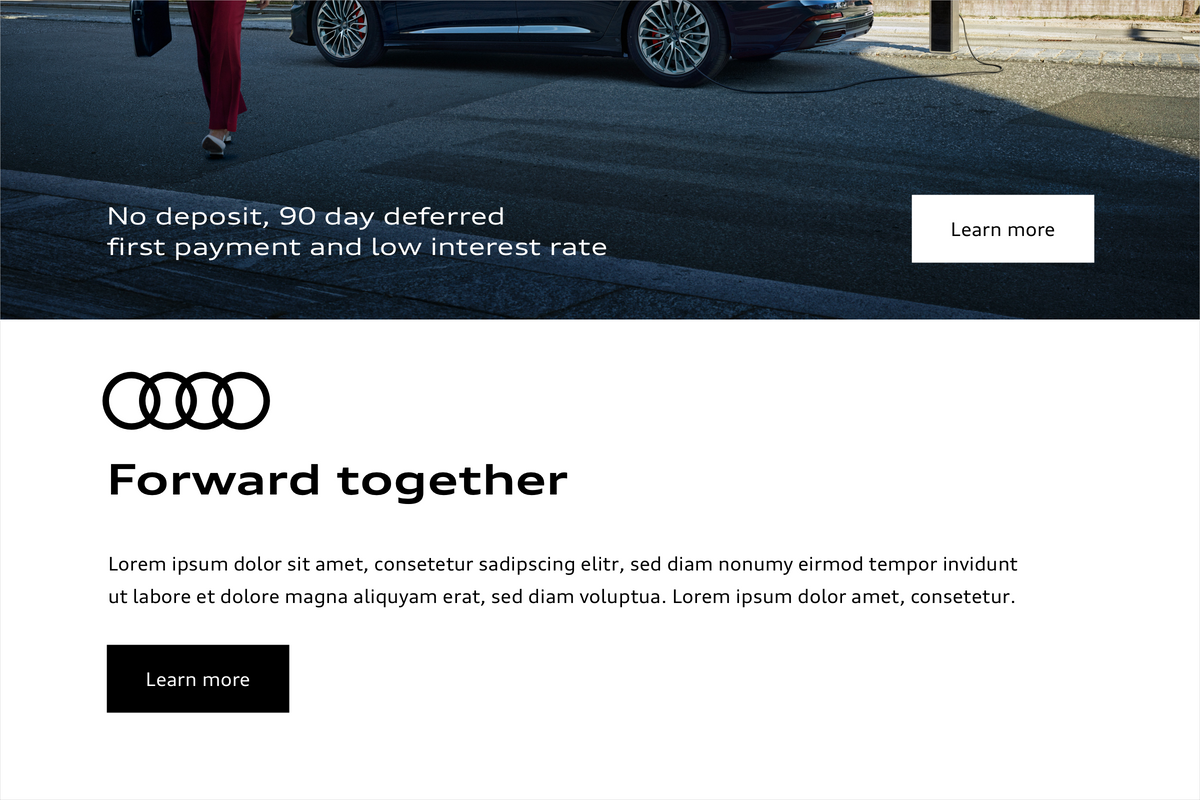
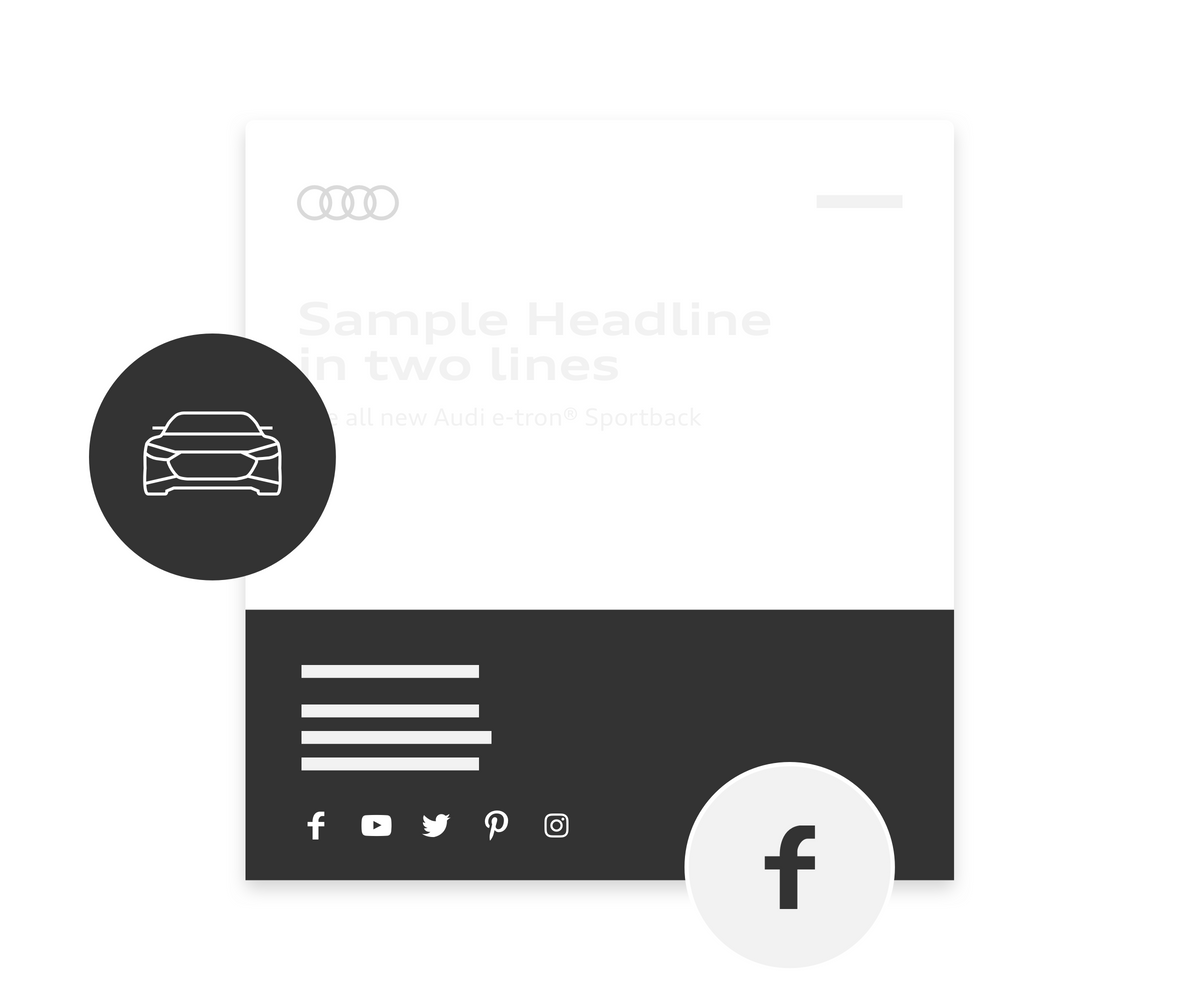
- ein ansprechendes Headerbild mit einer aussagekräftigen Headline,
- eine kurze Einleitung, in der die Kernbotschaft des Newsletters kommuniziert wird,
- ein Informationsteil mit einer überschaubaren Menge Text, Bildern und Calls-to-Action,
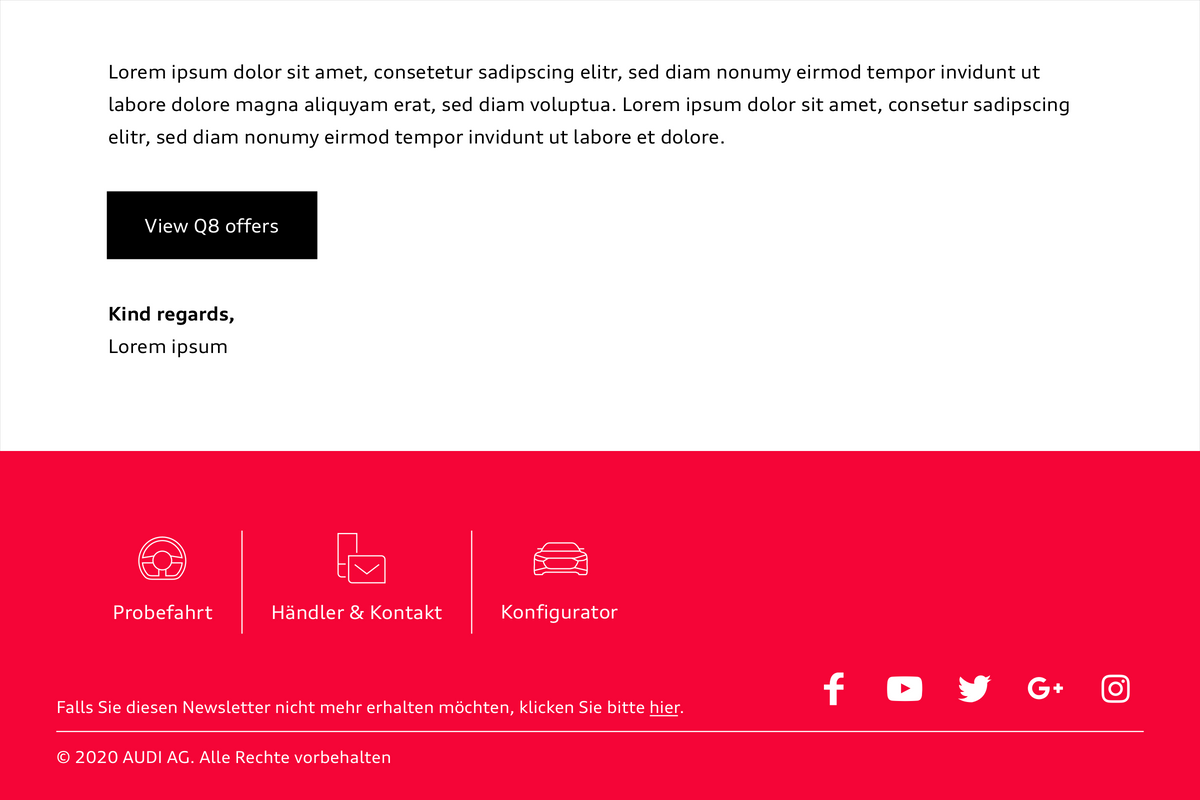
- ein Footer mit Links zur Kontaktaufnahme sowie allen erforderlichen (länderspezifischen) rechtlichen Angaben.

Einsatz von Schrift
Für Headlines und Sublines wird die Audi Type Extended verwendet. Die Vorgaben für den Einsatz weiterer Schriftschnitte und Spezifikationen wie beispielsweise der Farbigkeit sind dem Guide Text Styles zu entnehmen. Um die bestmögliche Kompatibilität mit allen E-Mail-Clients zu gewährleisten, kann als Fallback die Systemschrift Verdana für alle Fließtexte verwendet werden. Hier gelten dieselben Größenempfehlungen wie für die Audi Type. In Bildern wird ausschließlich mit den Schriftschnitten der Audi Type gearbeitet.

