Icons
Stilistik und Aufbau
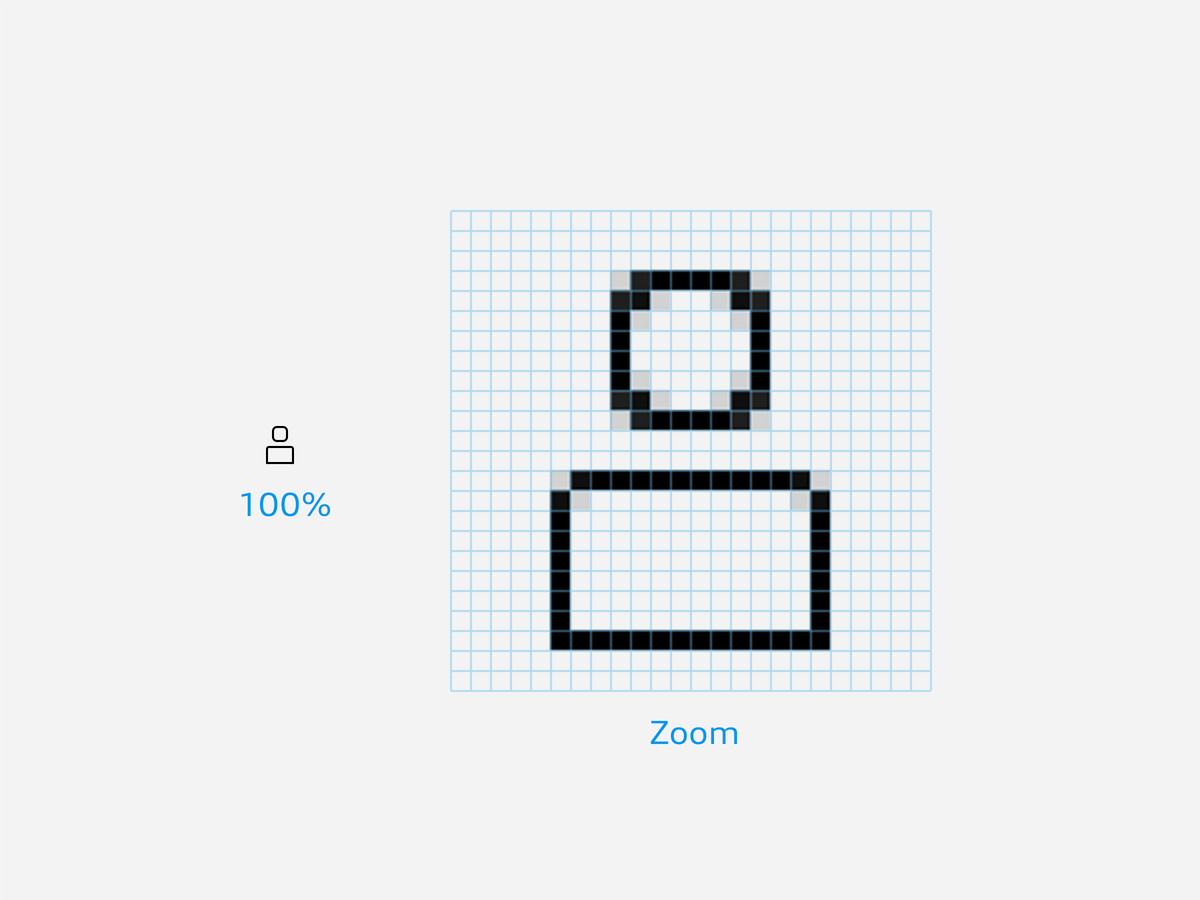
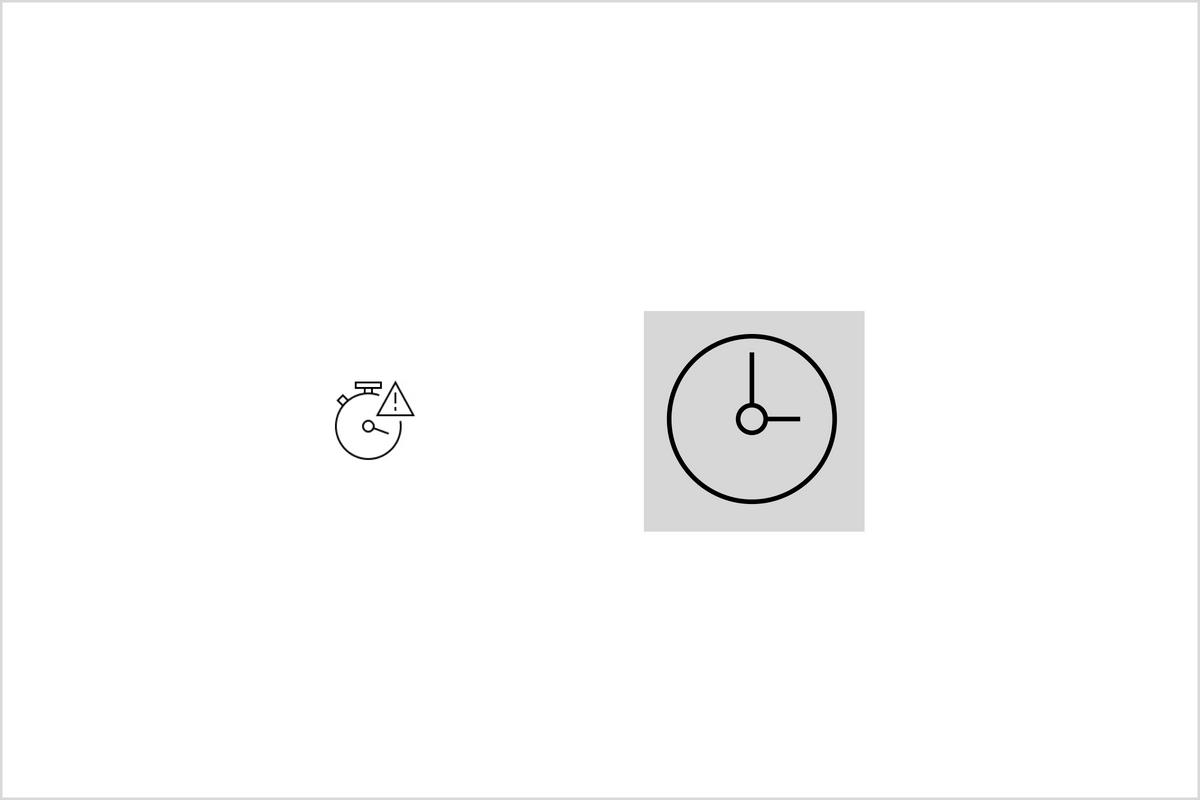
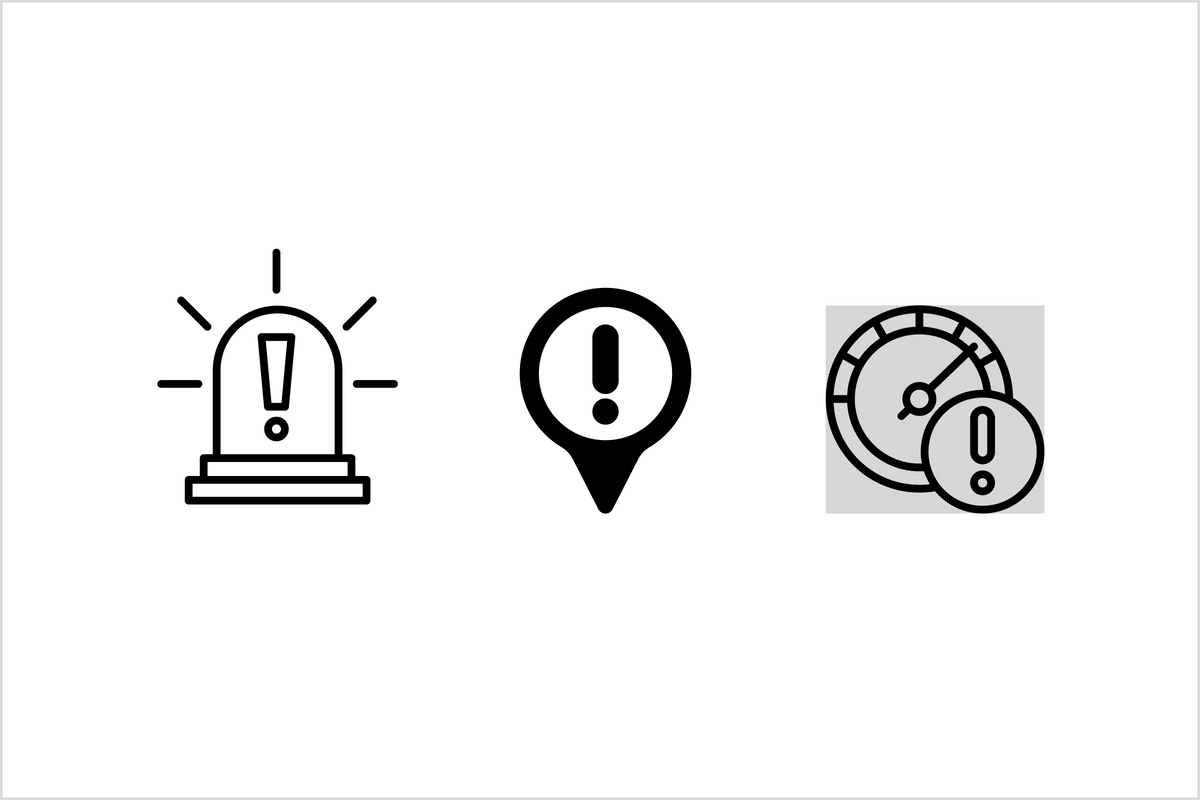
