Overlays
An overlay provides contextual information and options in form of an additional layer on top of the current state of the interface. They are either purposefully interruptive like modals or augmenting like popovers and tooltips. The colour of overlays can be chosen freely from the Audi brand colours and grey tones.
Modal
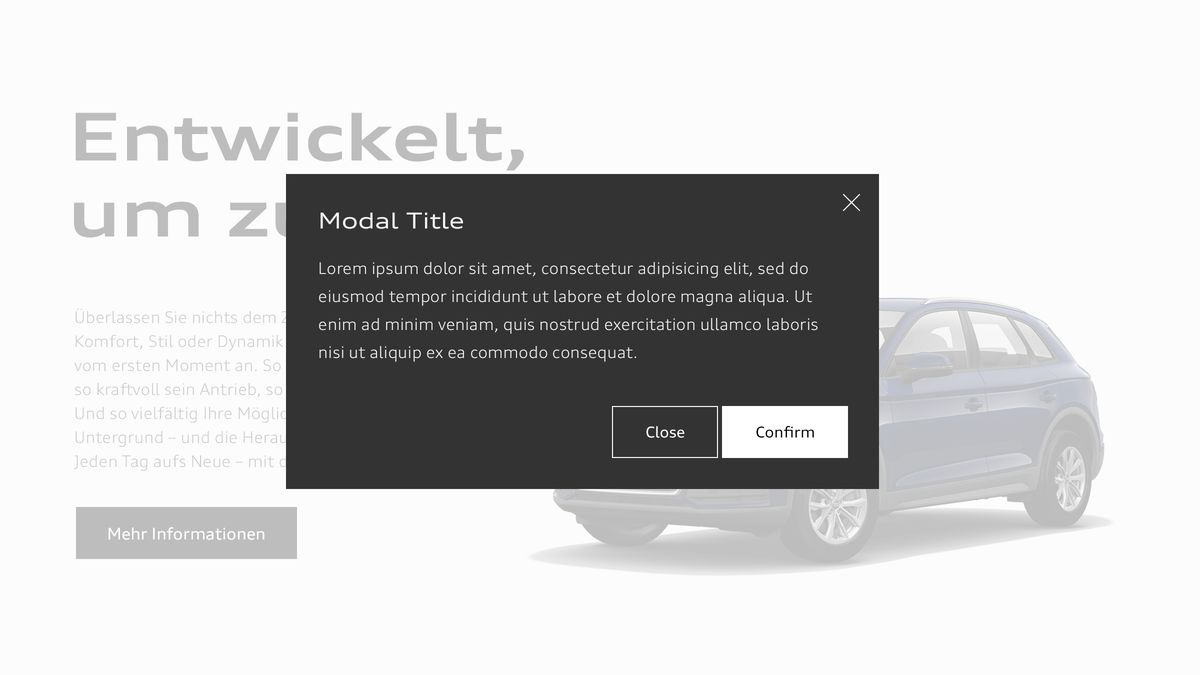
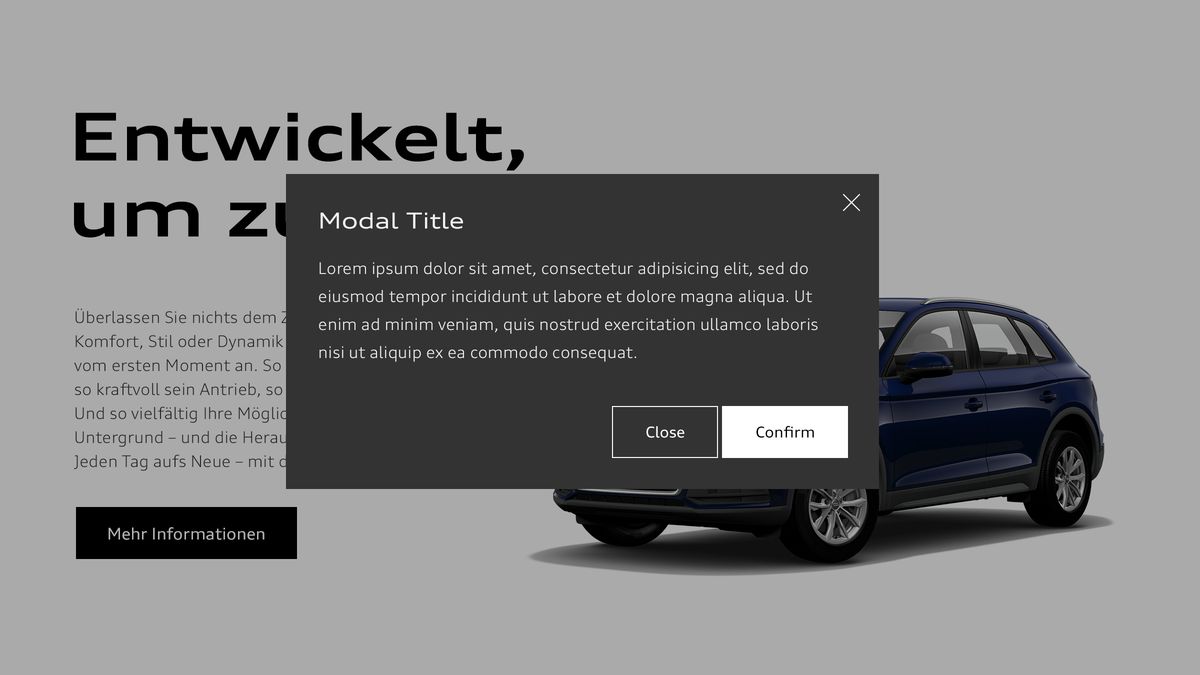
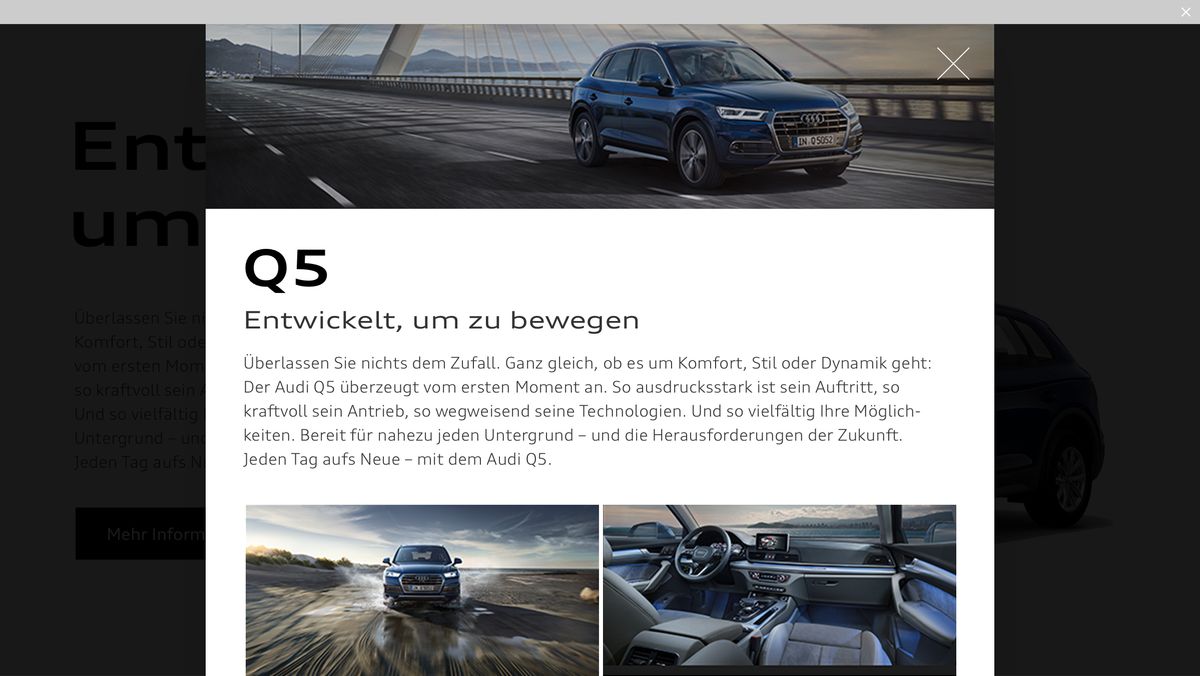
Modals are applied to shift the user’s attention to information and interactions by interrupting the current process. They are displayed as layers that are superimposed on the background. If the background remains partially visible, it is darkened with 90% black. It is not possible to interact with the background until the modal is closed by completing or cancelling the task shown.
Modals triggered by a button can emerge by means of an animation in which the shape of the button transforms into the shape of the modal.
Dialogue boxes
Modals with short content such as alerts or confirmation dialogues are displayed in a vertically and horizontally centred tile.
