Experience Prinzipien

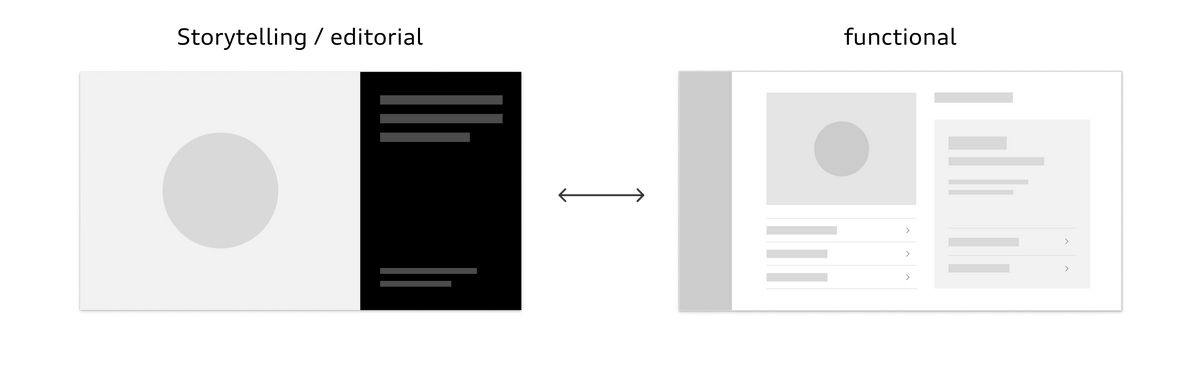
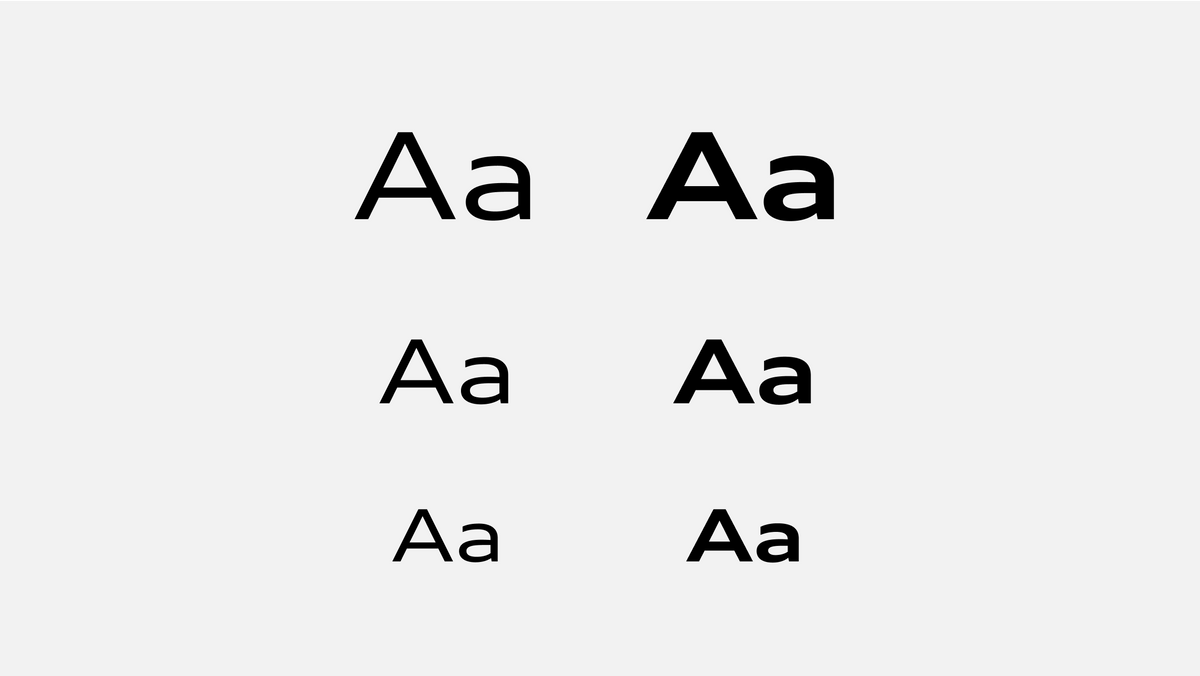
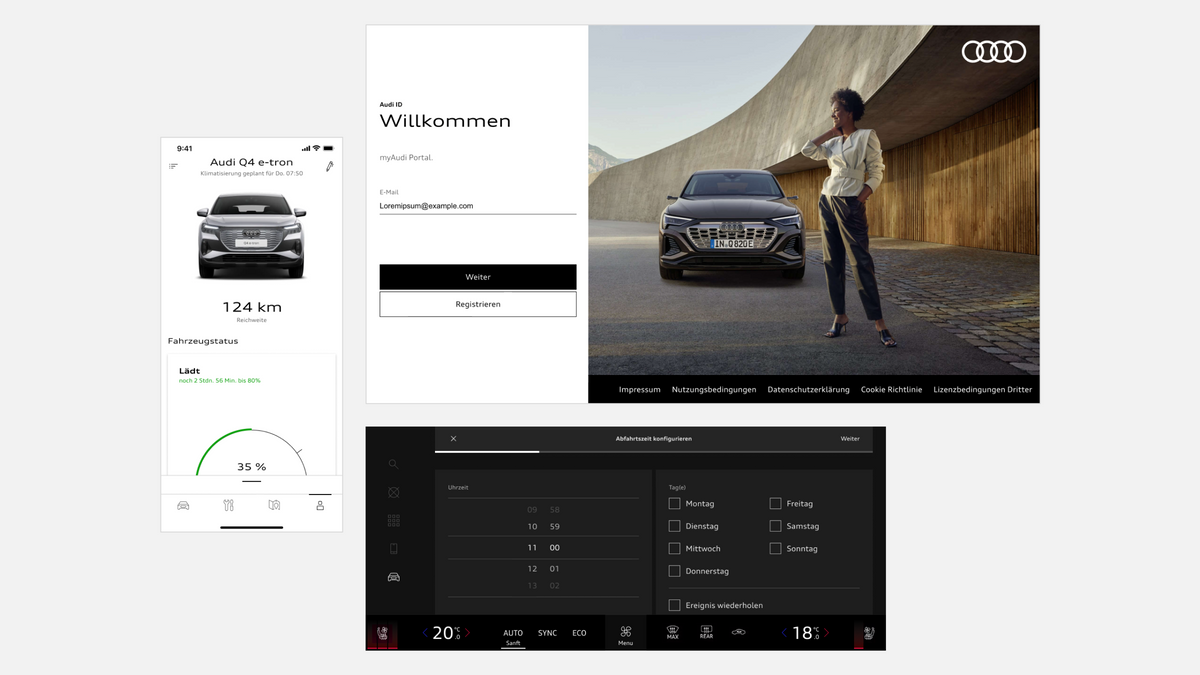
Kontrast und Reduktion
Die übergeordnete Layoutstruktur wird angewendet. Generell sollten so wenige Unterteilungen wie möglich genutzt werden. Varianz wird durch flexible Anordnung geschaffen. Großzügiger Einsatz von Weißraum und visuelle Ausrichtung verbessern Lesbarkeit und Struktur. Die Reduktion der Schriftschnitte vereinheitlicht das Gesamtbild.