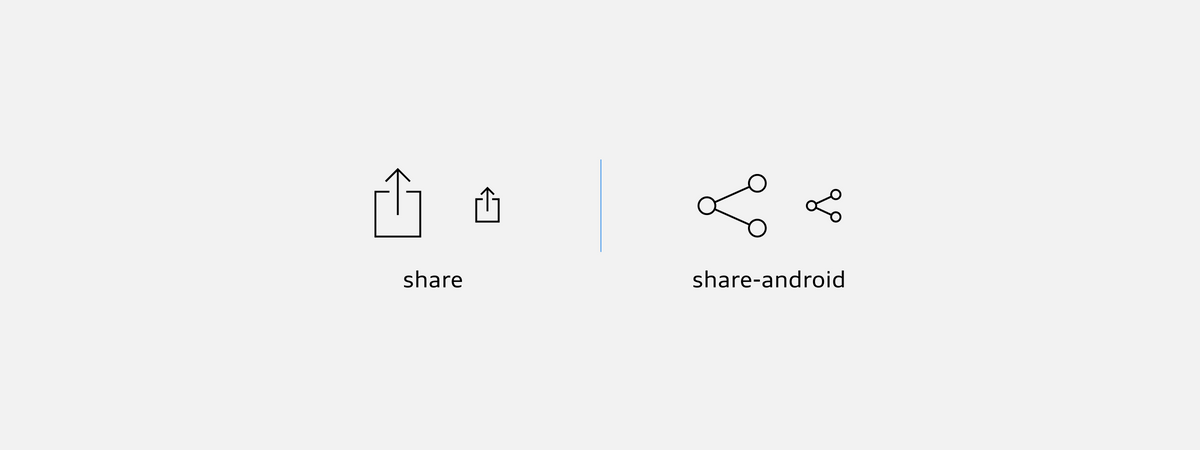
Icons bestehen aus so wenigen Elementen wie möglich. Der konstruierte Stil entsteht durch die feine und gleichbleibende Konturstärke von einem Pixel und den Verzicht auf Flächen. Rechte Winkel wechseln sich mit abgerundeten Ecken ab. Icons werden in der Regel in Schwarz oder Weiß eingesetzt.