<button class="aui-js-response aui-button aui-button--primary" type="button" data-toggle="modal" data-target="modal-sample-layer">Open modal as layer</button>
<div class="aui-modal aui-js-modal" id="modal-sample-layer" tabindex="-1" role="dialog" aria-hidden="true">
<div class="aui-modal-dialog aui-modal-dialog--layer aui-color-text-light">
<div class="aui-modal-dialog__body">
<div class="aui-modal-dialog__content">
<h6 class="aui-headline-3" style="margin-bottom:20px;">Modal Title</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div style="margin-top:40px;text-align:right;">
<div class="aui-button-group">
<button class="aui-js-response aui-button aui-button--secondary aui-theme-light" type="button" data-dismiss="modal">Close</button>
<button class="aui-js-response aui-button aui-button--primary aui-theme-light" type="button">Confirm</button>
</div>
</div>
<div class="aui-modal-dialog__close" data-dismiss="modal"></div>
</div>
</div>
</div>
</div>
<button class="aui-js-response aui-button aui-button--primary" type="button" data-toggle="modal"
data-target="modal-sample-morphing-layer">
<span class="aui-button__text">Morph modal</span>
</button>
<style media="screen">
@media (min-width: 600px) {
#modal-sample-morphing-layer .aui-modal-dialog__body {
/* Define a width for this specific dialog: */
width: 93.75%;
max-width: 460px;
}
}
</style>
<div class="aui-modal aui-js-modal aui-modal--morph" id="modal-sample-morphing-layer" tabindex="-1" role="dialog"