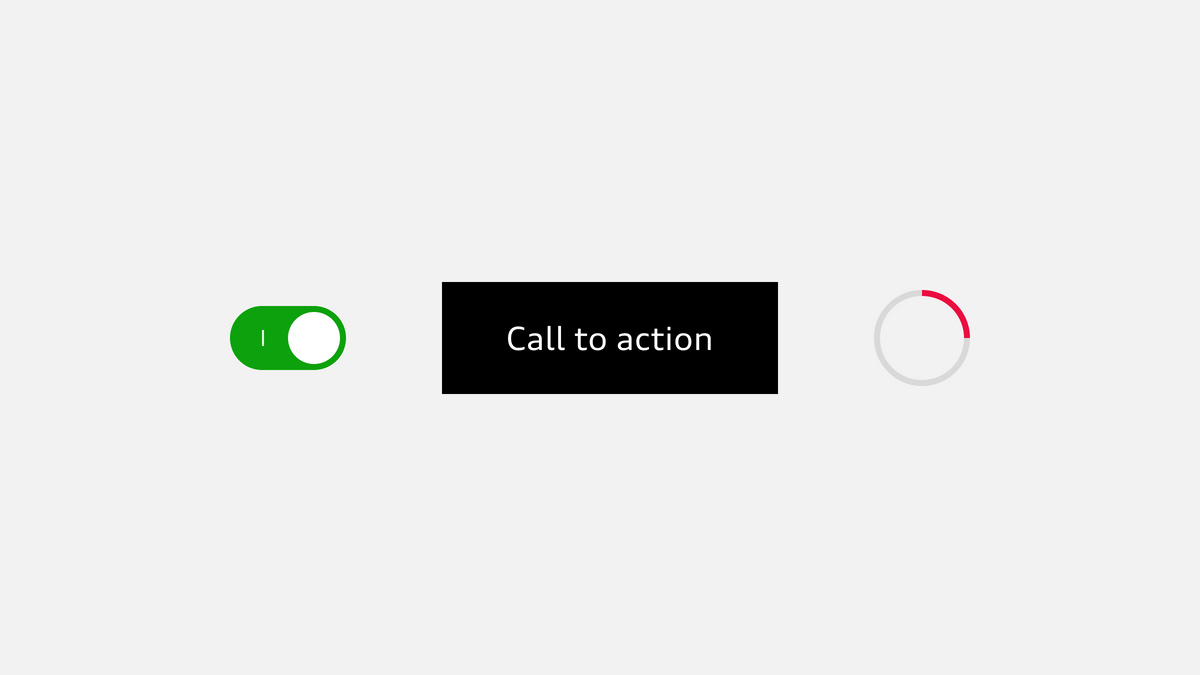
Klare Farbpalette und flache Oberflächen
Es wird eine limitierte Anzahl an Markenfarben verwendet. Zusätzliche Farben werden für funktionale Zwecke oder zur Verbesserung der Nutzerfreundlichkeit verwendet. Das Gesamtdesign ist flach und optisch klar. Ein subtiles Maß an Schichtung und Tiefe sorgt für Fokus und Hierarchie.

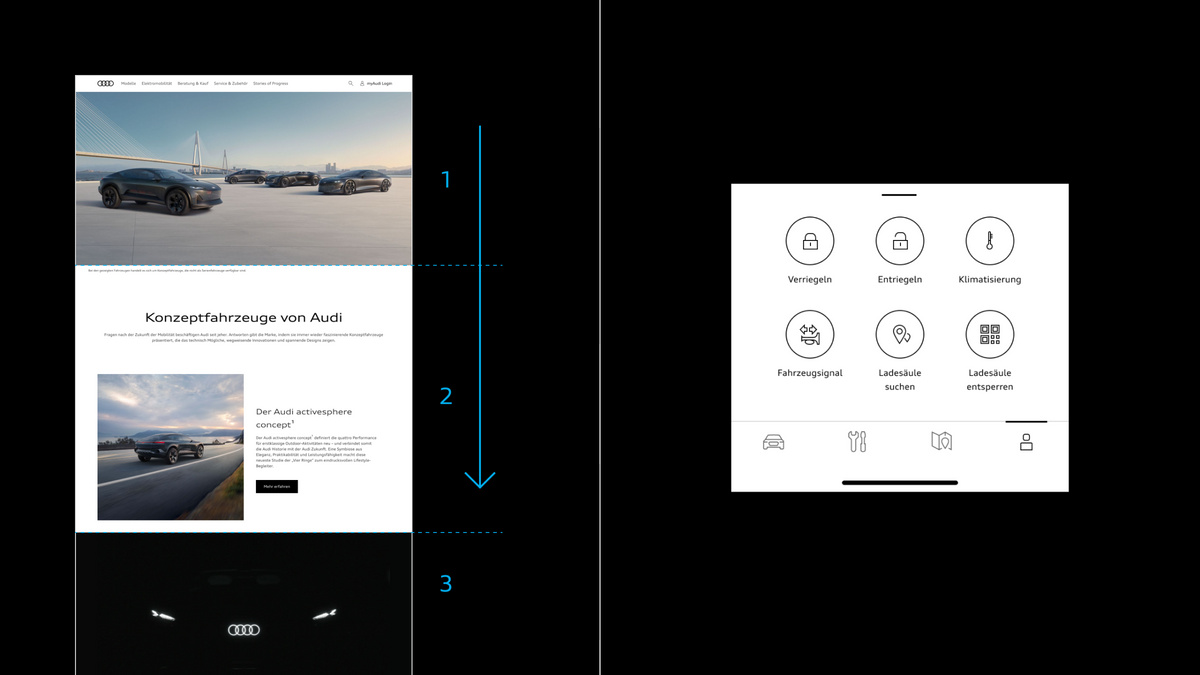
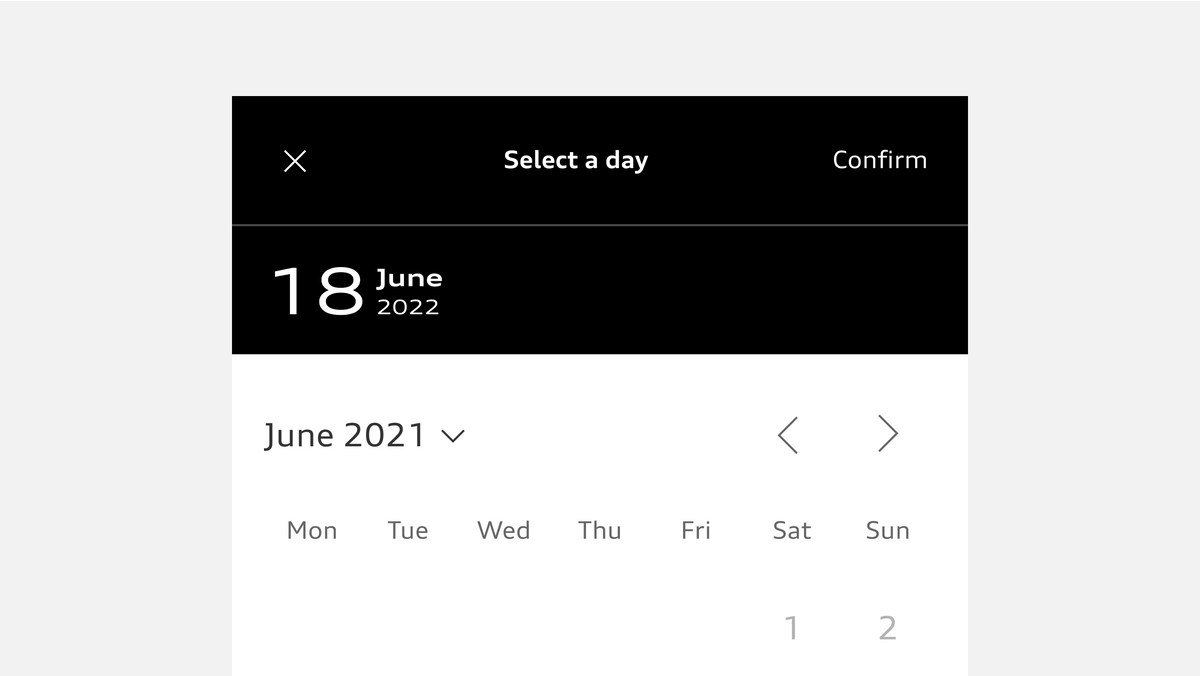
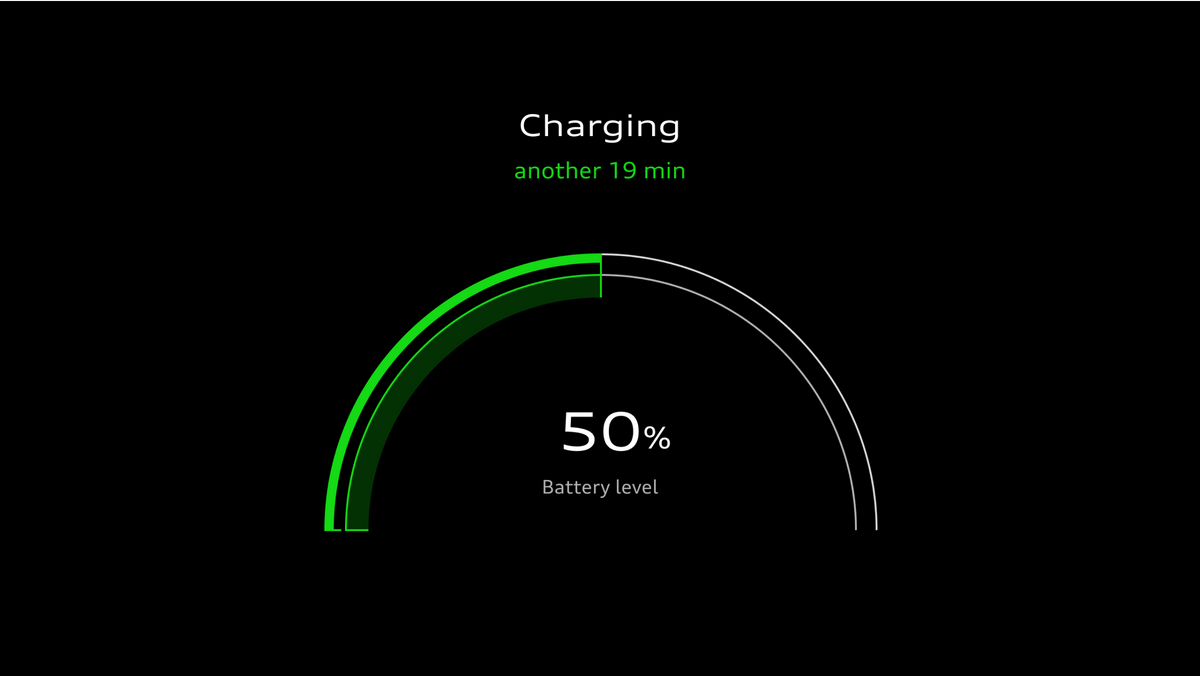
Schlichte Objekte
