Slideshow
Slideshow
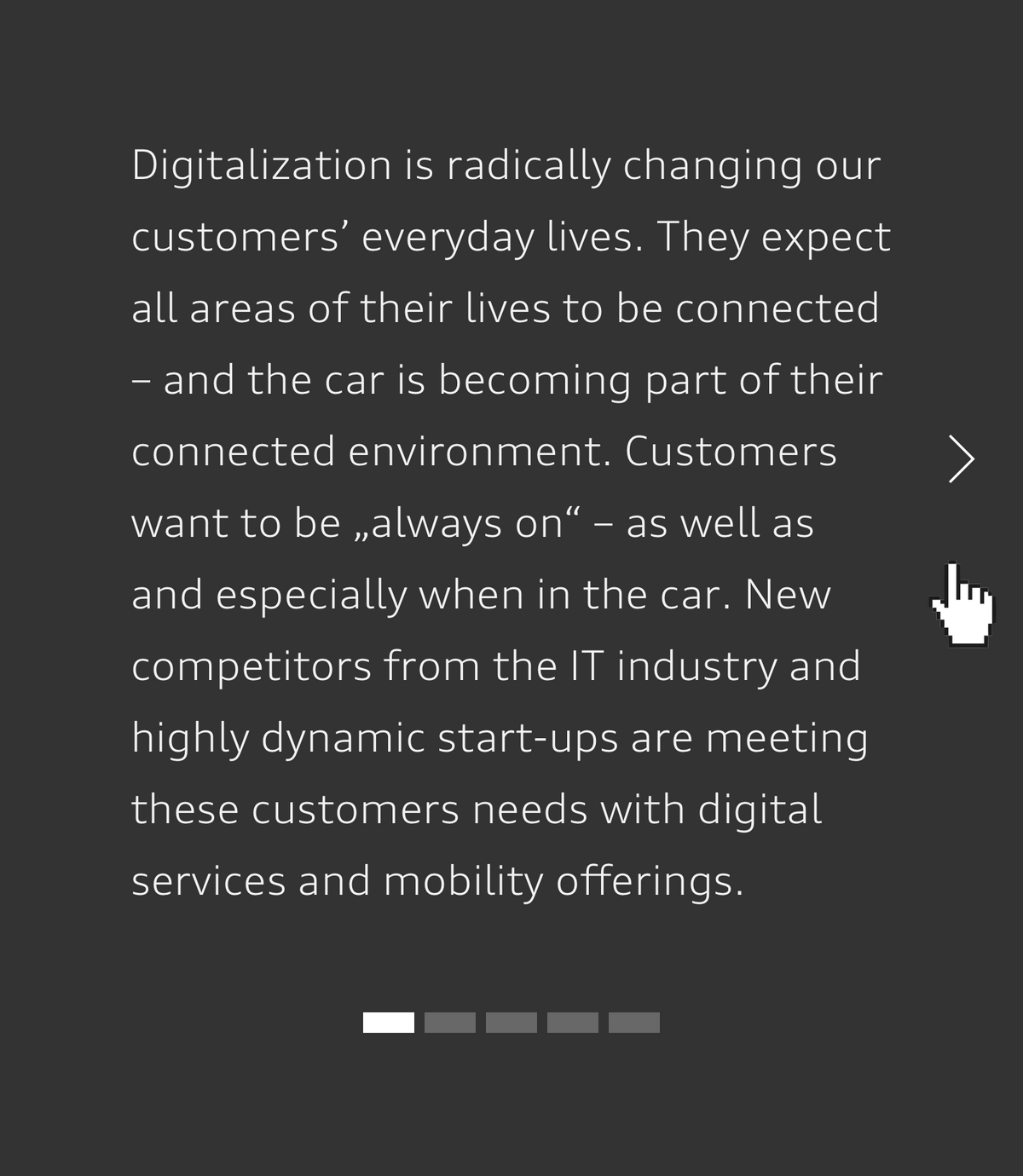
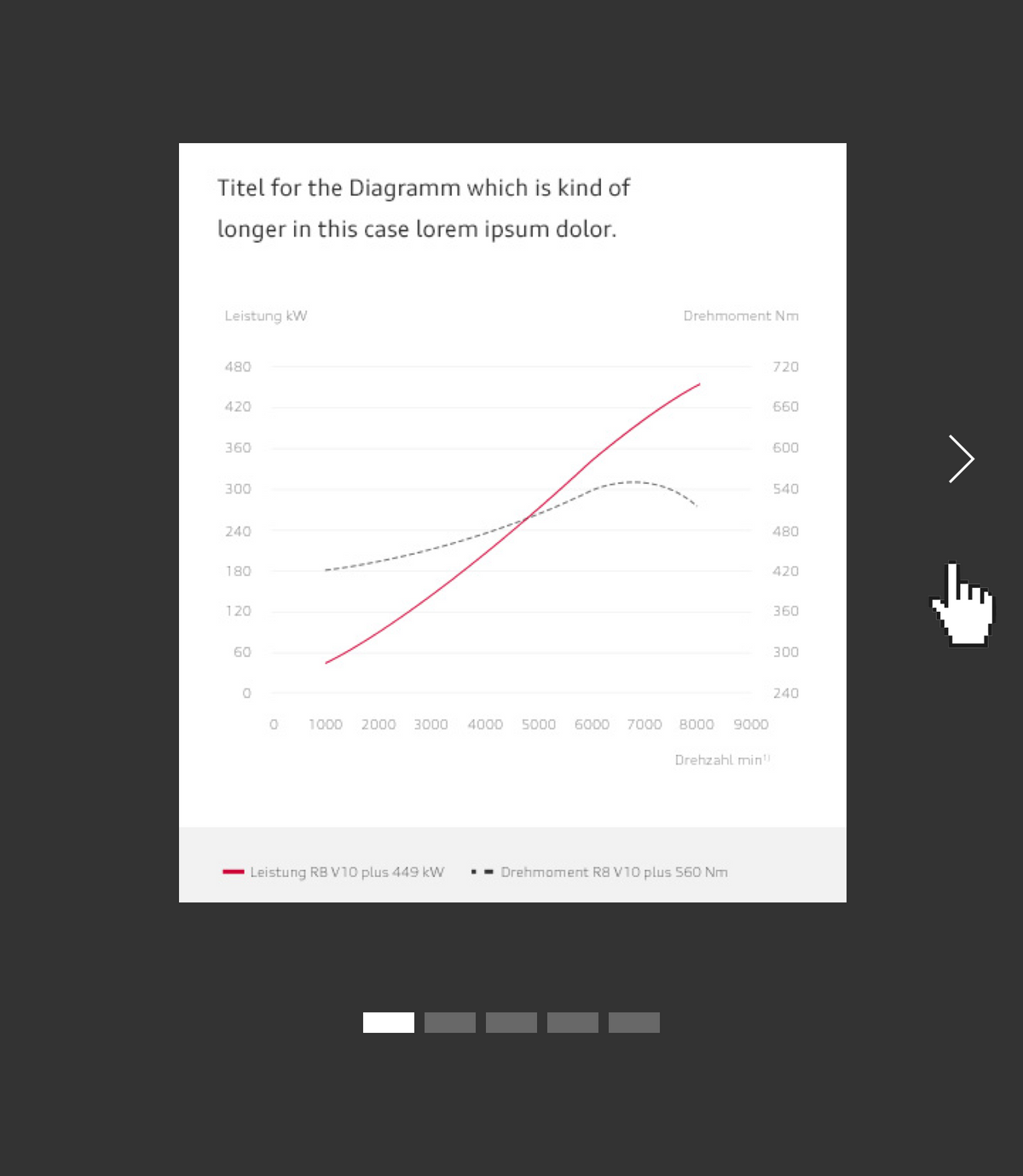
