Navigation
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
Für die Navigation innerhalb von Audi Anwendungen stehen mehrere Komponenten zur Verfügung. Die passende Form der Navigation kann anwendungsspezifisch gewählt werden. Navigations-Komponenten können innerhalb einer Anwendung kombiniert werden, um mehrere Ebenen abzubilden. Insgesamt sollte die Navigation für den Nutzer so einfach wie möglich gestaltet sein.
Die Größe der Navigations-Komponenten ist abhängig von der jeweils verwendeten Basisschriftgröße gestaltet, die sich der jeweiligen Viewportbreite anpassen kann. Dementsprechend ist ihre Größe flexibel. Sie stehen in dunkler und heller Version zur Verfügung.
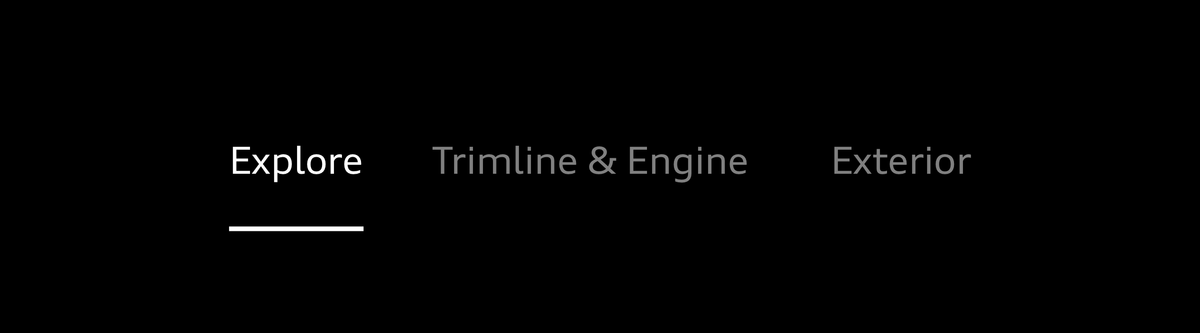
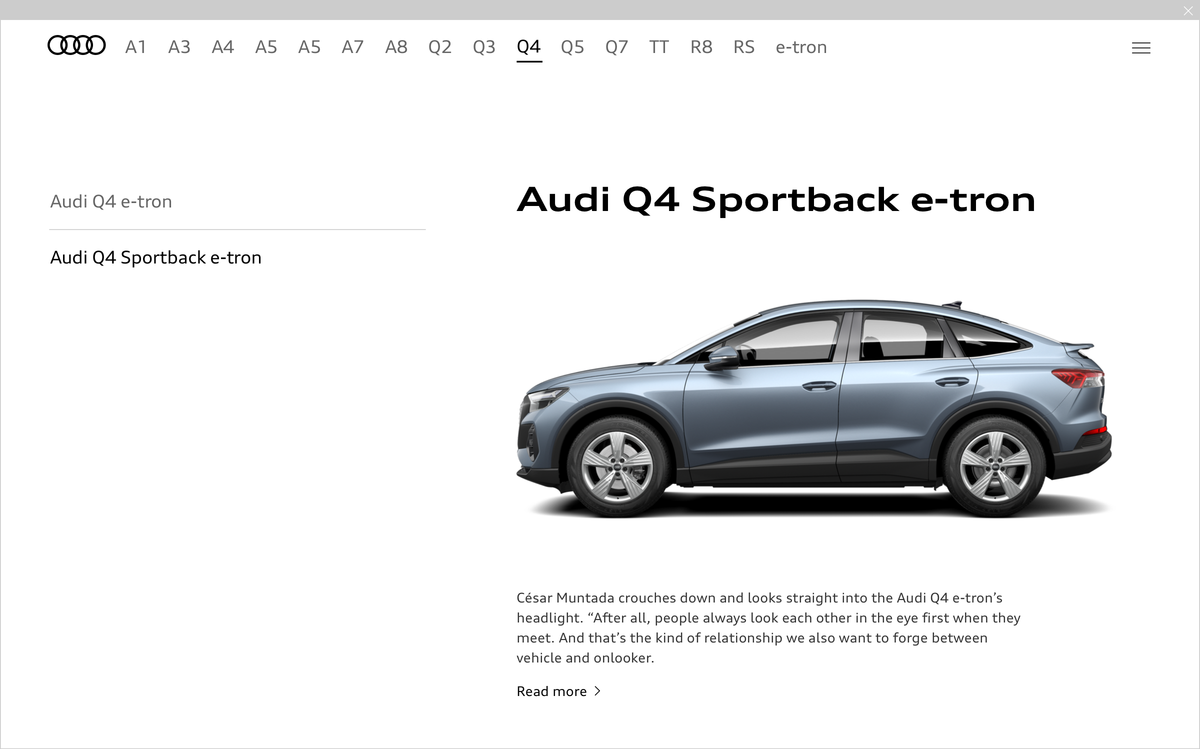
Navigation Bar
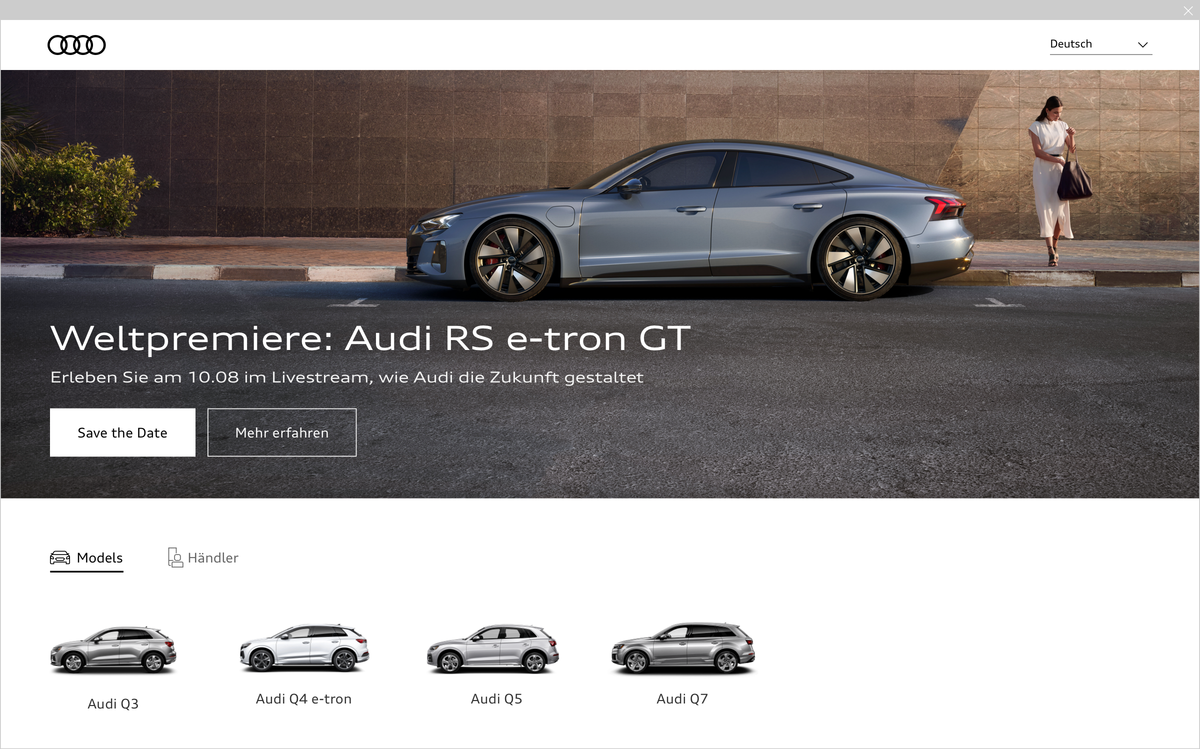
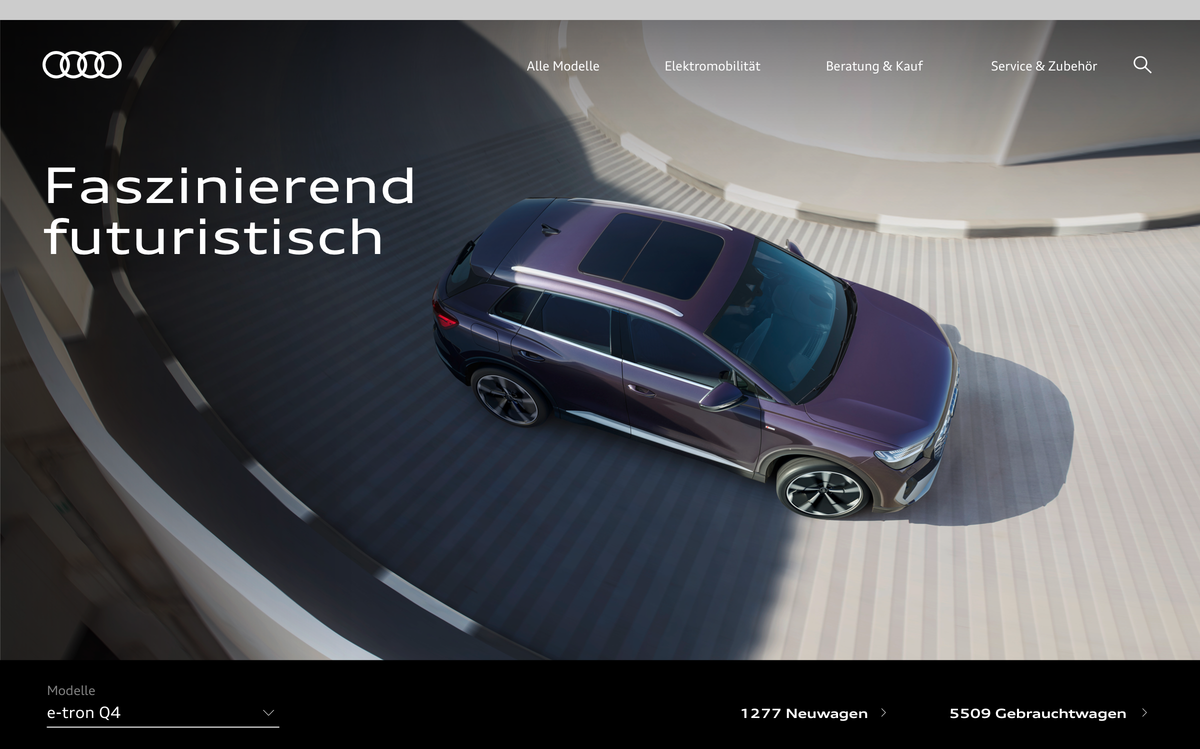
Die Navigation Bar wird bevorzugt zur Darstellung von Primärnavigation eingesetzt. Eine Darstellung von Sekundärnavigation ist ebenso möglich. Je nach Anwendung kann entschieden werden, ob sie initial oder nach Interaktion durch den Nutzer am oberen Rand des Viewports fixiert wird.