Formen und Symbole sind flach und minimalistisch. Grafische Objekte sind stark abstrahiert und geometrisch. Sie nutzen so wenig Tiefe / Transparenz wie möglich. Realistischere Darstellungen können verwendet werden, wenn es entscheidend für eine sofortige Erkennbarkeit und Kohärenz ist. (z.B. Feature-Komponenten)

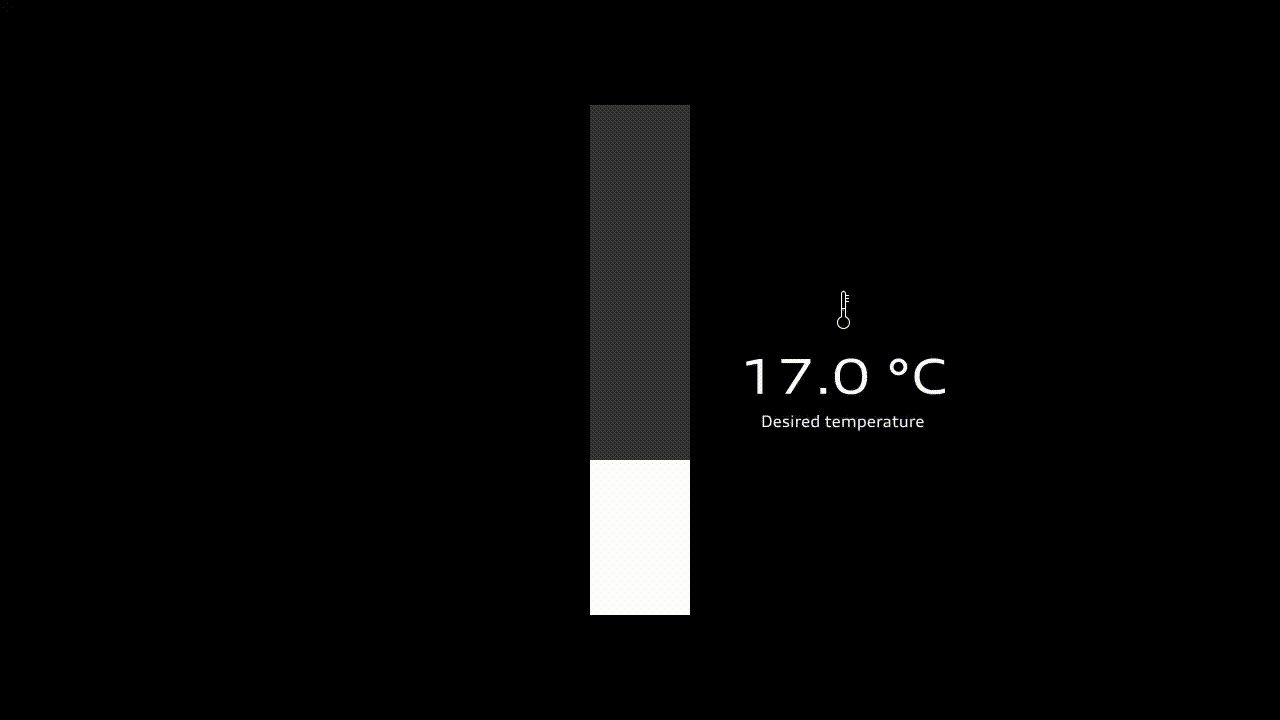
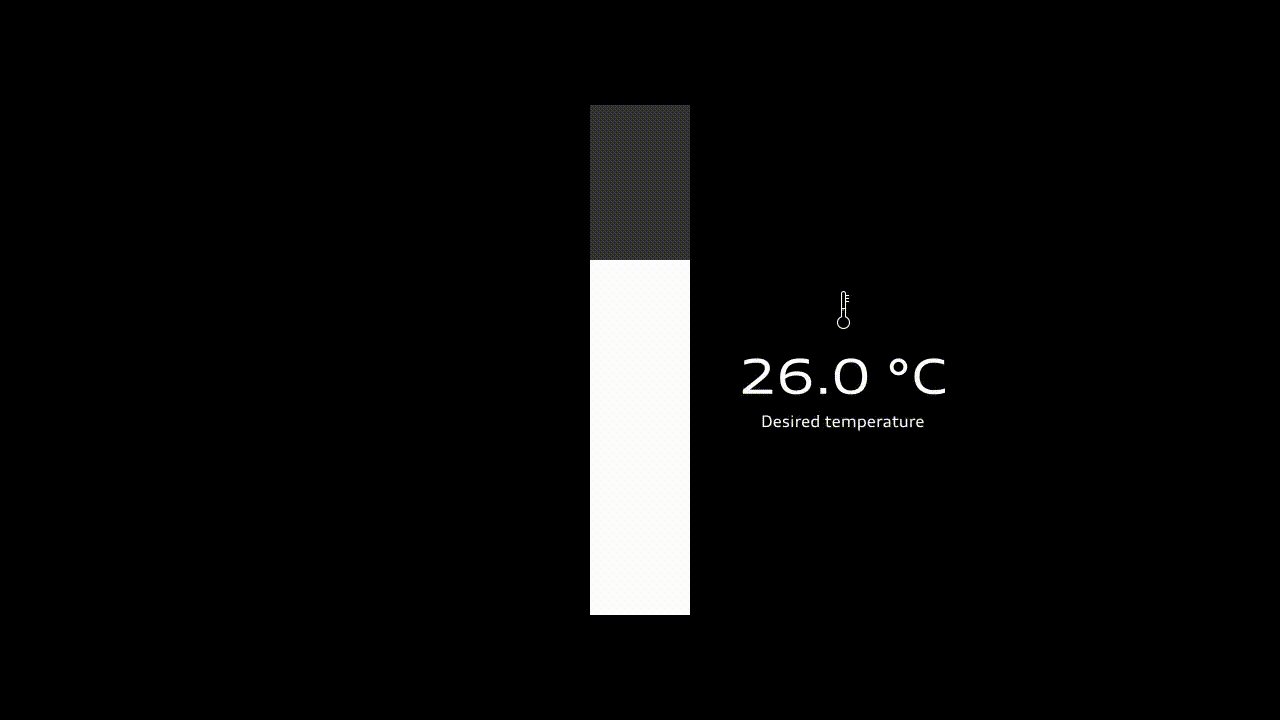
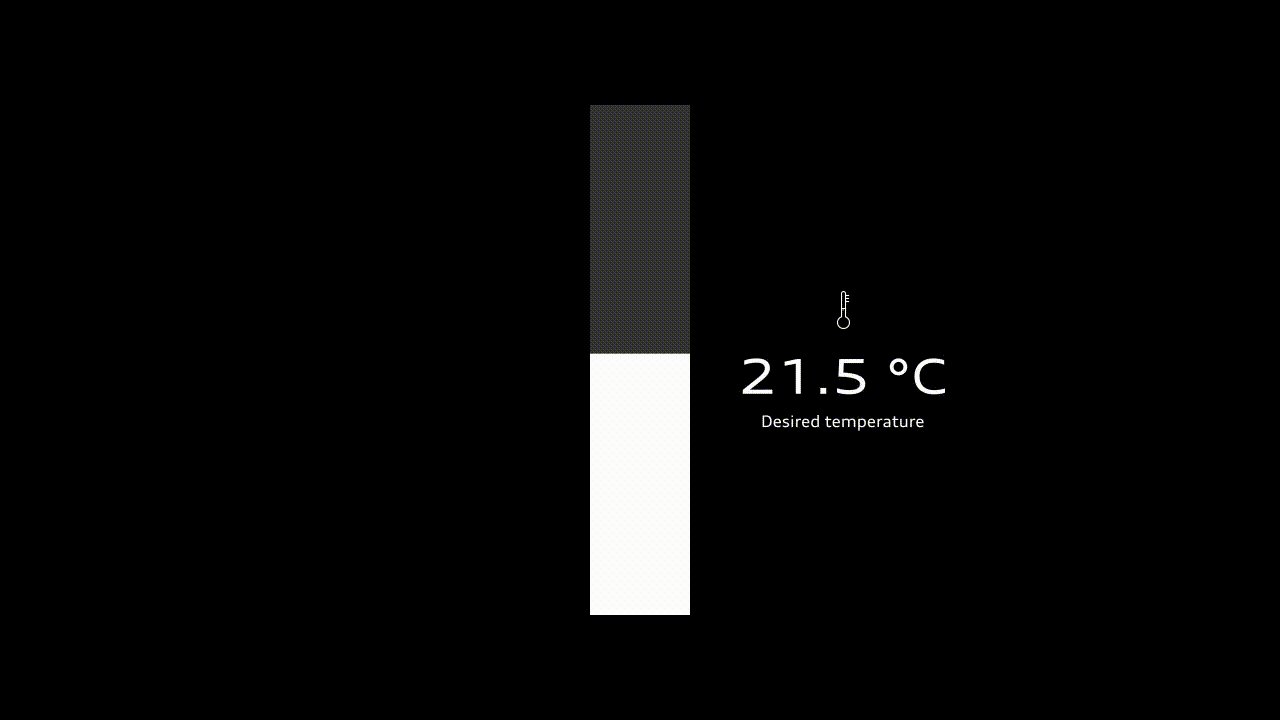
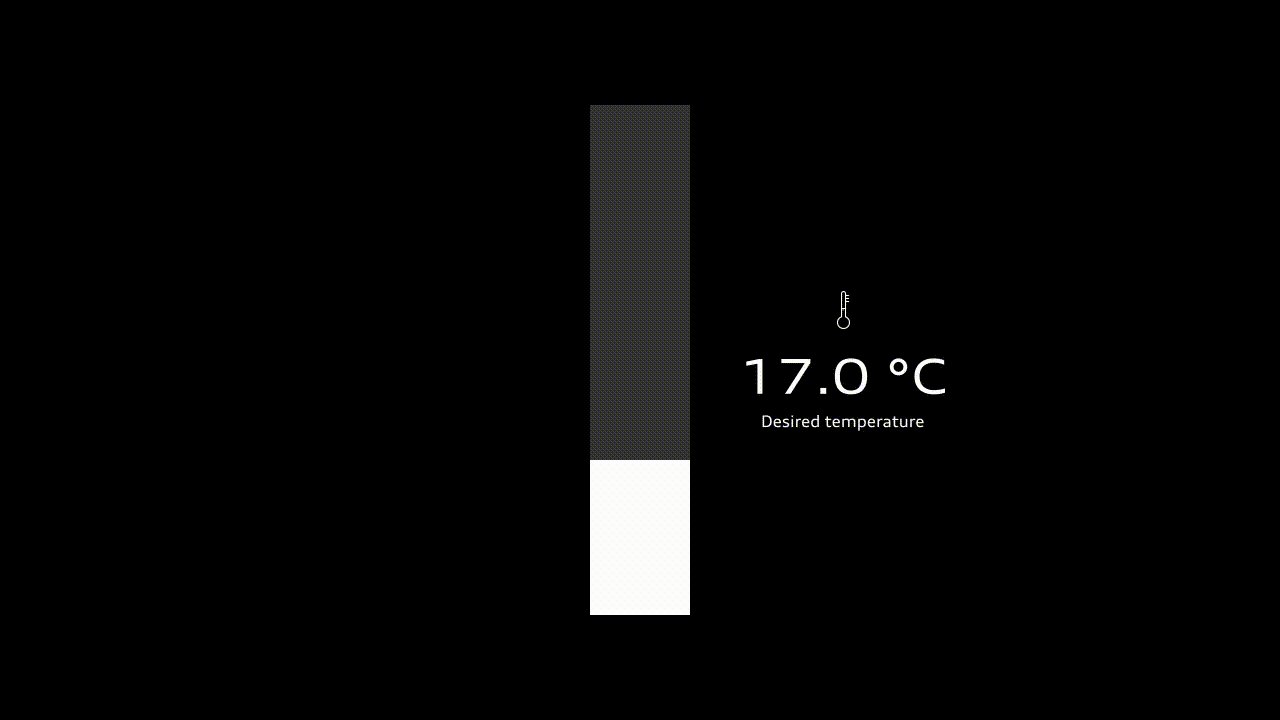
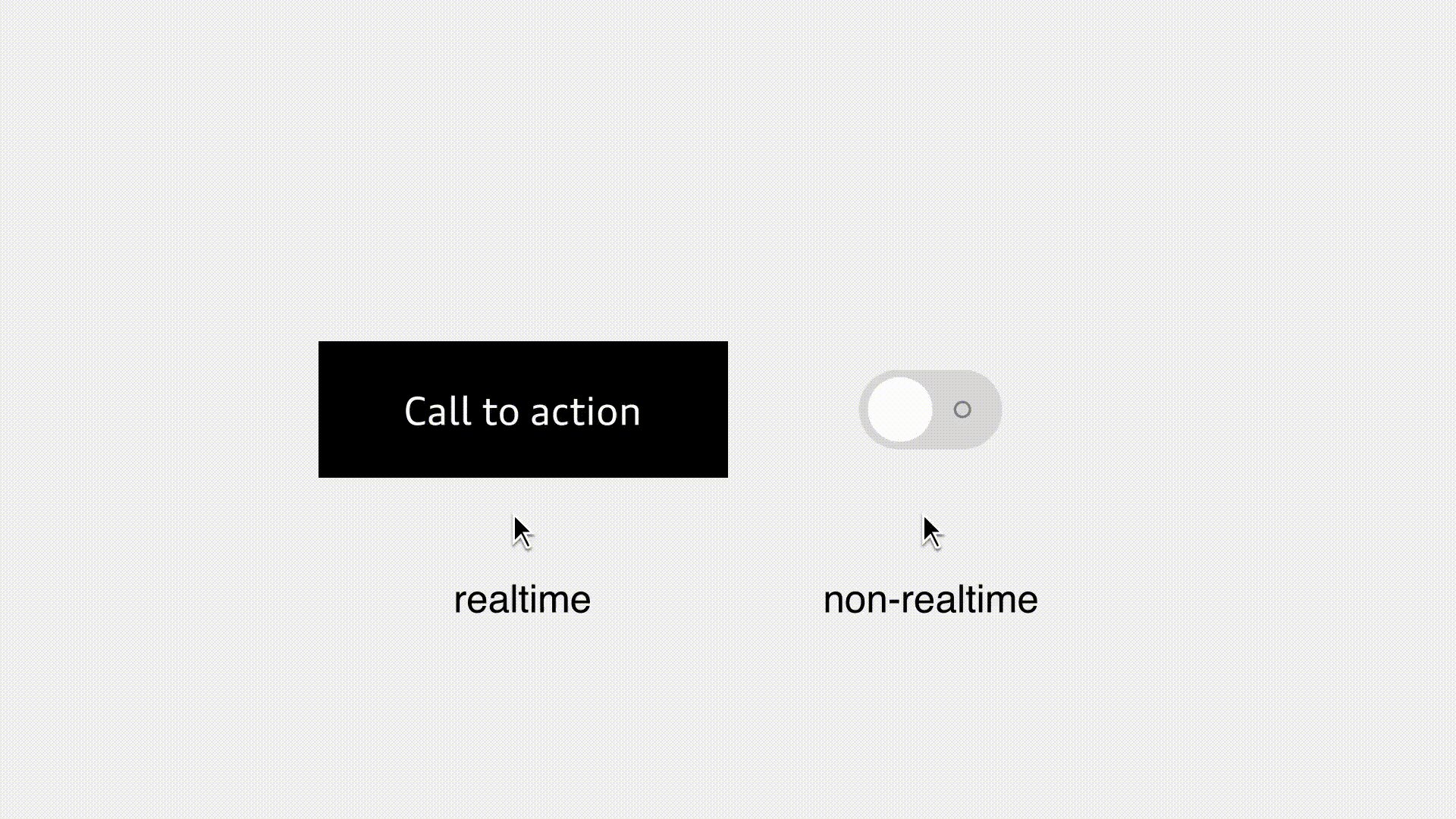