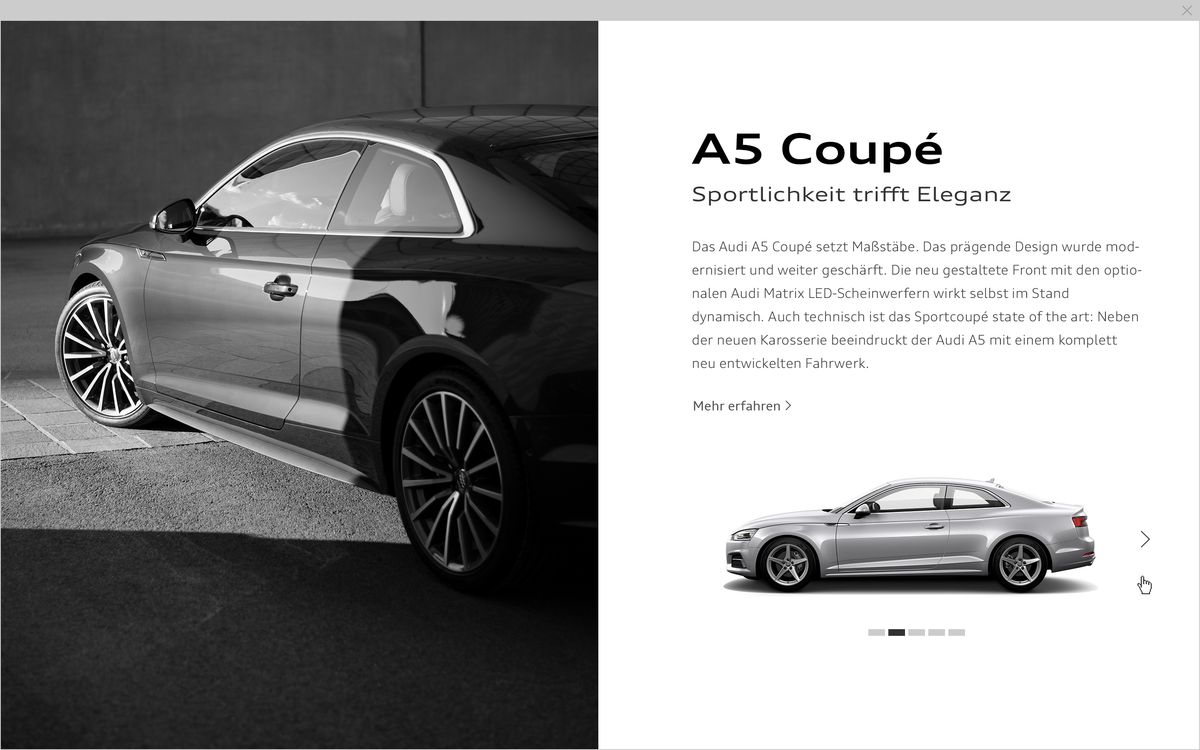
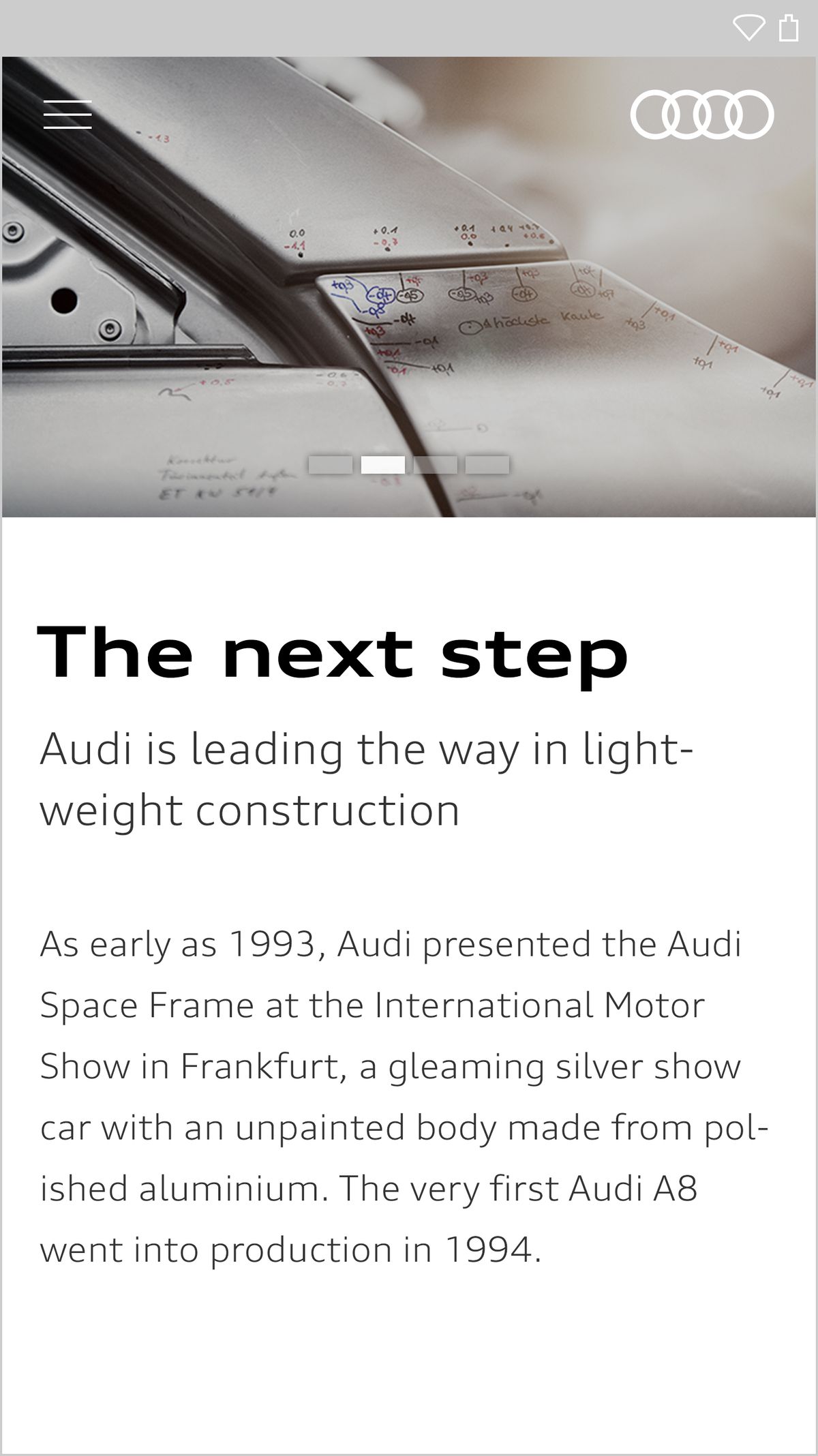
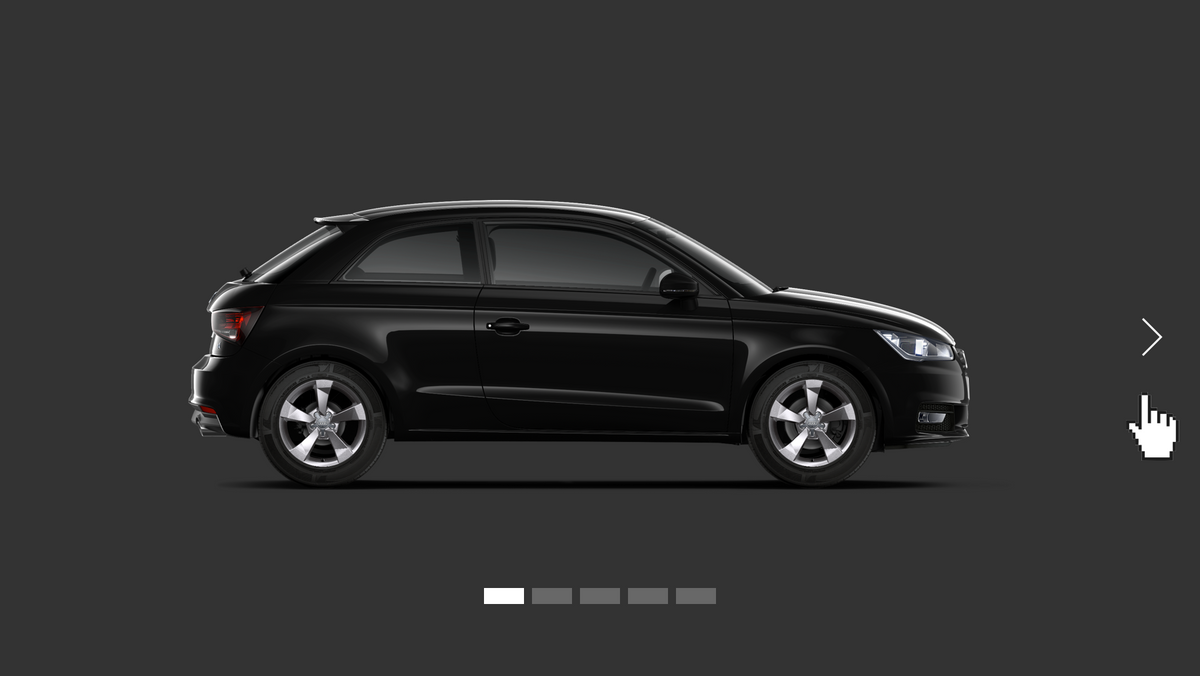
