Notifications
Notifications machen den Nutzer auf Warnungen oder wichtige Informationen wie Statusveränderungen aufmerksam. Sie können bestimmten Elementen zugeordnet sein oder globale Gültigkeit haben. Art und Dringlichkeit der Information werden über die Form, Farbe und Position deutlich gemacht.
Flächige Notifications können ausschließlich die Markenfarben und Grauabstufungen als Hintergrundfarbe erhalten, nicht jedoch die Signalfarben. Notifications Badges hingegen können sowohl die Signal- als auch die Chargingfarben annehmen.
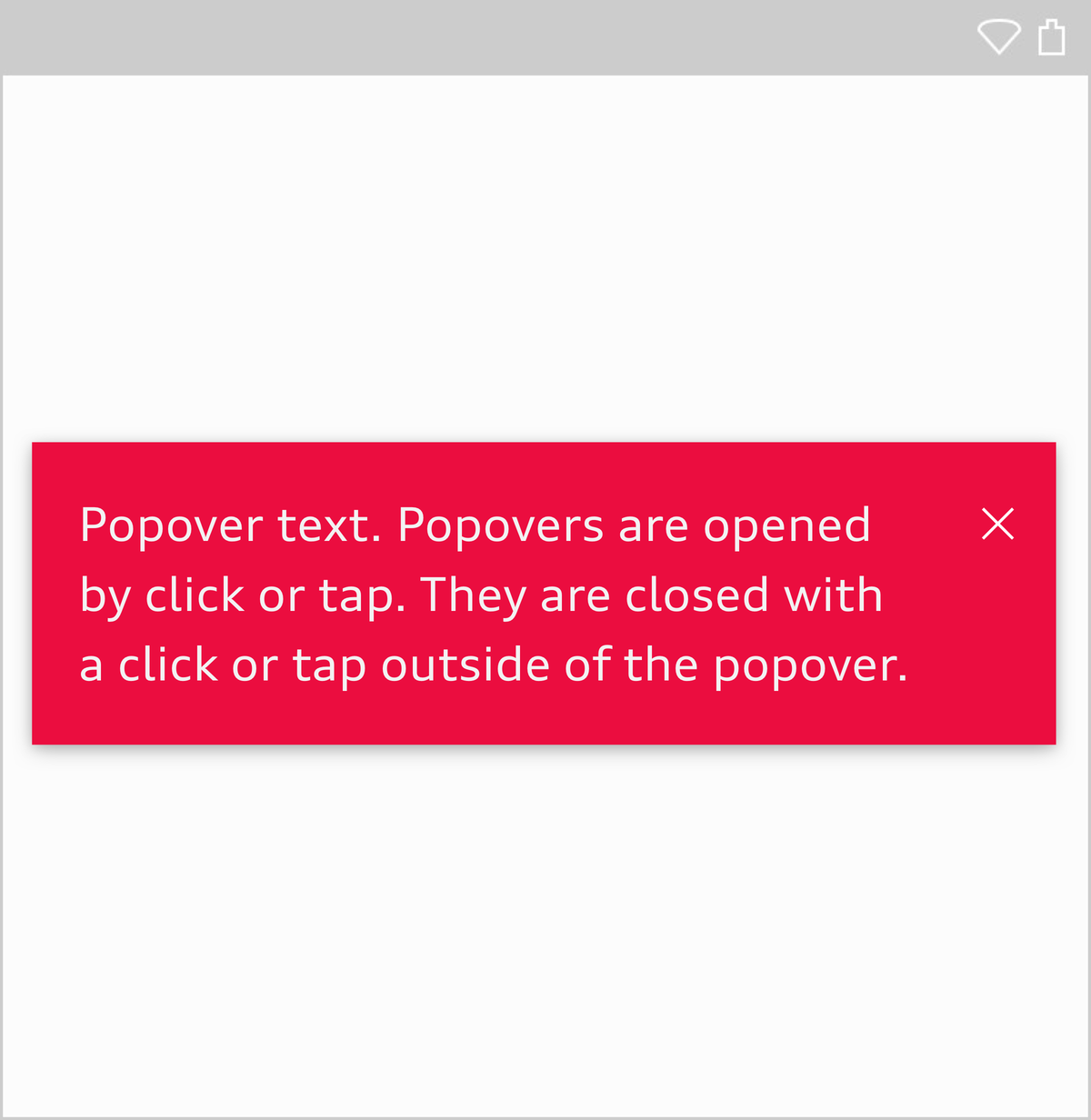
Global Alerts
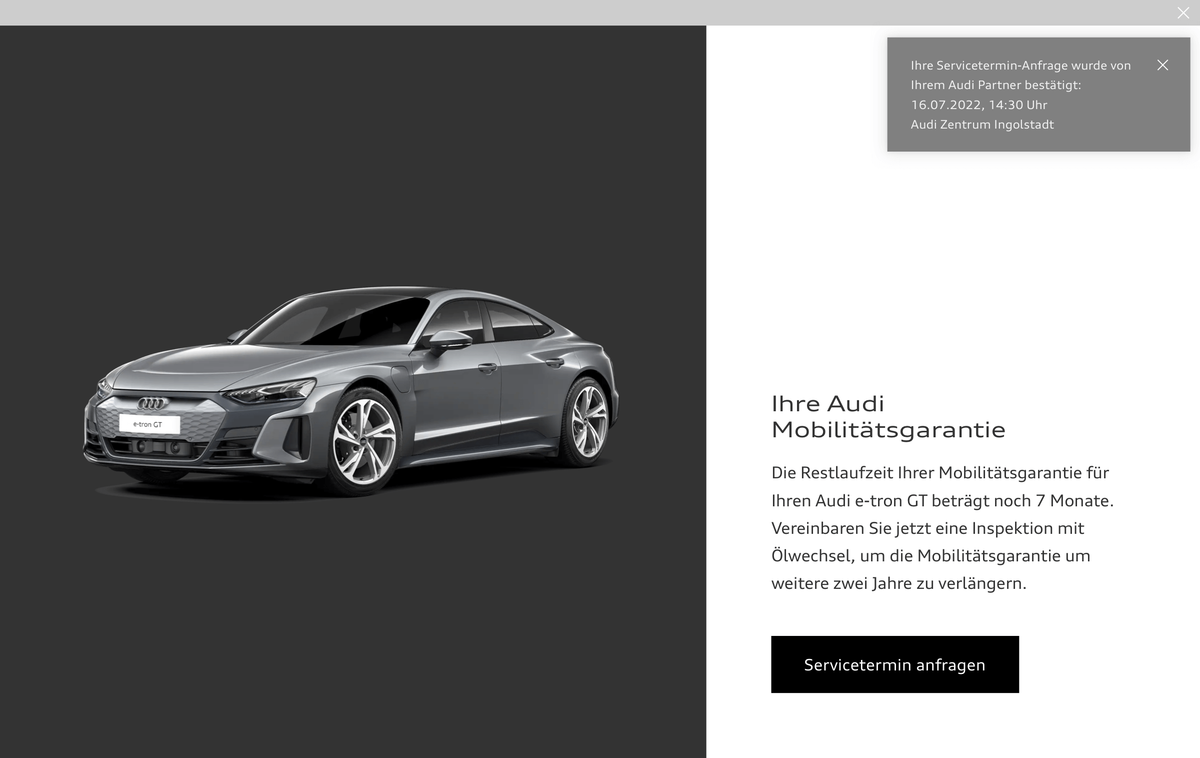
Global Alerts erstrecken sich flächig über die gesamte Viewport-Breite und können Text, Icons, Bilder und interaktive Elemente wie Buttons oder System Icon Buttons enthalten. Buttons können bei Bedarf in der Höhe angepasst werden, um den Alert visuell schmal zu halten.
Global Alerts können unterschiedlich positioniert werden:
- Statisch am oberen Ende der Seite (verschwindet beim Scrollen)
- Fixiert am oberen oder unteren Viewport-Rand (bleibt beim Scrollen im Viewport)
Global Alerts sind geeignet für:
- Rückmeldungen von kurzfristig hoher Bedeutung, wie z. B. Feedback über Erfolg oder Misserfolg einer vom Nutzer ausgelösten Aktion. Der Alert kann vom Nutzer verworfen werden und/oder automatisch nach einer gewissen Zeit ausgeblendet werden.
- Warnungen und Hinweise, von denen der Nutzer unbedingt Kenntnis nehmen soll, wie z. B. Cookie-Hinweise oder die Warnung vor wichtigen Deadlines. Der Alert kann vom Nutzer verworfen werden.
- Wichtige Warnungen, die sofortiges Handeln des Nutzers erfordern. Eine solche Warnung kann nicht verworfen werden und wird erst ausgeblendet, wenn das zugrunde liegende Problem gelöst wurde.
