Layout Structure
Clear communication
The flexible layout structure enables content to be conveyed clearly and precisely. Whether filling the entire space or subdivided into several spaces: the division of the layout is geared towards the content of the message to be conveyed.
For this purpose it is also possible to combine several layout elements by means of the rings.
Despite this flexibility, it is important that the clarity of the overall impression is not impaired. For this reason, no use is made of superimposed spaces and images; the same applies to transparencies, diagonals, boxes and other geometrical shapes.
Application of the layout structure
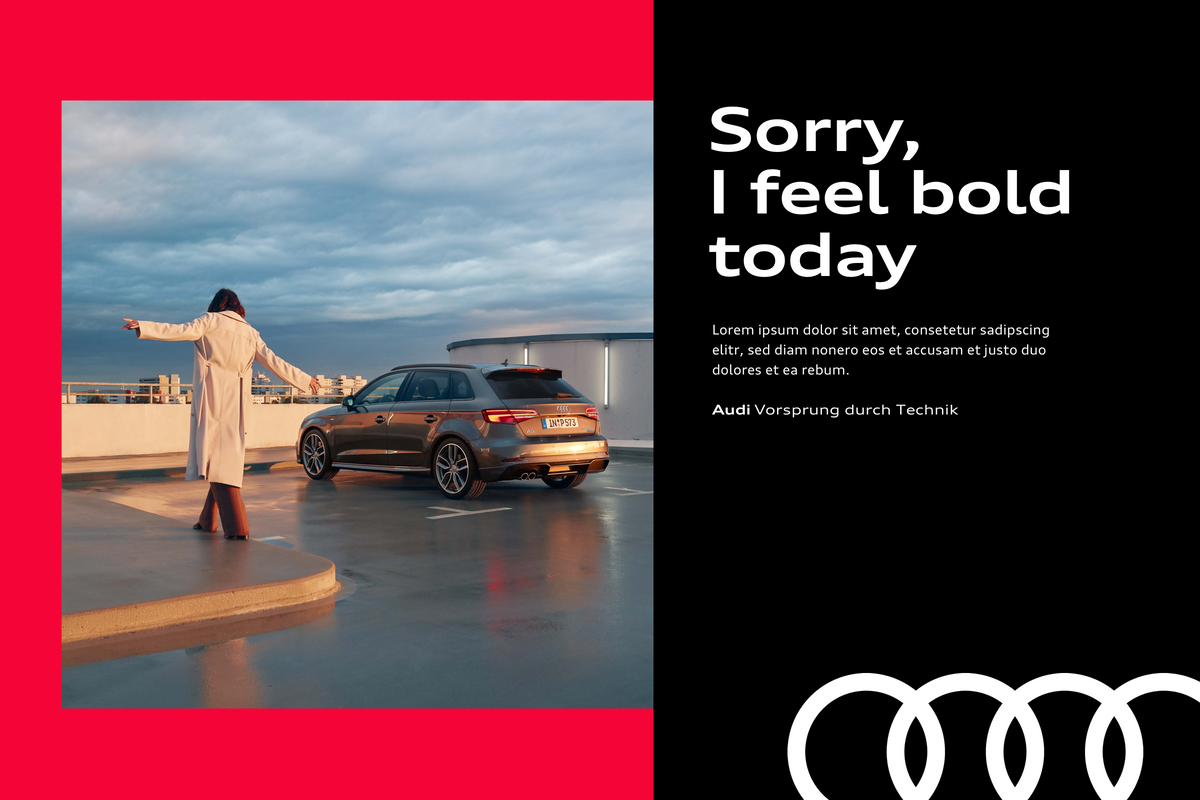
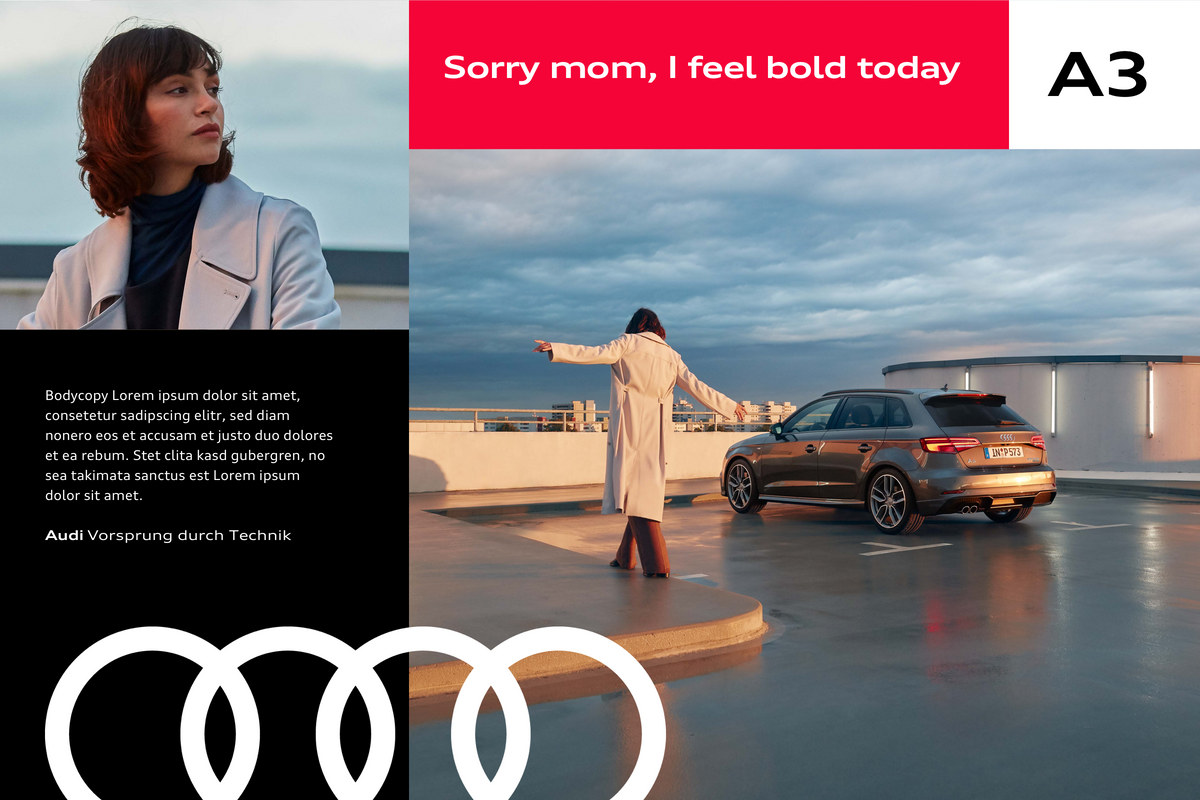
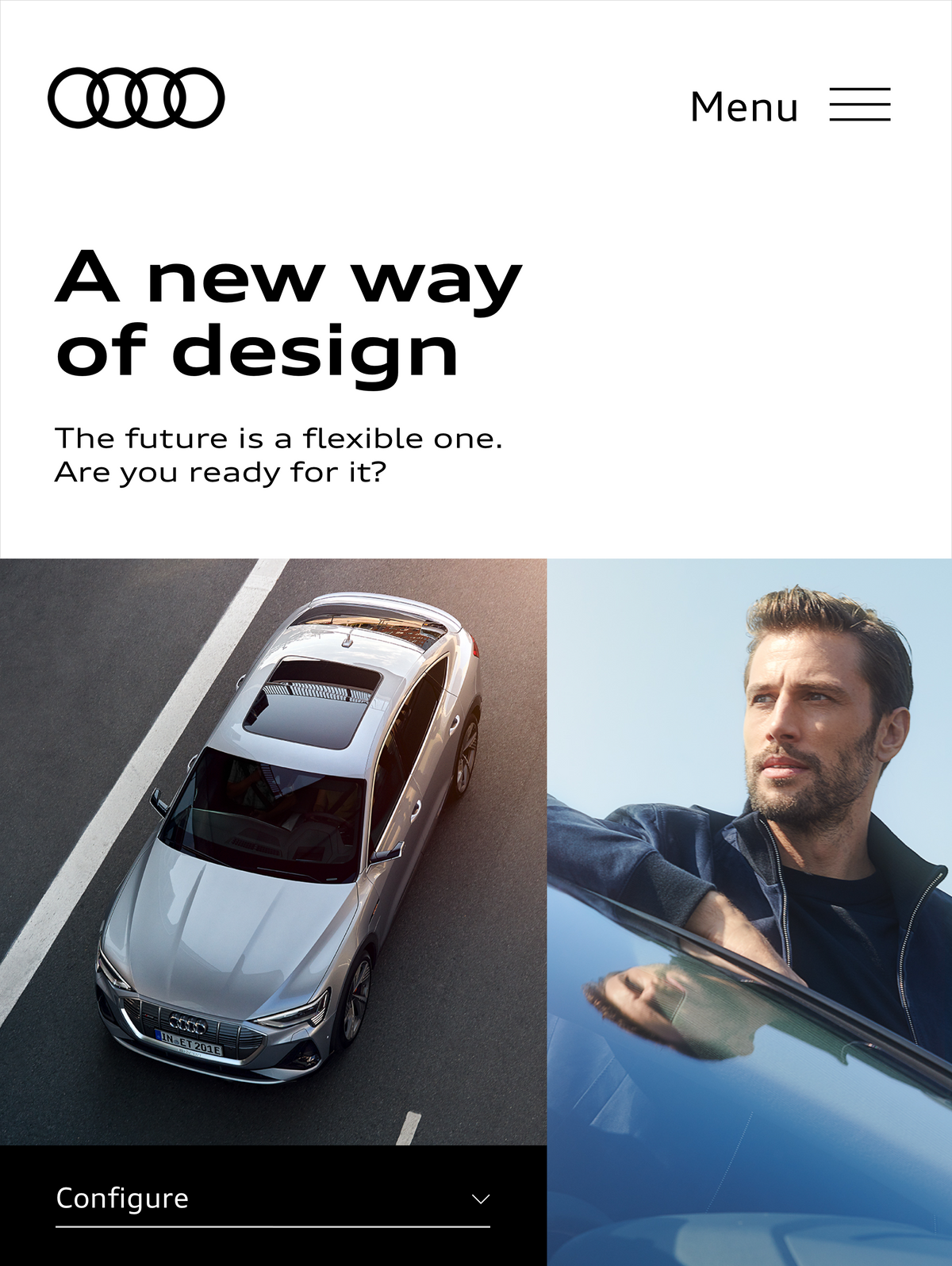
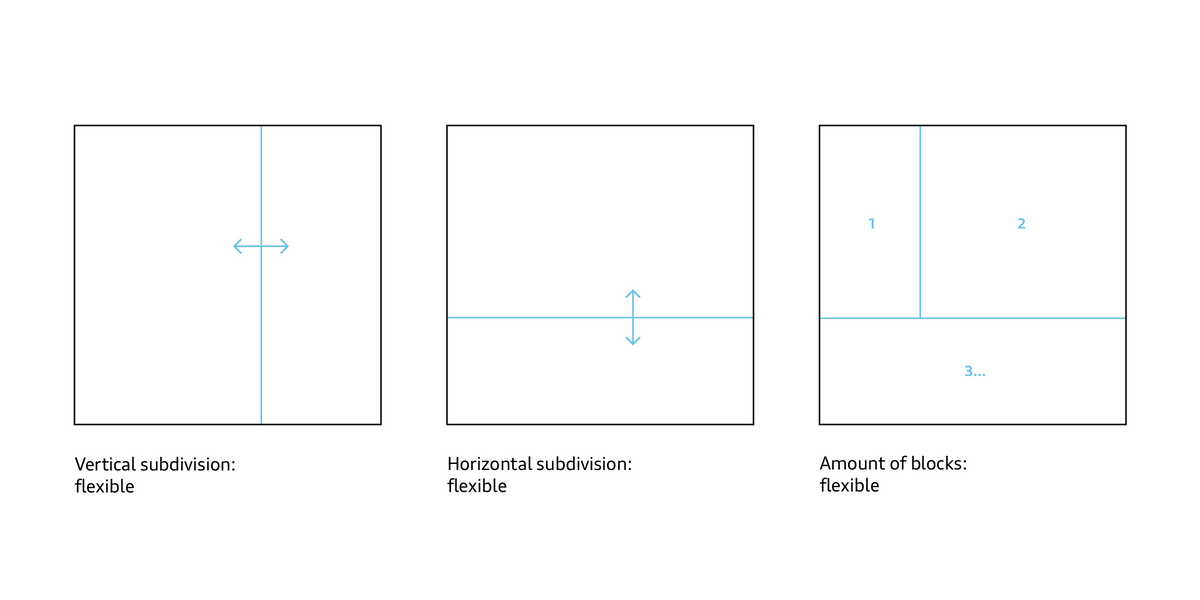
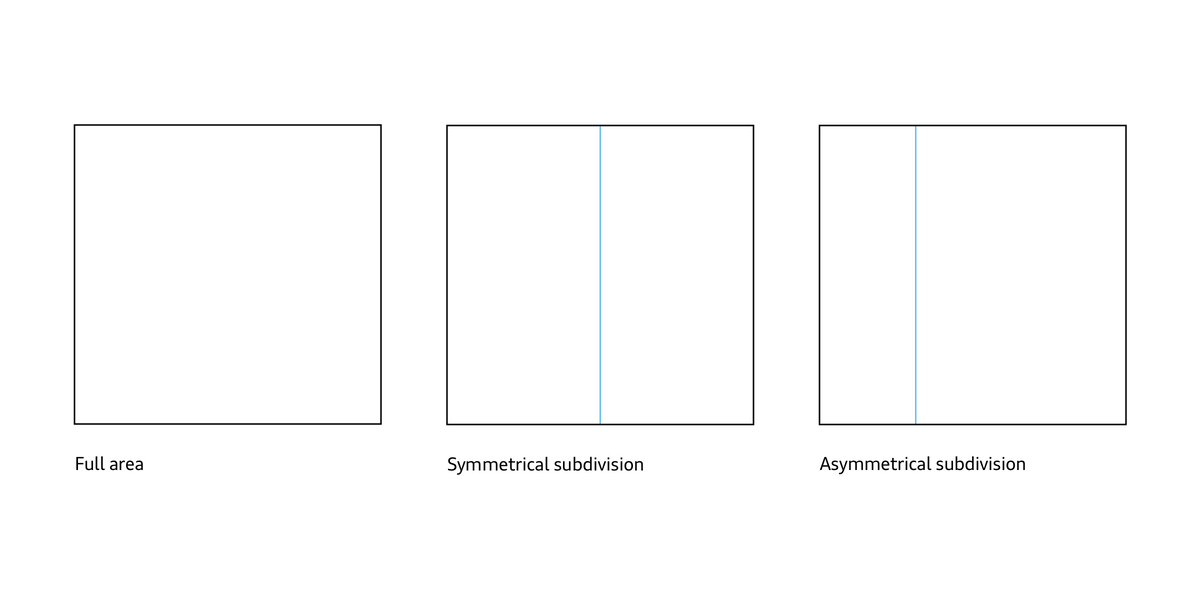
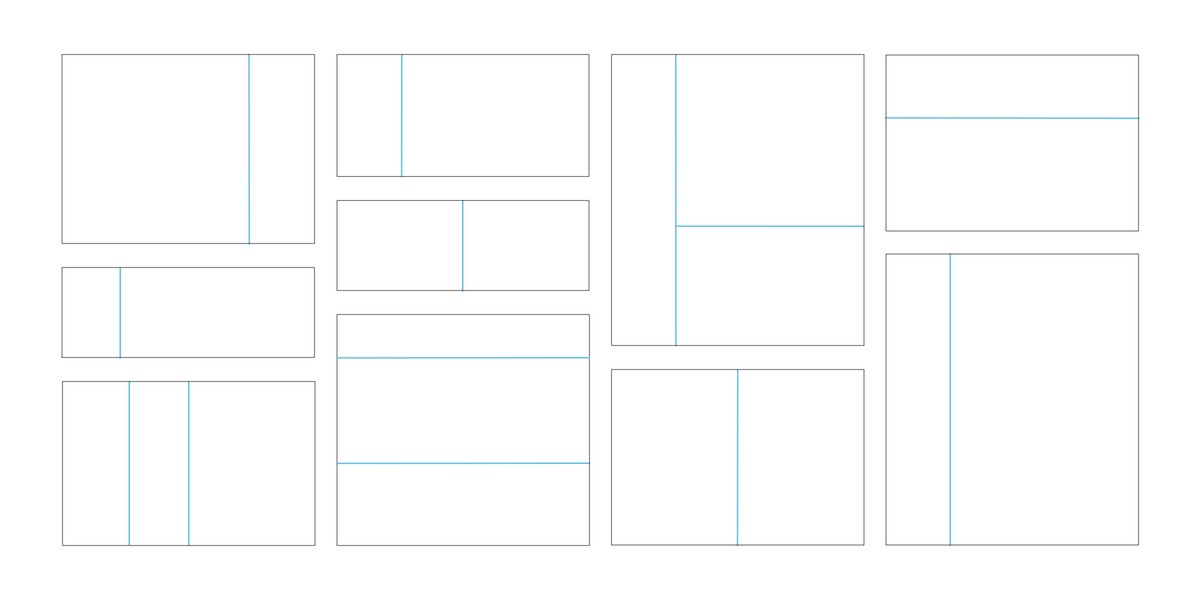
Layouts can feature one or more subdivisions, both horizontally and vertically. The division is straight, rectangular and bled to the edge; it can be either symmetrical or clearly asymmetrical. Both the number of the spaces and their size relative to each other is flexible.
