Player
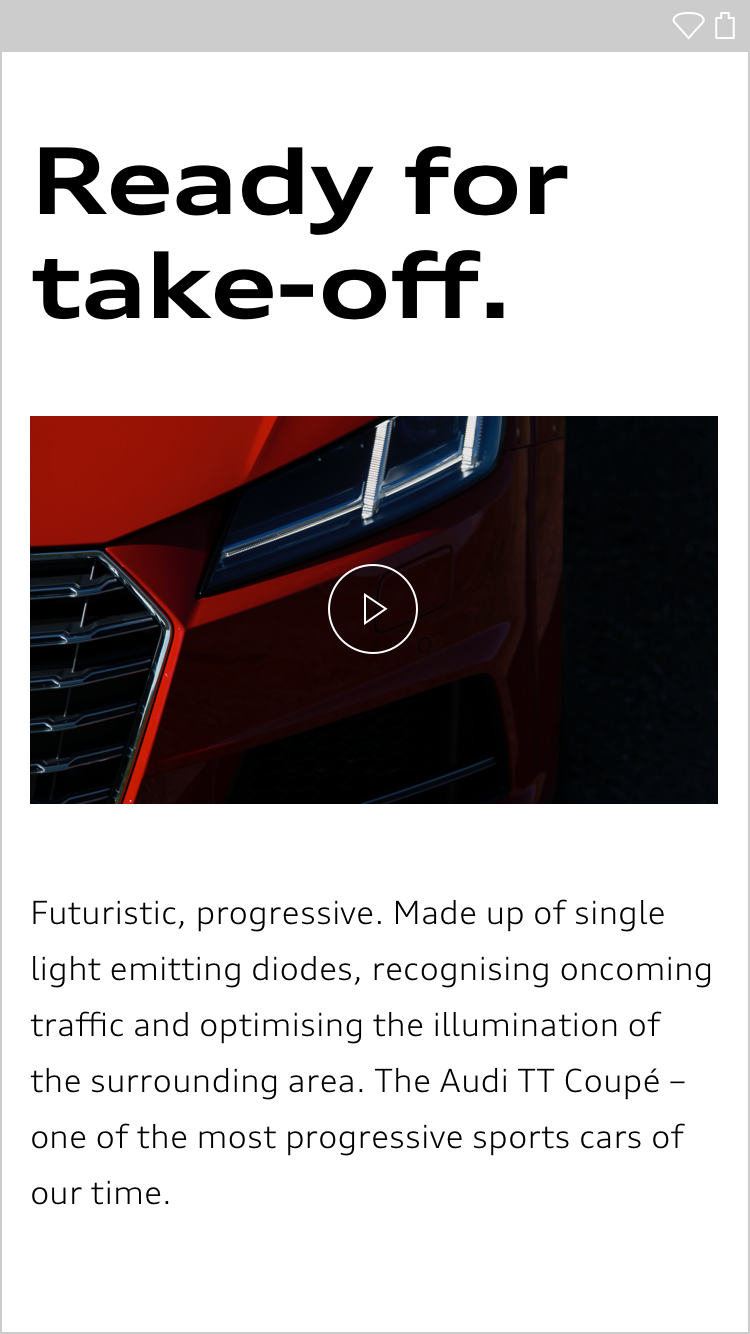
Video Player
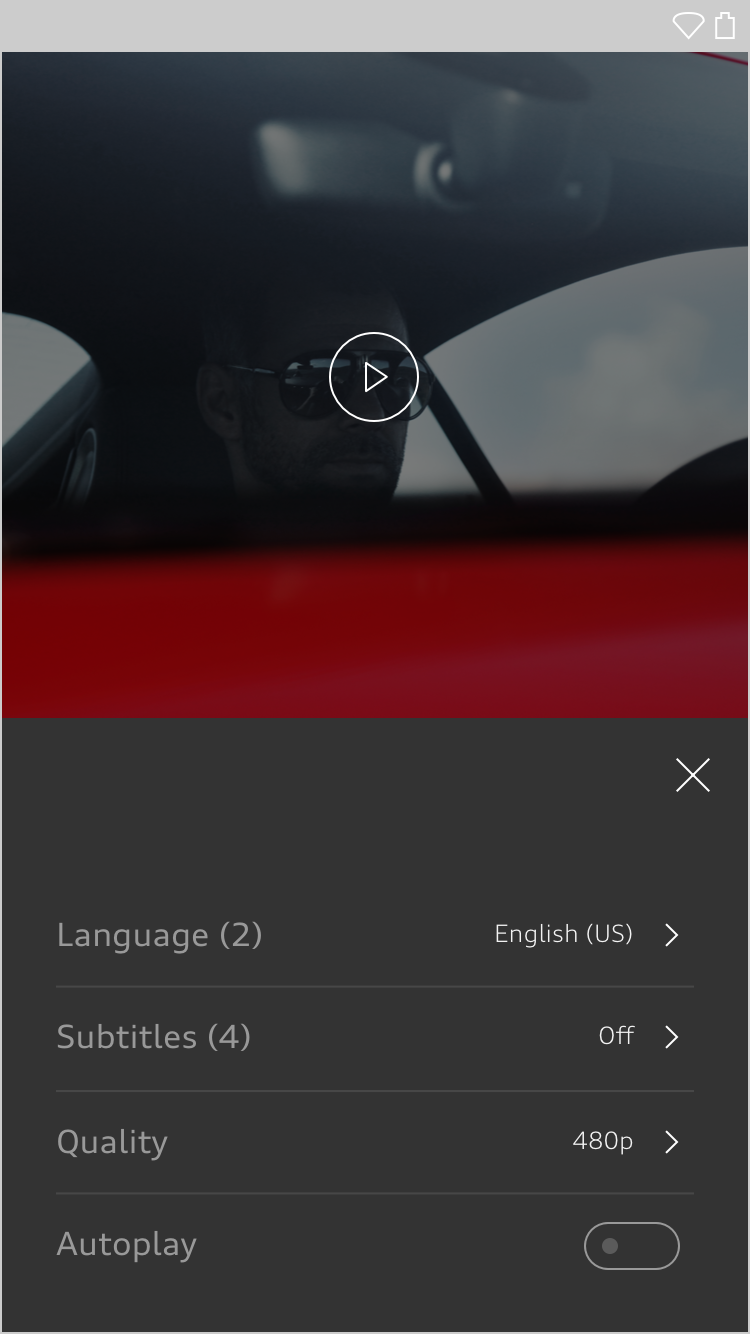
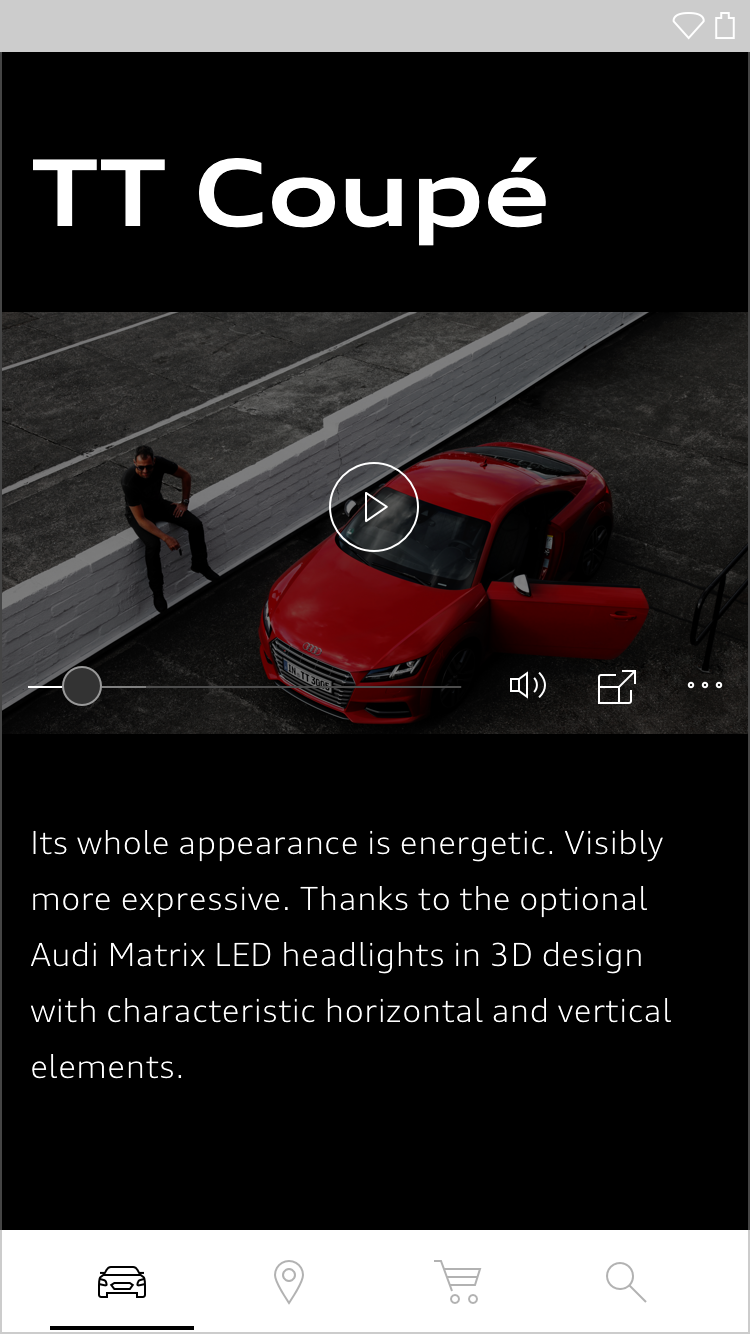
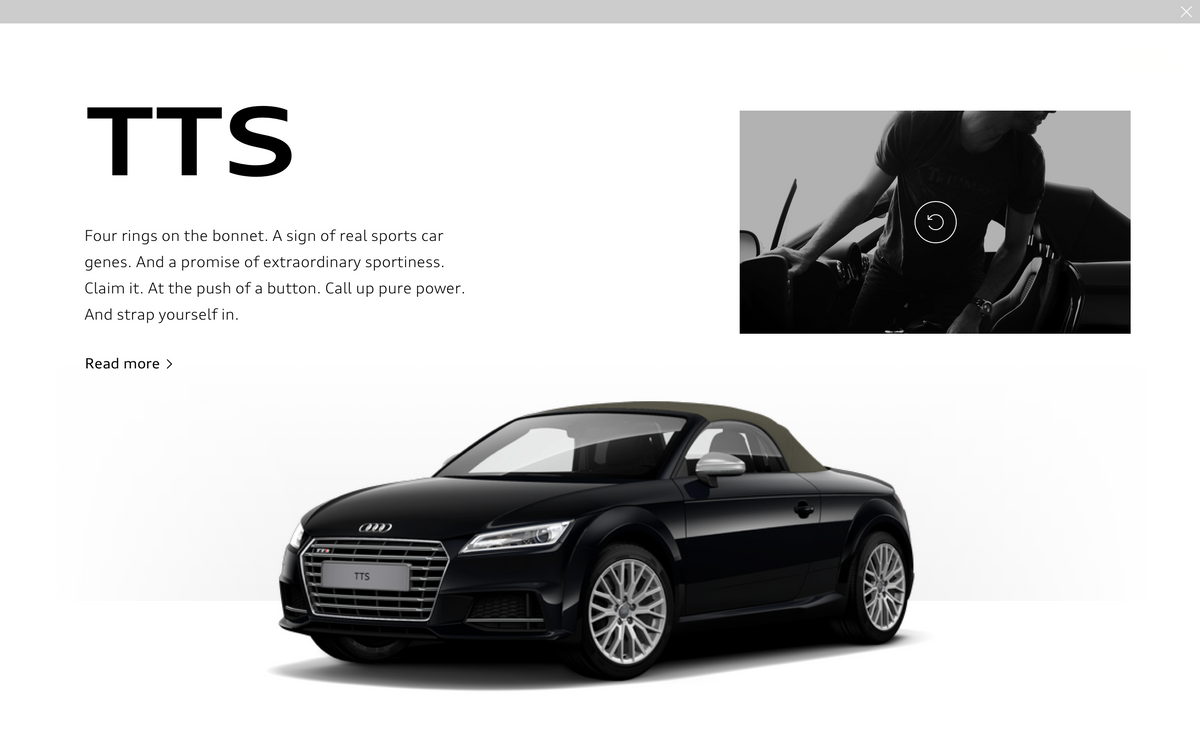