Bei der Navigation Bar wird der aktive Navigationspunkt mit einer Unterstreichung und durch hohen Kontrast hervorgehoben. Verwendete Schrift ist die Audi Type Extended Normal. Bei kleinerer Hierarchie und Viewportbreite kann die Audi Type Wide Normal eingesetzt sowie die Schriftgröße angepasst werden. Zusätzlich zu den Textlinks können Icons eingesetzt werden. In den Navigationspunkten können zusätzlich auch Icons verwendet werden.
Auf kleinen Viewports wird die Darstellung zu einem Dropdown geändert. Der Breakpoint kann anwendungsspezifisch gewählt werden.
<nav class="aui-nav aui-js-nav aui-nav--bar aui-nav--inline aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item"><button class="aui-nav__action" type="button"><span>Button echo</span></button></li>
<li class="aui-nav__item"><a class="aui-nav__action is-active" href="#0">Link alpha</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link bravo</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link charlie</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link delta</a></li>
<li class="aui-nav__item"><button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button></li>
</ul>
</div>
</nav>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
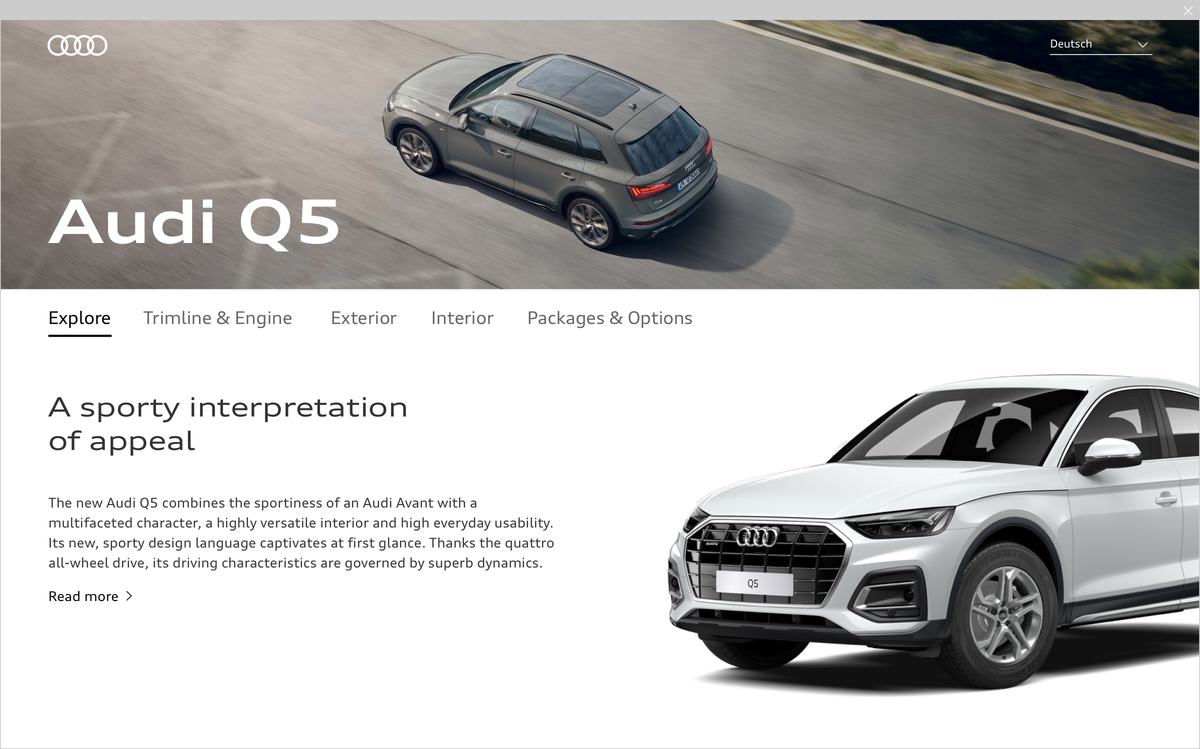
Tab navigation
Die Tab Navigation wird bevorzugt zur Darstellung von Sekundärnavigation eingesetzt. Eine Darstellung von Primärnavigation ist ebenso möglich. Je nach Anwendung kann entschieden werden, ob sie initial oder nach Interaktion durch den Nutzer am oberen Rand des Viewports fixiert wird.
Bei der Tab Navigation wird der aktive Navigationspunkt durch eine rechteckige Fläche in Hintergrundfarbe des Inhaltsabschnitts hervorgehoben. Verwendete Schrift ist die Audi Type Extended Normal. Bei kleinerer Hierarchie und Viewportbreite kann die Audi Type Wide Normal eingesetzt sowie die Schriftgröße angepasst werden. Zusätzlich zu den Textlinks können Icons eingesetzt werden. In den Navigationspunkten können zusätzlich auch Icons verwendet werden.
