Responsive UI
Layoutsystem
Das Audi Layoutsystem führt Designer zu einheitlichen Designlösungen und Interfaces. Mit der responsiven Abstandsmatrix und klaren Layoutvorgaben unterstützt das Audi Layoutsystem breakpoint- und geräteübergreifende Designs und sorgt für eine konsistente Kommunikation des Markenauftritts. Die ausführliche Dokumentation mit Beispielen ist in der Audi React Library und im Audi Sketch Kit integriert, sodass Designer direkt damit arbeiten können. Die folgende Terminologie beschreibt das Layoutsystem:
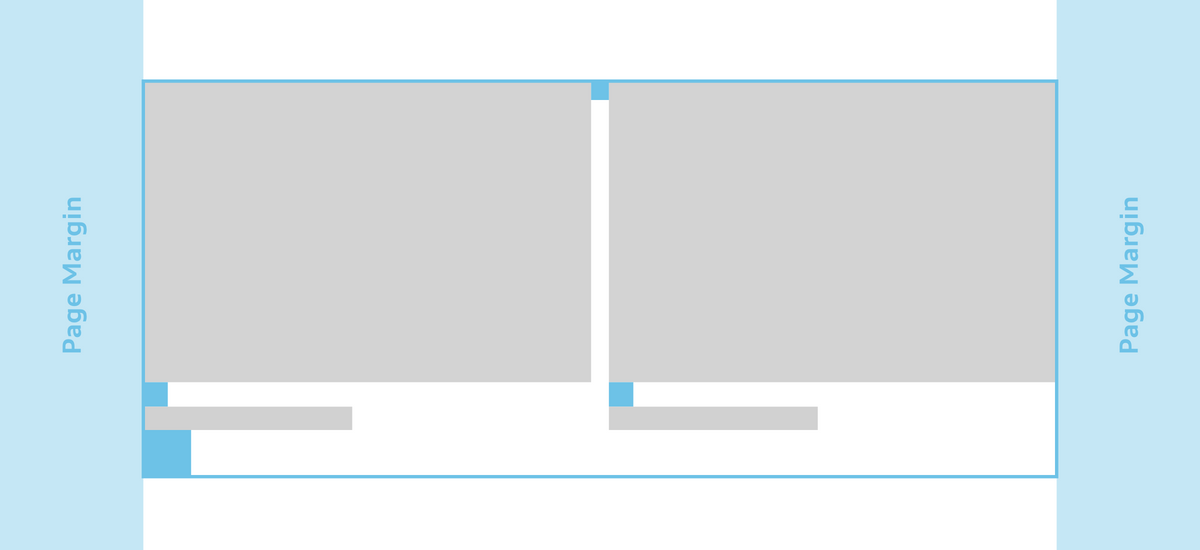
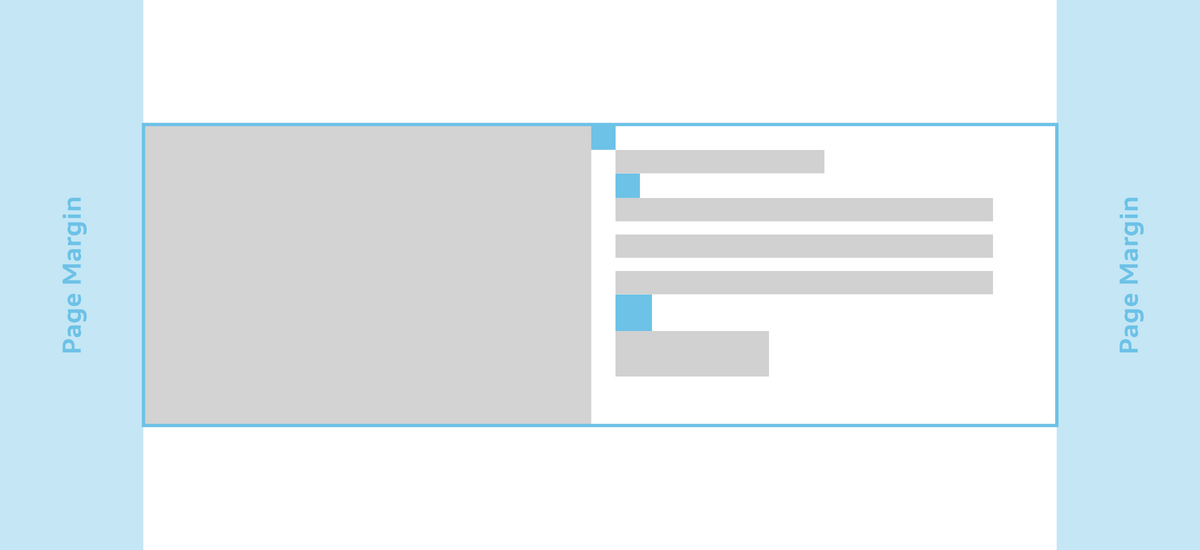
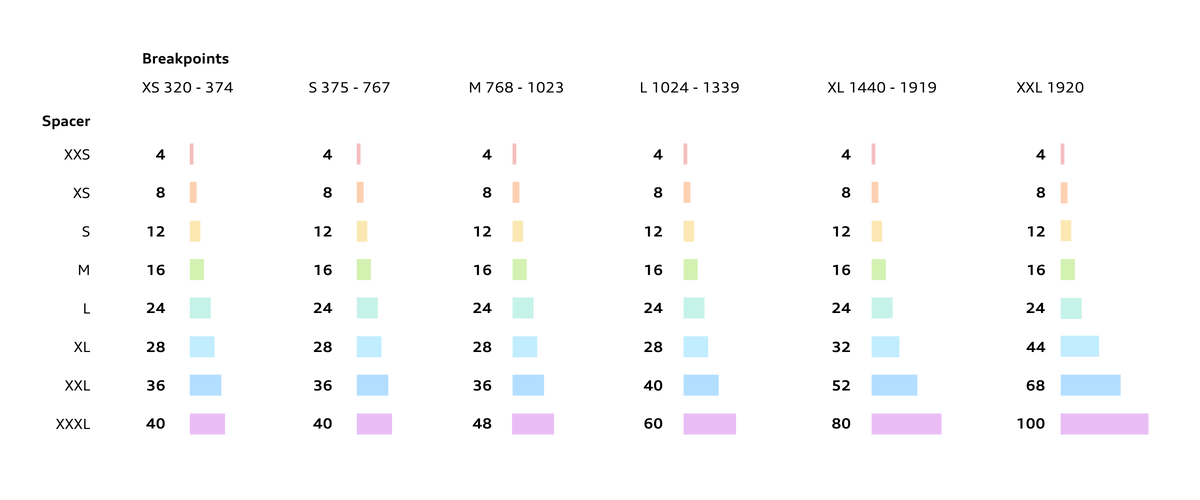
Der Abstand hilft den Seitenkomponenten zu atmen und verleiht dem Inhalt Klarheit und einen visuellen Rhythmus. Das Abstandssystem verwendet ein System von responsiven Spacern, die über verschiedene Breakpoints hinweg dynamisch sind. Dadurch können sich die Informationen auf der Seite an jede Bildschirmgröße anpassen.

Performance