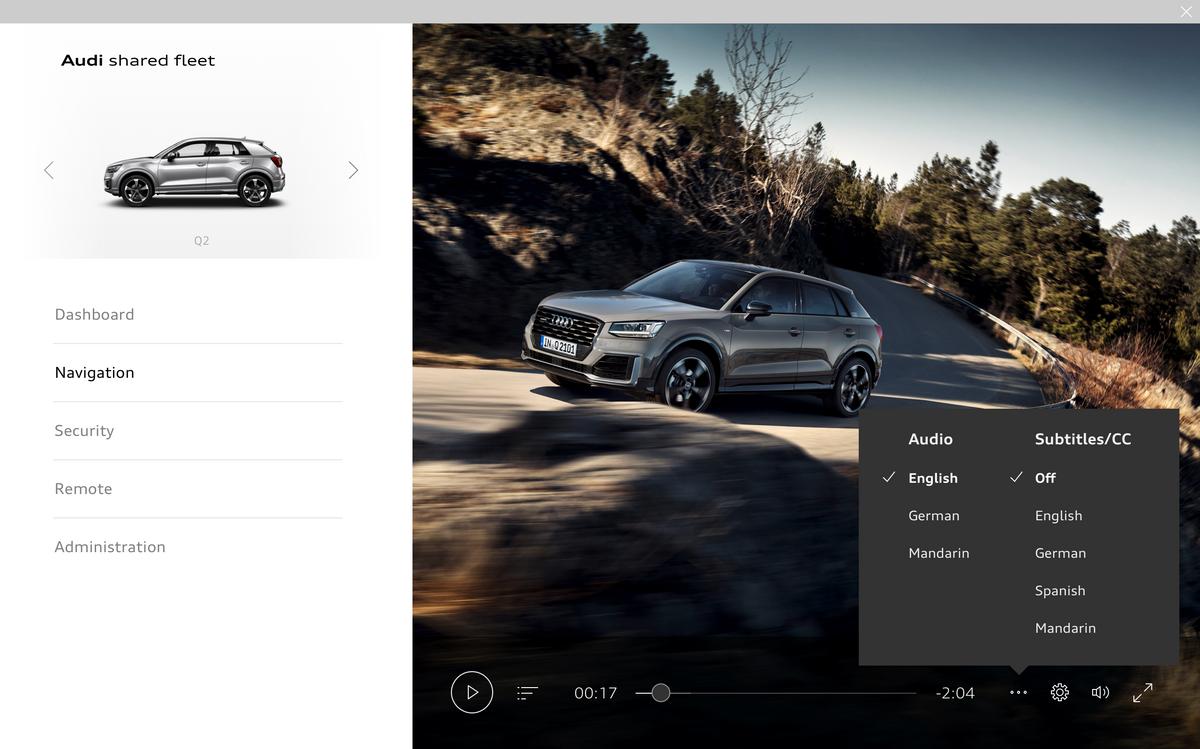
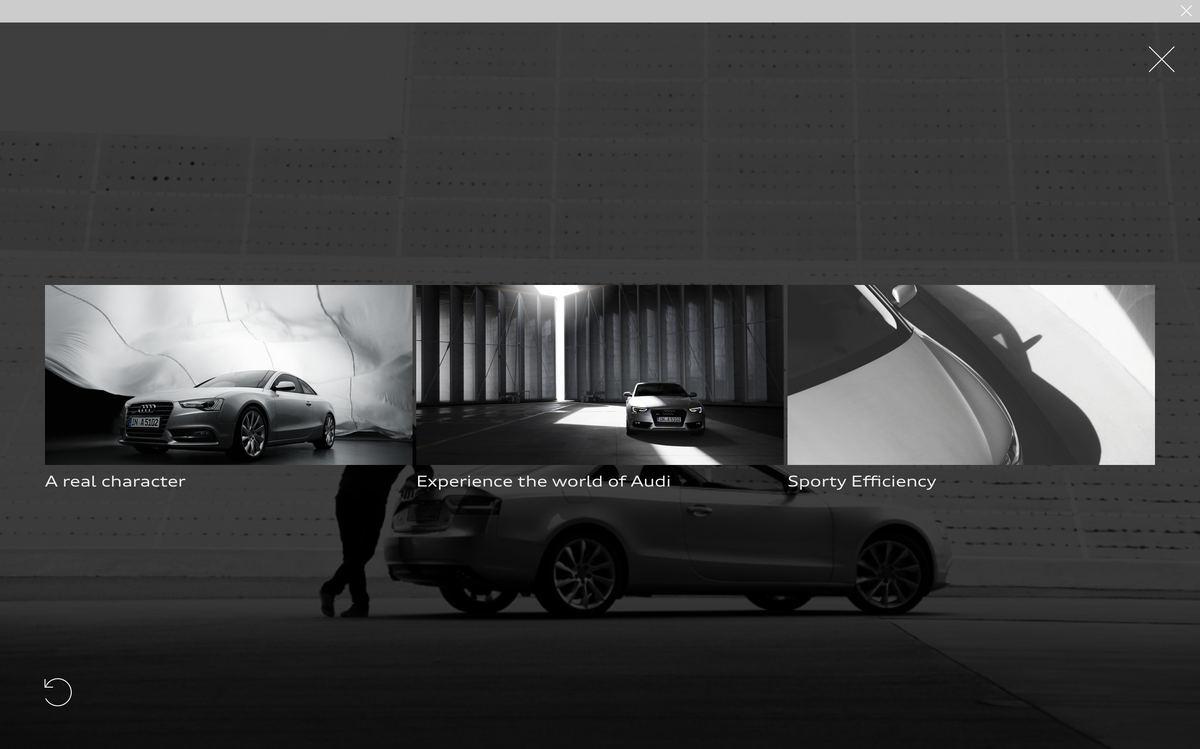
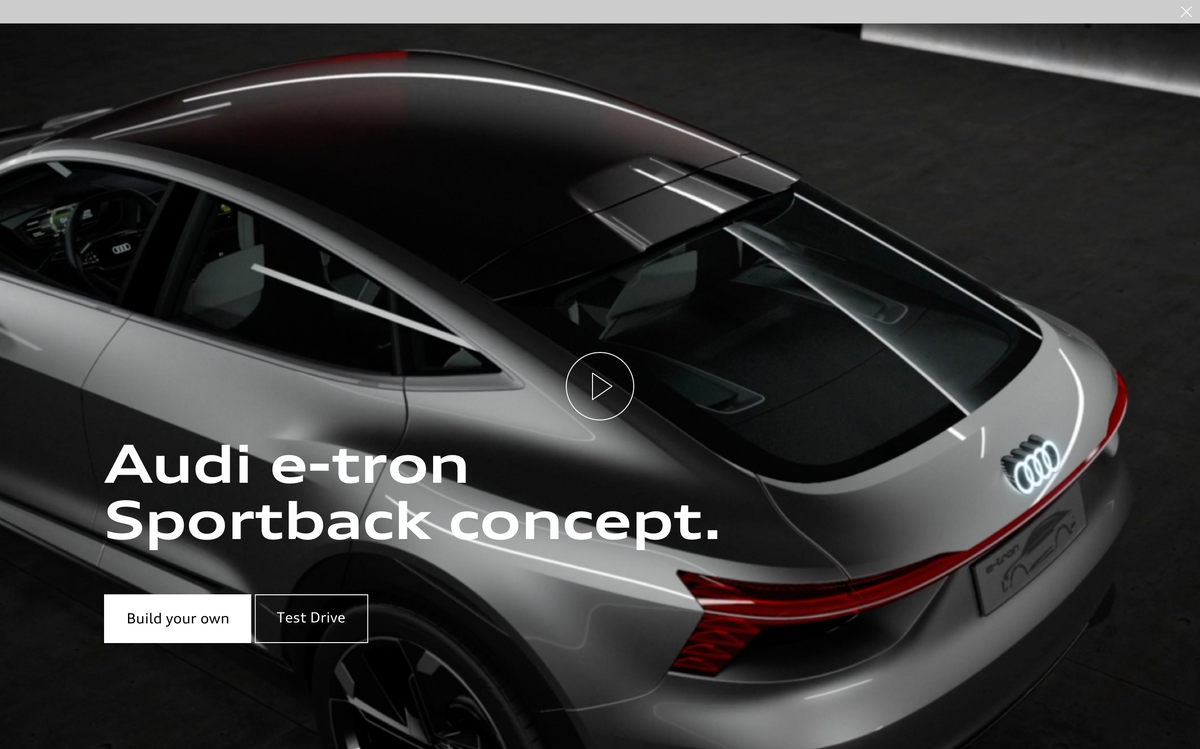
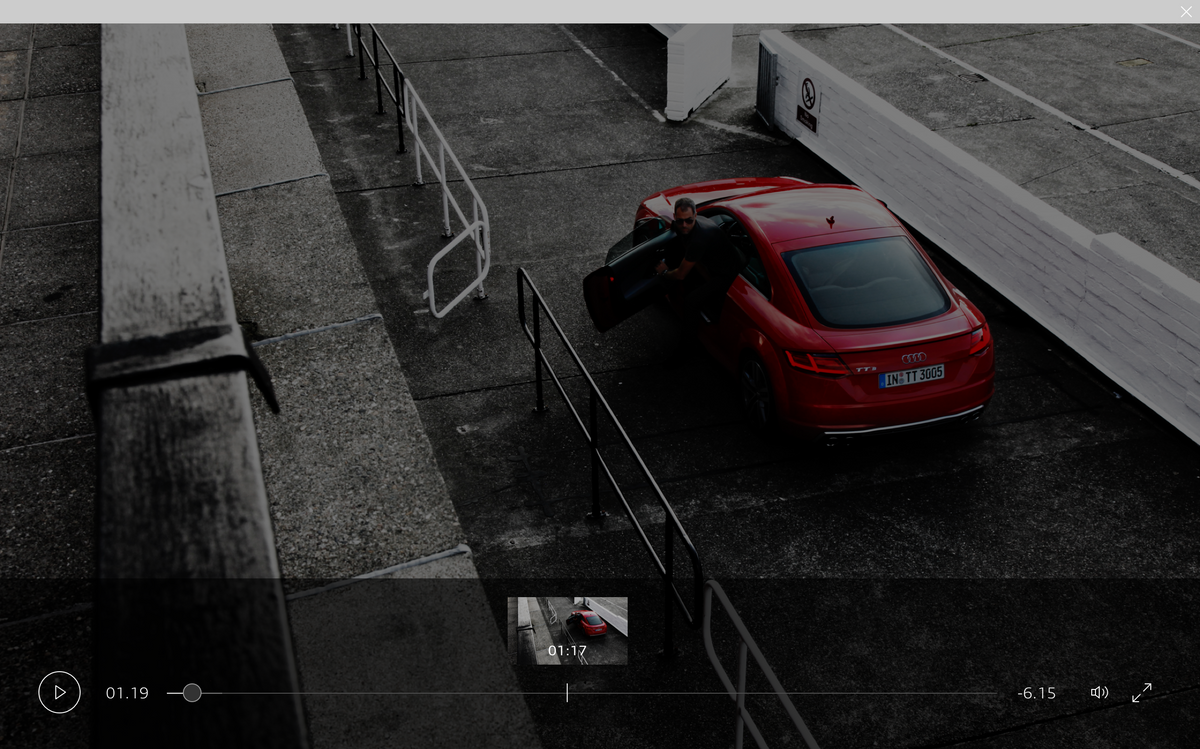
Play and pause controls are a minimum requirement. Other controls can be added, e.g. for duration and elapsed time, sound volume and display size, language and subtitles. Complex controls can be placed in popovers. If players feature numerous controls, these can be hidden in a flyout menu on smaller viewports. Optionally, a replay button can be displayed after the video has finished or a selection of recommended videos can be shown.