aria-hidden="true">
<div class="aui-modal-dialog aui-modal-dialog--layer aui-modal-dialog--morph">
<div class="aui-modal-dialog__body">
<div class="aui-modal-dialog__content">
<!-- Start inserting content here: -->
<div class="aui-color-text-light">
<h6 class="aui-headline-3" style="margin-bottom:20px;padding-right:27px;">Modal Title</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua.</p>
<div style="margin-top:40px;text-align:right;">
<div class="aui-button-group">
<button class="aui-js-response aui-button aui-button--secondary aui-theme-light" type="button"
data-dismiss="modal">
<span class="aui-button__text">Close</span>
</button>
<button class="aui-js-response aui-button aui-button--primary aui-theme-light" type="button">
<span class="aui-button__text">Confirm</span>
</button>
</div>
</div>
</div>
<!-- End inserting content. -->
<!-- NOTE Because of alignment, the close button of Modal Layer components has to be inside `aui-modal-dialog__content` element. -->
<div class="aui-modal-dialog__close" data-dismiss="modal"></div>
</div>
</div>
</div>
</div>
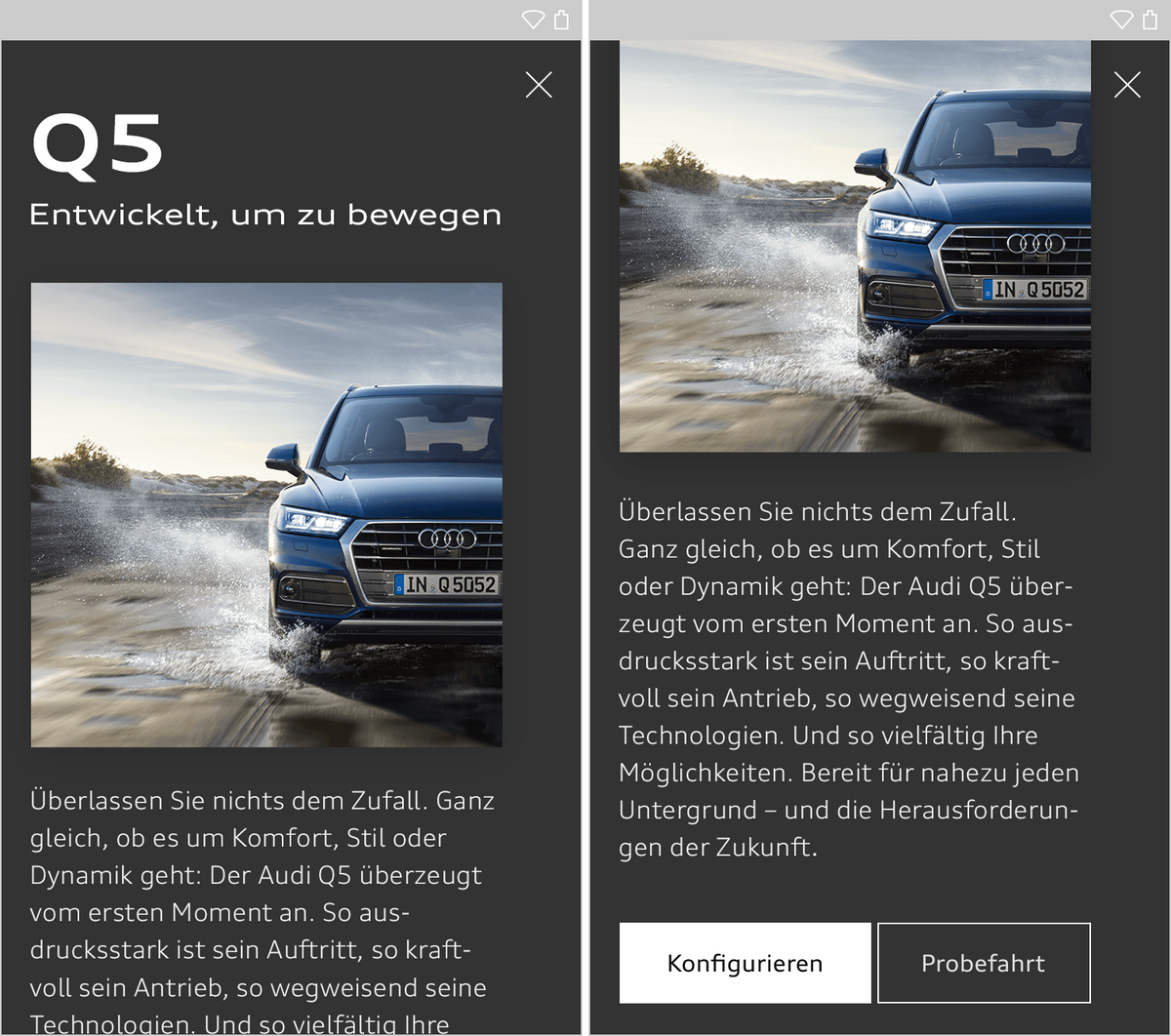
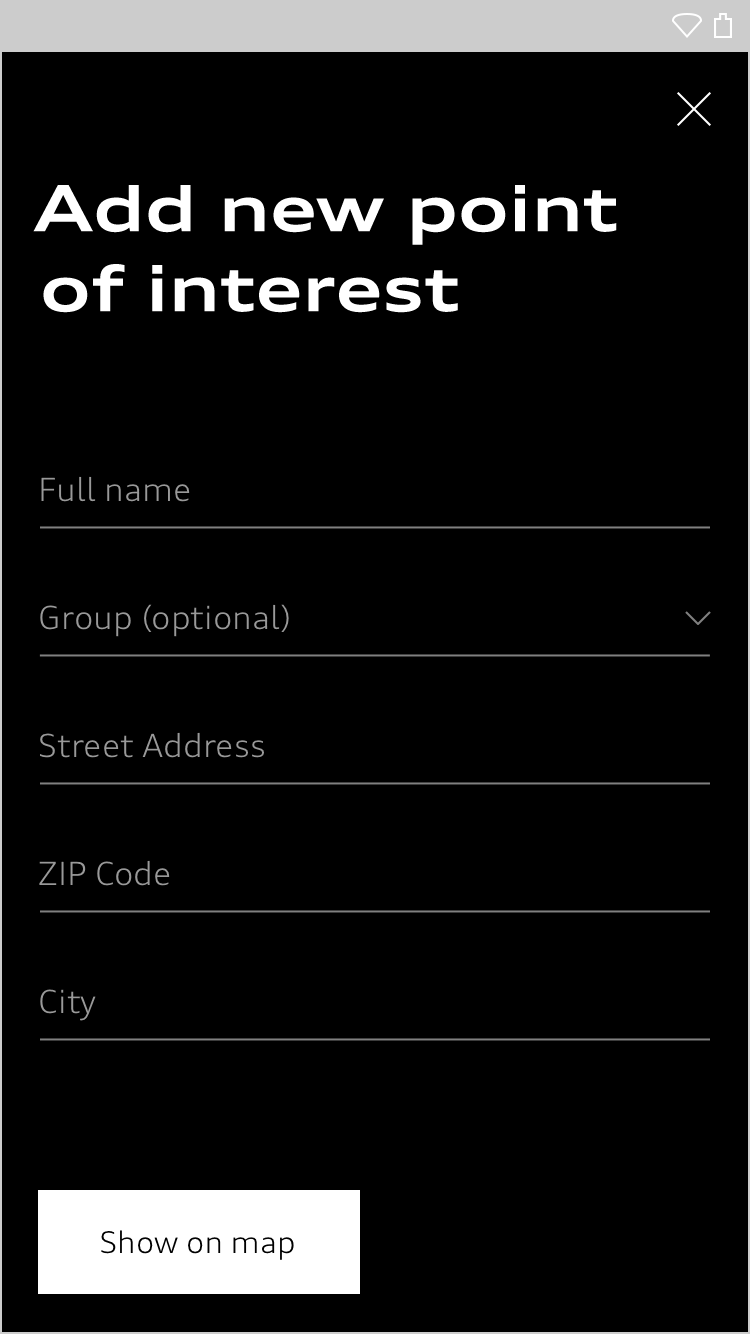
Scrollable modals
Modals with long content fill the entire height of the viewport. The darkened background can be seen to the left and right of the modal. It is possible to scroll inside the modal but not on the page behind it.