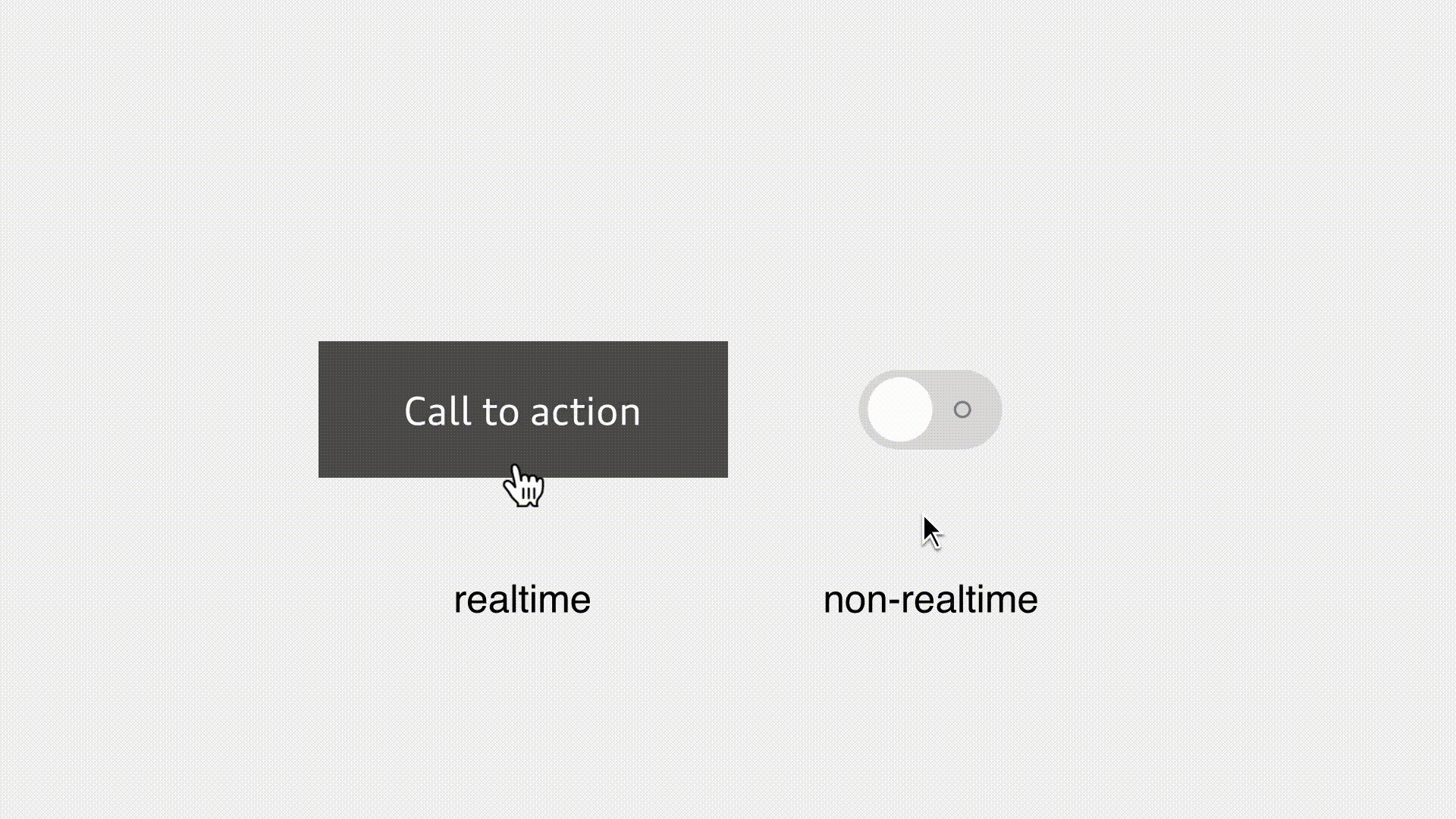
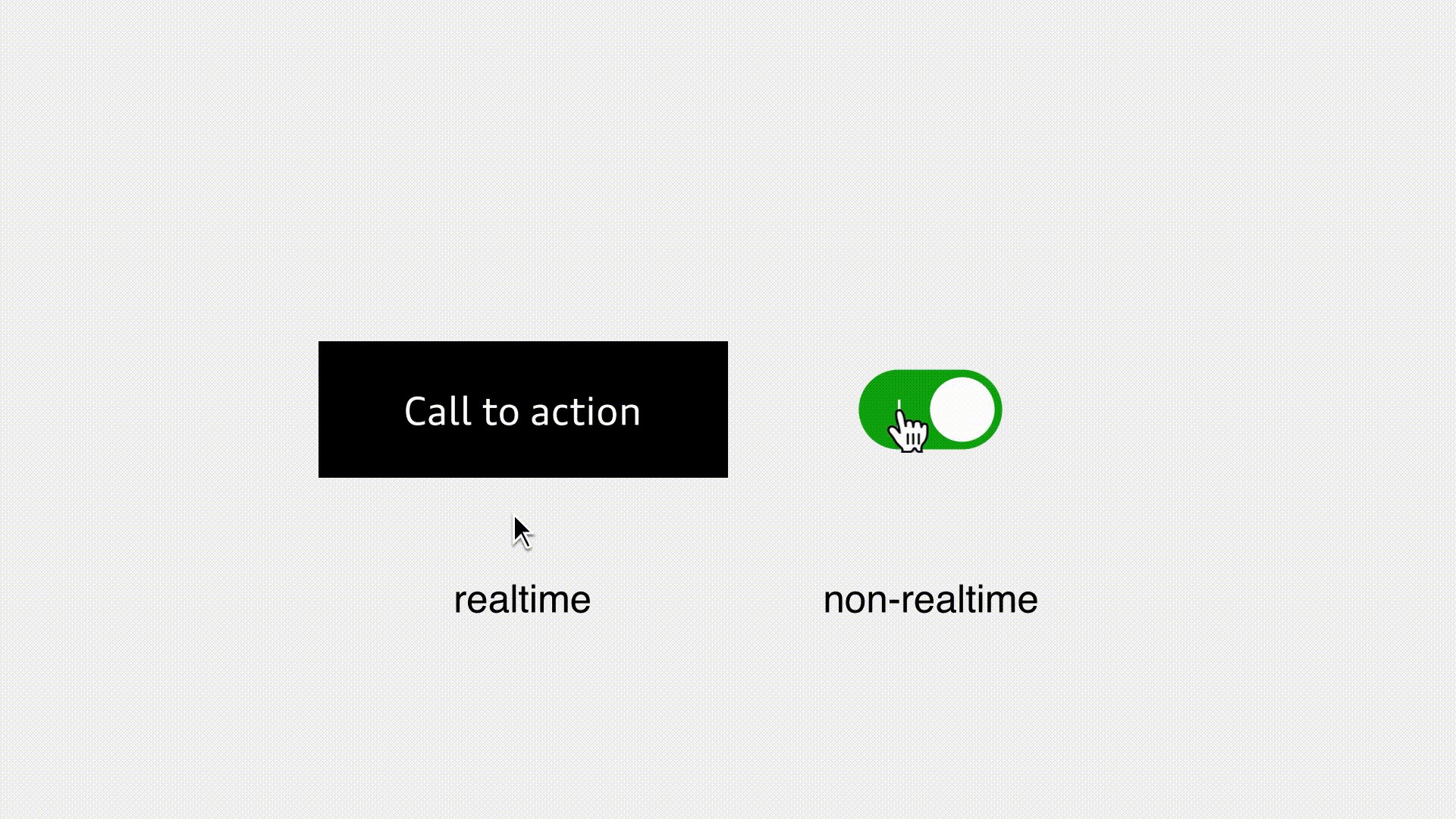
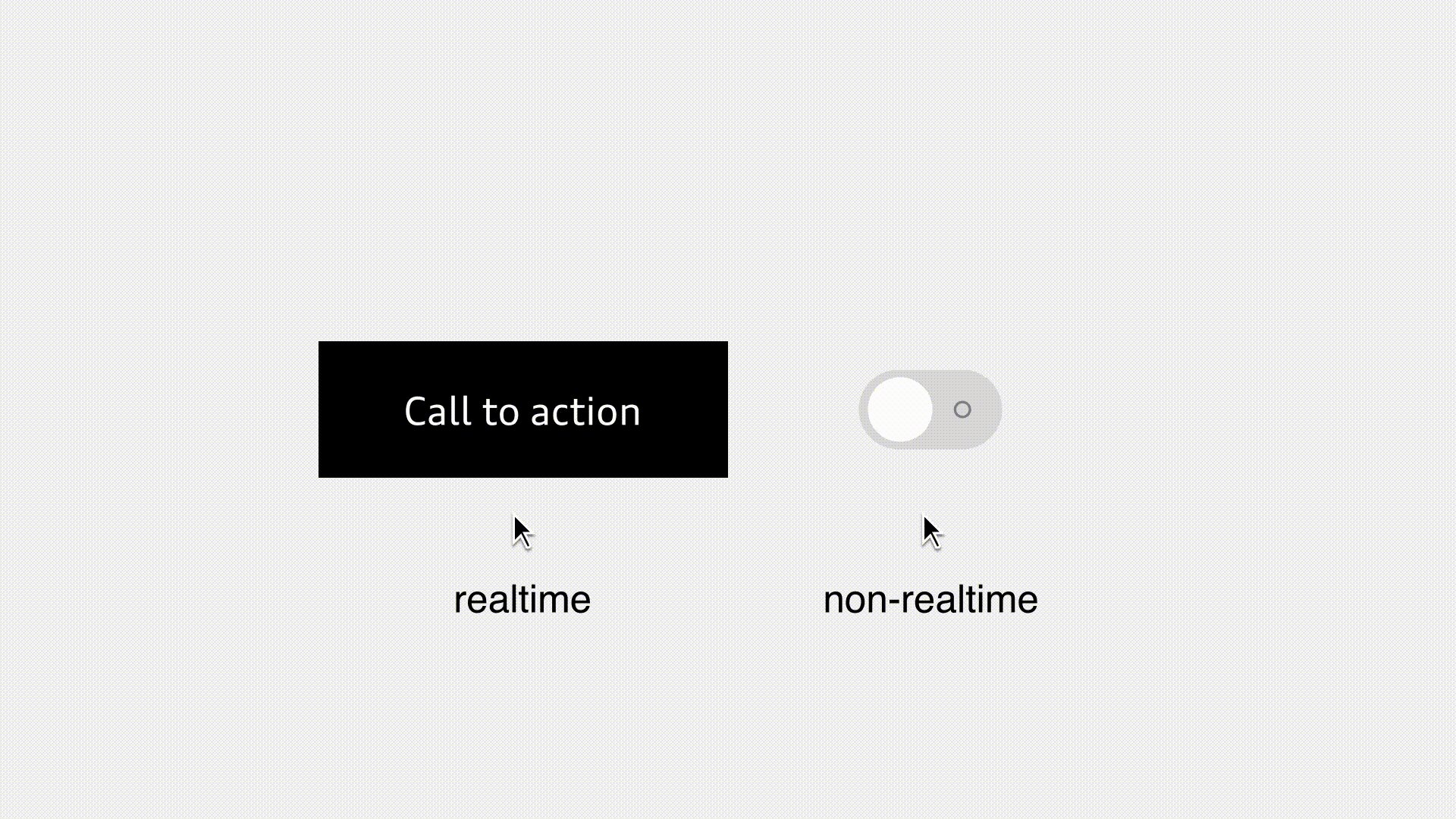
Subtile Bewegung
Objektzustände erfordern Echtzeitanimationen, während Übergänge und Verhalten subtil und fließend sind. Dabei muss die Animationskurve angewendet werden.

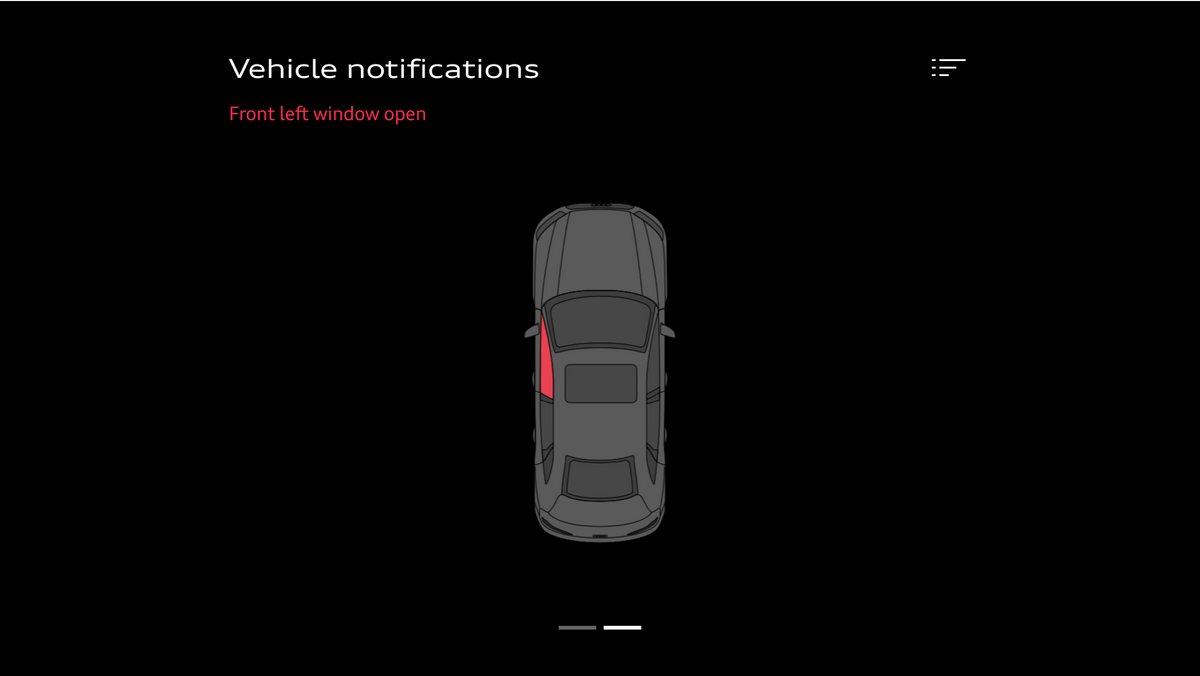
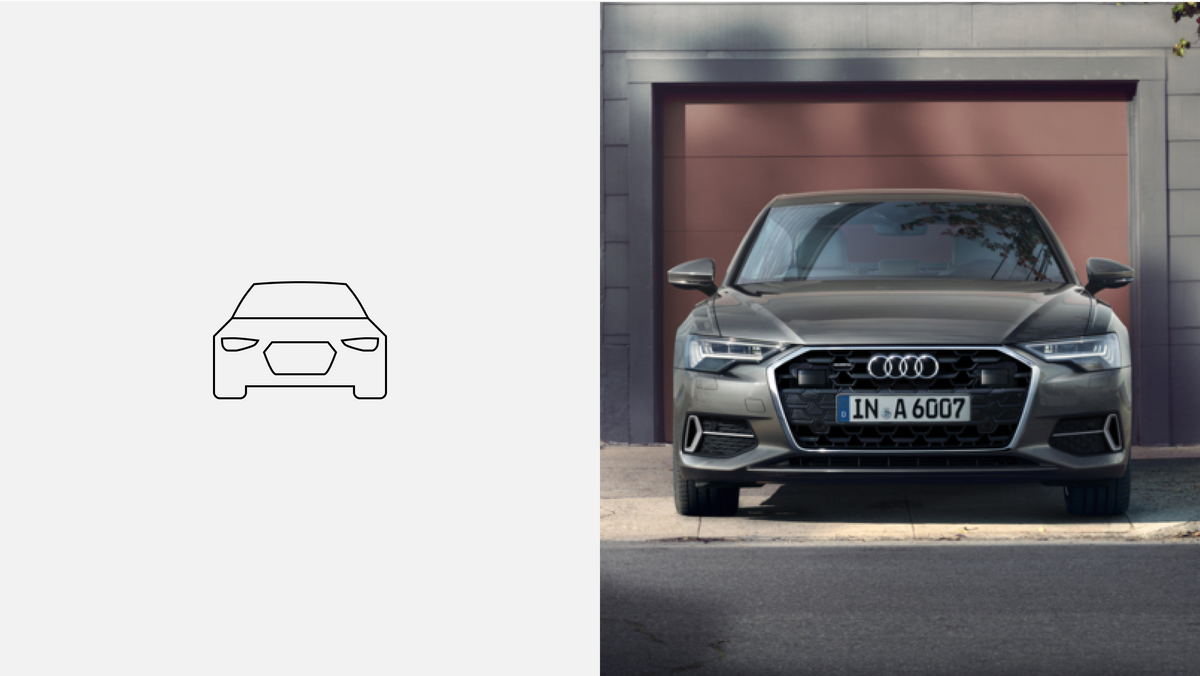
Detaillierungsgrad
Grafische Objekte sind minimalistisch und verzichten
auf unnötige Details. Trotz hoher Kontraste (klare Farben) wirken Objekte leicht (feine