The preview picture features full-coverage darkening with up to 50 % black for better visibility of the controls and the loader.
<div class="abp-player abp-player--chrome">
<video class="abp-video abp-video--fluid" preload="metadata" width="1920" height="1080" poster="https://dev.strichpunkt-design.de/audi/brand-platform-preview/assets/demo-content/intro/video-poster-1920x1080.jpg" data-setup="{}">
<source src="https://dev.strichpunkt-design.de/audi/brand-platform-assets/videos/colours.mp4" type="video/mp4">
<source src="https://dev.strichpunkt-design.de/audi/brand-platform-assets/videos/colours.webm" type="video/webm">
<source src="https://dev.strichpunkt-design.de/audi/brand-platform-assets/videos/colours.ogv" type="video/ogg">
<p class="abp-video__no-support">
To view this video please enable JavaScript, and consider upgrading to a web browser that<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>.
</p>
</video>
</div>
<div class="icon-sprite">
<?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-play-large"><title>system-play-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path stroke-linejoin="round" d="M19.5 16.4l10.4 7-10.4 7.2z"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-play-small"><title>system-play-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path stroke-linejoin="round" d="M9.5 7.4l6 4.1-6 4.2z"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-pause-large"><title>system-pause-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M20.5 16v15m6-15v15"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-pause-small"><title>system-pause-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M9.5 7v9m4-9v9" stroke-linejoin="round"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-audio-on-large"><title>system-audio-on-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M14.5 20.5h4v6h-4zM18.5 26.5l4 2.9V17.6l-4 2.9M26 19.9c1.9 2 1.9 5.1 0 7.1M28.5 17.3s6.7 5.9 0 12.3"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-audio-on-small"><title>system-audio-on-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M5.5 9.5h3v4h-3zM8.5 13.5l3 1.9V7.5l-3 2M13.2 9.1s3 1.8 0 4.8M15.5 7.4s4.5 3.9 0 8.3"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-audio-off-large"><title>system-audio-off-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M14.5 20.5h4v6h-4v-6zM14 32.1L27.9 14 14 32.1zM18.5 26.5l4 2.9V17.6l-4 2.9M26 19.9c1.9 2 1.9 5.1 0 7.1M28.5 17.3s6.7 5.9 0 12.3"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-audio-off-small"><title>system-audio-off-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M5.5 9.5h3v4h-3v-4zm12.3-7L3.7 19.3 17.8 2.5zM8.5 13.5l3 1.9V7.5l-3 2M14.1 10c.5.8.8 2.2-.9 3.9M15.9 7.8c1 1.1 3.2 4.4-.4 7.8"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-resize-increase-large"><title>system-resize-increase-large</title><path d="M26 14.5h6.492V21M25 22l7.5-7.5L25 22zm-3 3l-7.5 7.5L22 25zm-7.5 1v6.5h6.492m2.508-31c-12.15 0-22 9.85-22 22s9.85 22 22 22 22-9.85 22-22a22 22 0 0 0-22-22z" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-resize-increase-small"><title>system-resize-increase-small</title><path d="M12 6.5h4.5V11m-4.132-.368L16.5 6.5l-4.132 4.132zm-1.736 1.736L6.5 16.5l4.132-4.132zM6.5 12v4.5H11m.5-16C5.425.5.5 5.425.5 11.5s4.925 11 11 11 11-4.925 11-11a11 11 0 0 0-11-11z" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-resize-decrease-large"><title>system-resize-decrease-large</title><path d="M31.992 21.5H25.5V15m0 6.5L33 14l-7.5 7.5zM14 33l7.5-7.5L14 33zm7.492-1v-6.5H15m8.5-24c-12.15 0-22 9.85-22 22s9.85 22 22 22 22-9.85 22-22a22 22 0 0 0-22-22z" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-resize-decrease-small"><title>system-resize-decrease-small</title><path d="M22.5 11.5c0 6.075-4.925 11-11 11s-11-4.925-11-11 4.925-11 11-11a11 11 0 0 1 11 11zM12.5 6v4.5H17m-4.5 0l4.132-4.132L12.5 10.5zm-2 2l-4.132 4.132L10.5 12.5zm-4.5 0h4.5V17" stroke="currentColor" fill="none"></path></symbol>
</svg>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px 30%;
}
.abp-player {
width: 100.1%;
}
.icon-sprite {
width: 0;
height: 0;
visibility: hidden;
}
</style>
<div class="abp-player abp-player--chromeless">
<video class="abp-video abp-video--fluid" preload="metadata" width="1920" height="1080" poster="https://dev.strichpunkt-design.de/audi/brand-platform-preview/assets/demo-content/intro/video-poster-1920x1080.jpg" data-setup="{}">
<source src="https://dev.strichpunkt-design.de/audi/brand-platform-assets/videos/colours.mp4" type="video/mp4">
<source src="https://dev.strichpunkt-design.de/audi/brand-platform-assets/videos/colours.webm" type="video/webm">
<source src="https://dev.strichpunkt-design.de/audi/brand-platform-assets/videos/colours.ogv" type="video/ogg">
<p class="abp-video__no-support">
To view this video please enable JavaScript, and consider upgrading to a web browser that<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>.