<button class="aui-js-response aui-button aui-button--primary" type="button" data-toggle="modal"
data-target="modal-sample-window">
<span class="aui-button__text">Open modal as window</span>
</button>
<div class="aui-modal aui-js-modal" id="modal-sample-window" tabindex="-1" role="dialog" aria-hidden="true">
<div class="aui-modal-dialog aui-modal-dialog--window">
<div class="aui-modal-dialog__body">
<div class="aui-modal-dialog__content">
<!-- Start inserting content here: -->
<div class="aui-color-text-light">
<h6 class="aui-headline-2" style="margin-bottom:20px;">Modal Title</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.</p>
<div style="margin-top:80px; text-align:right;">
<div class="aui-button-group">
<button class="aui-js-response aui-button aui-button--secondary aui-theme-light" type="button"
data-dismiss="modal">
<span class="aui-button__text">Close</span>
</button>
<button class="aui-js-response aui-button aui-button--primary aui-theme-light" type="button">
<span class="aui-button__text">Confirm</span>
</button>
</div>
</div>
</div>
<!-- End inserting content. -->
</div>
<div class="aui-modal-dialog__close" data-dismiss="modal"></div>
</div>
</div>
</div>
<button class="aui-js-response aui-button aui-button--primary" type="button" data-toggle="modal"
data-target="modal-sample">
<span class="aui-button__text">Open Full-Screen modal</span>
</button>
<div class="aui-modal aui-js-modal" id="modal-sample" tabindex="-1" role="dialog" aria-hidden="true">
<div class="aui-modal-dialog aui-modal-dialog--fullpage">
<div class="aui-modal-dialog__body">
<div class="aui-modal-dialog__content">
<!-- Start inserting content here: -->
<div class="aui-color-text-light">
<h6 class="aui-headline-2" style="margin-bottom:20px;">Modal Title</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.</p>
<div style="margin-top:80px; text-align:right;">
<div class="aui-button-group">