Einsatz von Ringen
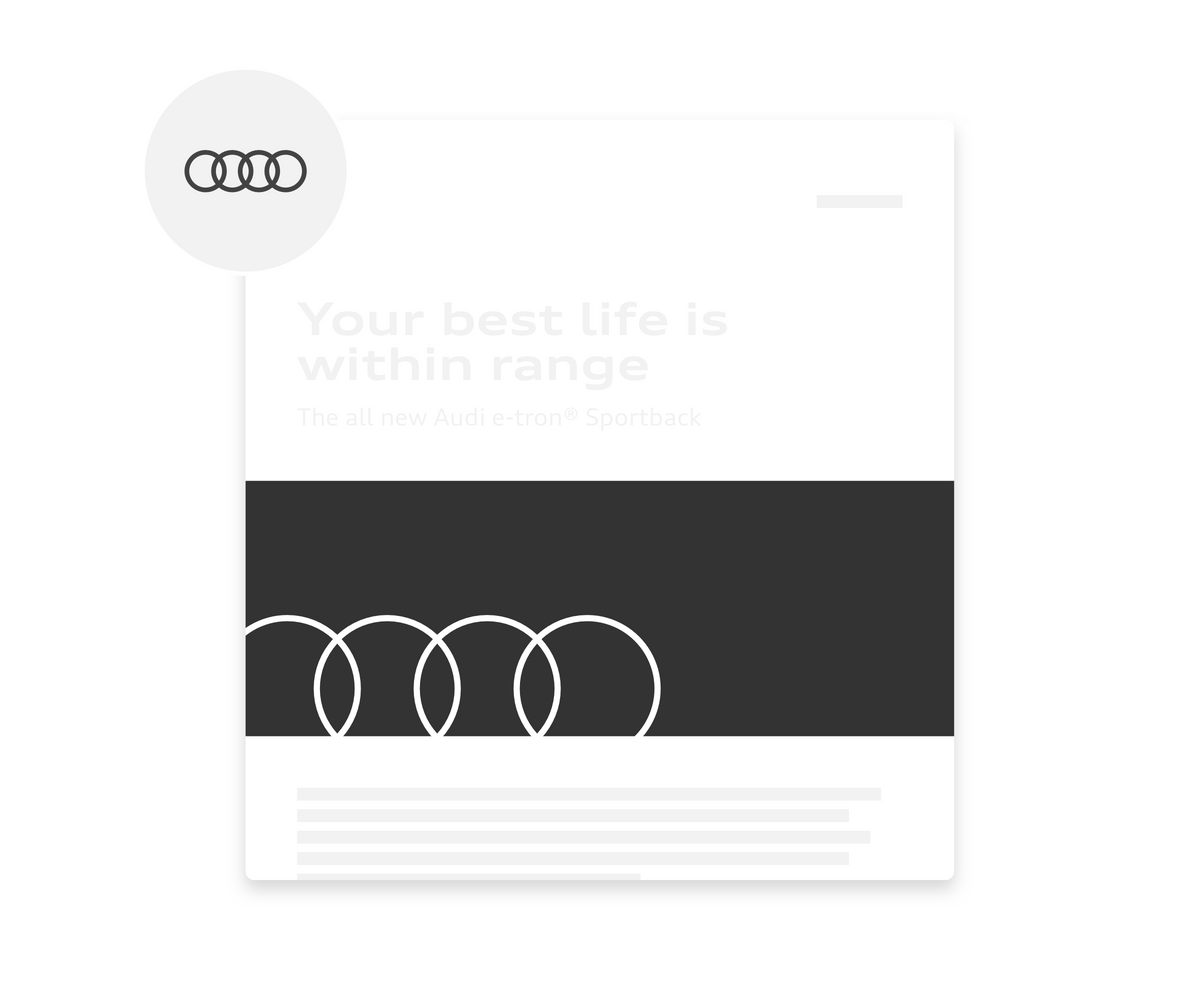
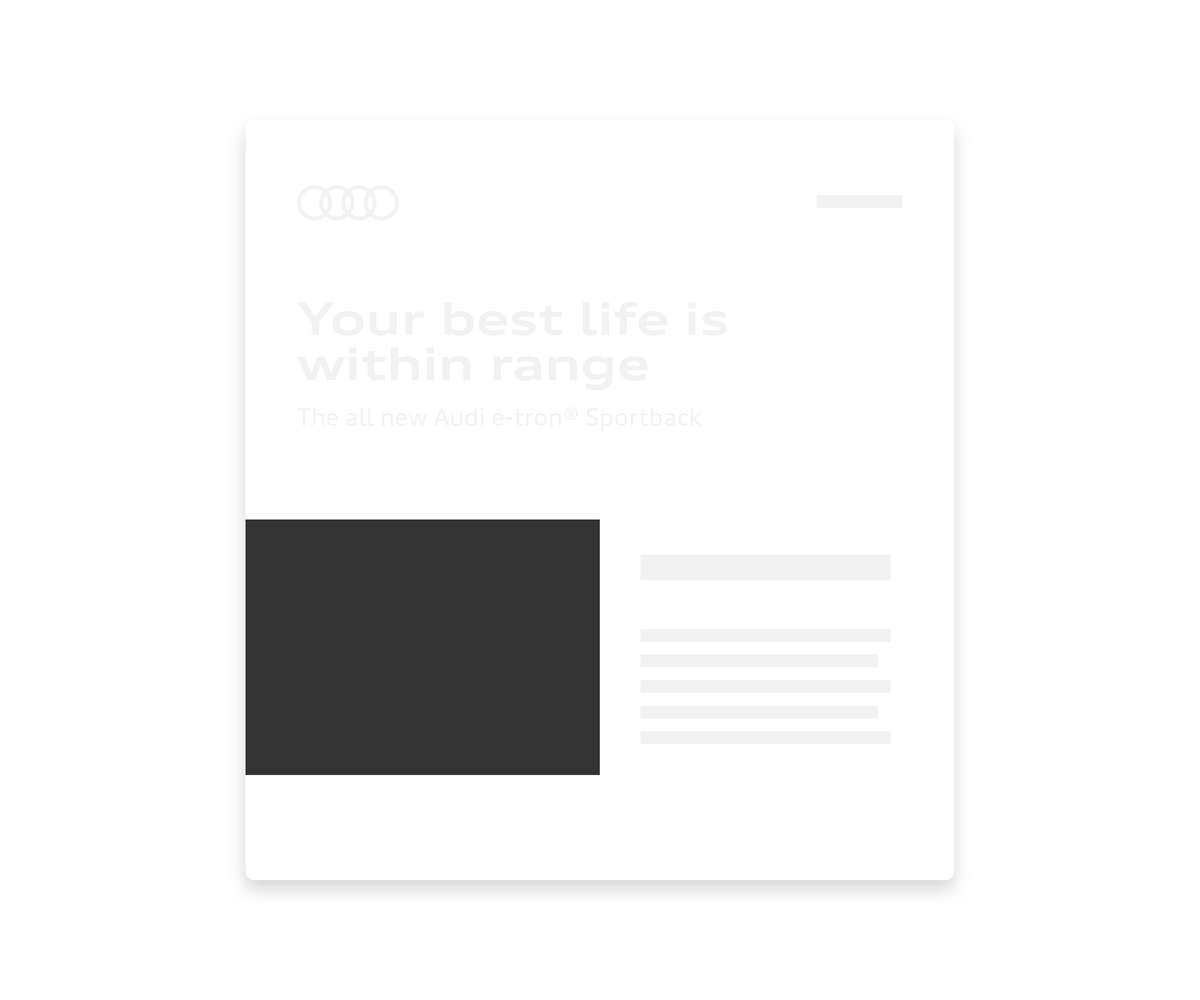
Als klassischer Absender (z. B. rechts oben im Header des Newsletters) kommen die Audi Ringe Standard zum Einsatz. Innerhalb des Headerbilds können die Ringe in flexibler Strichstärke und Postionierung verwendet werden.