The Death Star plans are not in the main computer. Where are those transmissions you intercepted? What have you done with those plans? We intercepted no transmissions.
<div class="aui-alert aui-js-alert aui-alert--sticky is-closed aui-color-white" role="alert">
<div class="aui-alert__content">
<p>
<strong>The Death Star</strong> plans are not in the main computer. Where are those transmissions you
intercepted? What have you done with those plans? We intercepted no transmissions.
</p>
<div class="aui-button-group">
<button class="aui-js-response aui-button aui-button--primary" type="button" data-close>Confirm and
close</button>
<button class="aui-js-response aui-button aui-button--secondary" type="button">Cancel</button>
</div>
</div>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px 30%;
}
.aui-alert {
position: absolute;
text-align: left;
}
</style>
Container Alert
Container Alerts unterscheiden sich von Global Alerts nur dadurch, dass sie sich auf einen Teilbereich einer Seite beziehen und innerhalb dieses Teilbereichs – oder Containers – positioniert werden. Bei dem Container kann es sich z. B. um eine Card oder den Abschnitt einer Seite handeln. Sie eignen sich, um Alerts von lokaler Bedeutung auf Übersichtsansichten wiederzugeben. Der Nutzer muss sie nicht unbedingt an Ort und Stelle verwerfen können.
Toast Notification
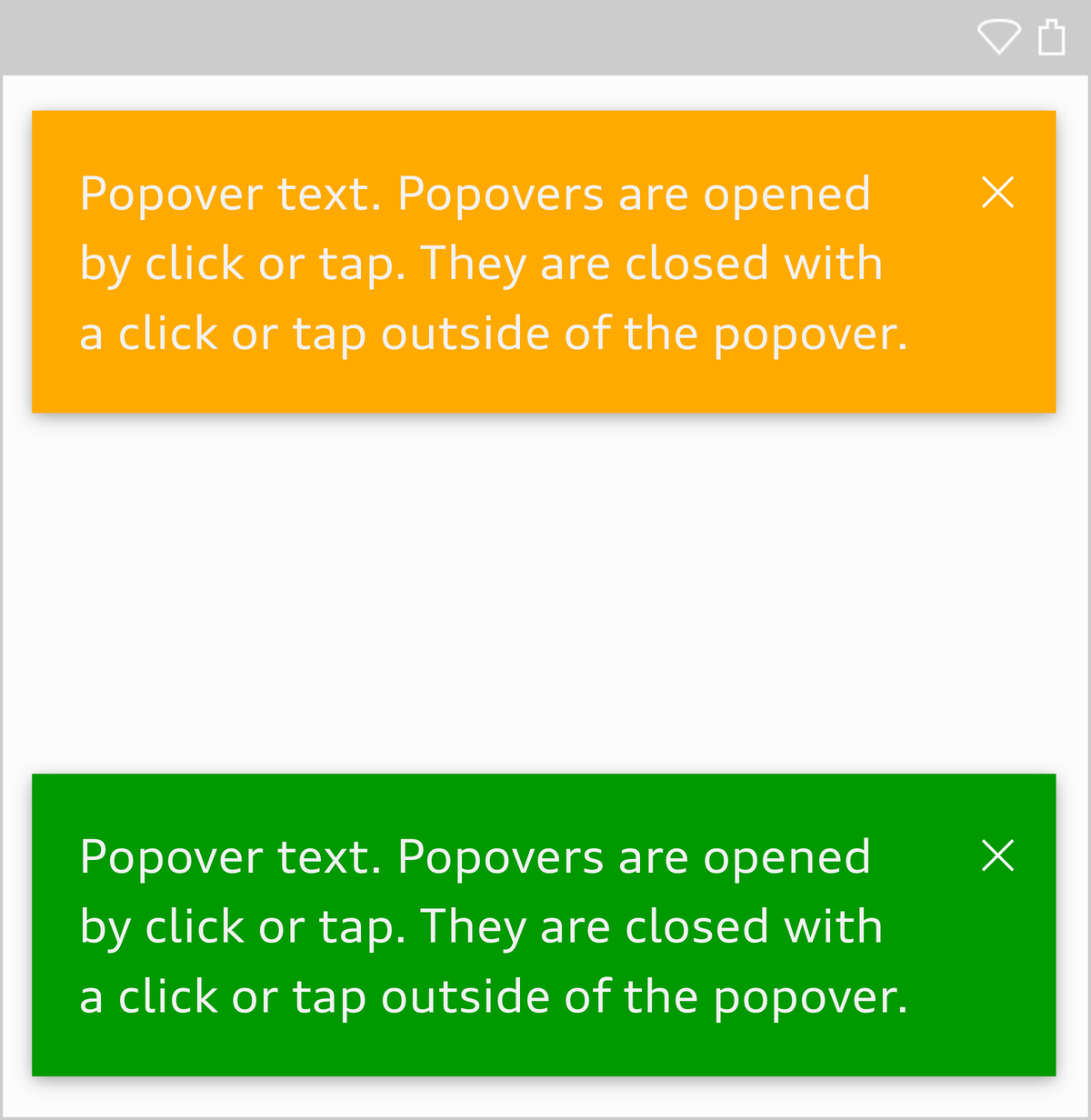
Toast Notifications erscheinen in der oberen oder unteren Ecke des rechten Viewport-Rands. Sie eignen sich besonders für zeitsensitive Live-Benachrichtigungen. Sie können die gleichen Elemente wie Global Alerts enthalten. Der Nutzer kann sie verwerfen, oder sie werden nach einer gewissen Zeitspanne automatisch ausgeblendet.