Audi Webseiten werden überall auf der Welt mit unterschiedlichen Devices aufgerufen. Um die Seiten schnell und für jeden zugänglich zu gestalten, müssen auch schwache Endgeräte und deren Zugang zum Internet berücksichtigt werden.
Es sollte immer hinterfragt werden, ob die Website auch auf einem älteren Smartphone mit schlechter Internetverbindung und hohen Datenkosten überzeugt.


Inhalte und Funktionen
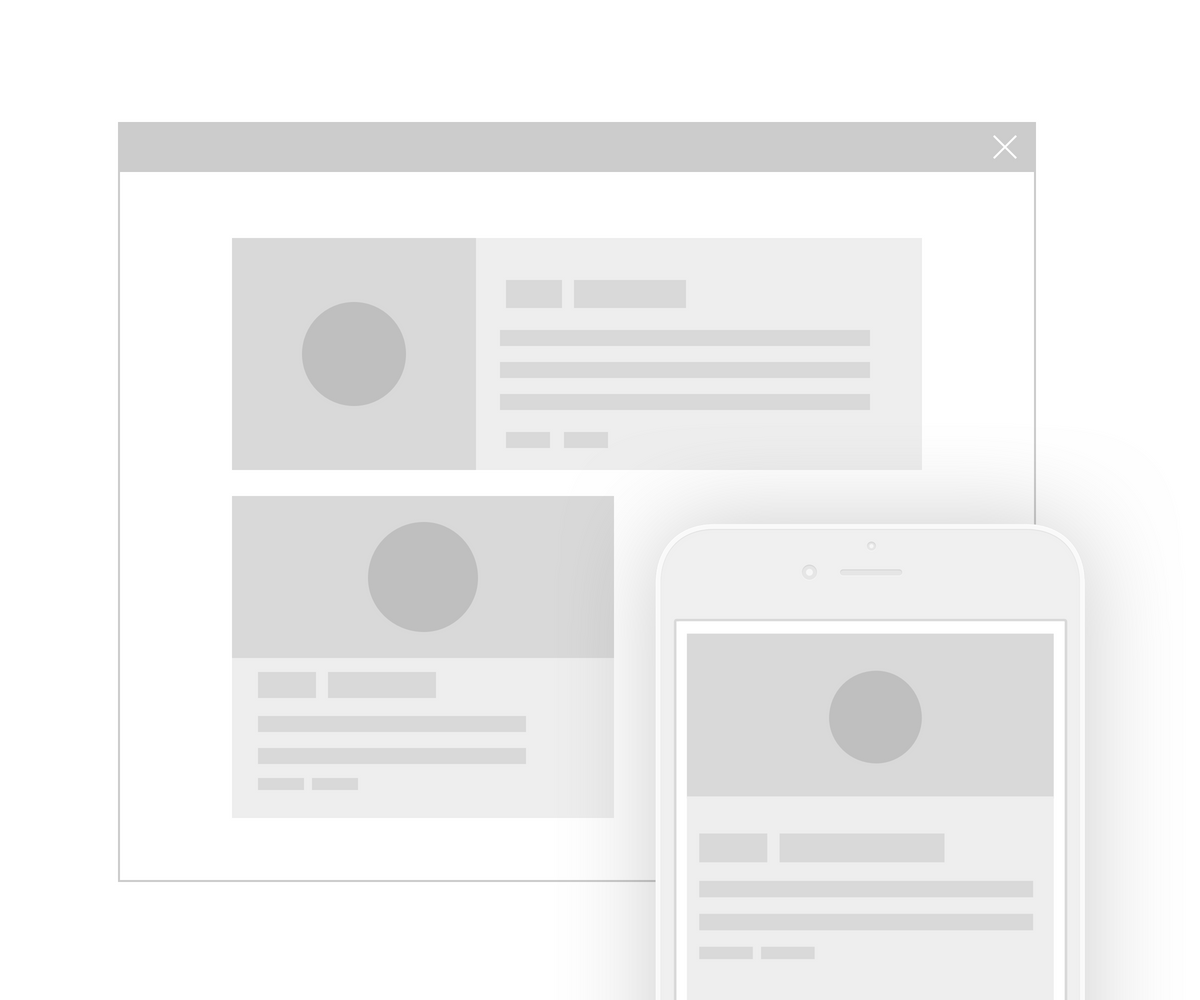
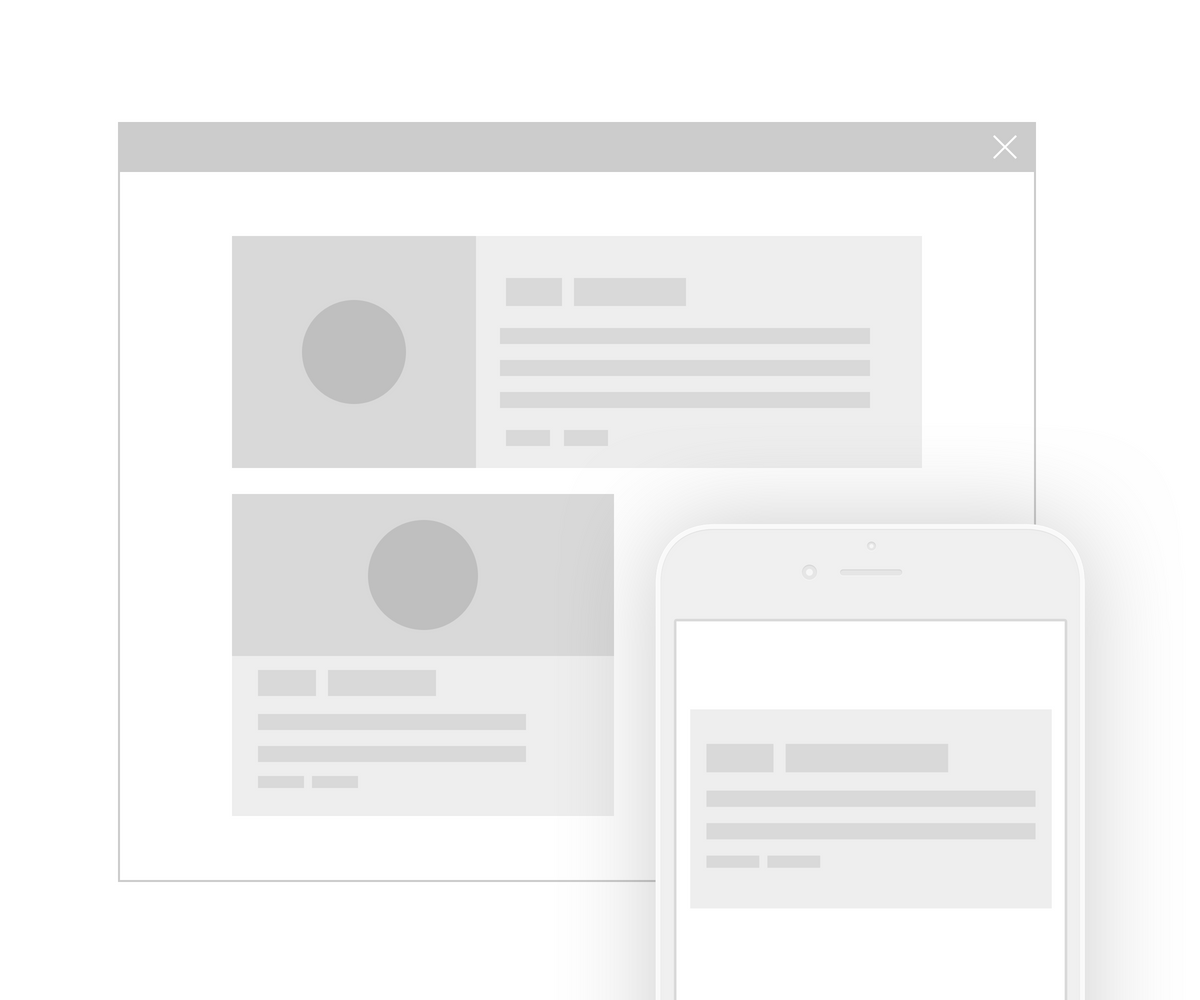