Um Overbranding zu vermeiden, werden die Audi Ringe maximal zweimal platziert: als Absender und im Header und/oder im Headerbild. Ringe im Contentbereich oder im Footer sind zu vermeiden.

Umgang mit Layout und Farben
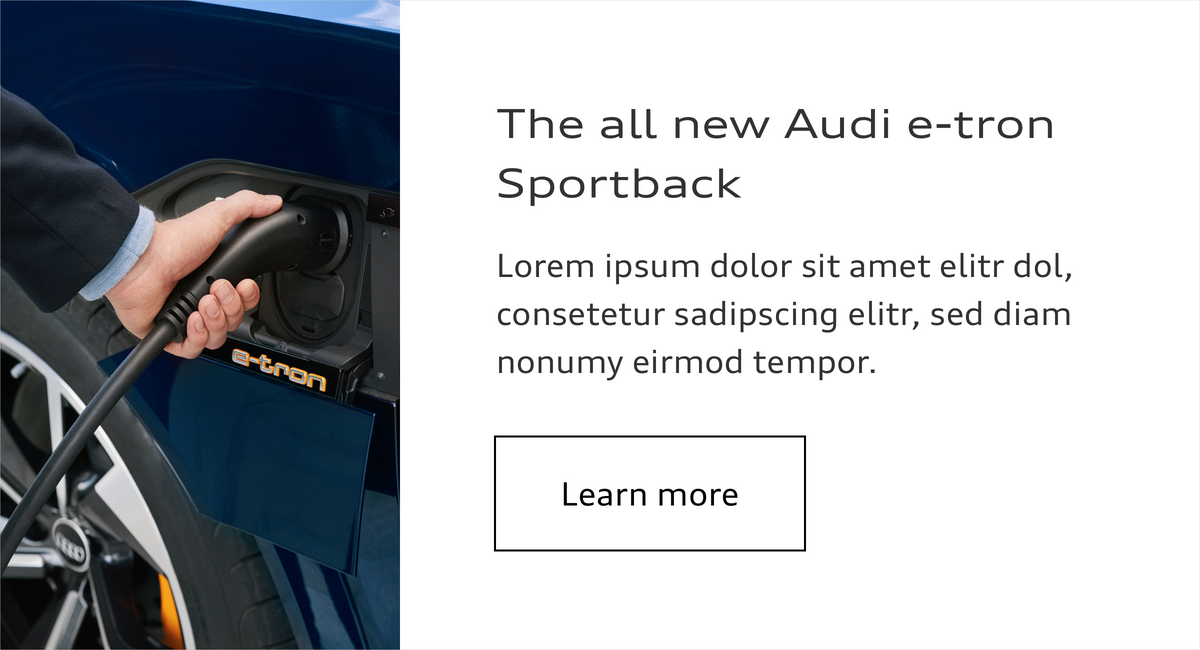
Das Layout kann vollflächig verwendet oder, um Inhalte klar zu strukturieren, in mehrere Flächen und Kacheln unterteilt werden. Flächen können als Vollton in allen Markenfarben eingefärbt werden oder mit Bildern befüllt sein. Dabei sollte das Layout nie zu kleinteilig erscheinen und die Lesbarkeit/Sichtbarkeit der Elemente, wie Schrift oder Icons, immer gewährleistet sein.

Verwendung von Icons
Die Audi Icons werden in Schwarz oder Weiß in einer der zwei definierten Größen (24 px Small und 48 px Large) eingesetzt. Wichtig ist die präzise Wirkung und eine klare Erscheinung der Icons im Gesamtlayout. Icons sollten immer eine Funktion haben – der Einsatz von Icons als Gestaltungselement ist nicht vorgesehen.