Auf kleinen Viewports wird die Darstellung zu einem Dropdown geändert. Der Breakpoint kann anwendungsspezifisch gewählt werden.
<nav class="aui-nav aui-js-nav aui-nav--tab aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item">
<a class="aui-nav__action is-active" href="#0">Link alpha</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#0">Link bravo</a>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action" type="button">Button echo</button>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button>
</li>
</ul>
</div>
</nav>
<div class="leader-padding-10 trailer-padding-10 aui-color-gray90" style="padding-left: 1.25rem; padding-right: 1.25rem;">
Content area
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
Tabs and navigation bar
Die beiden Navigation Patterns können kombiniert eingesetzt werden, um zwei Navigationsebenen abzubilden.
<nav class="aui-nav aui-js-nav aui-nav--tab aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item">
<a class="aui-nav__action is-active" href="#0">Link alpha</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#0">Link bravo</a>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action" type="button">Button echo</button>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button>
</li>
</ul>
</div>
</nav>
<div class="leader-padding-10 trailer-padding-10 aui-color-gray90">
<div class="abp-pattern__nav-navigation-bar">
<nav class="aui-nav aui-js-nav aui-nav--bar aui-nav--inline aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item"><a class="aui-nav__action is-active" href="#0">Link alpha</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link bravo</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link charlie</a></li>
</ul>
</div>
</nav>
</div>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
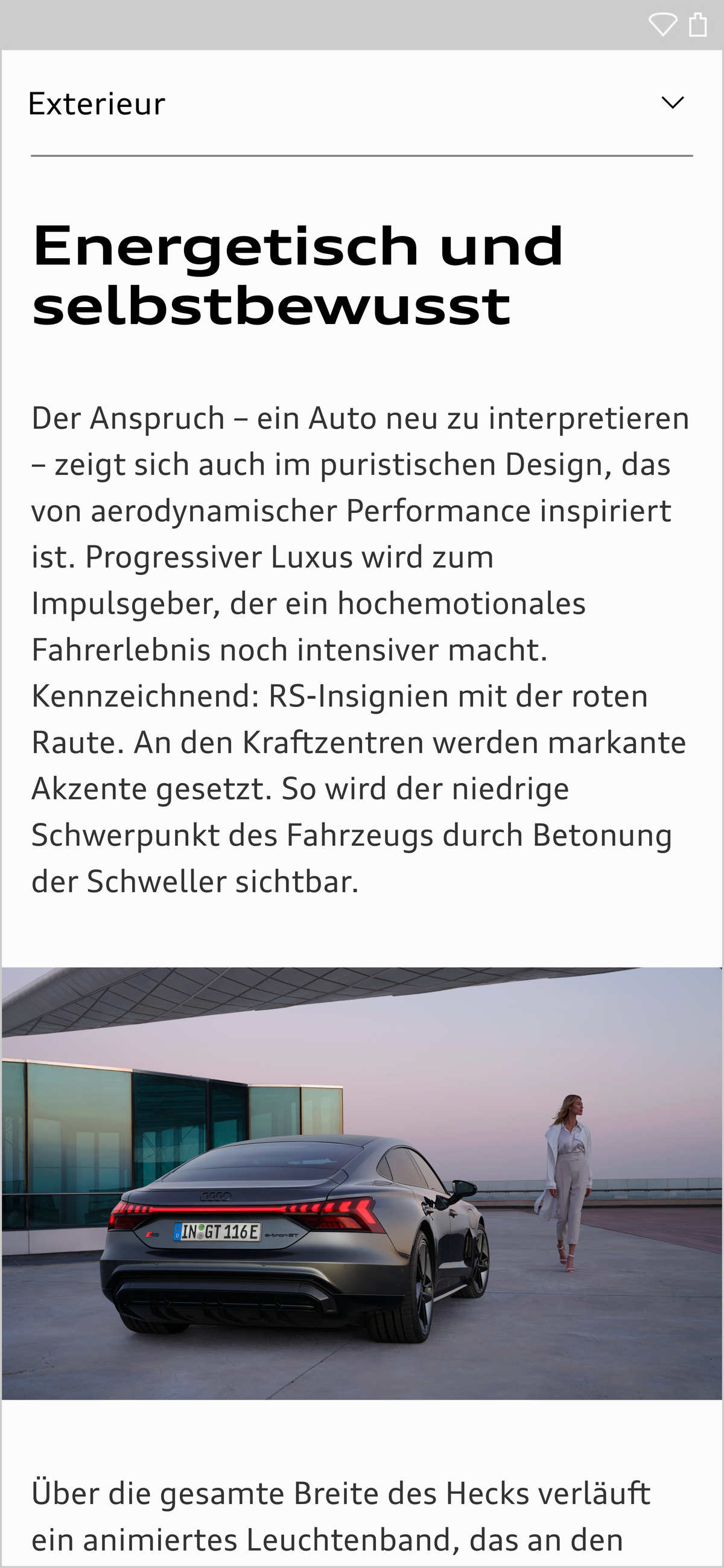
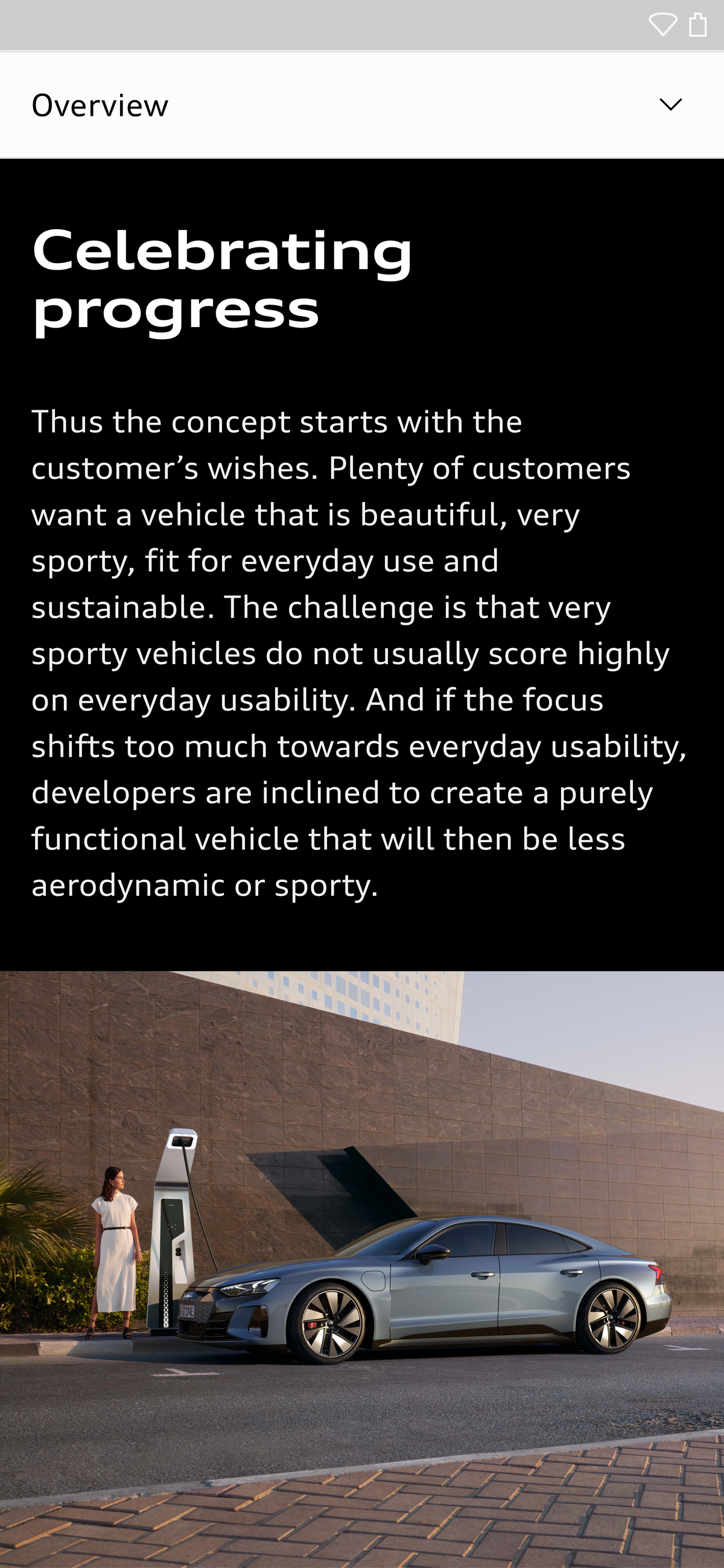
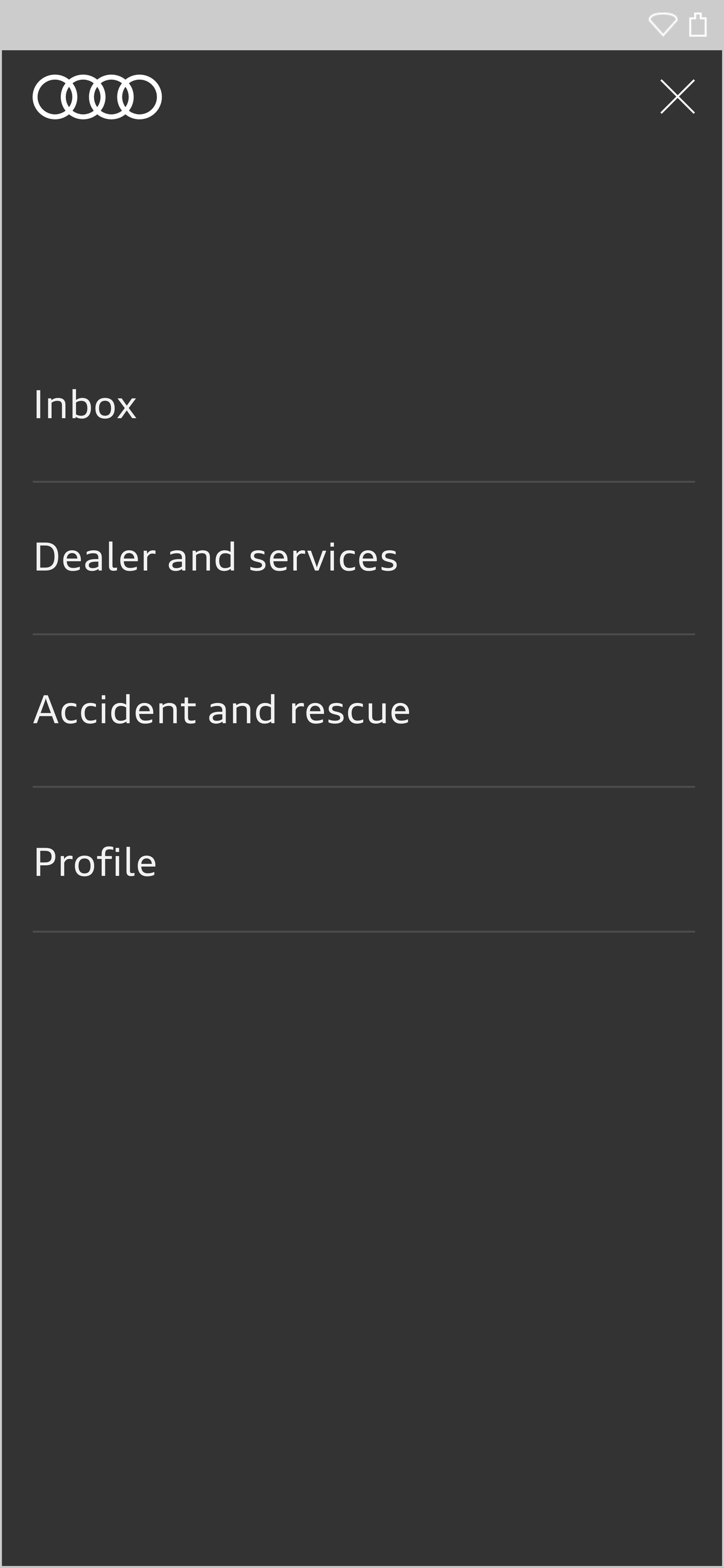
Sidebar navigation