Strichstärke). Echte Fahrzeuge werden durch hochwertige Fotos oder Renderings dargestellt, basierend auf dem Audi Bildstil.
Technologie und Funktionen sind auf dem neusten Stand der Technik, datengesteuert und faszinierend. Die richtige Balance von innovativer und konventioneller Technologie ist der Schlüssel zu einem fortschrittlichen und dennoch zuverlässigen Erlebnis. Eine geringe Datenkomplexität gewährleistet die Zugänglichkeit, während immersive Technologien das Nutzererlebnis bereichern.

Experimentelle & zukunftsfähige Technologie
Die progressive Haltung von Audi drückt sich in der Balance aus innovativer und zuverlässiger Technologie aus. Um progressiv zu sein, müssen die Systeme skalierbar und an zukunftige Anforderungen anpassbar sein, selbst wenn es jetzt noch nicht erforderlich ist.

Datenkomplexität
Audi Interfaces sind einfach zu verstehen und zu bedienen. Basiskomponenten gewährleisten Zugänglichkeit und Nahtlosigkeit, indem sie die Komplexität reduzieren. Für ein immersives Erlebnis können komplexere Daten (hochauflösend, realistisches Audio, haptisches Feedback, spezifische Informationen) für Feature Komponenten verwendet werden.

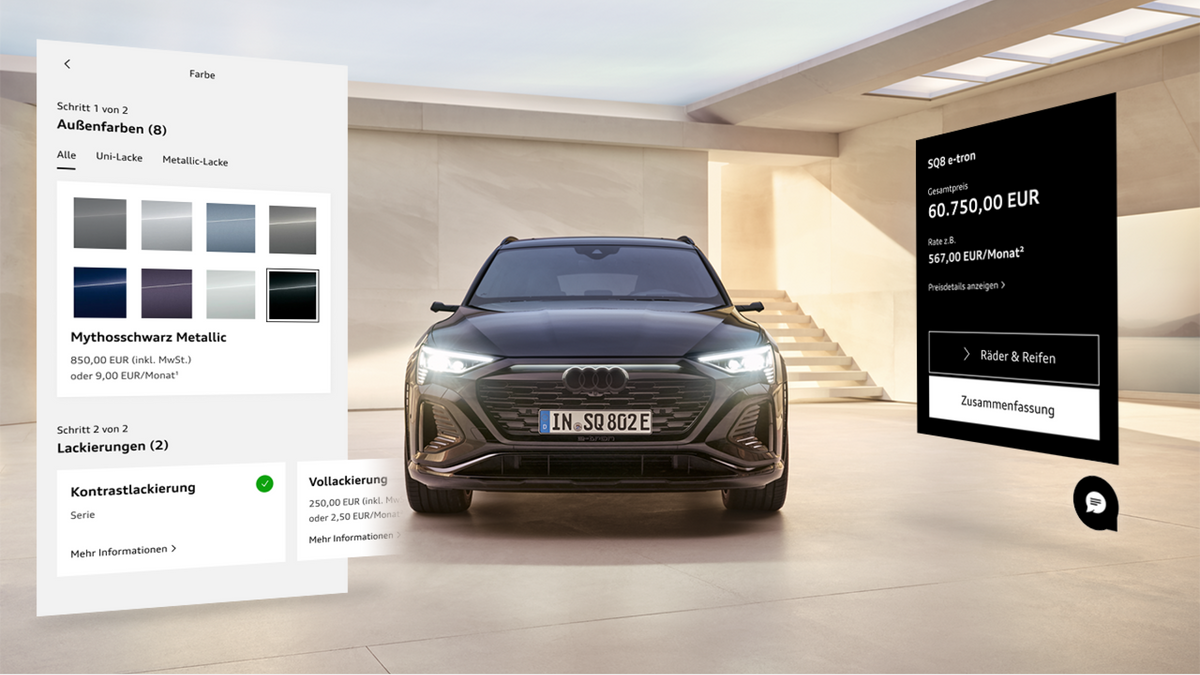
Immersive Funktionen
»Immersive« Technologien (z.B. AR, VR, 3D, Gestenoder Sprachsteuerung) vermitteln ein realisitisches Gefühl und lassen Nutzer in virtuelle Touchpoints eintauchen. Hochleistungstechnologie wird genutzt, um dynamische, qualitativ hochwertige Inhalte bereitstellen zu können. Immersive Technologien sollten niemals die Nahtlosigkeit beeinträchtigen.

