Drag & Drop
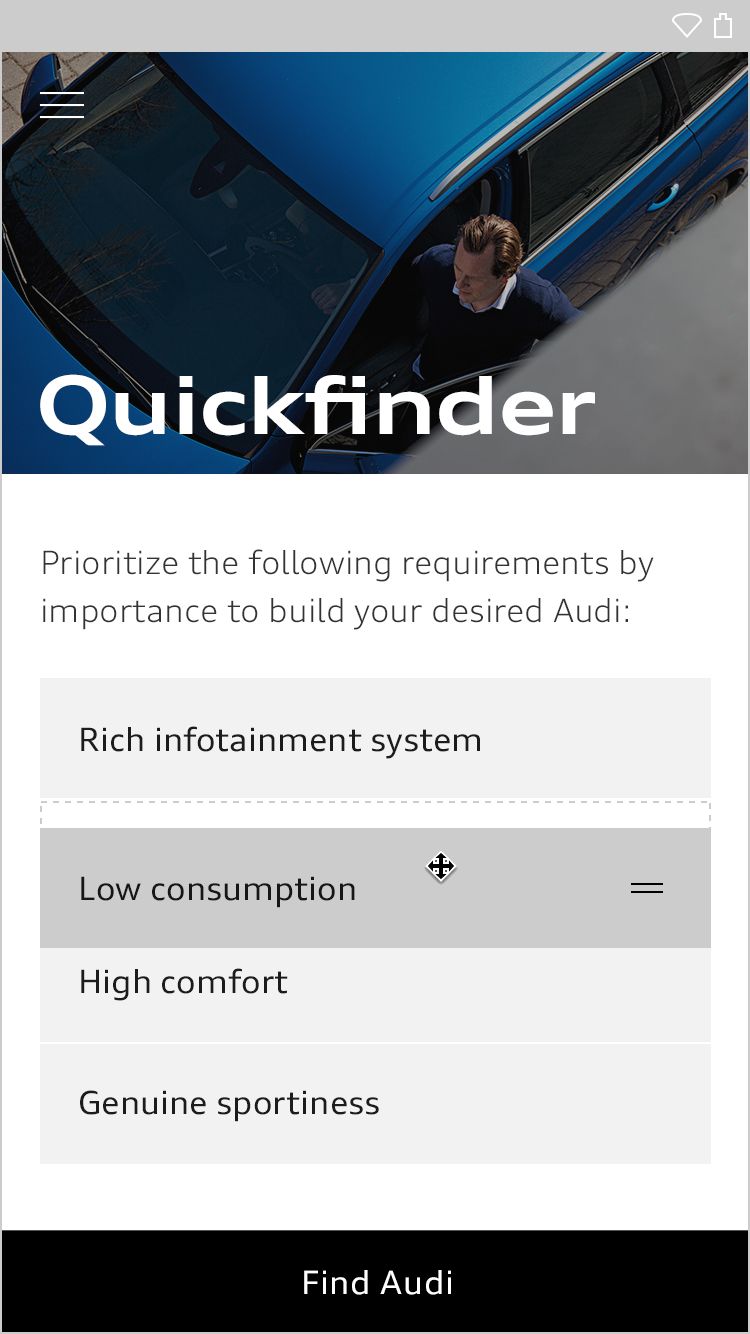
Mithilfe der Drag & Drop-Mechanik kann der Nutzer Elemente verschieben, die Reihenfolge einer Sortierung ändern oder ein Element an einem bestimmten Ort ablegen.
Die Größe der Drag & Drop-Komponenten ist abhängig von der jeweils verwendeten Basisschriftgröße gestaltet, die sich der jeweiligen Viewportbreite anpassen kann. Dementsprechend ist die Größe der Komponenten flexibel. Sie stehen in dunkler und heller Version zur Verfügung.
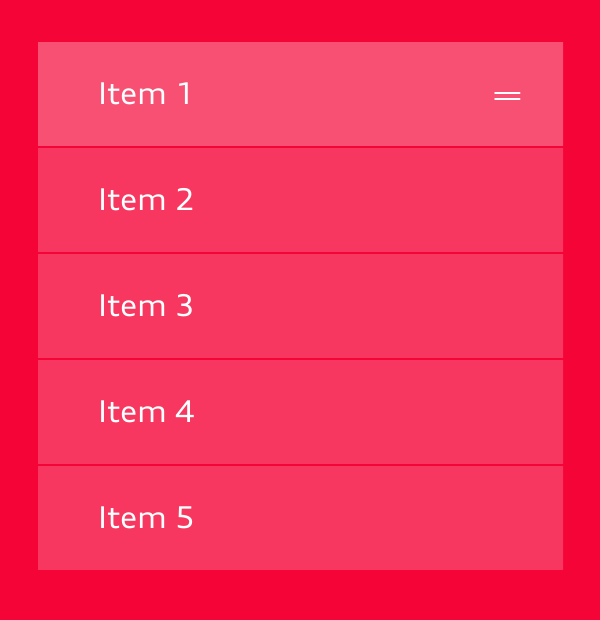
Draggable List
Elemente der sortierbaren Liste können in ihrer Platzierung zueinander verschoben werden. Bei Bewegung eines Eintrags werden mögliche Ablageorte grafisch gekennzeichnet.
