Literature

2. Determine block
Now decide whether you wish to integrate a block in an Audi colour in the layout. If it has a function, that's fine. If not, it won’t be required.
Find more Details at the Basic Layout Structure.

4. Select colour
Select a colour for the block. Here you should ensure a matching combination of colour and image.
The Audi brand colours are available to choose from in full tone.
Find more details about the brand colours at the Basic Colours.

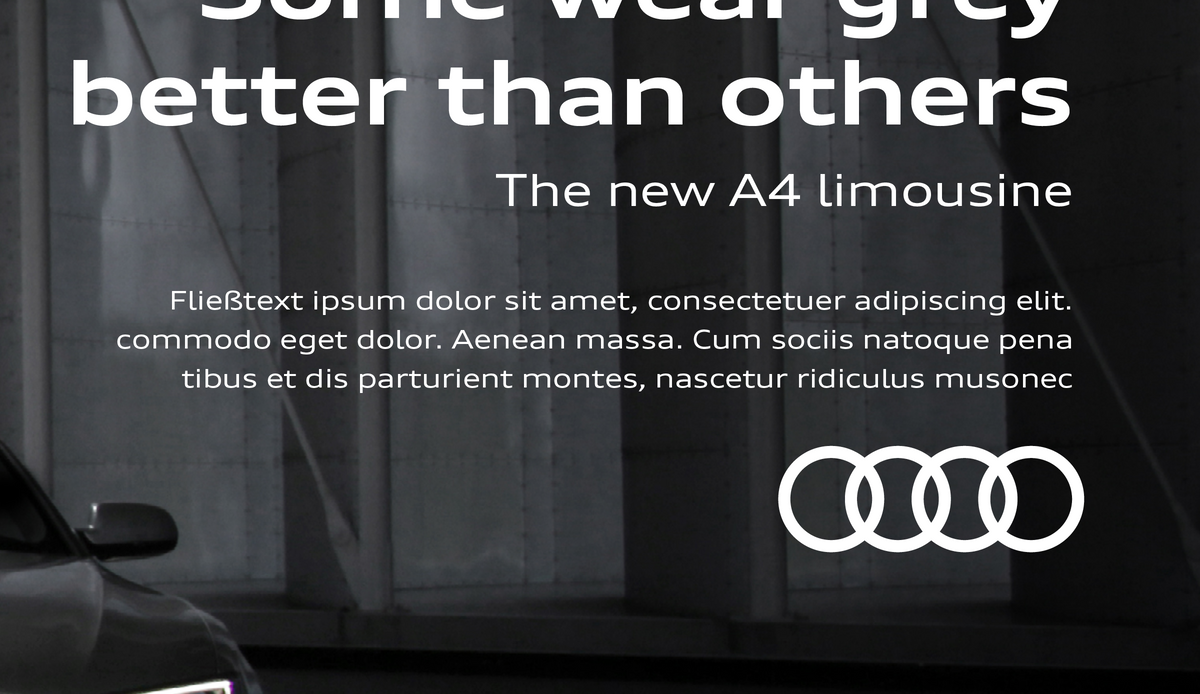
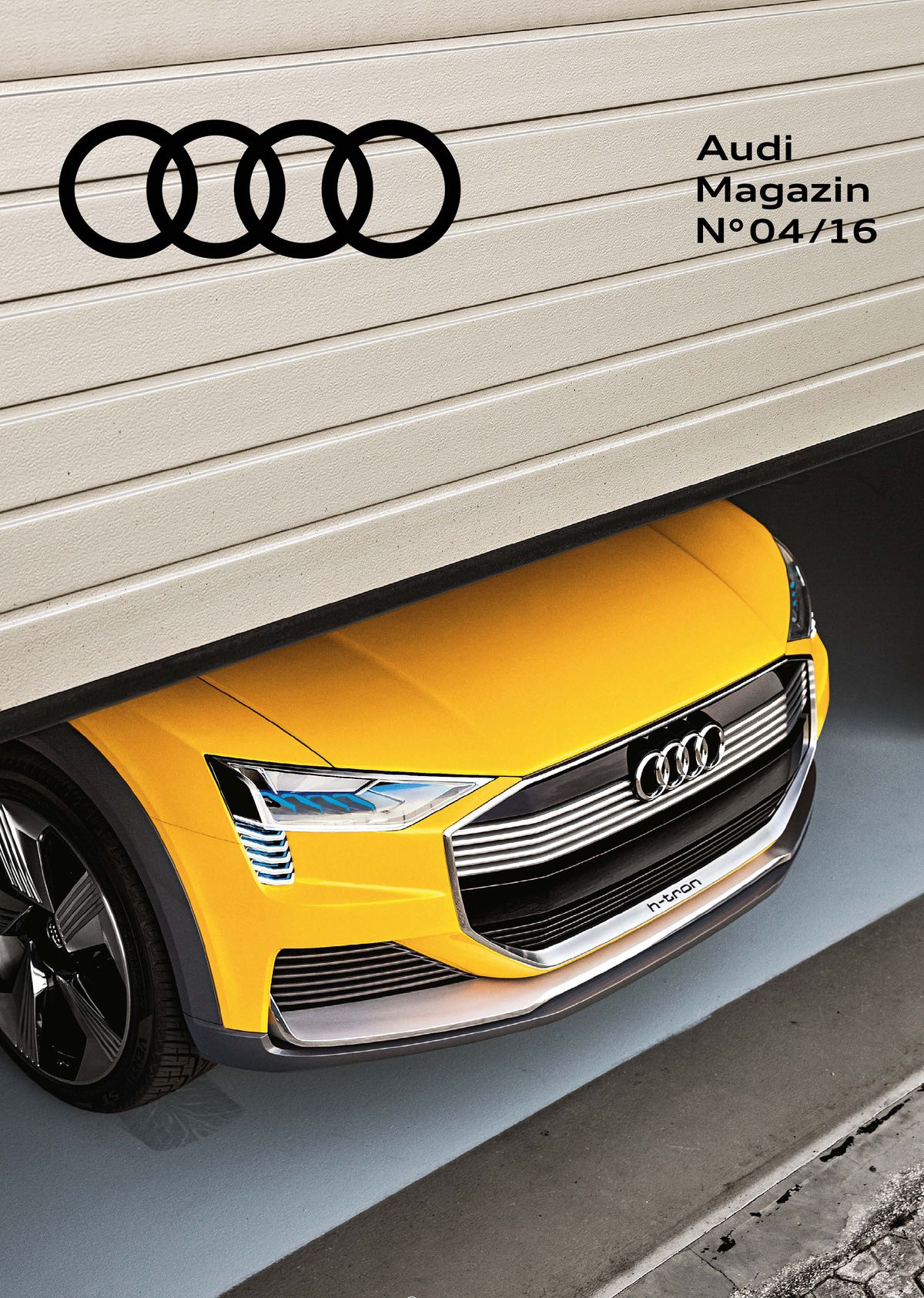
5. Rings and headline
Now connect the rings to the headline. There are a number of options available.
Find more details about the Audi Rings and there connection to the typography.

6. Minimum distances
Determine the minimum distances from the format border for the placement of the elements. The calculator provides orientation at Advertisement.

7. Positioning and scaling
Now the selected combination goes onto the image. You can scale the rings and lettering as you like – there are no maximum or minimum dimensions.
Find more about the placement of the Audi Rings and the connection to the typography.

8. Subheadline
Now it's time for the subheadline. The block is positioned flush with the headline but vertically free. The type weight changes from Extended Bold to Normal.
There are countless options in terms of positioning and sizes. When determining the correct size ratio, use the ring size calculator for assistance.

9. Brand Claim – optional
The use of the brand claim is always optional. If you decide to add the brand claim, choose the options for positioning, size and colour.
Find more about the usage of the Brand Claim.