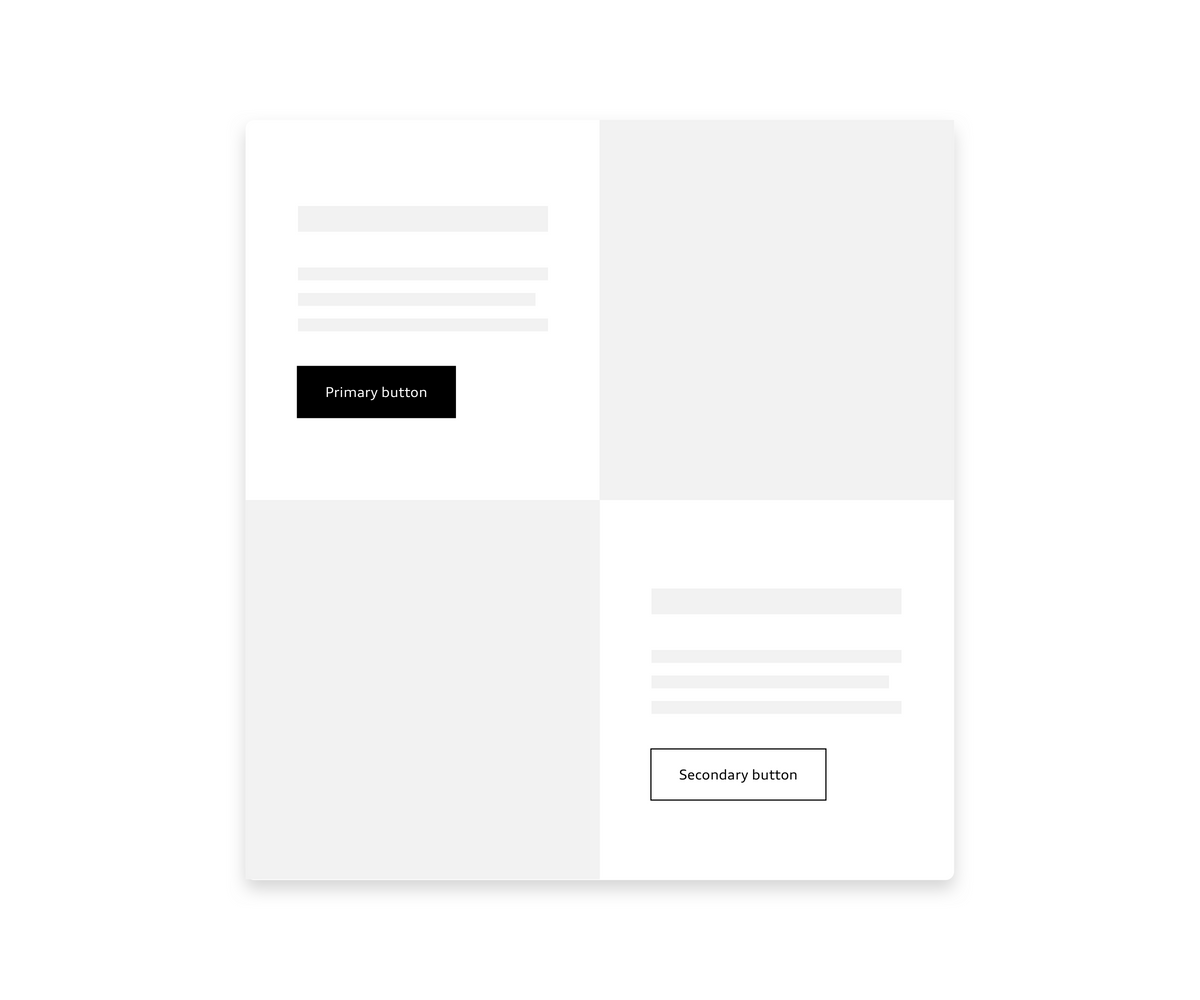
Buttons
Mithilfe von Buttons können die verschiedenen Handlungsmöglichkeiten für den Leser klar dargestellt und hierarchisiert werden. Der Primary Button sorgt für den unmissverständlichsten Klickimpuls. Er wird nur für den wichtigsten Handlungsaufruf im Newsletter eingesetzt. Text Buttons und die transparenten Secondary Buttons können für subtilere Aktionen eingesetzt werden. Die Buttons stehen in Schwarz, Weiß oder transparent zur Verfügung. Bei der Platzierung ist auf ausreichend Kontrast zum Hintergrund zu achten. Die Spezifikationen für Links in Fließtexten sind dem Guide Text Styles zu entnehmen. Die Platzierung zusätzlicher Buttons auf dem Header ist nicht vorgesehen, da das gesamte Headerbild verlinkt werden kann.

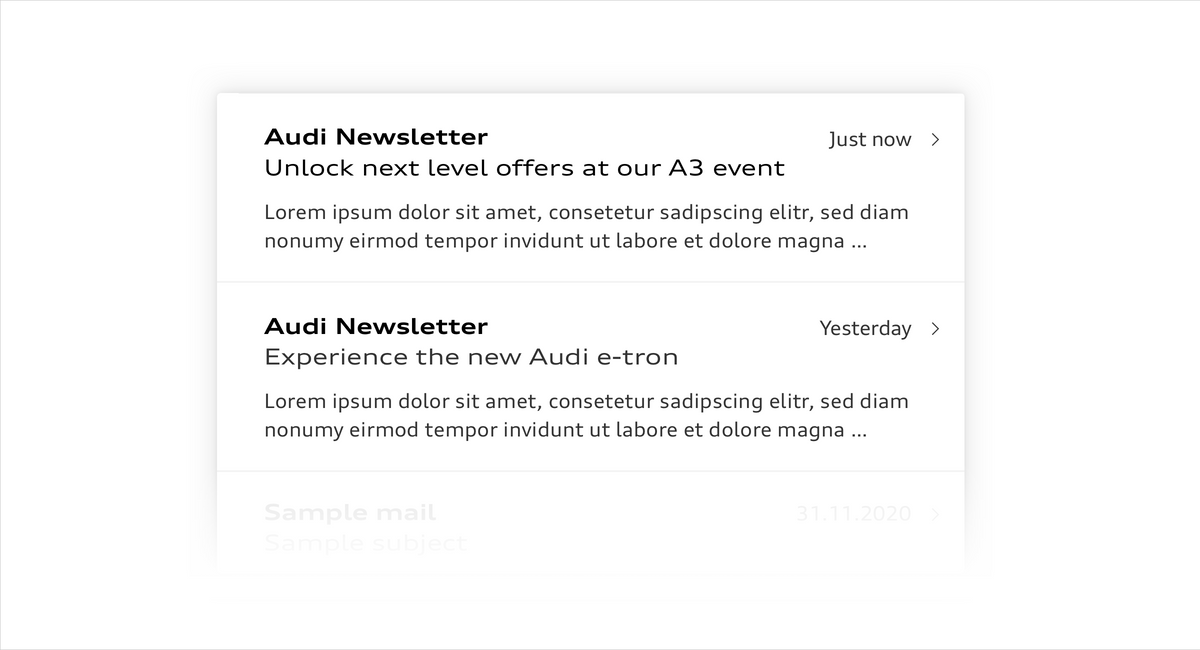
Konzentration auf ein Hauptthema
Auch wenn der Newsletter mehrere Themen beinhaltet, haben doch nicht alle denselben Stellenwert. Die effektivsten Newsletter haben eine klare Aussage und sind stark reduziert. Sollten mehrere Themen kommuniziert werden, werden diese klar unterteilt oder auf mehrere Newsletter aufgeteilt.