Die Sidebar Navigation wird als Primärnavigation eingesetzt und kann einfache oder auch tiefergehende Hierarchien abbilden. Bei Bedarf werden zusätzlich zu den Textlinks auch Icons eingesetzt. In den Navigationspunkten können zusätzlich auch Icons verwendet werden.
Ob die Navigation direkt sichtbar ist oder als Off-Canvas- Menü über eine Aktion aufgerufen werden muss, kann je nach Anwendung entschieden werden.
Als Off-Canvas Menü kann sie links oder rechts im Viewport platziert und in der Größe beliebig variiert werden. Bei kleinen Viewports wie etwa bei einer mobilen Anwendung nimmt das Menü die gesamte Fläche des Screens ein.
List navigation
Die List Navigation bildet eine vertikale Liste von Navigationspunkten ab und wird vor allem als Navigationshilfe im Inhaltsbereich eingesetzt. Die Navigationspunkte sind durch eine feine Linie voneinander getrennt.
Schriftschnitt und -größe können variiert werden – abhängig von Hierarchie und Viewportbreite. Bei Bedarf können Icons mit den Textlinks eingesetzt werden.
<nav class="aui-nav aui-js-nav aui-nav--list">
<ul class="aui-nav__items">
<li class="aui-nav__item"><a href="#" class="aui-nav__action is-active">Action (active at first)</a></li>
