Pagination
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
Die Paginierung kommuniziert die Anzahl von Elementen (Bilder, Artikel, Kommentare, Seiten …), die innerhalb eines Kontextes geladen werden können. Sie zeigt dem Nutzer, wo er sich gerade befindet, und ermöglicht den direkten Aufruf vorheriger oder nachgelagerter Inhalte. Dabei können Seiten und Views numerisch benannt oder nur durch grafische Elemente symbolisiert werden.
Die Größe der Paginierungs-Komponenten ist abhängig von der jeweils verwendeten Basisschriftgröße gestaltet, die sich der jeweiligen Viewportbreite anpassen kann. Dementsprechend ist die Größe der Komponenten flexibel. Sie stehen in dunkler und heller Version zur Verfügung.
Pagination
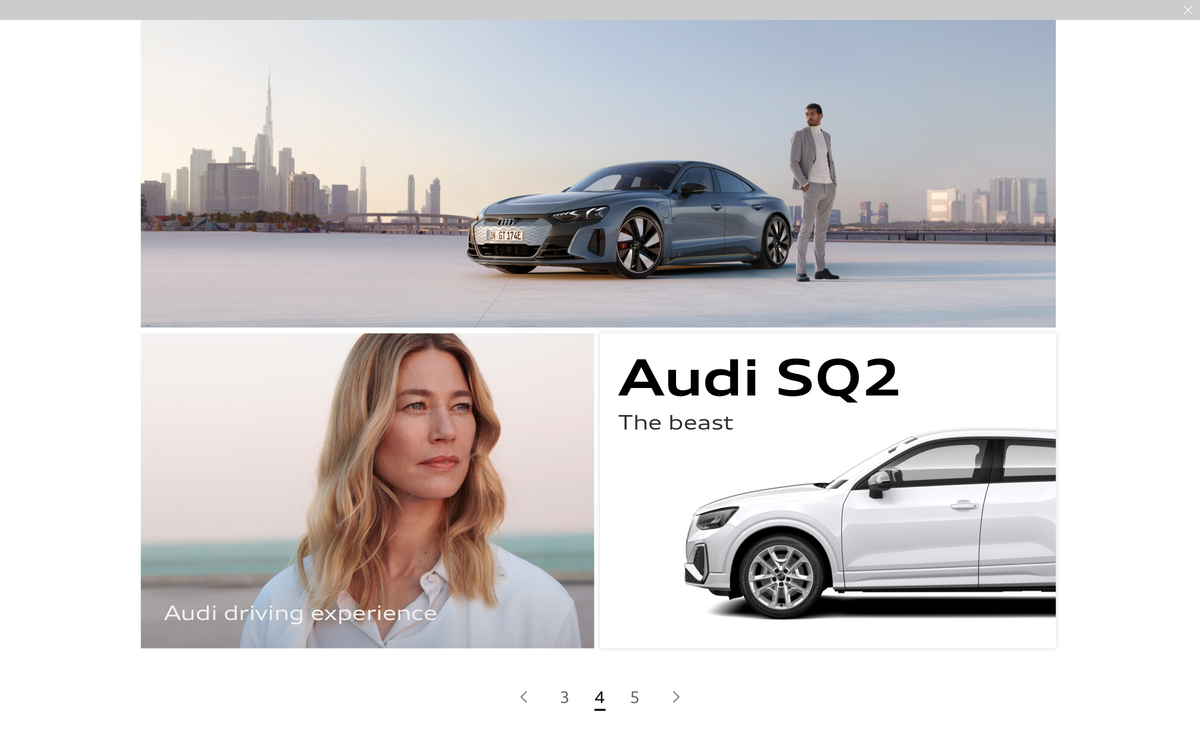
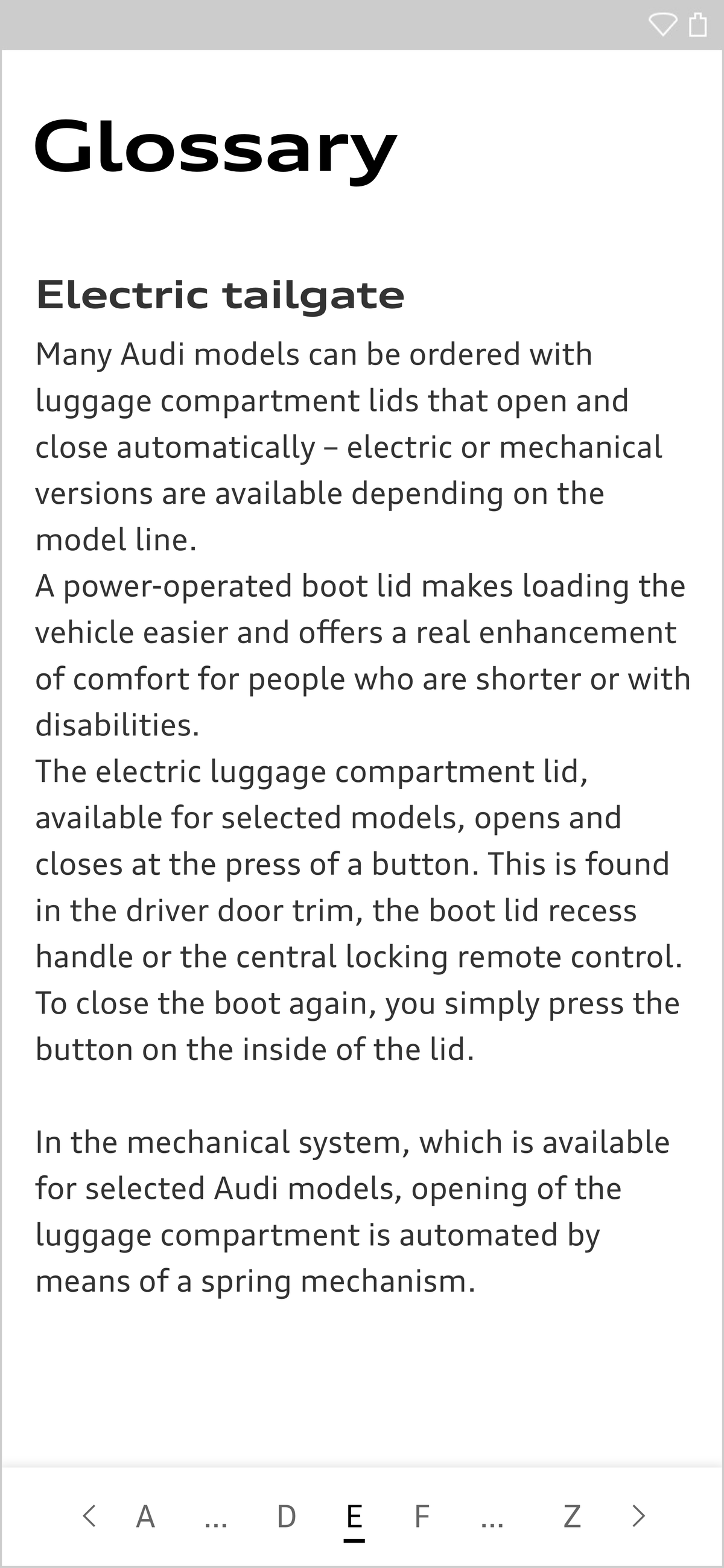
Die Pagination wird für das Wechseln größerer Seiteninhalte verwendet. Sie kann stufenbetont oder stufenlos dargestellt werden.
Die stufenbetonte Darstellung zeigt alle verfügbaren und direkt anwählbaren Seiten oder Inhalte sowie die aktuelle Position. Die aktuelle Position wird mit einer Unterstreichung und durch hohen Kontrast hervorgehoben.