</p>
</video>
</div>
<div class="icon-sprite">
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-play-large"><title>play-large</title><path d="M13.5 9.3l20.9 14-20.9 14.4V9.3z" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-play-small"><title>play-small</title><path d="M6.5 3.3l12 8.1-12 8.3z" stroke="currentColor" fill="none" stroke-linejoin="round"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-pause-large"><title>pause-large</title><path d="M17.5 9v29m12-29v29" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-pause-small"><title>pause-small</title><path d="M7.5 3v17m8-17v17" stroke="currentColor" fill="none" stroke-linejoin="round"></path></symbol>
</svg>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px 30%;
}
.abp-player {
width: 100.1%;
}
.icon-sprite {
display: none;
}
</style>
<div class="aui-player aui-js-player is-complete" style="background-image:url('http://dev.strichpunkt-design.de/audi/animation_principles/images/content/section-index-slider-1.4205e277.jpg')">
<div class="aui-player__video-container"></div>
<div class="aui-player__overlay"></div>
<button class="aui-player__large-button aui-js-player-play-toggle aui-button aui-js-response aui-button--icon aui-button--round aui-theme-light" type="button">
<div class="aui-player__icon-play">
<svg class="audiicon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-play-small" class="audiicon-small"></use>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-play-large" class="audiicon-large"></use>
</svg>
</div>
<div class="aui-player__icon-pause">
<svg class="audiicon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-pause-small" class="audiicon-small"></use>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-pause-large" class="audiicon-large"></use>
</svg>
</div>
<div class="aui-player__icon-replay">
<svg class="audiicon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-replay-small" class="audiicon-small"></use>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-replay-large" class="audiicon-large"></use>
</svg>
</div>
</div>
<div class="icon-sprite">
<?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-play-large"><title>system-play-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path stroke-linejoin="round" d="M19.5 16.4l10.4 7-10.4 7.2z"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-play-small"><title>system-play-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path stroke-linejoin="round" d="M9.5 7.4l6 4.1-6 4.2z"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-pause-large"><title>system-pause-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M20.5 16v15m6-15v15"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-pause-small"><title>system-pause-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M9.5 7v9m4-9v9" stroke-linejoin="round"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-audio-on-large"><title>system-audio-on-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M14.5 20.5h4v6h-4zM18.5 26.5l4 2.9V17.6l-4 2.9M26 19.9c1.9 2 1.9 5.1 0 7.1M28.5 17.3s6.7 5.9 0 12.3"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-audio-on-small"><title>system-audio-on-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M5.5 9.5h3v4h-3zM8.5 13.5l3 1.9V7.5l-3 2M13.2 9.1s3 1.8 0 4.8M15.5 7.4s4.5 3.9 0 8.3"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-audio-off-large"><title>system-audio-off-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M14.5 