<li class="aui-nav__item"><a href="#" class="aui-nav__action">Action</a></li>
<li class="aui-nav__item"><a href="#" class="aui-nav__action">Link</a></li>
<li class="aui-nav__item"><button class="aui-nav__action" type="button">Button</button></li>
<li class="aui-nav__item"><button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button></li>
</ul>
</nav>Tab bar
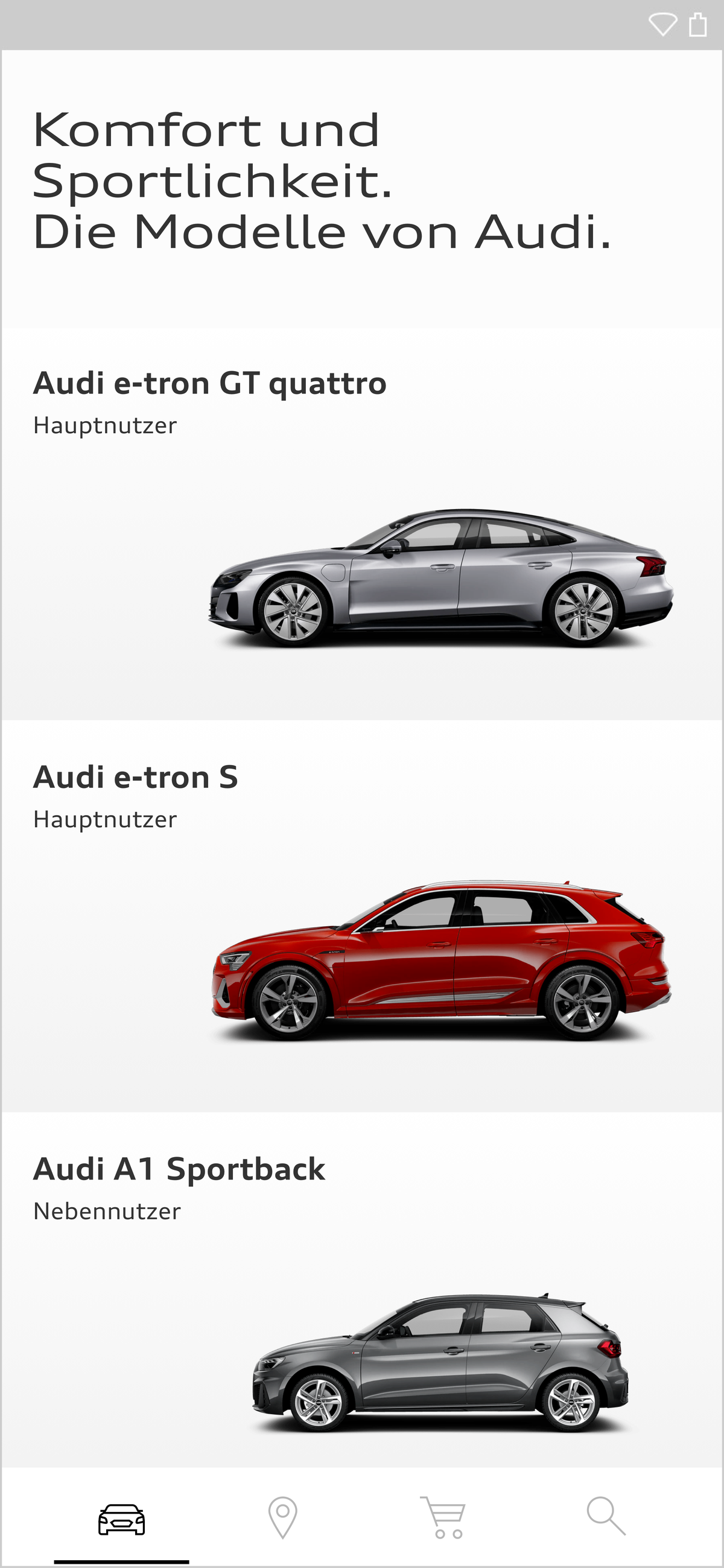
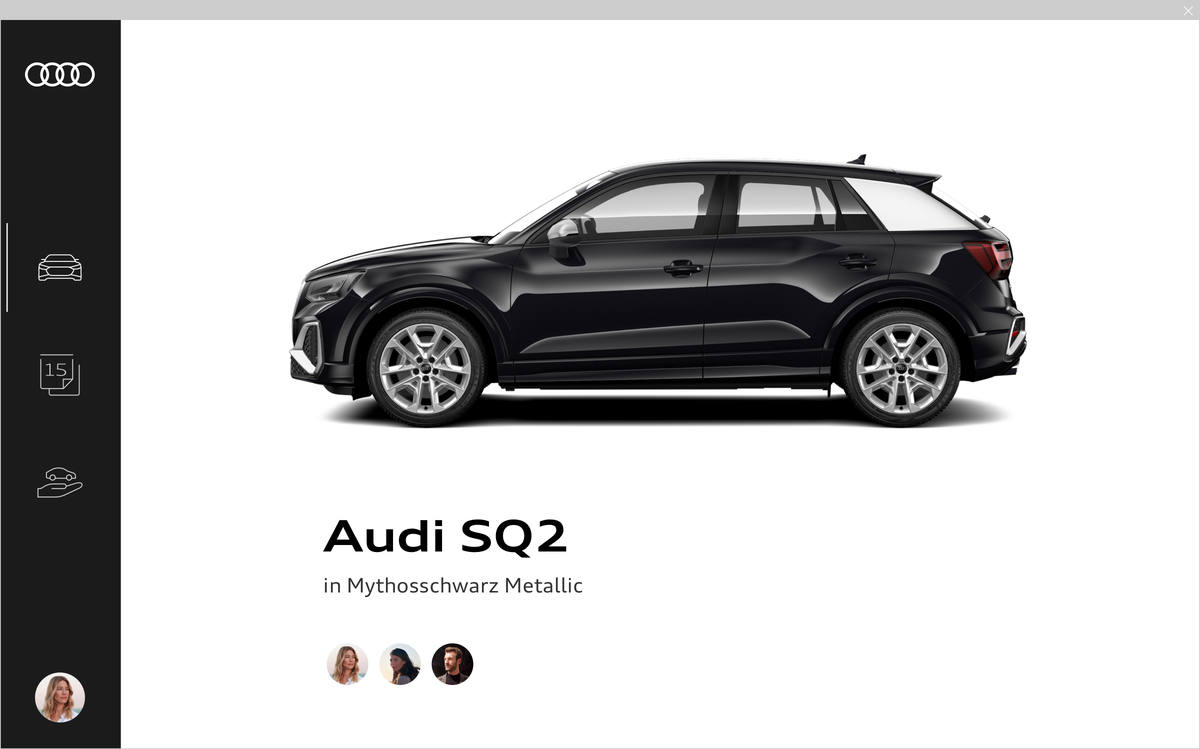
Die Tab Bar ist eine Sonderform der Navigation Bar, die bei nativen Anwendungen (sowohl iOS als auch Android) eingesetzt wird. Sie steht bevorzugt am unteren Rand des Viewports. Bei Tablet-Anwendungen im Querformat kann sie auch am linken Rand positioniert werden. Die Navigationspunkte werden als Icon oder als Kombination aus Icon und Label in Audi Type Wide Normal dargestellt. Der aktive Navigationspunkt wird durch eine Line am unteren Rand der Tab Bar hervorgehoben. Der Hintergrund der Tab Bar ist bevorzugt weiß oder schwarz.