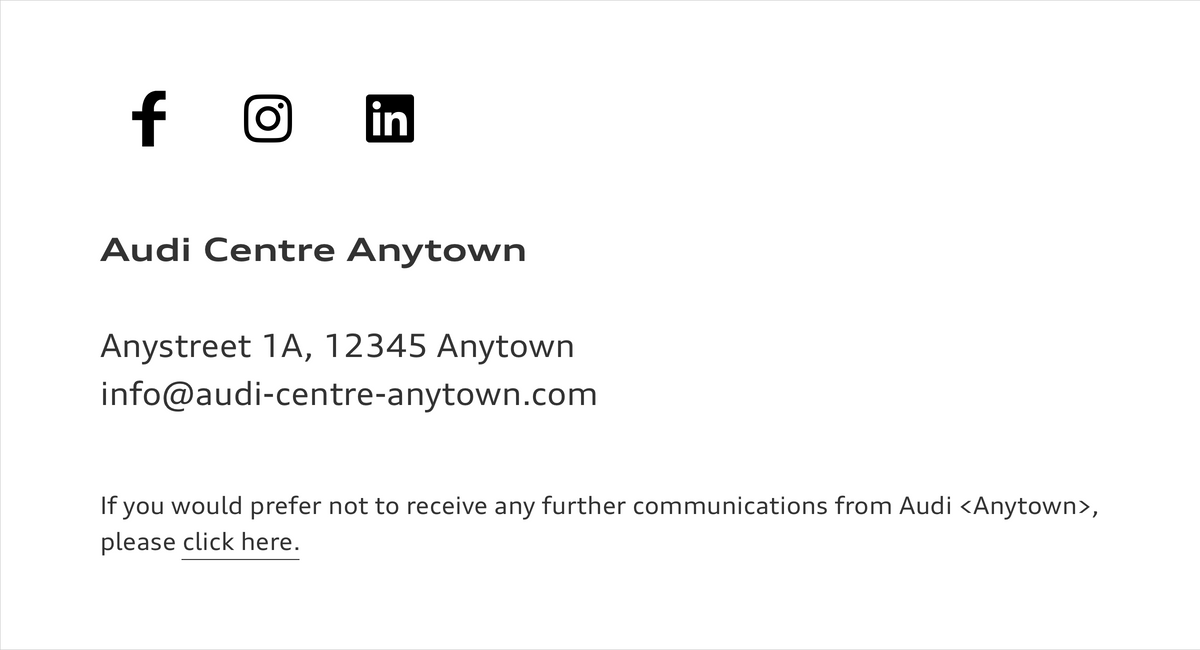
Impressum
Informationen wie Kontakt, Anschrift sowie rechtliche Hinweise und Social Media Icons werden im Footerbereich platziert. Die Möglichkeit zur Abmeldung muss in jedem Newsletter vorhanden sein. Die Informationen können auf einer schwarzen oder weißen Layoutfläche platziert werden. Um die Lesbarkeit der Icons und Typografie zu gewährleisten, wird auf rote Flächen im Footerbereich verzichtet.

Anwendung des Audi Markenauftritts
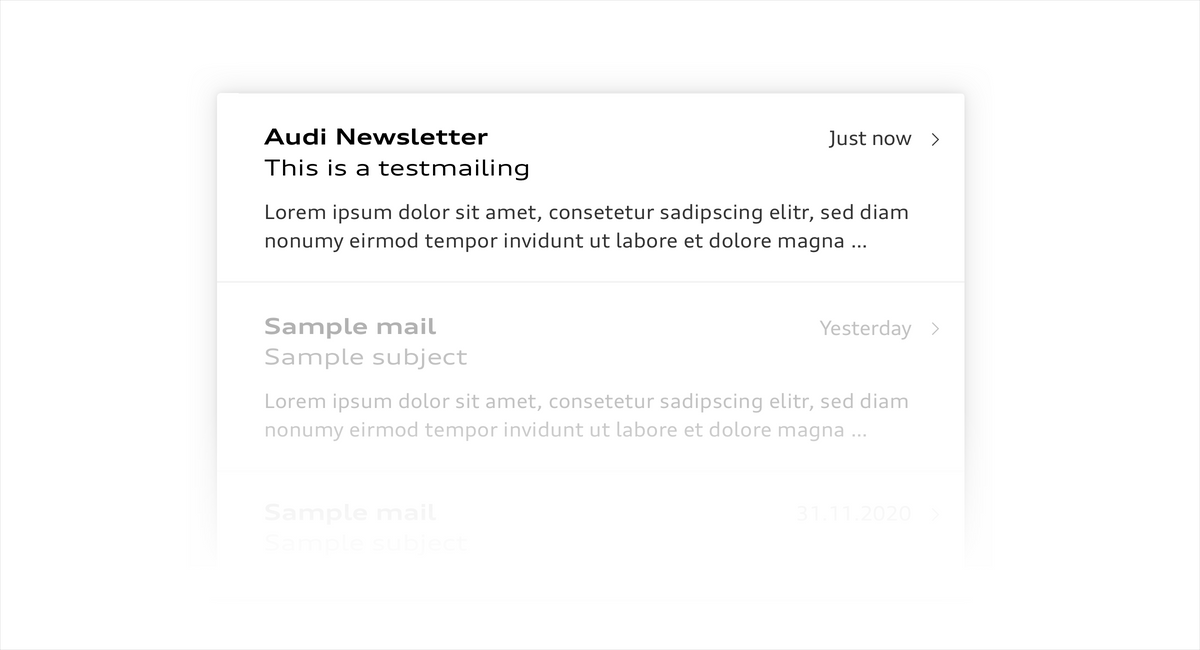
Um sicherzustellen, dass der Empfänger den Absender klar und eindeutig identifiziert, muss der Audi Markenauftritt korrekt angewendet werden – beispielsweise mit den Audi Ringen im Headerbereich. Das Gesamtlayout sollte dabei stets die Audi Brand Appearance widerspiegeln: hochwertig gestaltet, klar strukturiert, prägnant formuliert und auf das Wesentliche reduziert.