20.5h4v6h-4v-6zM14 32.1L27.9 14 14 32.1zM18.5 26.5l4 2.9V17.6l-4 2.9M26 19.9c1.9 2 1.9 5.1 0 7.1M28.5 17.3s6.7 5.9 0 12.3"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-audio-off-small"><title>system-audio-off-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M5.5 9.5h3v4h-3v-4zm12.3-7L3.7 19.3 17.8 2.5zM8.5 13.5l3 1.9V7.5l-3 2M14.1 10c.5.8.8 2.2-.9 3.9M15.9 7.8c1 1.1 3.2 4.4-.4 7.8"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-resize-increase-large"><title>system-resize-increase-large</title><path d="M26 14.5h6.492V21M25 22l7.5-7.5L25 22zm-3 3l-7.5 7.5L22 25zm-7.5 1v6.5h6.492m2.508-31c-12.15 0-22 9.85-22 22s9.85 22 22 22 22-9.85 22-22a22 22 0 0 0-22-22z" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-resize-increase-small"><title>system-resize-increase-small</title><path d="M12 6.5h4.5V11m-4.132-.368L16.5 6.5l-4.132 4.132zm-1.736 1.736L6.5 16.5l4.132-4.132zM6.5 12v4.5H11m.5-16C5.425.5.5 5.425.5 11.5s4.925 11 11 11 11-4.925 11-11a11 11 0 0 0-11-11z" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-resize-decrease-large"><title>system-resize-decrease-large</title><path d="M31.992 21.5H25.5V15m0 6.5L33 14l-7.5 7.5zM14 33l7.5-7.5L14 33zm7.492-1v-6.5H15m8.5-24c-12.15 0-22 9.85-22 22s9.85 22 22 22 22-9.85 22-22a22 22 0 0 0-22-22z" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-resize-decrease-small"><title>system-resize-decrease-small</title><path d="M22.5 11.5c0 6.075-4.925 11-11 11s-11-4.925-11-11 4.925-11 11-11a11 11 0 0 1 11 11zM12.5 6v4.5H17m-4.5 0l4.132-4.132L12.5 10.5zm-2 2l-4.132 4.132L10.5 12.5zm-4.5 0h4.5V17" stroke="currentColor" fill="none"></path></symbol>
</svg>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px 30%;
}
.abp-player {
width: 100.1%;
}
.icon-sprite {
width: 0;
height: 0;
visibility: hidden;
}
</style>
<div class="aui-player aui-js-player is-complete" style="background-image:url('http://dev.strichpunkt-design.de/audi/animation_principles/images/content/section-index-slider-1.4205e277.jpg')">
<div class="aui-player__video-container"></div>
<div class="aui-player__overlay"></div>
<div class="aui-player-related-container">
<div class="aui-player-related-grid">
<div class="aui-player-related-grid__cell">
<a href="#" class="aui-player-related-content">
<img class="aui-player-related-content__image" src="http://dev.strichpunkt-design.de/audi/gui-kit/assets/content/audi-video-1.jpg" alt="">
<div class="aui-player-related-content__title">Video related content title.</div>
</a>
</div>
<div class="aui-player-related-grid__cell">
<button class="aui-player-related-content">
<img class="aui-player-related-content__image" src="http://dev.strichpunkt-design.de/audi/gui-kit/assets/content/audi-video-2.jpg" alt="">
<div class="aui-player-related-content__title">Pick your side. Then pick your vehicle.</div>
</button>
</div>
<div class="aui-player-related-grid__cell">
<div class="aui-player-related-content">
<img class="aui-player-related-content__image" src="http://dev.strichpunkt-design.de/audi/gui-kit/assets/content/audi-video-3.jpg" alt="">
<div class="aui-player-related-content__title">Heads and tails, you win.</div>
</div>
</div>
</div>
<button class="aui-player-related-container__replay aui-js-player-replay aui-button aui-js-response aui-button--icon aui-button--round aui-theme-light" type="button">
<div class="aui-player__icon-replay">
<svg class="audiicon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-replay-small" class="audiicon-small"></use>