<div class="aui-notification-container" id="notifications">
<div class="aui-notification aui-js-notification aui-color-gray20 aui-color-text-light">
<div class="aui-notification__content">
The Death Star plans are not in the main computer. Where are those transmissions you intercepted? What have you
done with those plans? We intercepted no transmissions.
</div>
</div>
<div class="aui-notification aui-js-notification aui-color-white aui-color-text-dark">
<div class="aui-notification__content">
The Death Star plans are not in the main computer. Where are those transmissions you intercepted? What have you
done with those plans? We intercepted no transmissions.
</div>
</div>
<div class="aui-notification aui-js-notification aui-color-gray20 aui-color-text-light">
<div class="aui-notification__content">
The Death Star plans are not in the main computer. Where are those transmissions you intercepted? What have you
done with those plans? We intercepted no transmissions.
</div>
</div>
<div class="aui-notification aui-js-notification aui-color-white aui-color-text-dark">
<div class="aui-notification__content">
The Death Star plans are not in the main computer. Where are those transmissions you intercepted? What have you
done with those plans? We intercepted no transmissions.
</div>
</div>
</div>
Badge
Badges dienen als unterstützendes Informationselement zu einer spezifischen Information. Sie zeigen den Status dieses Elements oder dessen hinterlegter Inhalte. Sie eignen sich z. B., um auf ungelesene Nachrichten in Posteingängen, einen aktiven Ladezustand oder die Verfügbarkeit von Ladesäulen hinzuweisen.