Inhalte und Funktionen werden auf allen Devices in gleichem Umfang angeboten und für die Darstellung und Nutzung auf verschiedenen Auflösungen optimiert.
Es werden keine Funktionen auf mobilen Endgeräten ausgelassen, da nicht nur aufgrund der Auflösung entschieden werden kann, was der Nutzer möchte.
Wenn eine Information oder Funktion auf einem kleinen Screen überflüssig scheint, ist zu hinterfragen ob sie überhaupt benötigt wird.
Ausnahmen bilden dabei nur Devices mit sehr eingeschränkten Möglichkeiten, wie zum Beispiel Smartwatches und natürlich native Mobile Applikationen.


Device-Unabhängigkeit
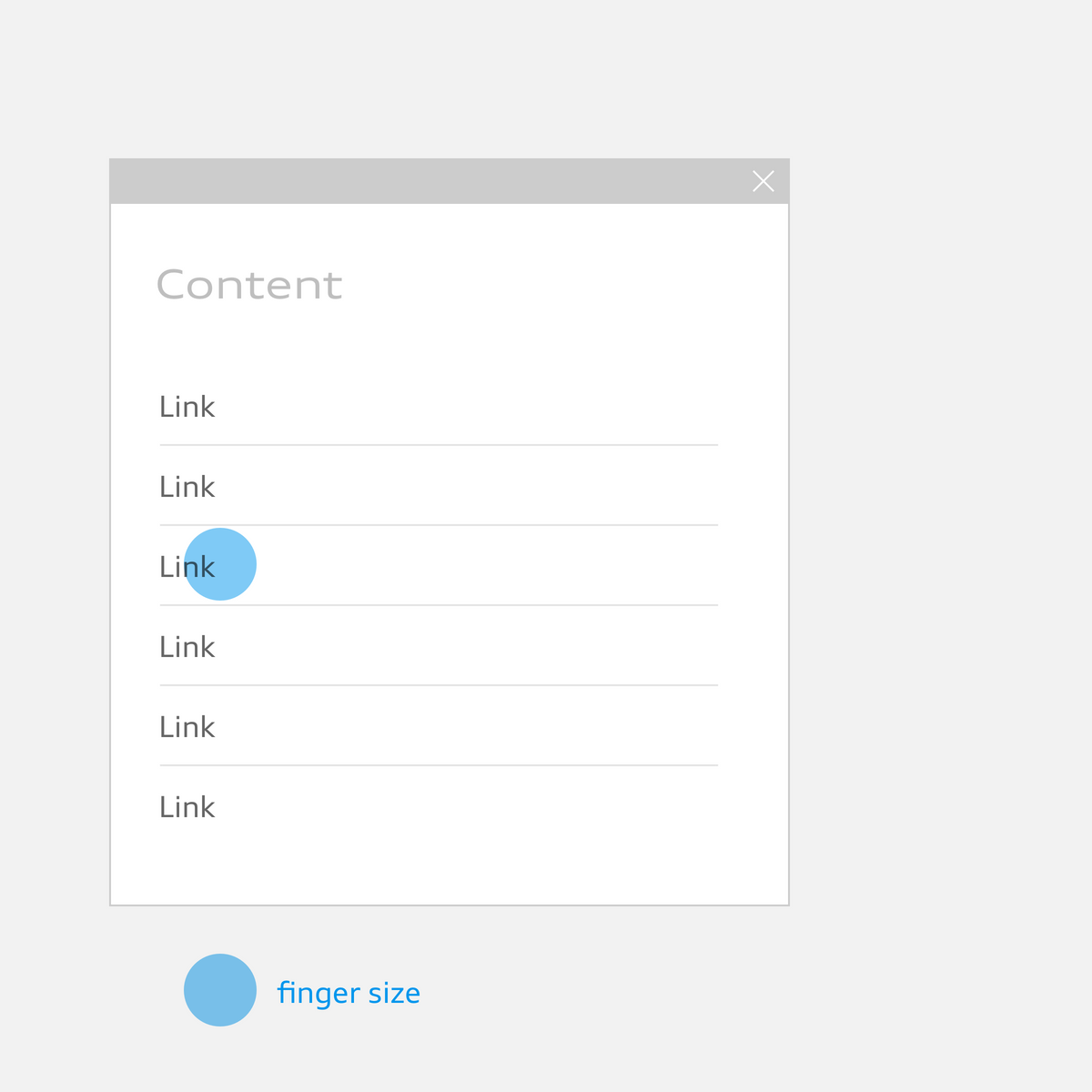
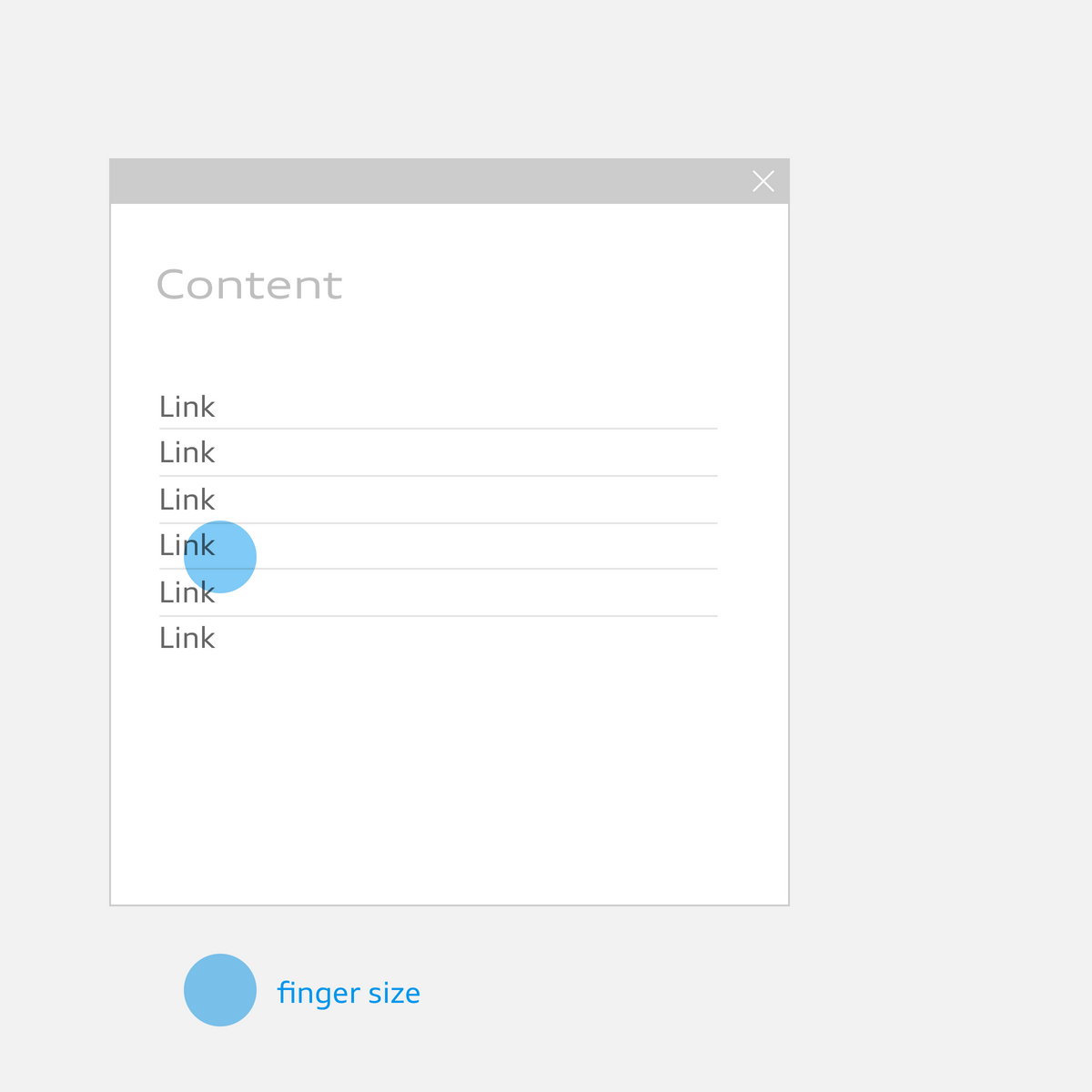
Bei der Entwicklung neuer Komponenten oder Websites werden Interaktionselemente für jedes mögliche Device gestaltet. Das bedeutet: Alle Anwendungen können ohne Probleme per Maus-, Tastatur- oder Touch-Eingabe bedient werden. Nur dies ist zukunftssicher und wirklich responsive und muss bei der Entwicklung neuer Komponenten berücksichtigt werden. Bei