<button class="aui-js-response aui-button aui-button--secondary aui-theme-light" type="button"
data-dismiss="modal">
<span class="aui-button__text">Close</span>
</button>
<button class="aui-js-response aui-button aui-button--primary aui-theme-light" type="button">
<span class="aui-button__text">Confirm</span>
</button>
</div>
</div>
</div>
<!-- End inserting content. -->
</div>
<div class="aui-modal-dialog__close" data-dismiss="modal"></div>
</div>
</div>
</div>
<style media="screen">
.aui-button {
width: 175px;
}
</style>
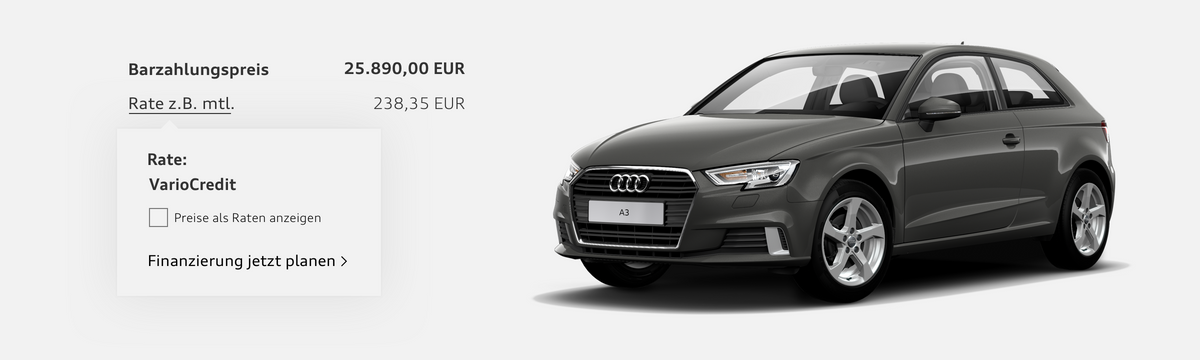
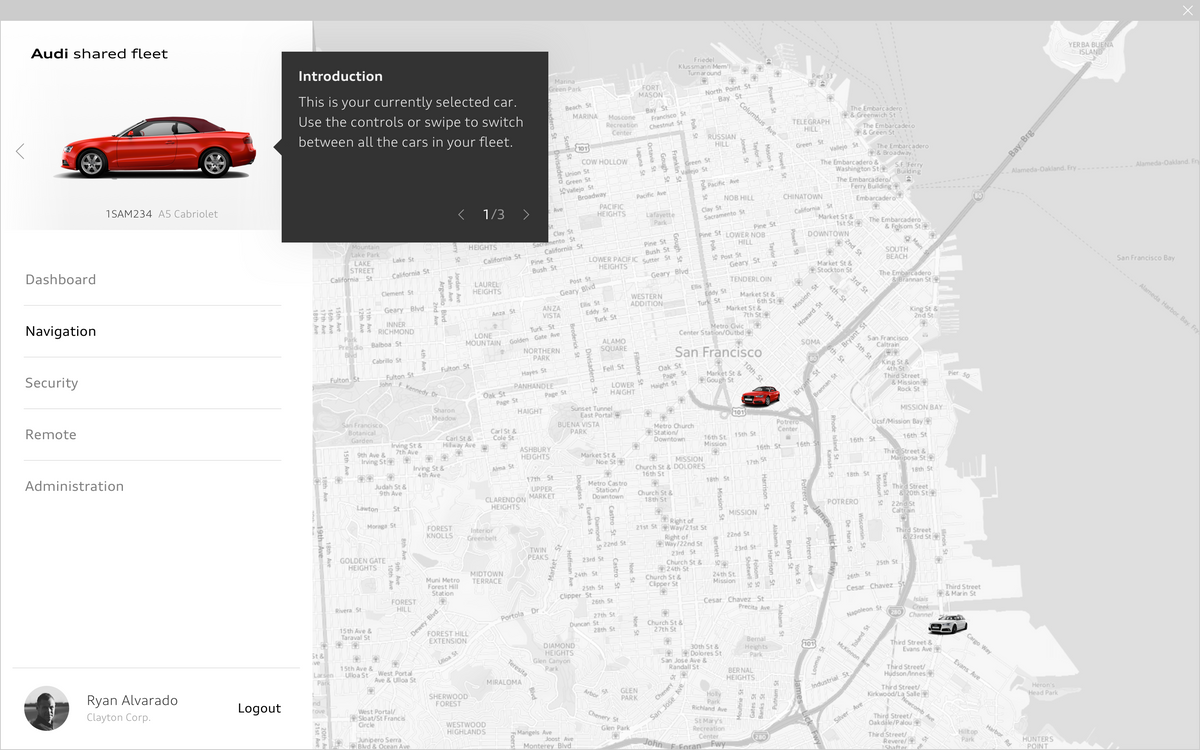
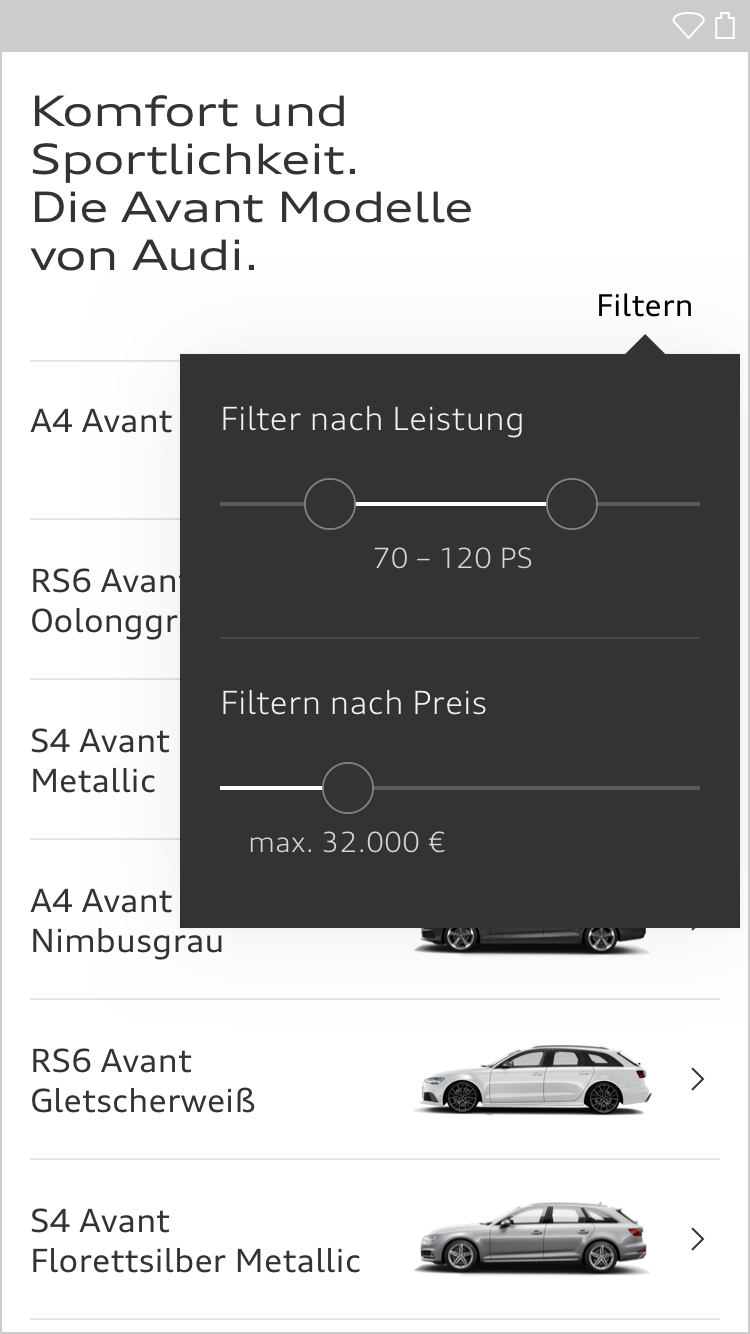
Popover
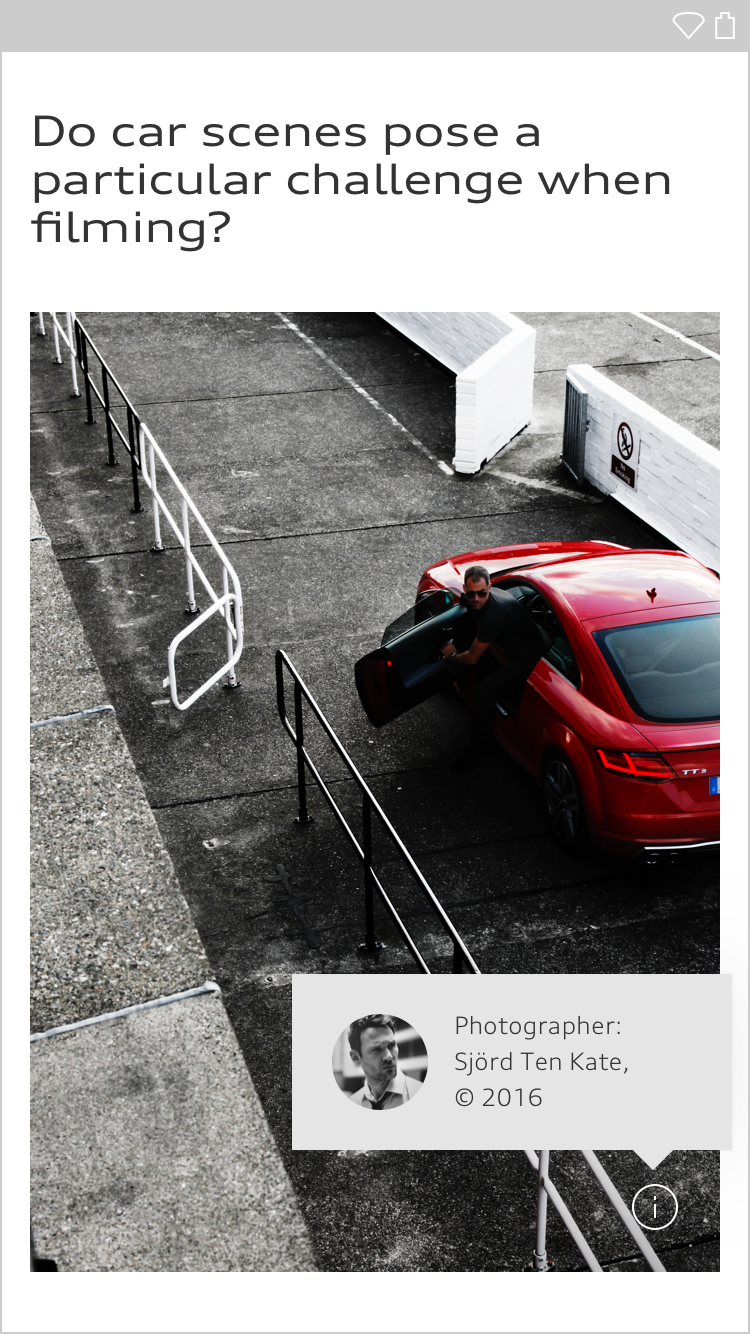
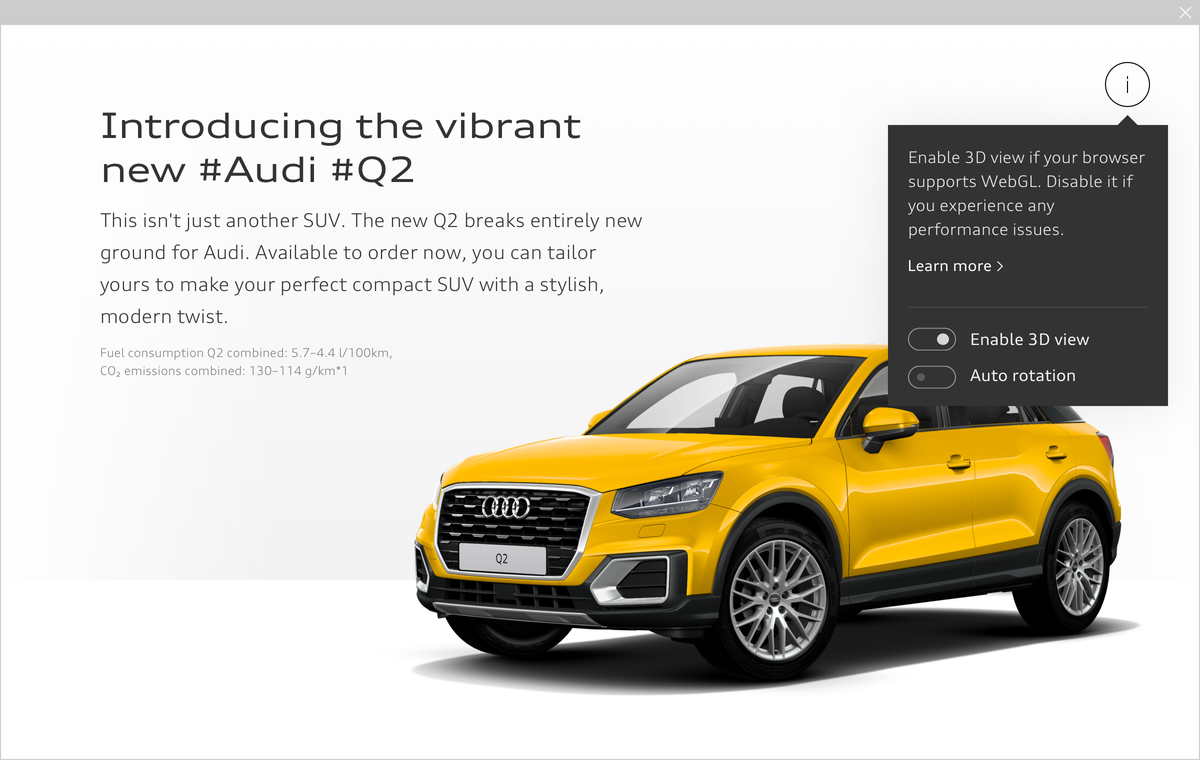
Popovers are used to offer additional information or interaction options in relation to an element. They appear initially or else on click or tap. Popovers can be closed by the user clicking or tapping on an area outside the popover or on the triggering element.