Generic Badge
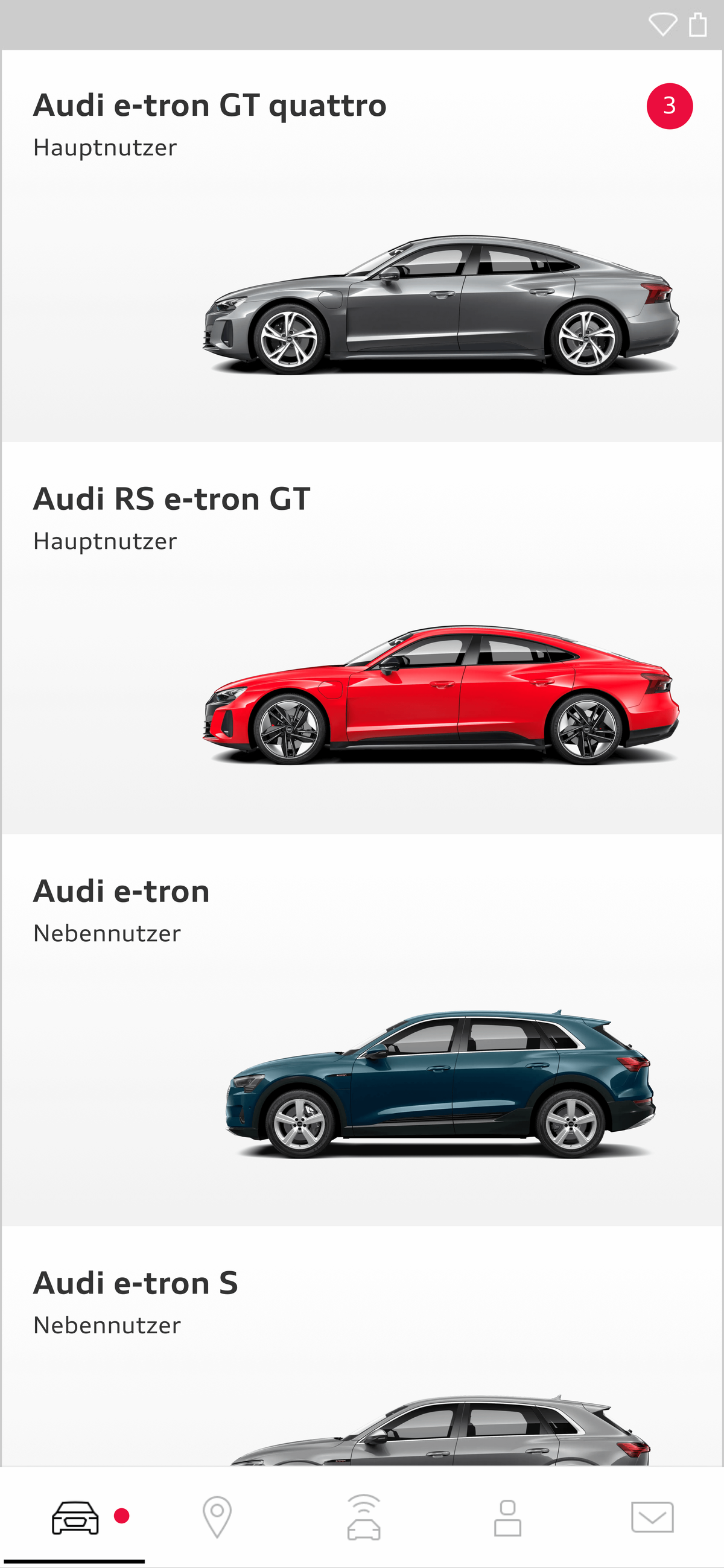
Das Generic Badge wird immer in Signalrot verwendet. Es soll die Aufmerksamkeit des Nutzers wecken und kann im Gegensatz zum Signal Badge für die plakative Darstellung von einer oder der Gesamtzahl mehrerer Benachrichtigungen verwendet werden. Sie eignen sich z. B., um auf ungelesene Nachrichten in Posteingängen, unbeantwortete Kalendereinladungen oder ungesehene Inhalte in Feeds hinzuweisen.
<span class="aui-badge aui-badge__dot aui-badge__dot--large aui-color-signal-red aui-color-text-light">
3
</span>
<span class="ui-badge aui-badge__dot aui-badge__dot--large aui-badge--small-text aui-color-signal-red aui-color-text-light">
99
</span>
<span class="ui-badge aui-badge__dot aui-badge__dot--large aui-badge--small-text aui-color-signal-red aui-color-text-light">
99+
</span>Generic Badge Small
Das Generic Badge Small ist ein gefülltes Kreiselement in Signalrot, das eine Variante des Generic Badge darstellt. Es dient derselben Funktion, kann jedoch für filigranere Anwendungsfälle und ohne die Darstellung der Anzahl an Benachrichtigungen innerhalb des Badges verwendet werden. Es ist darauf zu achten, dass sich das Badge immer direkt auf die hervorzuhebende Information (Icon oder Text) bezieht. Es kann links oder rechts neben der Information platziert werden.