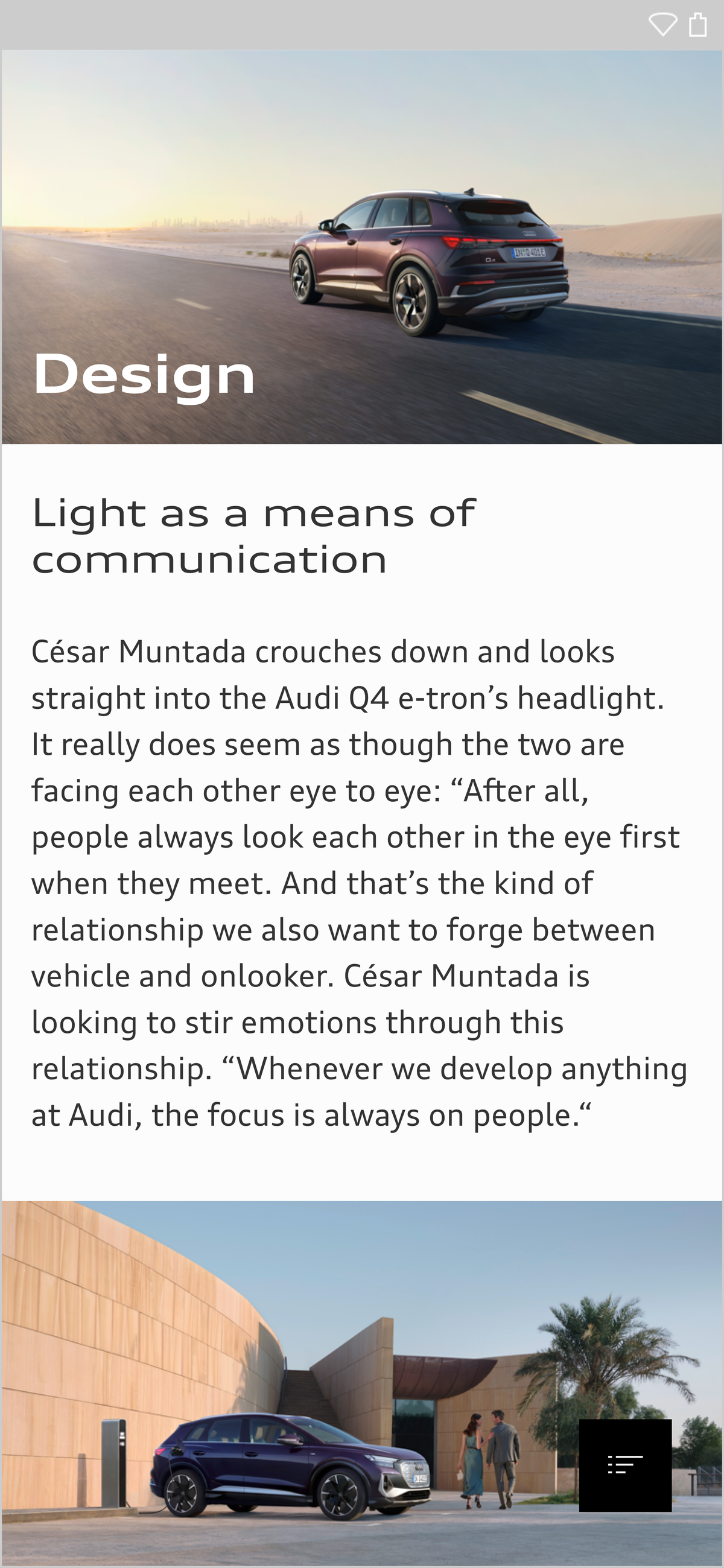
Flyover
Das Flyover dient als Schnellzugriff für Abschnitte einer langen Inhaltsseite und wird über ein Icon aufgerufen. Innerhalb des Flyovers werden Links verwendet, die mit Icons kombiniert werden können.
<div class="aui-flyout aui-js-flyout">
<button class="aui-flyout__toggle aui-button aui-js-response aui-button--icon aui-button--icon--large aui-button--round audiicon--large">
<svg class="audiicon audiicon-large">
<use xlink:href="#aui-icon-system-download-large"></use>
</svg>
</button>
<div class="aui-flyout__panel">
<div class="aui-flyout__panel-content">
<nav class="aui-nav aui-js-nav aui-nav--list">
<ul class="aui-nav__items">
<li class="aui-nav__item">
<a class="aui-nav__action is-active" href="#">Action (active at first)</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#">Action</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#">Link</a>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action" type="button">Button</button>
</li>
</ul>
</nav>
</div>
</div>
</div>Breadcrumb
Die Breadcrumb Navigation kann auf Seiten mit vielen Navigationsebenen eingesetzt werden. Auf großen Viewports werden alle Ebenen eines Navigationspfades abgebildet, auf kleinen Viewports nur die aktuelle Seite und ein Teil des Pfades.
<nav class="aui-breadcrumb aui-js-breadcrumb" aria-label="Breadcrumbs" role="navigation">
<ol class="aui-breadcrumb__items">
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Audi</a></li>
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Kundenbereich</a></li>
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Reparatur und Service</a></li>
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Audi Original Teile</a></li>
<li class="aui-breadcrumb__item">Audi Original Staub- und Pollenfilter</li>
</ol>
</nav>Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.