<nav class="aui-pagination aui-js-pagination">
<ul class="aui-pagination__items">
<li class="aui-pagination__item">
<a class="aui-pagination__prev" href="#0">
<i class="aui-pagination__prev-icon">
<svg viewBox="0 0 8 13"><path d="M1.5,1 l6,6 l-6,6" /></svg>
</i>
<span class="aui-sr-only">Previous</span>
</a>
</li>
<li class="aui-pagination__item">
<a class="aui-pagination__link" href="#0">1</a>
</li>
<li class="aui-pagination__item">
<span class="aui-pagination__ellipsis">…</span>
</li>
<li class="aui-pagination__item">
<a class="aui-pagination__link" href="#0">9</a>
</li>
<li class="aui-pagination__item">
<a class="aui-pagination__link is-active" href="#0">10</a>
</li>
<li class="aui-pagination__item">
<a class="aui-pagination__link" href="#0">11</a>
</li>
<li class="aui-pagination__item">
<span class="aui-pagination__ellipsis">…</span>
</li>
<li class="aui-pagination__item">
<a class="aui-pagination__link" href="#0">20</a>
</li>
<li class="aui-pagination__item">
<a class="aui-pagination__next" href="#0" disabled>
<i class="aui-pagination__next-icon">
<svg viewBox="0 0 8 13"><path d="M1.5,1 l6,6 l-6,6" /></svg>
</i>
<span class="aui-sr-only">Next</span>
</a>
</li>
</ul>
</nav>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
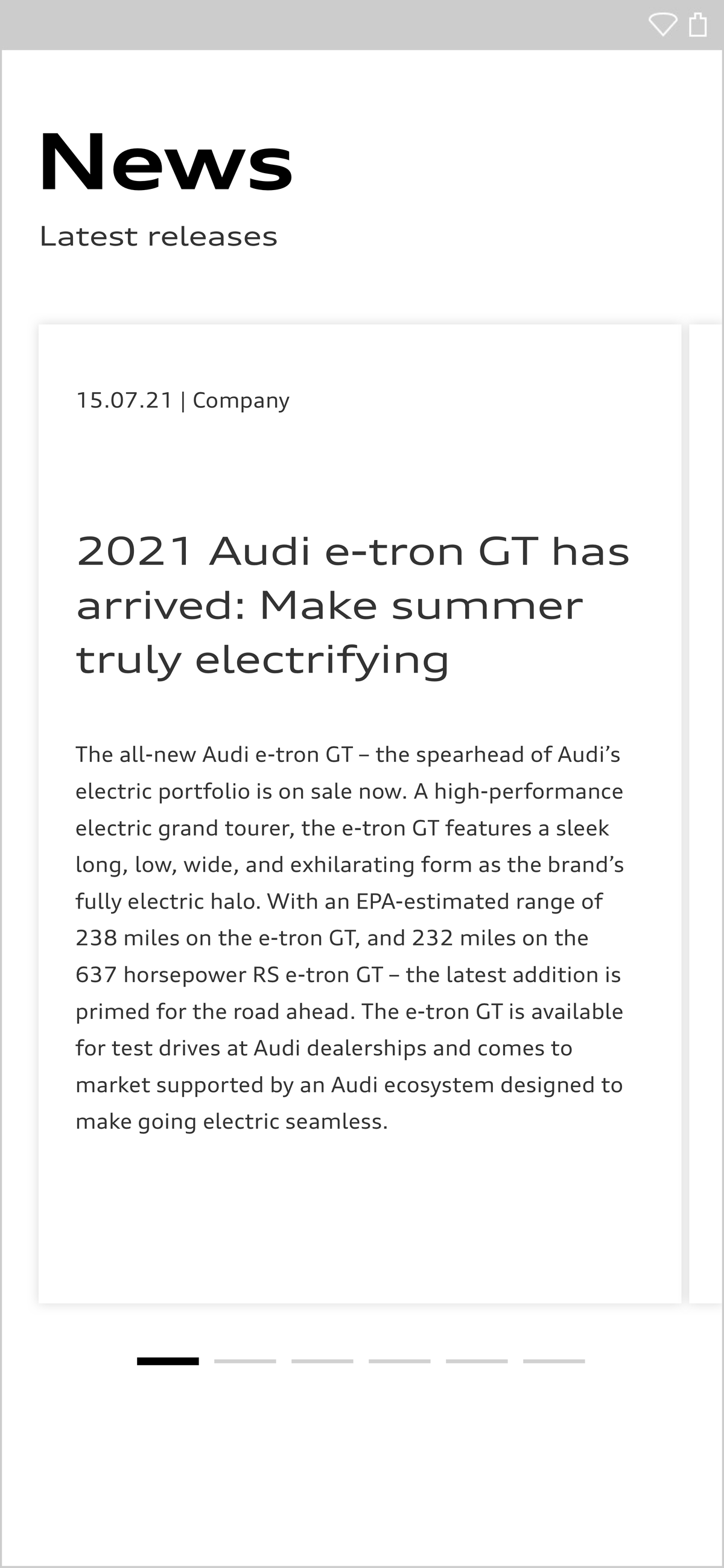
Die stufenlose Darstellung zeigt die aktuelle Position und die Gesamtanzahl aller verfügbaren Seiten oder Inhalte. Der Nutzer kann dabei nur linear durch Pfeile vor- oder zurücknavigieren. Die direkte Auswahl einer bestimmten Seite oder eines Inhaltes ist so nicht möglich. Die aktuelle Position wird durch hohen Kontrast hervorgehoben.