der Verwendung von Spacern sind die richtigen Abstände bereits hinterlegt, um eine optimale Gesamterscheinung zu gewährleisten. Spacer sind in der Audi React Library enthalten.


Element queries
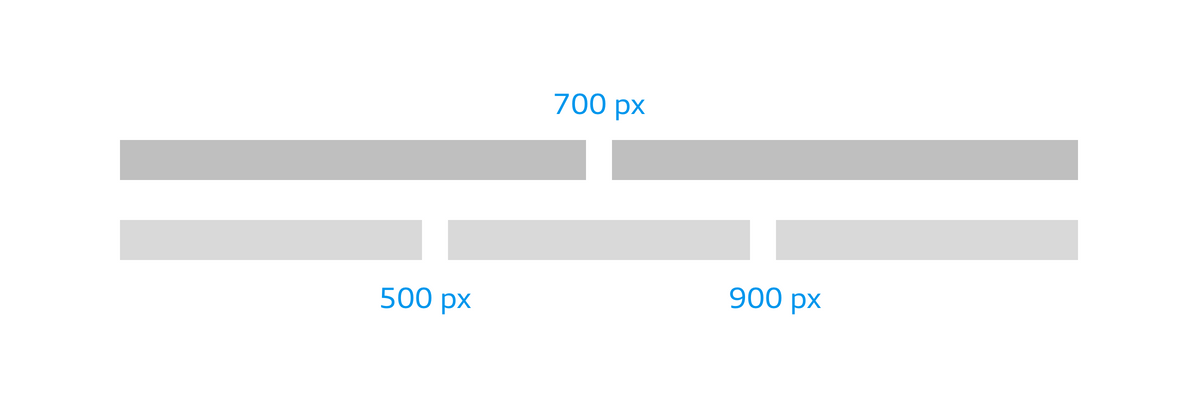
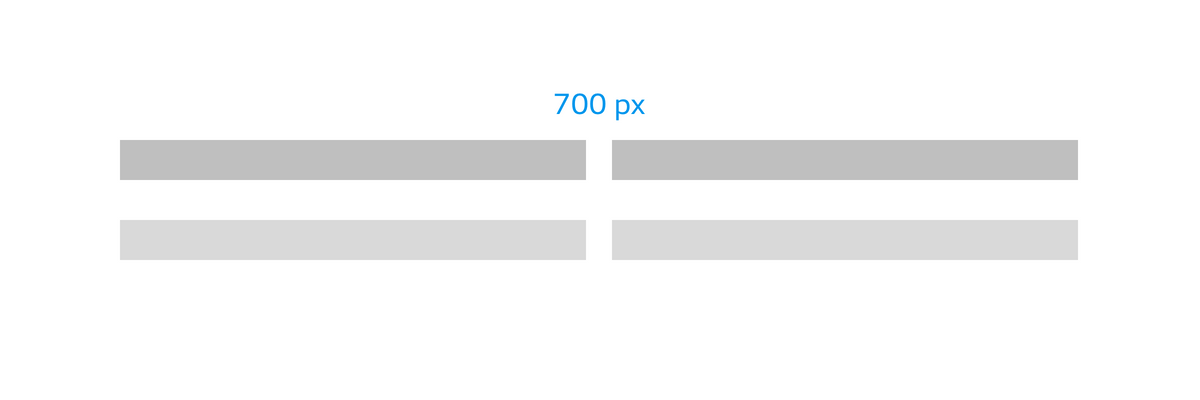
Jedes Element, Modul oder Layout erhält die Anpassungen, die notwendig sind, um es auf allen Auflösungen optimal darzustellen. Es werden keine globalen Breakpoints, basierend auf den Screengrößen bestimmter Devices, eingesetzt.