Die Content Icons verweisen hier auf den Audi Social Media Kanal der entsprechenden Plattform. Die System Icons stellen eine Funktion dar: das Teilen eines Audi Inhalts auf der entsprechenden Plattform. Die Logos und Icons der Plattformen werden als Ausnahme flächig dargestellt.


Größe
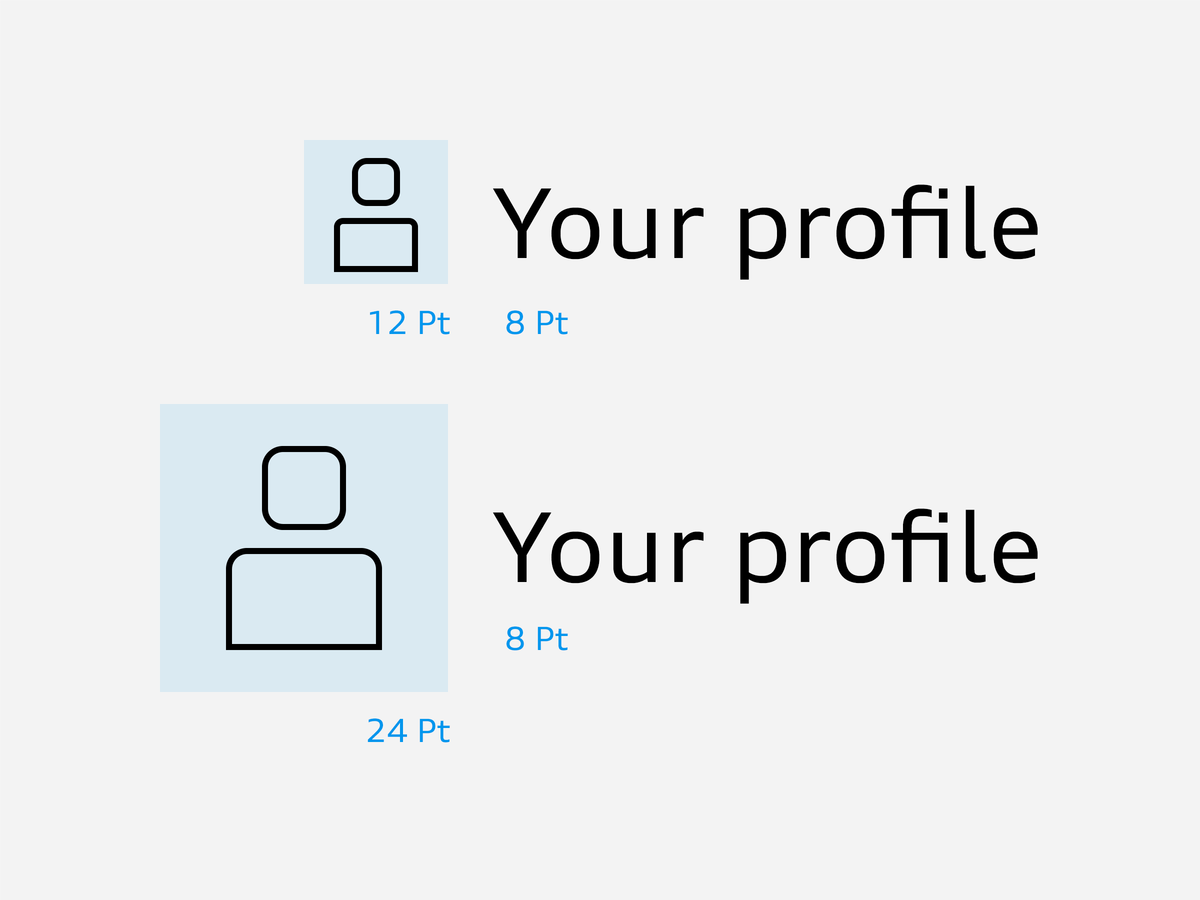
