Slider
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
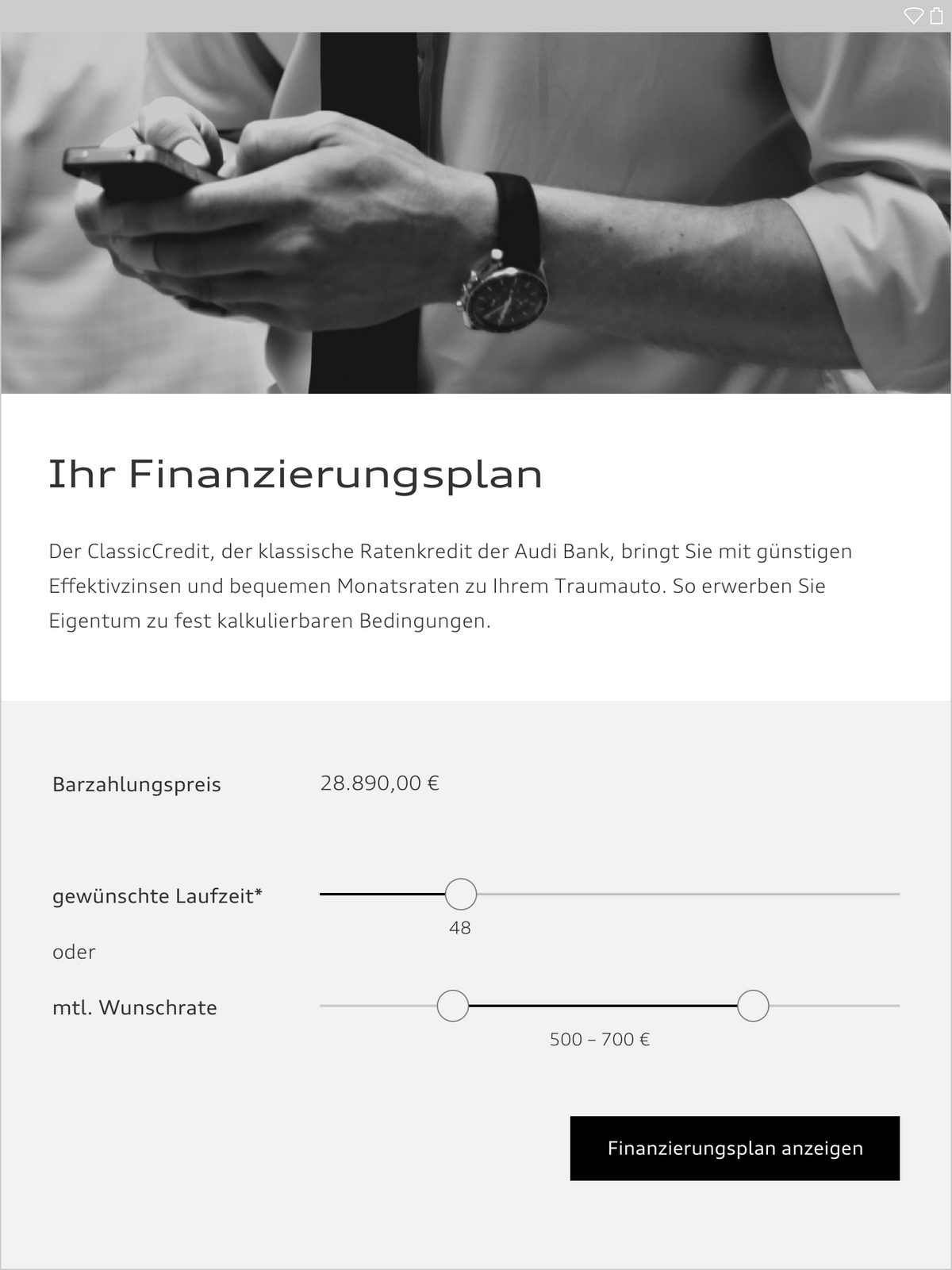
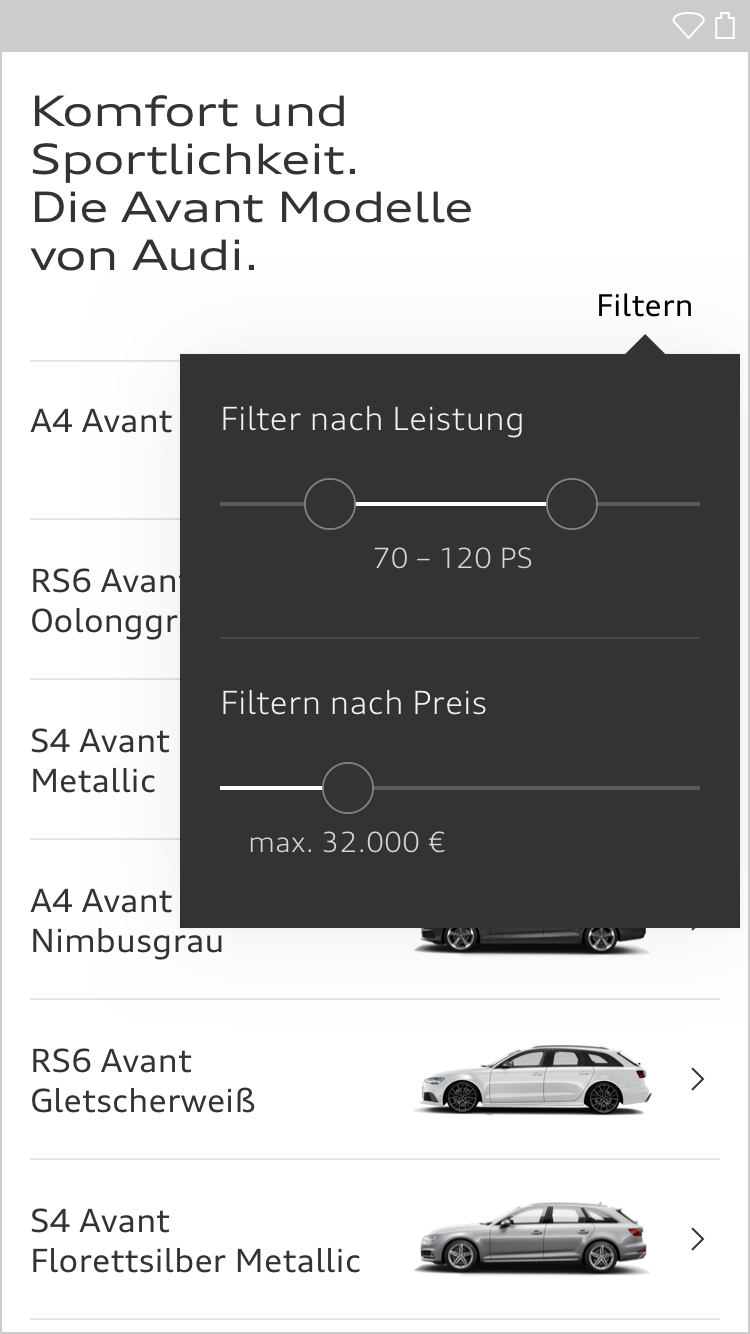
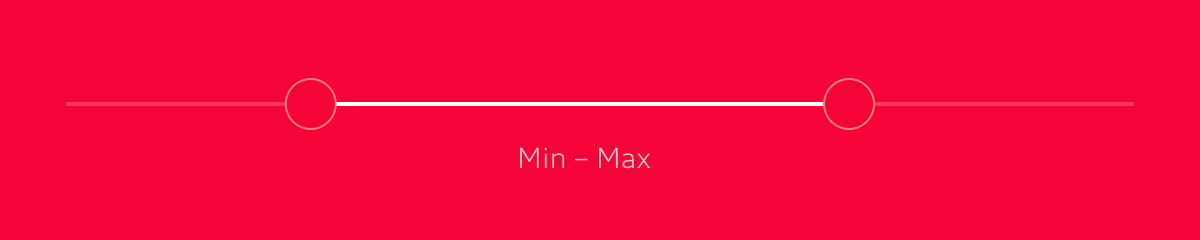
Slider ermöglichen die Auswahl eines Wertes oder eines Werte-Bereichs aus einer vorgegebenen Skala. Die Skala kann Stufen beinhalten oder eine stufenlose Auswahl erlauben. Werte der Auswahl und der Skala können numerisch oder textlich über ein Label kommuniziert werden.
Die Größe der Slider ist abhängig von der jeweils verwendeten Basisschriftgröße gestaltet, die sich der jeweiligen Viewportbreite anpassen kann. Dementsprechend ist die Größe der Slider flexibel. Slider stehen in Schwarz und Weiß zur Verfügung.
<div class="aui-slider aui-js-slider aui-slider--single aui-slider--output" data-min="0" data-max="100">
<span class="aui-slider__label">Slider label</span>
<input type="hidden" class="aui-slider__hidden-field" value="50.00">
<output class="aui-slider__output"></output>
<div class="aui-slider__range">
<div class="aui-slider__range-min">min</div><div class="aui-slider__range-max">max</div>
</div>
</div>Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.