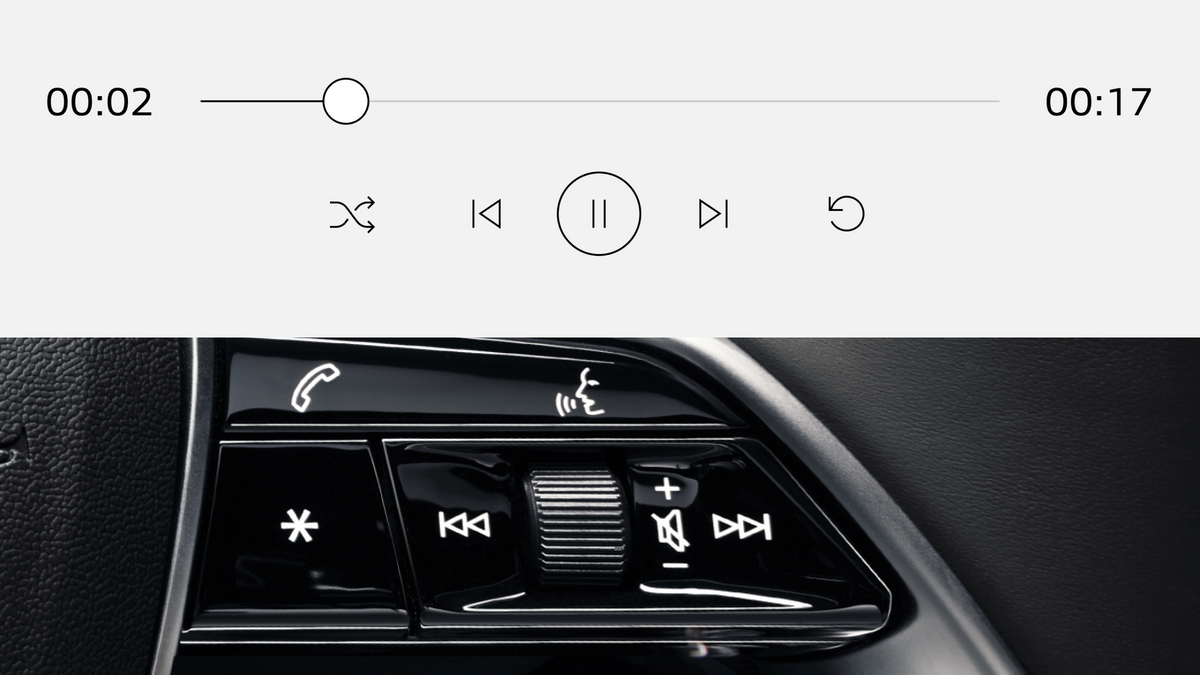
Intelligente Interaktionsmuster
Die Benutzerfreundlichkeit wird durch den Einsatz intuitiver, meist konventioneller Interaktionsmuster maximiert. Neue Interaktionsformen müssen einen höheren Nutzen schaffen, als Lernaufwand zu erzeugen. Physische Interaktionsmöglichkeiten können die Barrierefreiheit verbessern (z. B. beim Fahren).

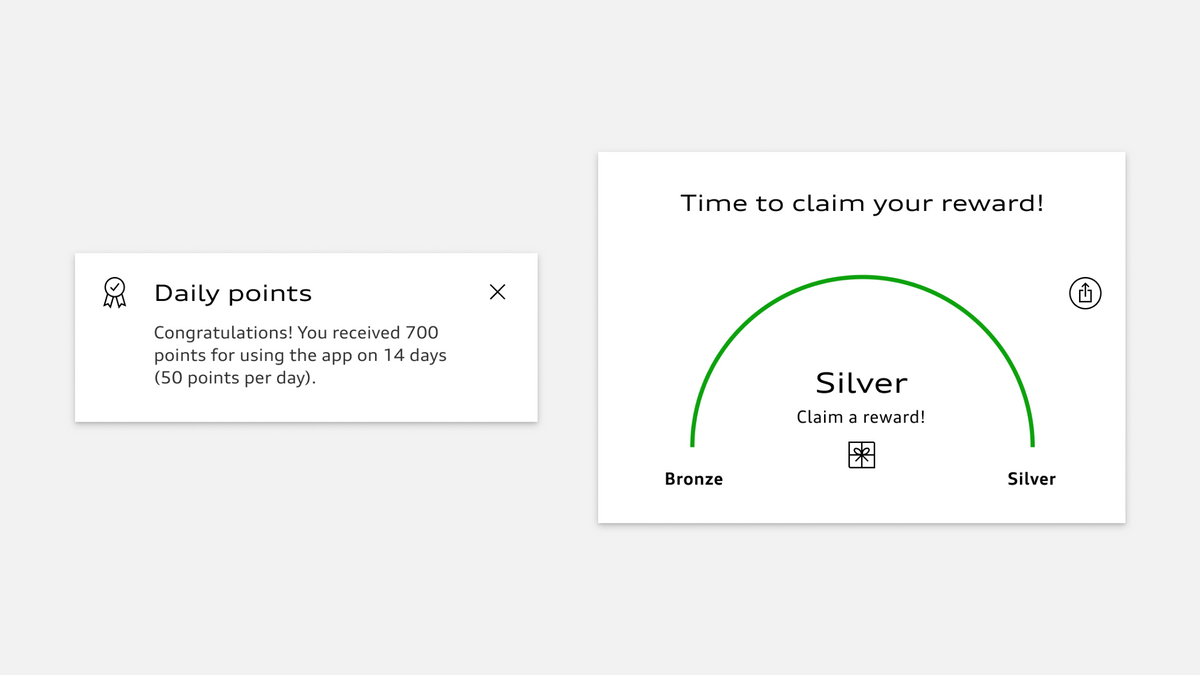
Wiederholung und Schlüsselmomente
Ein konsistentes Set vertrauter Interface- Komponenten stärkt die Wiedererkennbarkeit und Bindung zur Marke Audi. Die Objekte sind dauerhaft ansprechend gestaltet. Gelegentliche Schlüsselmomente sind die emotionalen Höhepunkte der User Journey. Diese Momente werden mit klarer Absicht konzipiert und gezielt eingesetzt.

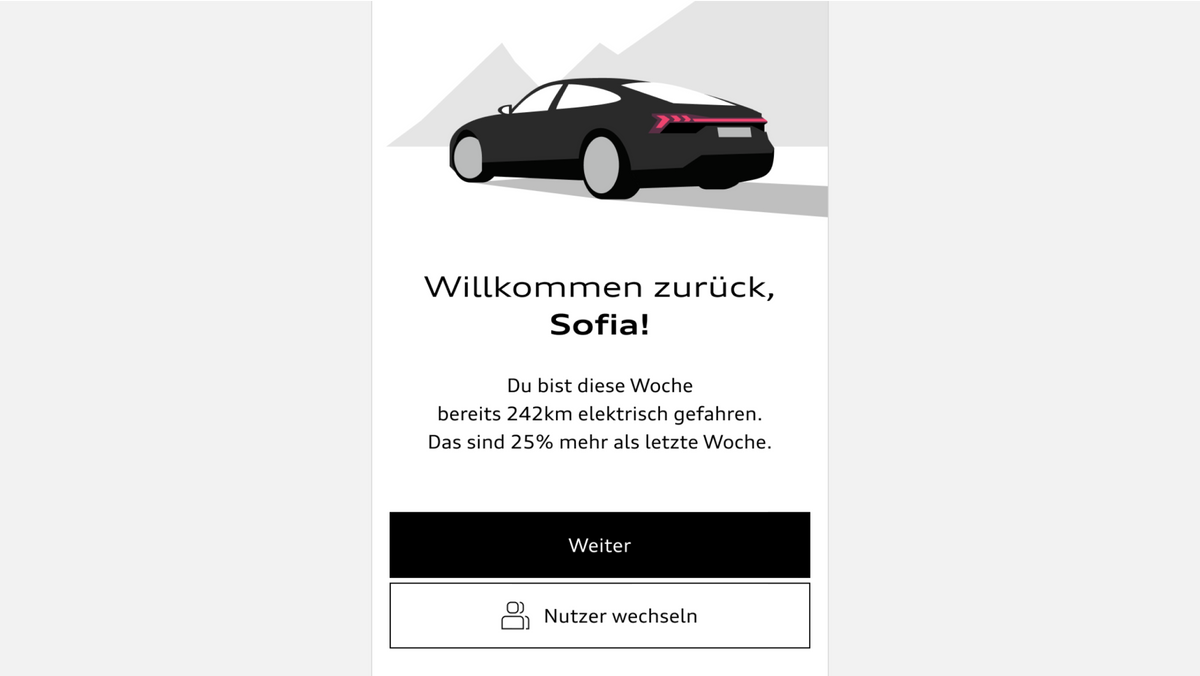
Persönlich und nahbar
Informationen werden auf persönliche und nachvollziehbare Weise dargestellt statt rein sachlich. Nutzer, Stimmung und Präferenzen sollten daher berücksichtigt werden. Subtile Details (die dem geometrischen und minimalistischen Stil entsprechen) können das positive Nutzererlebnis verstärken.

Umgebungseffekte und natürliches
Verhalten
Umgebungseffekte (z. B. dezente Bewegung in Bildern) erzeugen Lebendigkeit. Diese Effekte sind auf Hintergrundebenen beschränkt und werden gezielt genutzt. Bei Interaktionselementen unterstützen Mikroanimationen und natürliches Verhalten das Gefühl von Lebendigkeit am Interface.