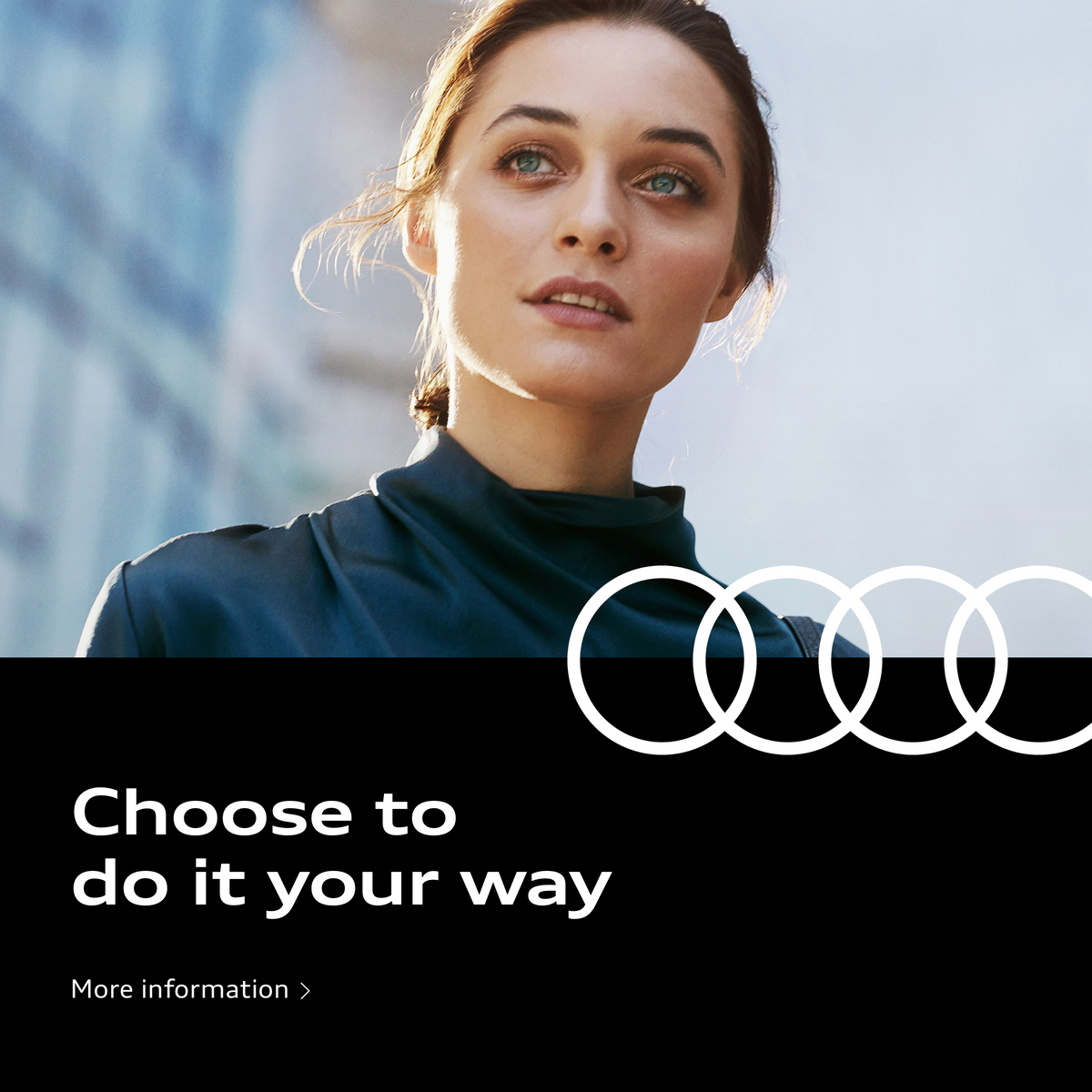
A space can appear as a block of any of the brand colours in full tone or else consist of an image bled to the edge. These full-tone spaces are applied so as to lend emphasis to typography, buttons and icons. The Audi rings can overlay multiple divisions to connect them optically. Typography, however, is only placed within one subdivision.
The creation of carefully conceived layout structures that are rich in contrast avoids fragmentation. The layout structure enables content to be conveyed unambiguously and stories to be narrated flexibly.