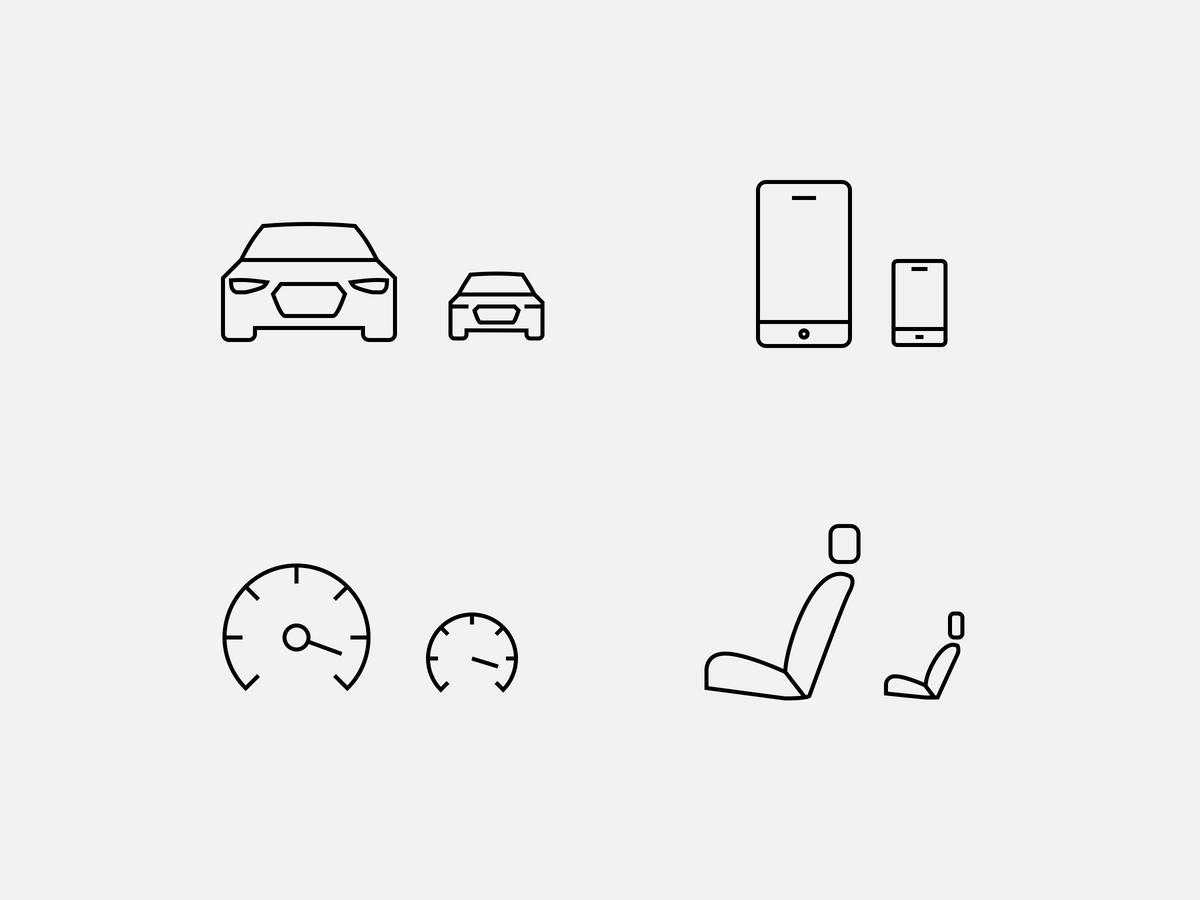
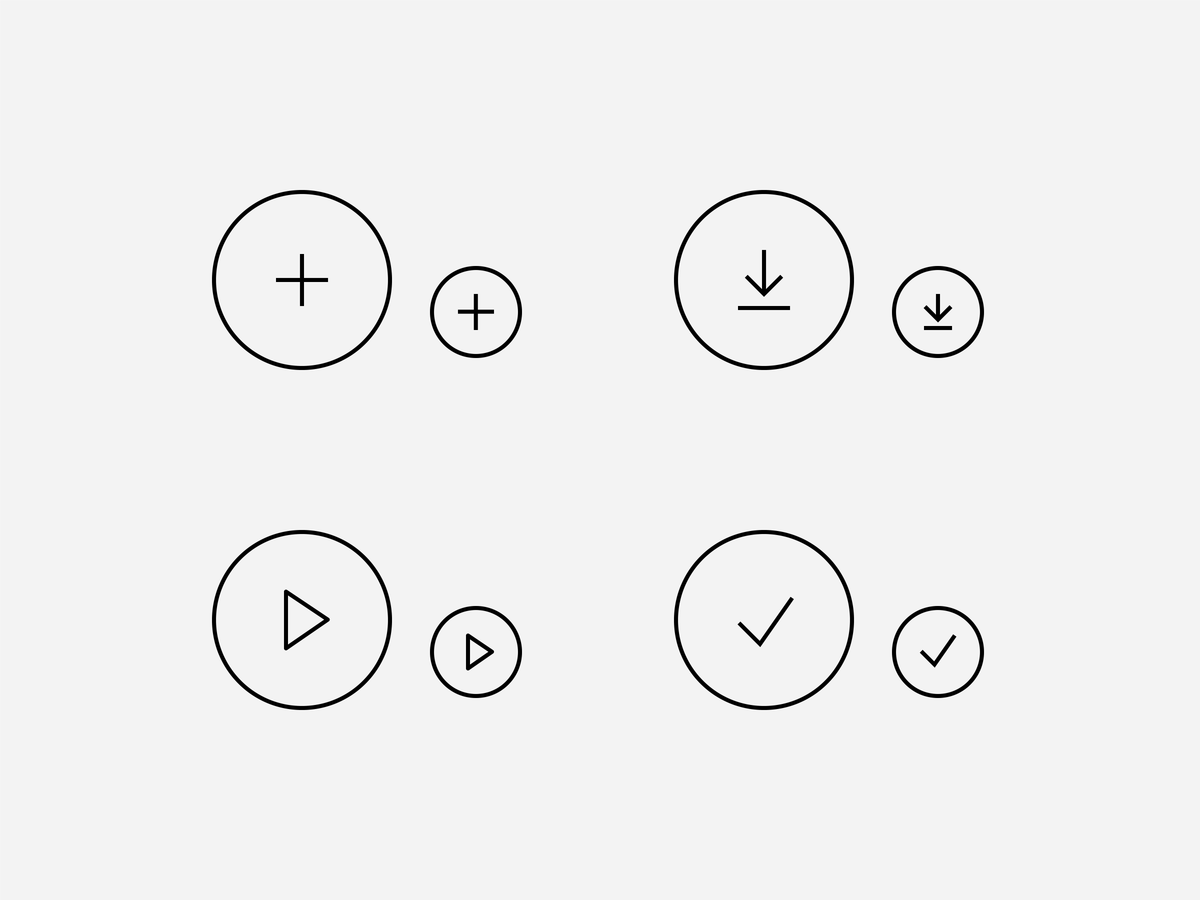
Alle Icons sind innerhalb einer nicht sichtbaren quadratischen Grundfläche platziert. Sie definiert die jeweilige Icongröße und hilft bei der Platzierung und Ausrichtung.
Wichtig ist eine feine und präzise Wirkung der Icons im Gesamtlayout. Deswegen werden sie bei Bildschirmmedien in Originalgröße eingesetzt und pixelgenau scharf dargestellt. Außerhalb von Bildschirmmedien orientiert sich die Größe an der im Zusammenhang verwendeten Textgröße. Kleine Icons sollten die 1,5 fache Größe des Textes in Pt haben, große Icons die dreifache Größe des Textes in Pt.