Hierarchien schaffen
Um die Informationen benutzerfreundlich darzustellen, sollten die Inhalte von oben nach unten priorisiert und in Bereiche unterteilt werden. So kann ein optimaler Lesefluss garantiert werden. Zeilenabstände und andere vertikale Abstände zwischen Elementen können über das Vielfache einer Basiseinheit definiert werden. Sie berechnet sich aus der Basisschriftgröße. Über den Einsatz einer solchen Basiseinheit halten Textelemente einen vertikalen Rhythmus ein. Die genauen Definitionen sind im Guide User Interface > Text Styles im Bereich „Schriftgrößen und Zeilenabstände“ zu finden.

Lesbarkeit gewährleisten
Die Basisschriftgröße für Fließtexte beläuft sich auf 16 px. Die einzelnen Zeilen im Fließtext sollten nicht mehr als 80 Zeichen beinhalten. Die Größe für Hinweistexte liegt bei 12 px. Rechtliche Vorgaben des Marktes sind hierbei zu beachten. Die Vorgaben für den Einsatz weiterer Schriftschnitte und die vertikalen Abstände zur Einhaltung des vertikalen Rhythmus sind dem Guide Text Styles zu entnehmen.

Testlauf in E-Mail-Clients
Bei der Erstellung von Newslettern sollten die Einschränkungen verschiedener E-Mail-Clients berücksichtigt werden. Die Qualität und Benutzerfreundlichkeit muss stets gewährleistet werden. Vor dem Versand sollte unbedingt ein umfangreicher Testlauf in unterschiedlichsten Clients durchgeführt werden.