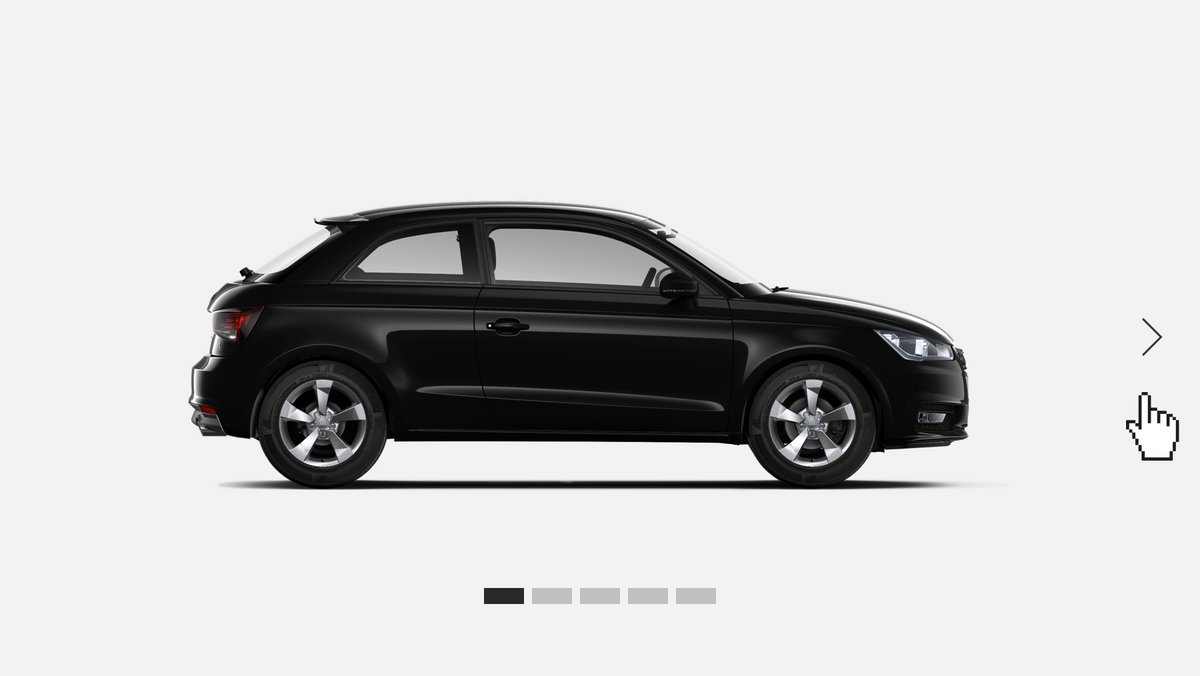
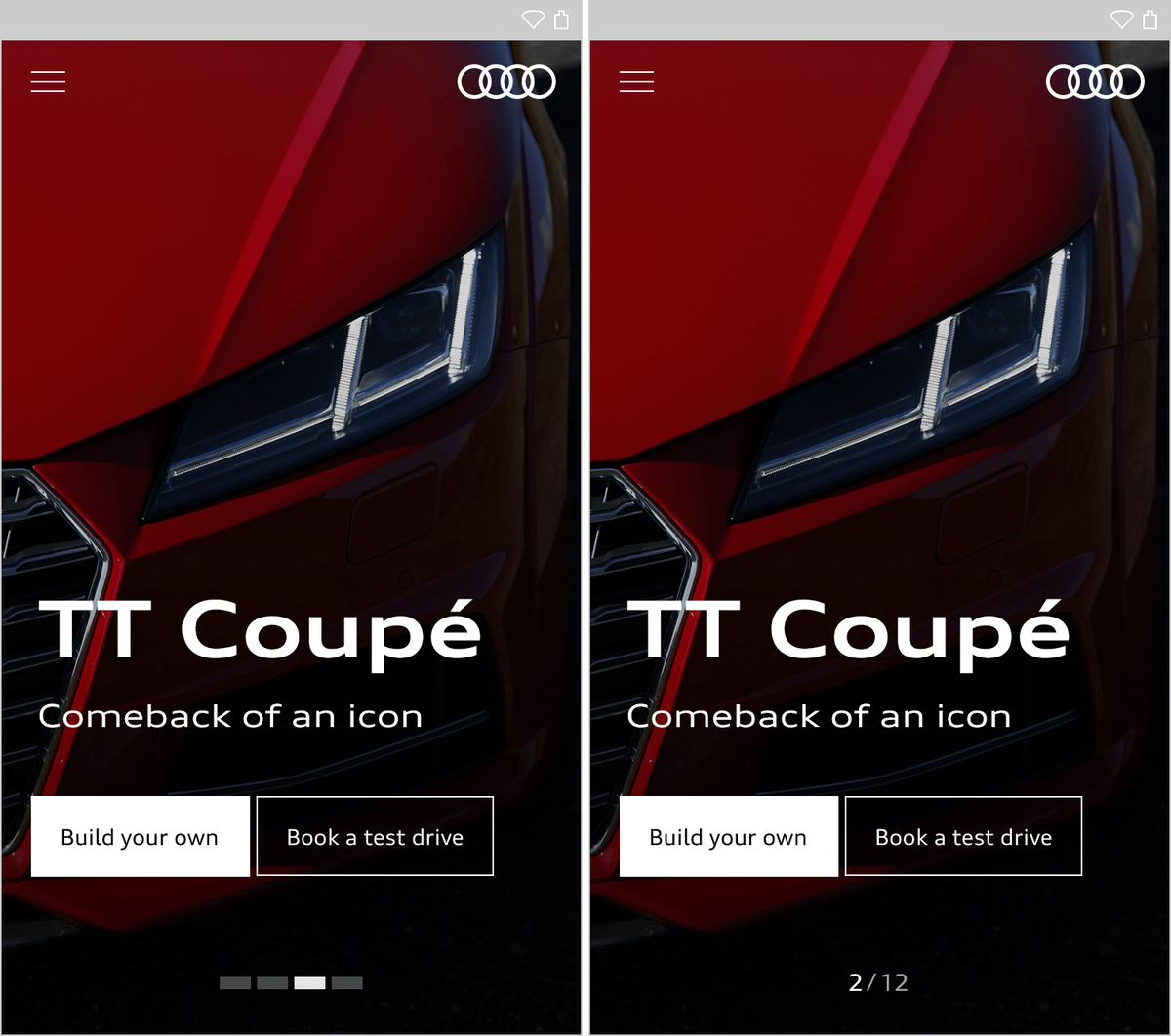
Eine Slideshow bildet beliebig viele Items ab. Dabei besteht jedes Item aus einem Hintergrundbild oder -video und kann optional um Elemente wie Text und Buttons erweitert werden. Werden Elemente auf dem Hintergrund platziert, kann er mit bis zu 30% Schwarz abgedunkelt werden. Die Inhalte der Slideshow werden linear durchlaufen. Eine Paginierung im unteren Bereich dient der Orientierung.