Popovers can contain text, images, videos, actions and other elements as required. They can appear from any side as required. The triangular arrow points to the triggering element.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<button id="sample-popover-bottom" class="aui-js-response aui-button aui-button--primary" type="button">Popover on bottom</button>
<div class="aui-popover aui-js-popover" role="tooltip" for="sample-popover-bottom" data-placement="bottom">
<div class="aui-popover__content">
<div class="aui-popover__text">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>Tooltip
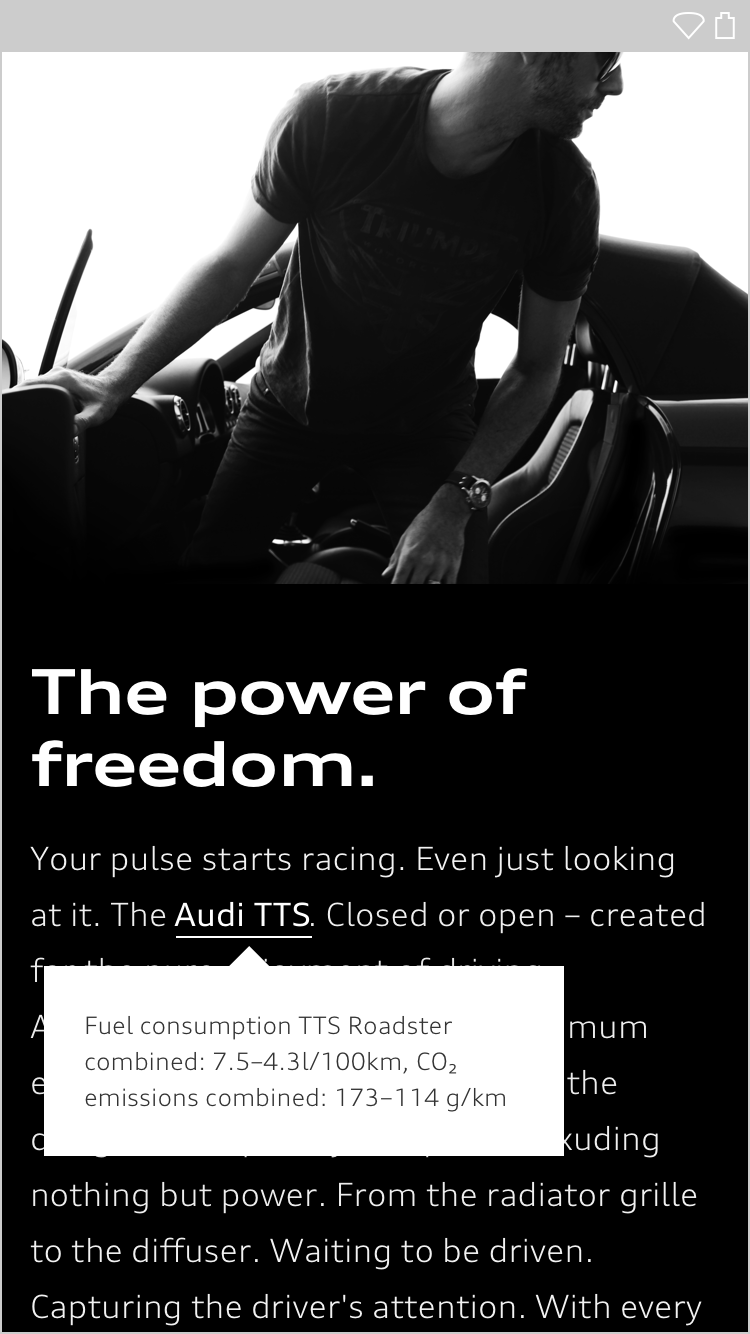
Tooltips are used to offer additional text information for an element. They appear on mouseover or tap and are not initially visible. Tooltips can be closed by the user by clicking or tapping on an area outside the tooltip.
Unlike popovers, tooltips only contain text. They can appear from any side as required. The triangular arrow points to the triggering element.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud <a id="sample-tooltip" class="aui-textlink">exercitation ullamco</a> laboris nisi ut aliquip ex ea commodo consequat.
</p>
<span class="aui-tooltip aui-js-tooltip" for="sample-tooltip"><span class="aui-tooltip__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span></span>Audi UI Kit – Integration into Sketch library
(supported until 30.06.2023)
To ensure designers are using the most up-to-date components and icons in their products, the Audi UI Kit was created as a sketch library. Integrate these UI Kits to get the latest Audi Sketch Libraries. Updates will be made regularly and users will be informed when new versions of the Librarys are available.

Audi UI Kit for Figma
To enable as many designers as possible to work with the Audi user interface components the UI Kit and icons is also offered for Figma. Updates are made regularly and all changes are documented for users in the changelog.
We strongly recommend to join the Audi Figma Workspace for being always up-to-date and to collaborate with others.The Audi Design Kits are already included into the Figma teams in the Audi Workspace. To get access to a team or project please reach out to us here.
In case you are not working directly in the Audi Figma workspace you find the latest version as download below.