Vertikale Abstände
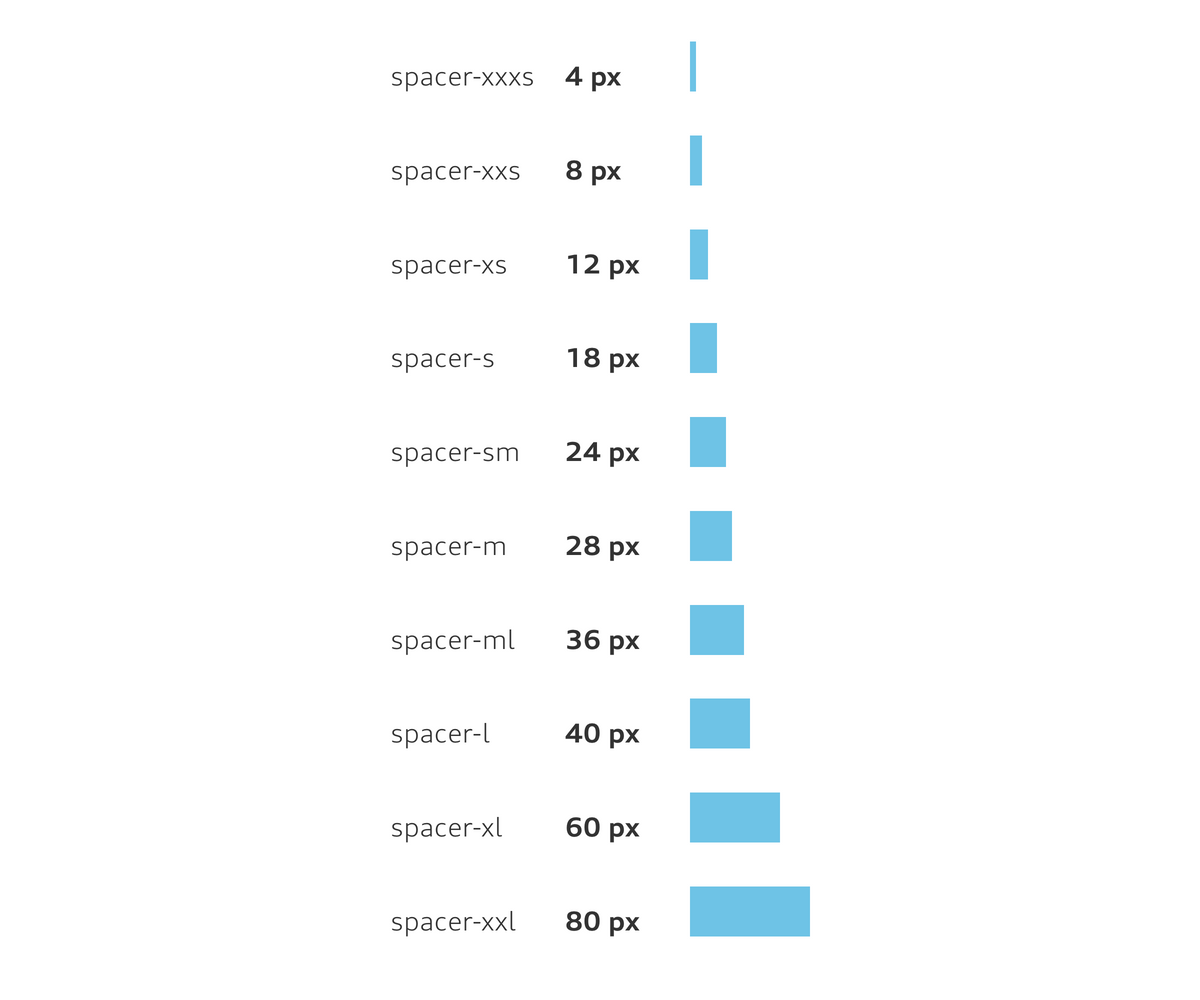
Um Inhalte rhythmisch zu gliedern und ein konsistentes Gesamtbild zu erreichen, wird empfohlen, mit einheitlichen Abständen (Spacer) zu arbeiten. Diese werden über das Vielfache einer Basiseinheit (4 px) definiert und berechnen sich aus der Basisschriftgröße des Fließtextes (16 px). Weitere Informationen sind dem Guide User Interface > Komponenten > Text Styles zu entnehmen. Empfohlen werden die folgenden Spacer:
> 4 px > 28 px
> 8 px > 36 px
> 12 px > 40 px
> 18 px > 60 px
> 24 px > 80 px
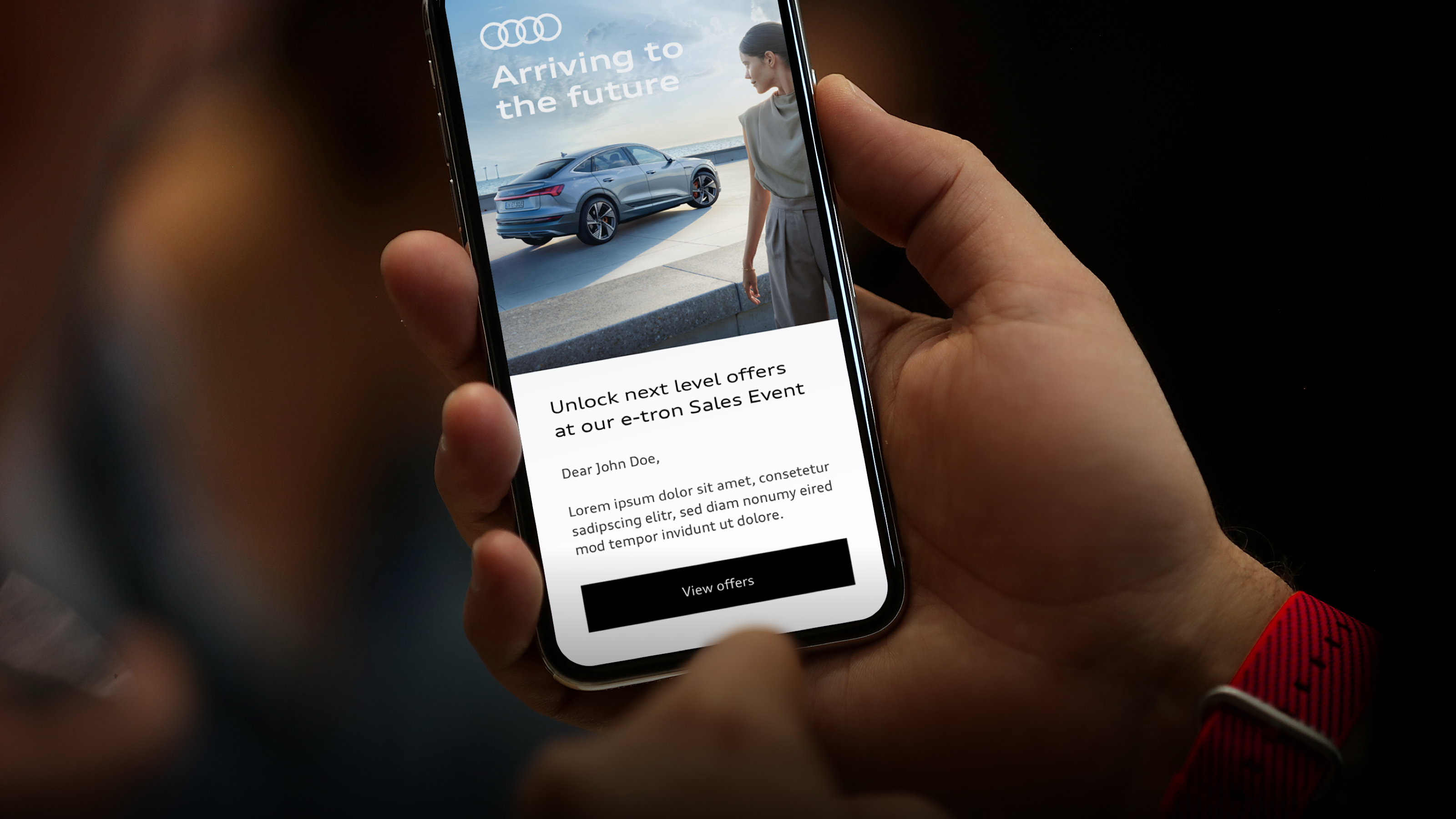
E-Mailings (e-DMs)
E-Mailings (e-DMs) folgen den gleichen Prinzipien wie die Händlereigenwerbung: Ringe und Headline befinden sich im Headerbild, der Copytext, der Partnername sowie der Adressblock als abschließende Information im Content- bzw. Footerbereich. Vom regulären Newsletter unterscheidet sich das E-Mailing durch die (optionale) Subheadline, die hier immer im Textbereich eingesetzt wird. Störer können optional als Balken oder Fläche in allen Markenfarben verwendet werden. Dabei ist stets auf einen premiumgerechten Einsatz zu achten. Spezifikationen zu Störern sind im Guide Communication Media > Händlerwerbung im Klapper „Optionales Element: Störer“ zu finden.