Animation
Content
Bewegte Präsenz
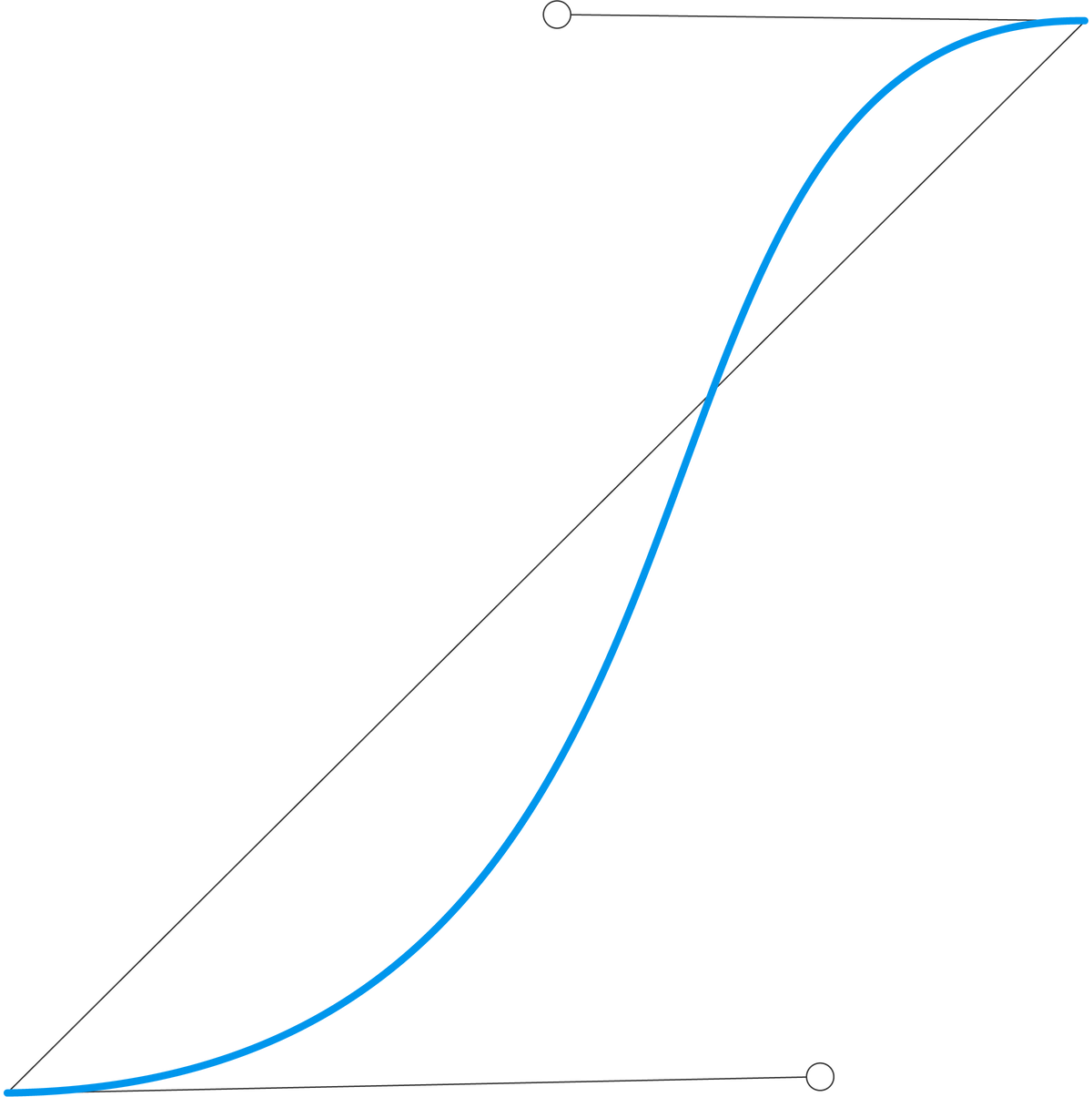
Wir stehen für dynamische Premium-Mobilität. Und so erhalten Bewegungen im Audi Erscheinungsbild einen typischen, dynamischen Charakter. Grundlage ist eine Animationskurve: Inspiriert von der Dynamik unserer Fahrzeuge basiert sie auf einer kraftvollen Beschleunigung am Anfang und schnellem Abbremsen am Ende.

Definition CSS für Web-Anwendungen
transition-timing-function: cubic-bezier(0.75, 0.02, 0.5, 1);
Definition für Apple iOS Apps
[[CAMediaTimingFunction alloc] initWithControlPoints:0.75f:0.02f:0.5f:1.0f]
Definition für Google Android Apps
PathInterpolatorCompat
Definition für Motion Design in Adobe After Effects
Outgoing Velocity: 75%
Incoming Velocity: 95%