<span class="aui-badge aui-badge--icon">
<svg class="aui-badge__icon audiicon">
<use xlink:href="#aui-icon-system-download-small"></use>
</svg>
<span class="aui-badge__dot aui-badge__dot--small aui-color-signal-red aui-color-text-light"></span>
</span>
<span class="aui-badge aui-badge--label">
<span class="aui-badge__dot aui-badge__dot--small aui-color-signal-red aui-color-text-light"></span>
<span class="aui-badge__label aui-badge__label--small">3 active notifications</span>
</span>Signal Badge Small
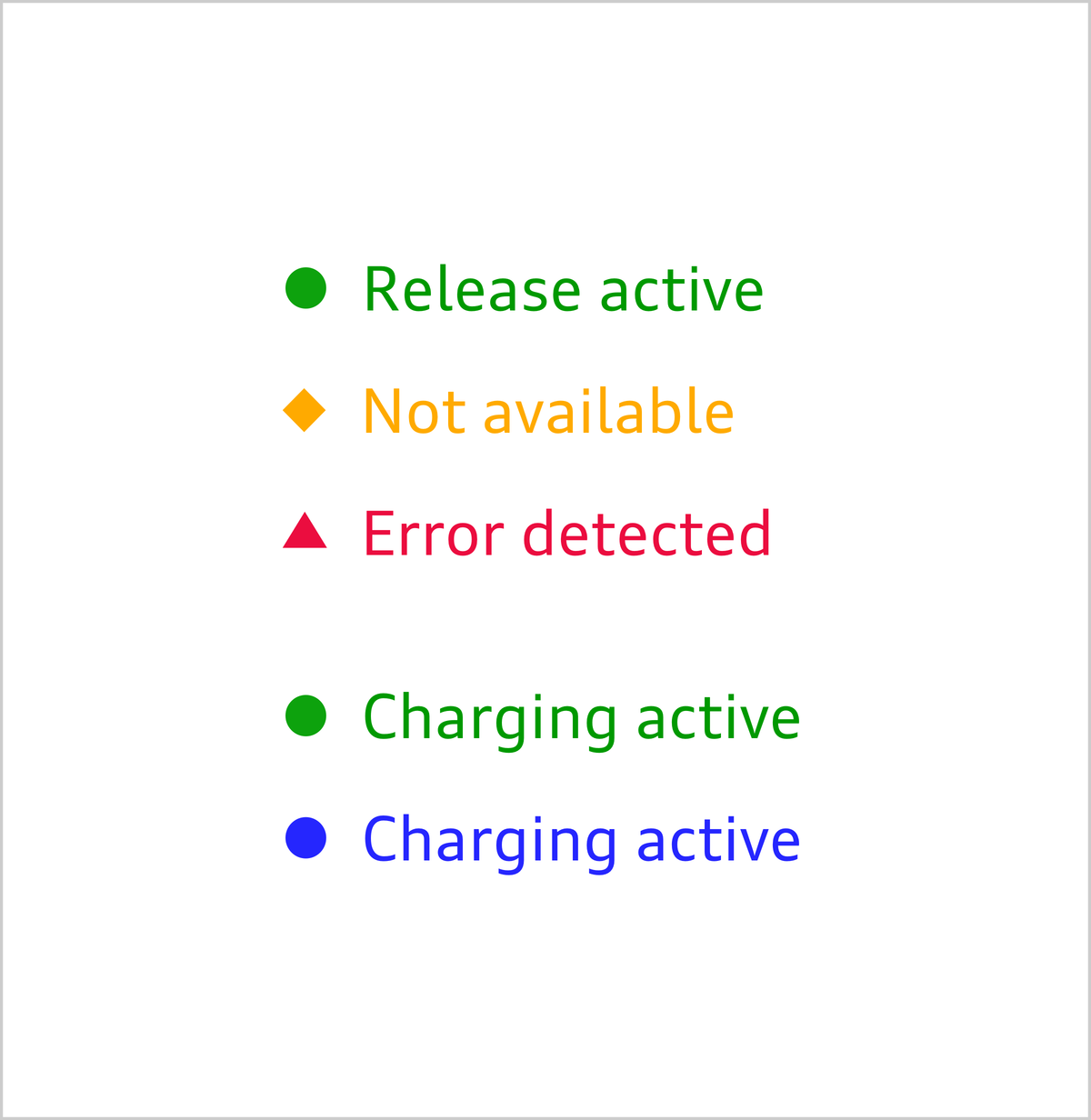
Signal Badges werden verwendet, um einen Status oder eine Benachrichtigung anzuzeigen, die unter eine der folgenden Kategorien fällt:
- OK (Signalgrün, Kreisform): Positive Benachrichtigung/Status, Status anzeigen oder Status bestätigen.
- Hinweis (Signalgelb, Rautenform): Hinweisbenachrichtigung/-status, Anzeige eines „Ausstehend“-Status oder eines kritischen Zustands.