- Item 1
- Item 2
- Item 3
- Item 4
- Item 5
<ul class="aui-draggable-list">
<li class="aui-draggable aui-draggable-list__item" draggable="true">Item 1</li>
<li class="aui-draggable aui-draggable-list__item" draggable="true">Item 2</li>
<li class="aui-draggable aui-draggable-list__item" draggable="true">Item 3</li>
<li class="aui-draggable aui-draggable-list__item" draggable="true">Item 4</li>
<li class="aui-draggable aui-draggable-list__item" draggable="true">Item 5</li>
</ul>Dropzone
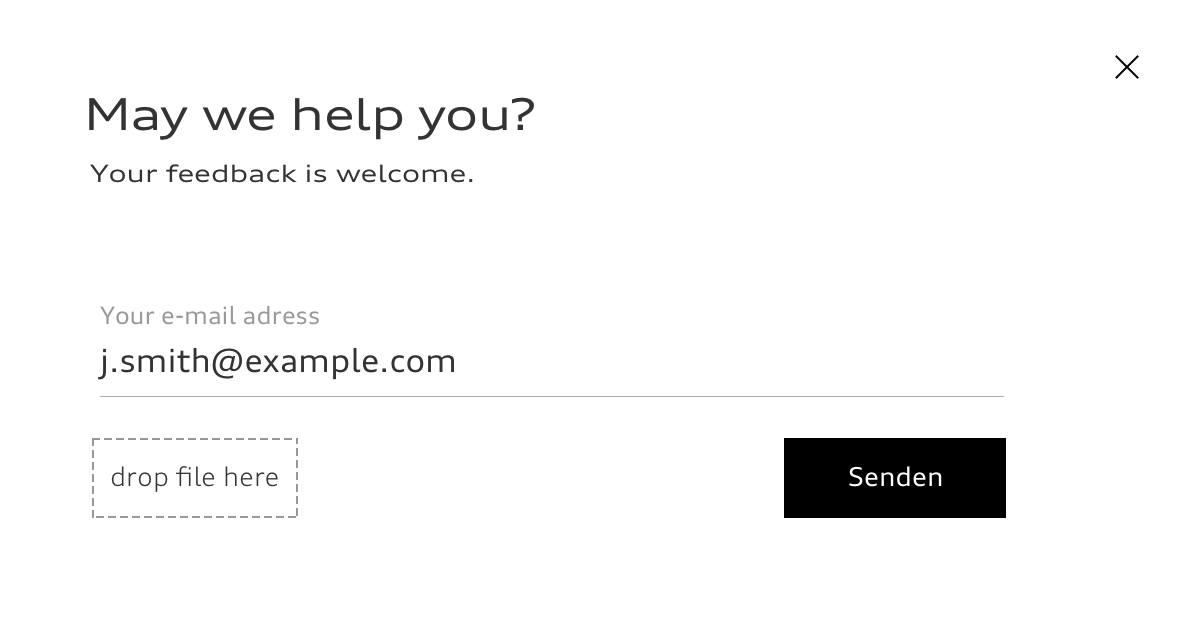
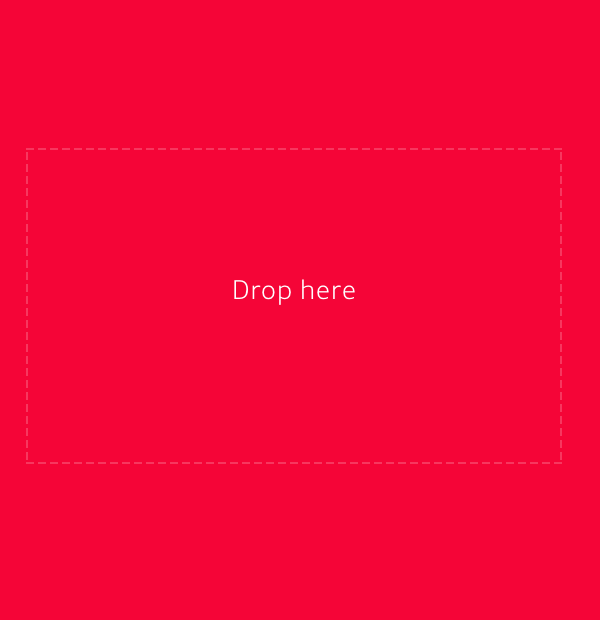
Die Dropzone ermöglicht es, Dateien auf intuitive Weise hochzuladen. Beim Verschieben einer Datei per Drag & Drop wird der Bereich, in dem sie abgelegt werden kann, grafisch hervorgehoben.
Die Dropzone sollte nur eingesetzt werden, wenn das Verschieben von Dateien per Drag & Drop im System möglich ist.
Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.