Das macht unabhängig von aktuellen Auflösungen, vereinfacht die Pflege der Komponenten und lässt das Design über die optimale Darstellung entscheiden.




Flexibilität
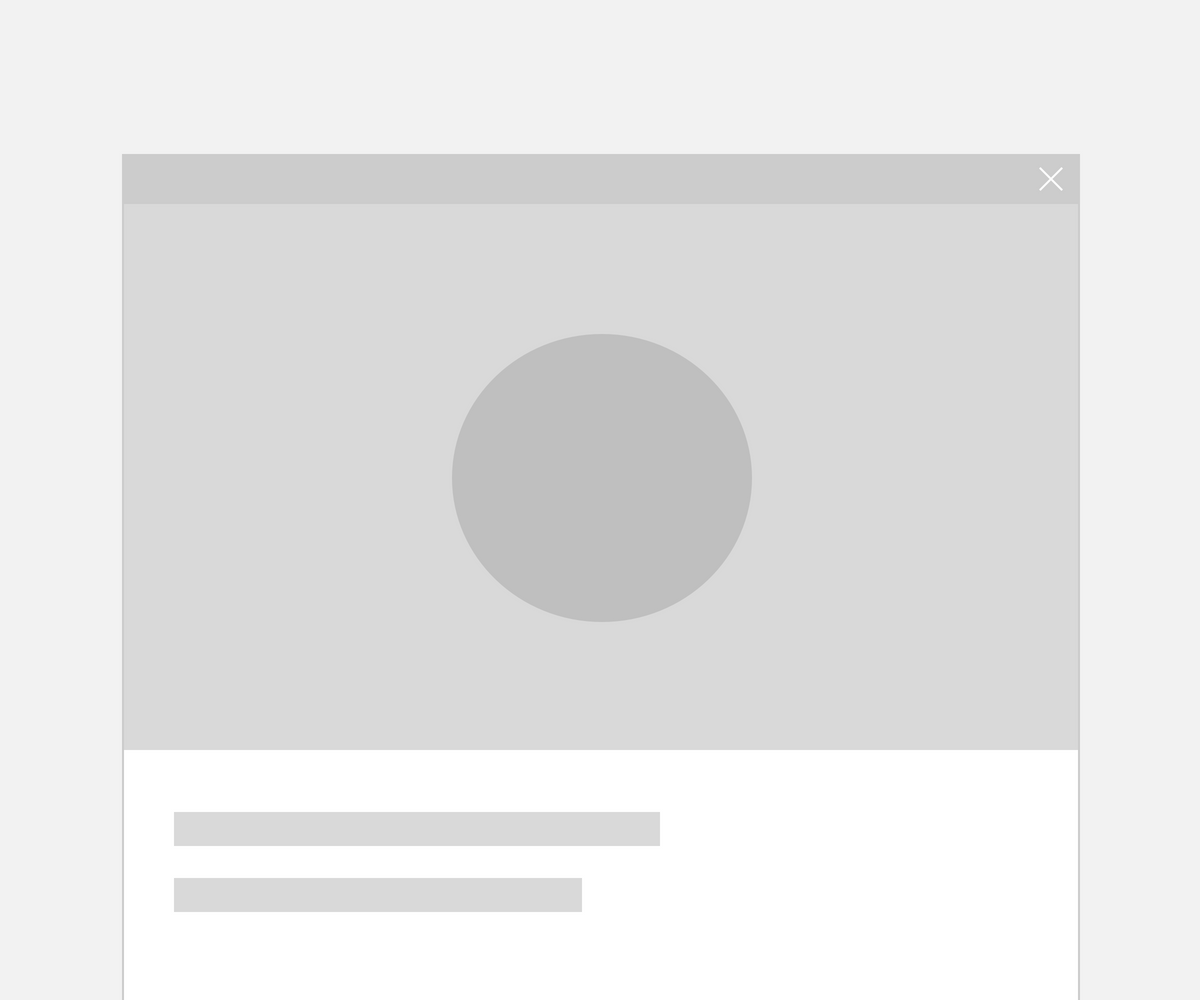
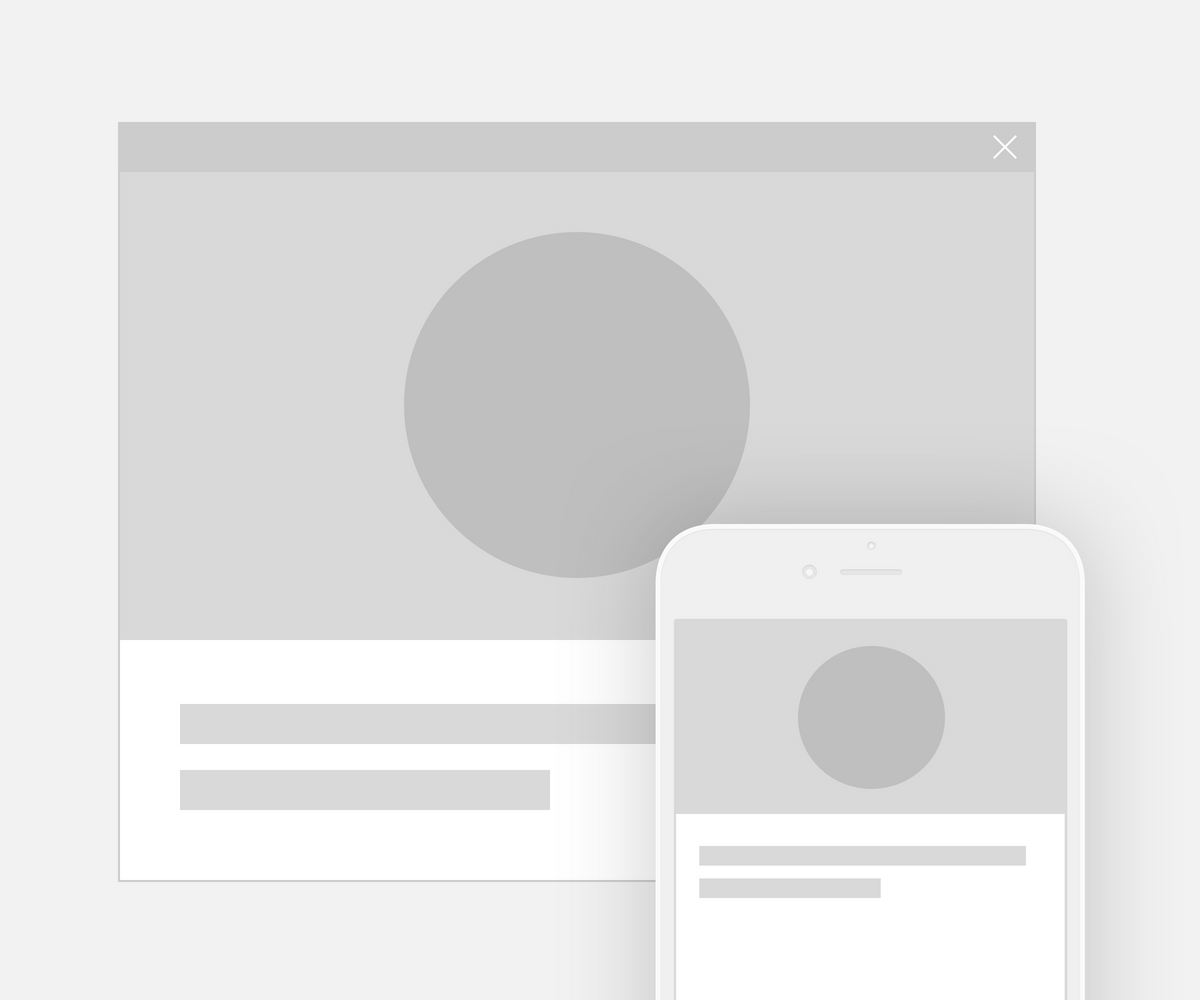
Videos oder Bilder werden für das Layout je nach Viewport-Größe angepasst. Um Inhalte responsive darzustellen, müssen sie so vorbereitet sein, dass die Größe ohne Probleme verändert werden kann und genug Platz zum Zuschneiden des Bildmaterials zur Verfügung steht.
So müssen Bilder auf großen Viewports anders zugeschnitten werden als Bilder auf kleinen Viewports, genauso passen sich Hintergrundbilder dynamisch an das Viewportverhältnis an und sehen auf großen Viewports anders aus als auf kleinen.