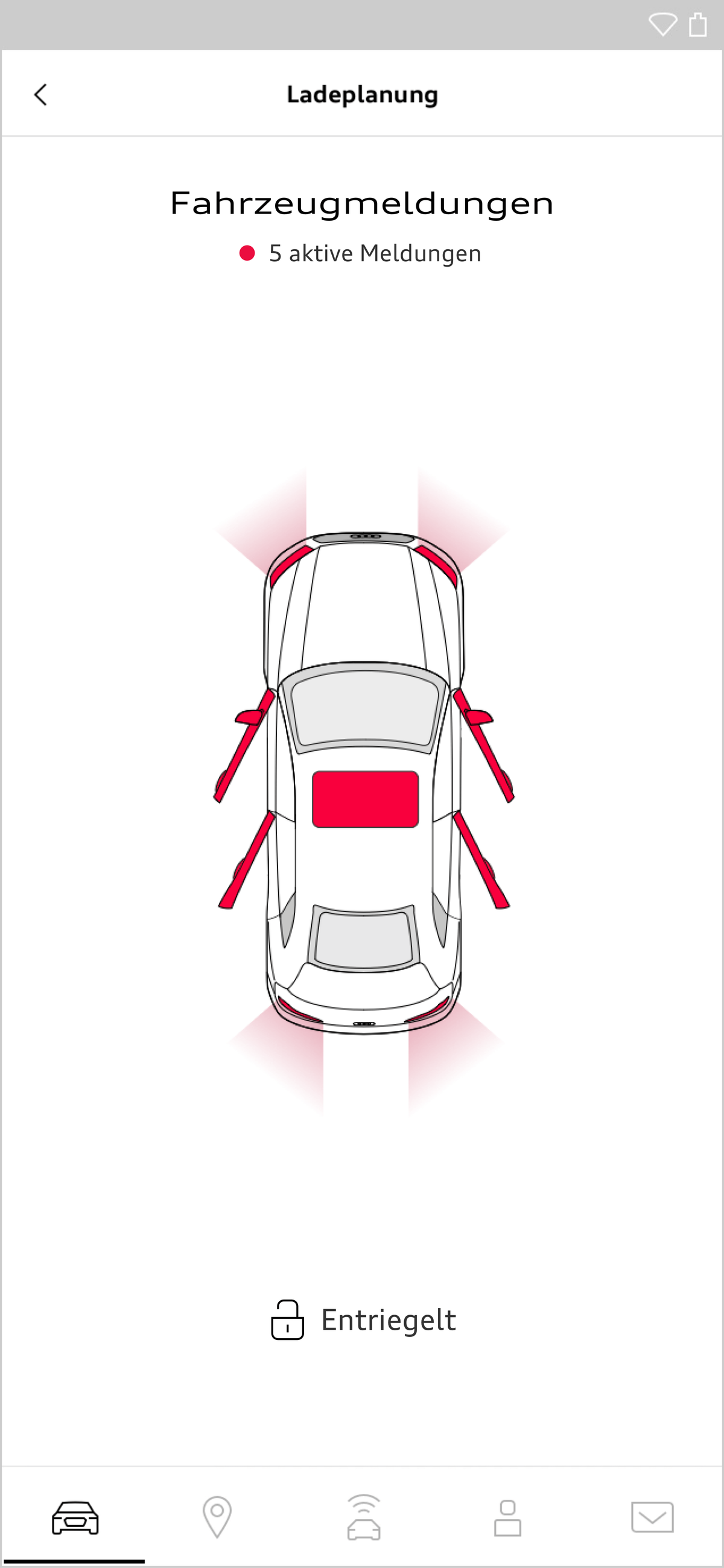
- Warnung (Signalrot, Dreiecksform): Systemkritische Benachrichtigung, weist auf eine Ladesäule außer Betrieb hin, einen Fehler, der eine Funktion beeinträchtigen oder Schäden verursachen kann.
Signal Badges werden immer mit einem schwarzen oder weißen Informationstext kombiniert und stehen nur in einer Größe zur Verfügung.