Der Nutzer kann die Slideshow mit Swipe-Gesten, Pfeilen oder mit der Mini-Paginierung steuern. Die weißen Pfeile werden erst bei Mouseover eingeblendet. Zur besseren Sichtbarkeit können sie mit einem dunklen Verlauf über dem Hintergrund hinterlegt werden. Auf Touch-Devices wird auf die Pfeilsteuerung verzichtet – die Mini-Paginierung weist auf weitere vorhandene Slides hin.
Beim Wechsel von einem Slide zum nächsten schiebt sich das neue Slide mit einer Push-Bewegung von rechts in den Slideshow-Canvas hinein. Enthält das Slide Text oder weitere Elemente, werden diese erst eingeblendet, wenn das Slide vollständig zu sehen ist.
<div class="abp-gallery abp-js-gallery abp-gallery--slider abp-gallery--autoplay is-animated">
<div class="abp-gallery__container">
<div class="abp-gallery__wrapper">
<div class="abp-gallery__item">
<a class="abp-gallery__action" href="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/04_Audi_Brandplattform_Ringe_Beispiele.jpg?downsize=1000px:*&imwidth=1000">
<div class="abp-gallery__image-wrapper">
<div class="abp-gallery__image-container">
<img class="abp-gallery__image" src="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/04_Audi_Brandplattform_Ringe_Beispiele.jpg?downsize=1000px:*&imwidth=1000" />
</div>
<div class="abp-gallery__caption">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</div>
</div>
</a>
</div>
<div class="abp-gallery__item">
<a class="abp-gallery__action" href="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/02_Audi_Brandplattform_Ringe_Beispiele.jpg?downsize=1000px:*&imwidth=1000">
<div class="abp-gallery__image-wrapper">
<div class="abp-gallery__image-container">
<img class="abp-gallery__image" src="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/02_Audi_Brandplattform_Ringe_Beispiele.jpg?downsize=1000px:*&imwidth=1000" />
</div>
<div class="abp-gallery__caption"></div>
</div>
</a>
</div>
<div class="abp-gallery__item">
<a class="abp-gallery__action" href="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/03_Audi_Brandplattform_Ringe_Beispiele_.jpg?downsize=1000px:*&imwidth=1000">
<div class="abp-gallery__image-wrapper">
<div class="abp-gallery__image-container">
<img class="abp-gallery__image" src="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/03_Audi_Brandplattform_Ringe_Beispiele_.jpg?downsize=1000px:*&imwidth=1000" />
</div>
<div class="abp-gallery__caption">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</div>
</div>
</a>
</div>
<div class="abp-gallery__item">
<a class="abp-gallery__action" href="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/01_Audi_Brandplattform_Ringe_Beispiele.jpg?downsize=1000px:*&imwidth=1000">
<div class="abp-gallery__image-wrapper">
<div class="abp-gallery__image-container">
<img class="abp-gallery__image" src="https://www.audi.com/content/dam/ci/Fundamentals/Basics/Rings/02_Anwendungsbeispiele/01_Audi_Brandplattform_Ringe_Beispiele.jpg?downsize=1000px:*&imwidth=1000" />
</div>
<div class="abp-gallery__caption">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</div>
</div>
</a>
</div>
</div>
</div>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px 30%;
}
</style>





Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.