<nav>
<ul class="aui-pager">
<li class="aui-pager__item">
<a class="aui-pager__prev" href="#0">
<i class="aui-pager__prev-icon">
<svg viewBox="0 0 8 13"><path d="M1.5,1 l6,6 l-6,6" /></svg>
</i>
<span class="aui-sr-only">Previous</span>
</a>
</li>
<li class="aui-pager__item">
<span class="aui-pager__pagination"><span class="aui-pager__current">4</span>/10</span>
</li>
<li class="aui-pager__item">
<a class="aui-pager__next" href="#0">
<span class="aui-sr-only">Next</span>
<i class="aui-pager__next-icon">
<svg viewBox="0 0 8 13"><path d="M1.5,1 l6,6 l-6,6" /></svg>
</i>
</a>
</li>
</ul>
</nav>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
<nav>
<ul class="aui-pager">
<li class="aui-pager__item">
<a class="aui-pager__prev" href="#0">
<i class="aui-pager__prev-icon">
<svg viewBox="0 0 8 13"><path d="M1.5,1 l6,6 l-6,6" /></svg>
</i>
<span class="aui-sr-only">Previous</span>
</a>
</li>
<li class="aui-pager__item">
<a class="aui-pager__next" href="#0">
<span class="aui-sr-only">Next</span>
<i class="aui-pager__next-icon">
<svg viewBox="0 0 8 13"><path d="M1.5,1 l6,6 l-6,6" /></svg>
</i>
</a>
</li>
</ul>
</nav>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
Indicator
Der Indicator zeigt die Position des Nutzers innerhalb mehrerer Einträge an. Er wird z. B. für Medieninhalte verwendet, die in einer Slideshow dargestellt werden. Der Indicator wird unterhalb des Medieninhaltes horizontal zentriert platziert. Bei einer Inhaltsmenge ab 7 Slides wird eine der anderen Paginierungen empfohlen.
- 1 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- 2
- 3
- 4
- 5
- 6
<div class="aui-indicator aui-js-indicator">
<ul class="aui-indicator__items">
<li class="aui-indicator__item"><a class="aui-indicator__trigger"><span class="aui-indicator__dot" class="is-active">1 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span></a></li>
<li class="aui-indicator__item"><a class="aui-indicator__trigger"><span class="aui-indicator__dot">2</span></a></li>
<li class="aui-indicator__item"><a class="aui-indicator__trigger"><span class="aui-indicator__dot">3</span></a></li>
<li class="aui-indicator__item"><a class="aui-indicator__trigger"><span class="aui-indicator__dot">4</span></a></li>
<li class="aui-indicator__item"><a class="aui-indicator__trigger"><span class="aui-indicator__dot">5</span></a></li>
<li class="aui-indicator__item"><a class="aui-indicator__trigger"><span class="aui-indicator__dot">6</span></a></li>
</ul>
</div>Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.