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-replay-large" class="audiicon-large"></use>
</svg>
</div>
</button>
</div>
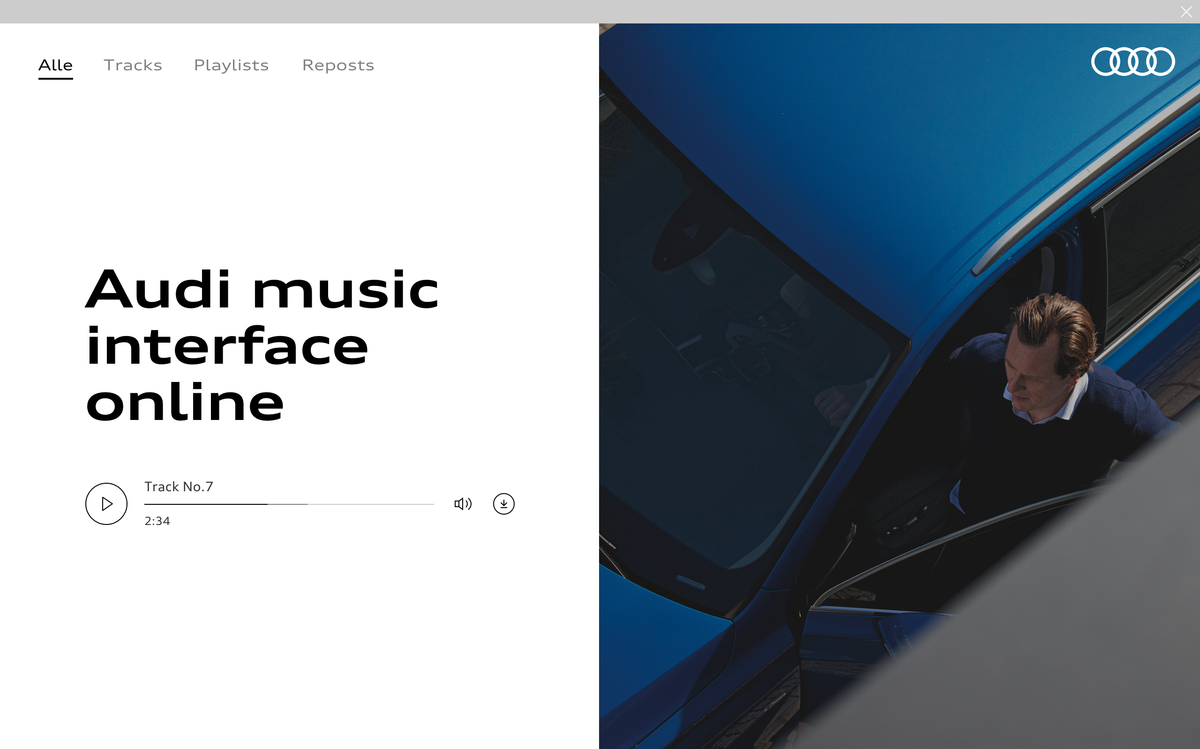
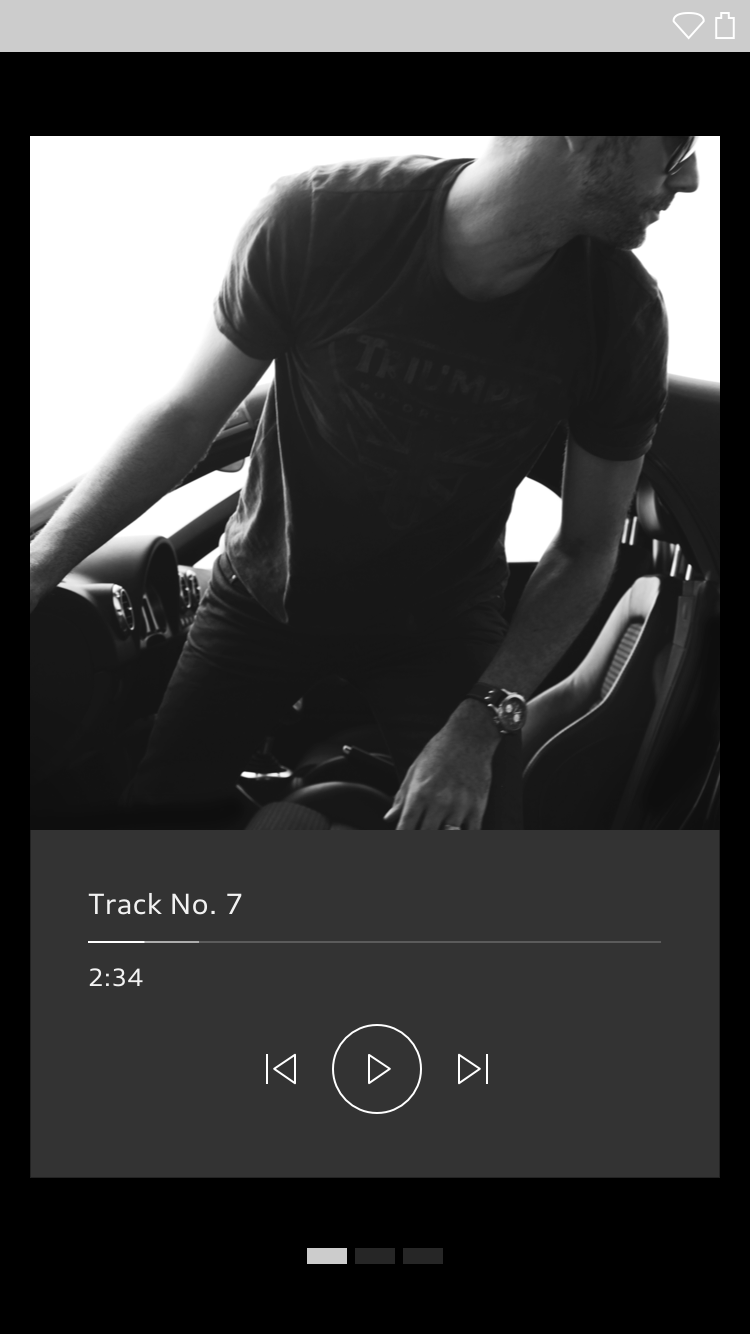
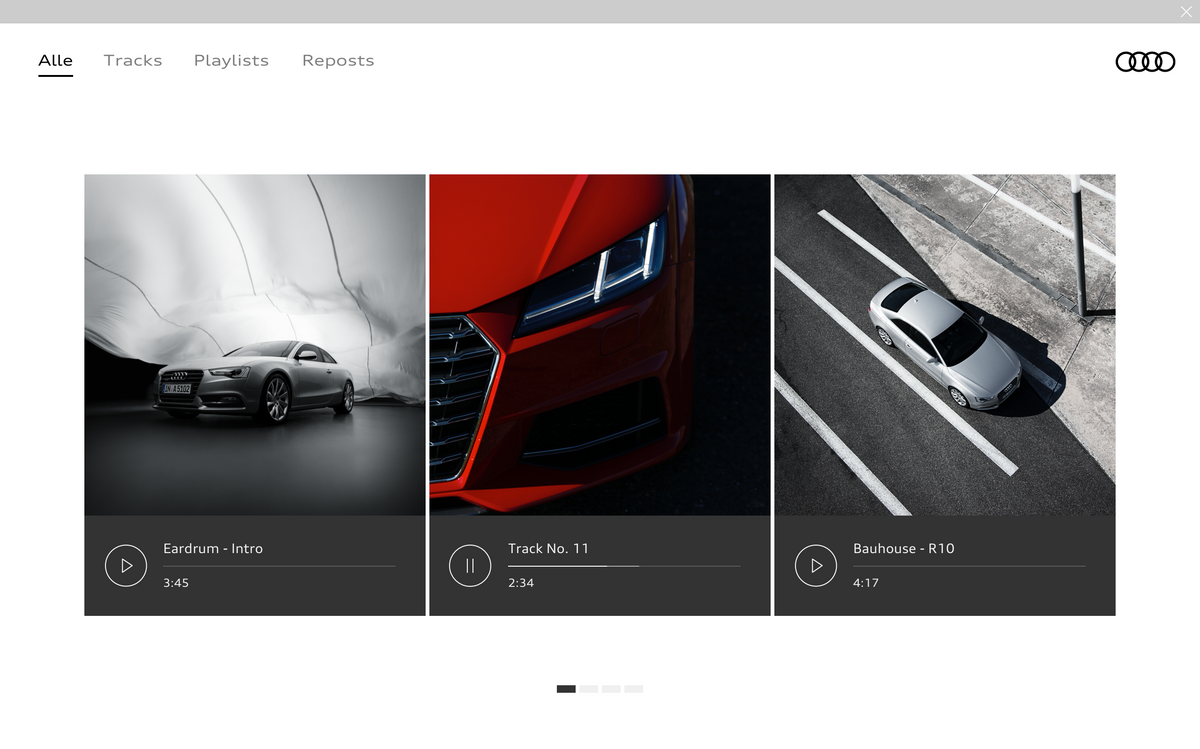
</div>Audio players can be used space-savingly as plain, simple players or grouped as cards with additional content like images. Similarly to video players, the controls can be placed against a black transparent layer on top of an image. Alternatively, the controls can be placed below or next to the image. Optional controls to skip tracks, adjust volume or download audio files can be added.
The layout of audio players with many controls can be rearranged to fit smaller viewports. The layout of audio players with more extensive controls can be rearranged to fit smaller viewports.
<div class="aui-audioplayer__chrome">
<div class="aui-audioplayer__meta">
<div class="aui-audioplayer__title">Play song</div>
<div class="aui-slider aui-js-slider aui-slider--single" data-min="0" data-max="100">
<input type="hidden" class="aui-slider__hidden-field" value="0.00" />
</div>
<div class="aui-audioplayer__time">0:00</div>
</div>
<div class="aui-audioplayer__controls">
<div class="aui-button-group aui-button-group--icons">
<button class="aui-audioplayer__play aui-button aui-button--icon--large aui-js-response aui-button--icon aui-button--round" type="button">
<div class="aui-audioplayer__icon-play">
<svg class="audiicon">
<use xlink:href="#aui-icon-system-play-small" class="audiicon-small"></use>
<use xlink:href="#aui-icon-system-play-large" class="audiicon-large"></use>
</svg>
</div>
</button>
</div>
</div>
</div>
<div class="icon-sprite">
<?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><symbol viewBox="0 0 48 48" id="aui-icon-system-play-large" xmlns="http://www.w3.org/2000/svg"><title>system-play-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path stroke-linejoin="round" d="M19.5 16.4l10.4 7-10.4 7.2z"/><circle cx="23.5" cy="23.5" r="22"/></g></symbol><symbol viewBox="0 0 24 24" id="aui-icon-system-play-small" xmlns="http://www.w3.org/2000/svg"><title>system-play-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path stroke-linejoin="round" d="M9.5 7.4l6 4.1-6 4.2z"/><circle cx="11.5" cy="11.5" r="11"/></g></symbol></svg>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
.icon-sprite {
width: 0;
height: 0;
visibility: hidden;
}
</style>Audi UI Kit – Integration into Sketch library
(supported until 30.06.2023)
To ensure designers are using the most up-to-date components and icons in their products, the Audi UI Kit was created as a sketch library. Integrate these UI Kits to get the latest Audi Sketch Libraries. Updates will be made regularly and users will be informed when new versions of the Librarys are available.

Audi UI Kit for Figma
To enable as many designers as possible to work with the Audi user interface components the UI Kit and icons is also offered for Figma. Updates are made regularly and all changes are documented for users in the changelog.
We strongly recommend to join the Audi Figma Workspace for being always up-to-date and to collaborate with others.The Audi Design Kits are already included into the Figma teams in the Audi Workspace. To get access to a team or project please reach out to us here.
In case you are not working directly in the Audi Figma workspace you find the latest version as download below.