<div>
<span class="aui-badge aui-badge--label">
<span class="aui-badge__dot aui-badge__dot--small aui-badge__dot--signal-green"></span>
<span class="aui-badge__label aui-badge__label--small">Release active</span>
</span>
</div>
<div>
<span class="aui-badge aui-badge--label">
<span class="aui-badge__dot aui-badge__dot--small aui-badge__dot--signal-yellow"></span>
<span class="aui-badge__label aui-badge__label--small">Selector lever not in parking position (P)</span>
</span>
</div>
<div>
<span class="aui-badge aui-badge--label">
<span class="aui-badge__dot ui-badge__dot aui-badge__dot--small aui-badge__dot--signal-red"></span>
<span class="aui-badge__label aui-badge__label--small">There is an error in the charging system</span>
</span>
</div>Charging Badge Small
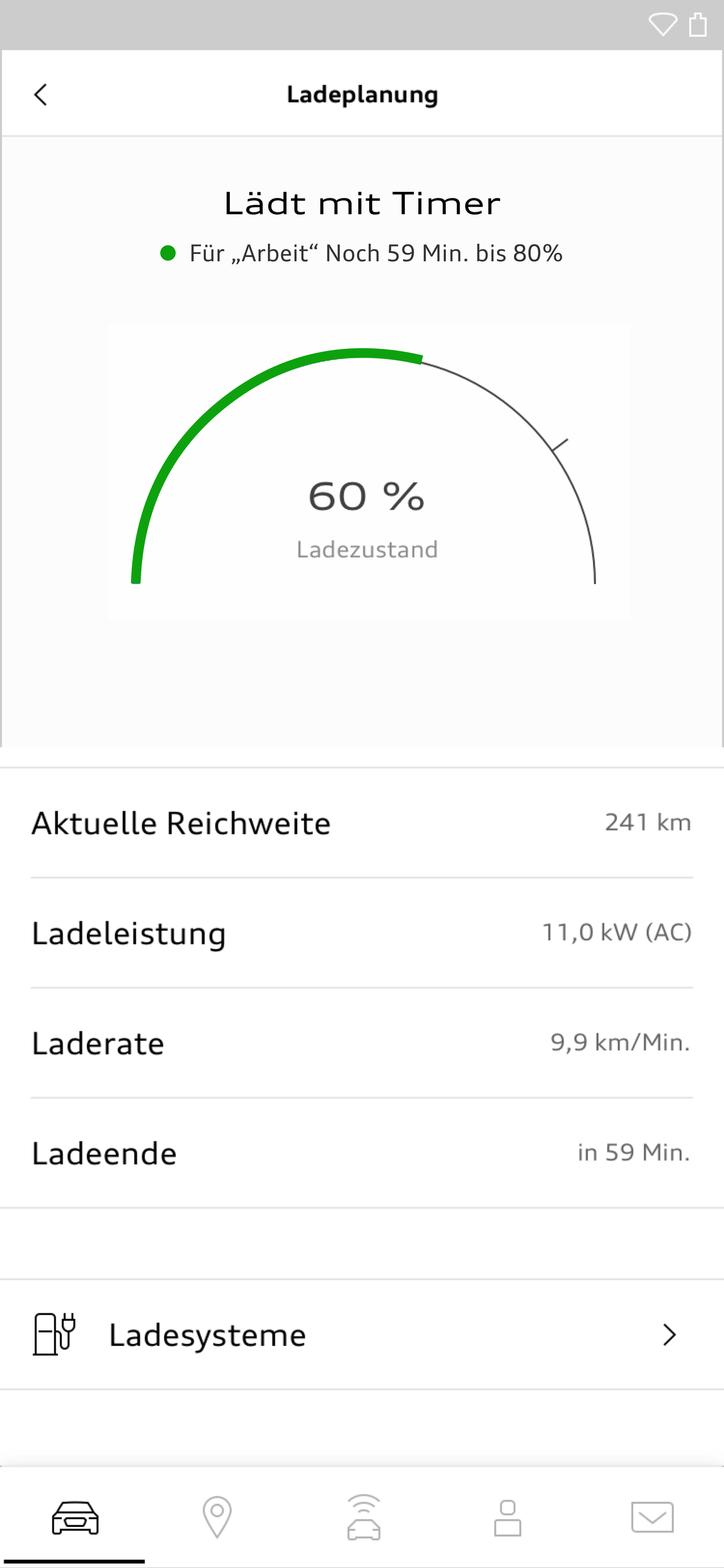
Charging Badges werden verwendet, um aktive Ladezustände am Fahrzeug anhand der definierten Ladefarben anzuzeigen. Charging Badges sind immer rund, mit einem entsprechenden schwarzen oder weißen Hinweistext kombiniert und stehen nur in einer Größe zur Verfügung.
<div>
<span class="aui-badge aui-badge--label">
<span class="aui-badge aui-badge__dot aui-badge__dot--small aui-badge__dot--charging-neon-green"></span>
<span class="aui-badge__label aui-badge__label--small">Ladevorgang abgeschlossen in 59 Minuten</span>
</span>
</div>
<div>
<span class="aui-badge aui-badge--label">
<span class="aui-badge aui-badge__dot aui-badge__dot--small aui-badge__dot--charging-blue"></span>
<span class="aui-badge__label aui-badge__label--small">Noch 59 min. bis 80%, um „Arbeit“ zu erreichen</span>
</span>
</div>Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.