Loader
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
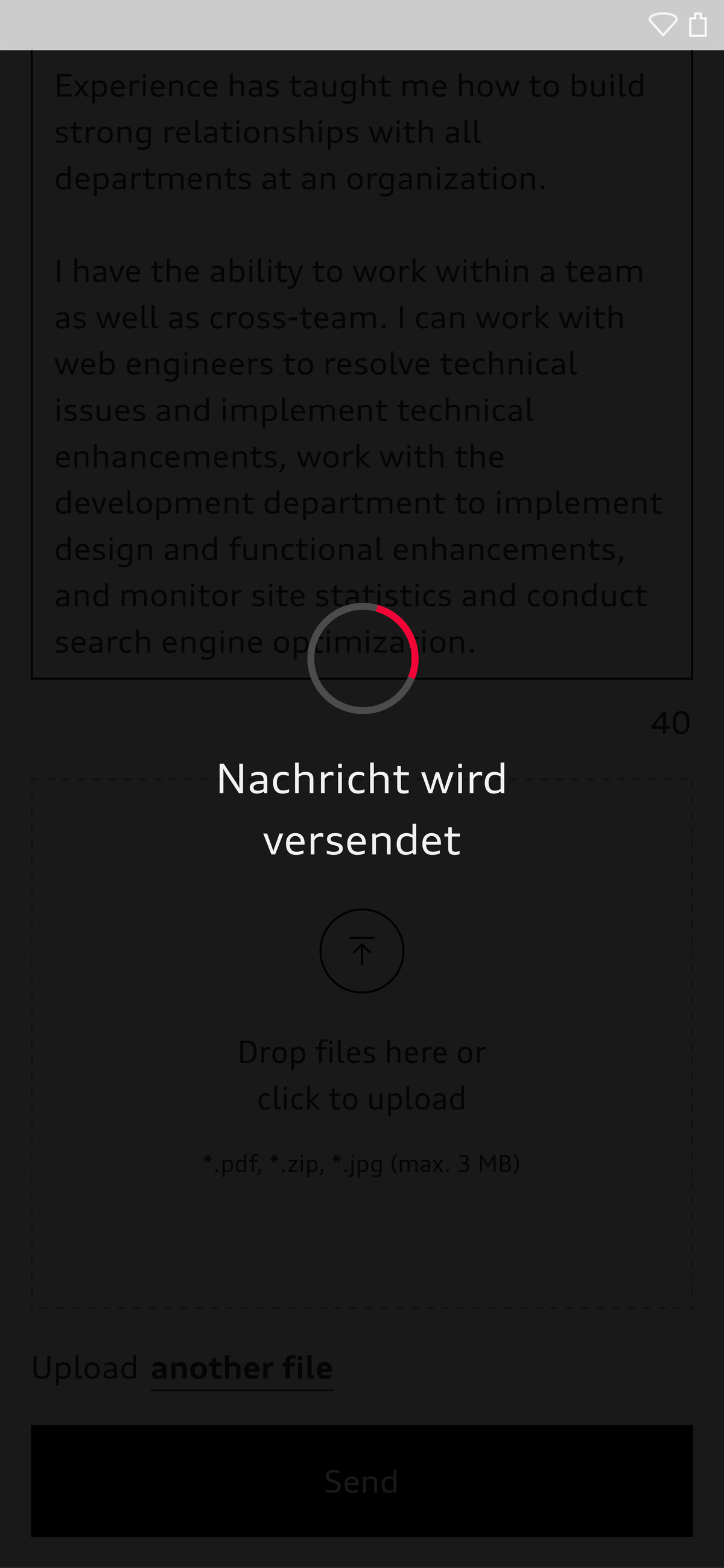
Loader informieren den Nutzer über gerade stattfindende Lade- oder Rechenprozesse des Systems. Dabei kann der Fortschritt konkret angezeigt oder über die Darstellung einer sich wiederholenden Animation als undefiniert kommuniziert werden.
Die Größe der Loader-Komponenten ist abhängig von der jeweils verwendeten Basisschriftgröße gestaltet, die sich der jeweiligen Viewportbreite anpassen kann. Dementsprechend ist die Größe der Komponenten flexibel. Sie stehen in dunkler und heller Version zur Verfügung. Um den Ladevorgang in den Fokus des Nutzers zu rücken, kann der Hintergrund mit 90 % Schwarz abgedunkelt werden.
Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.