
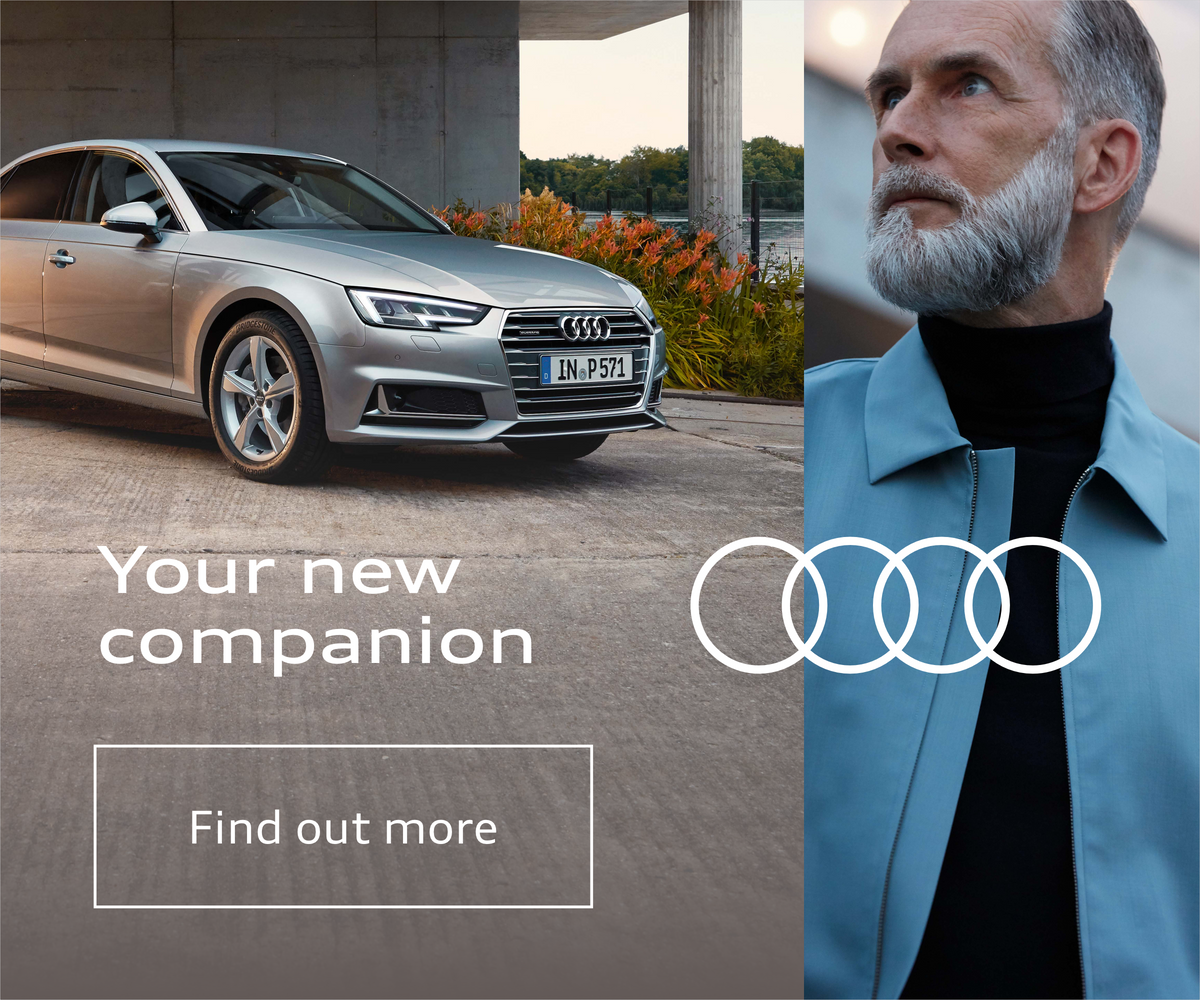
Online-Banner
Vielfältige Ausdrucksmöglichkeiten und dabei höchste Wiedererkennbarkeit. Bei Online-Bannern sind die flexiblen Layoutelemente besonders gefragt: Sie ermöglichen auch auf kleinstem Raum und mit minimalen Mitteln einen konsistenten Markenauftritt. Dem Nutzer wird so auf einen Blick eine klare Botschaft vermittelt, und er wird zielgerichtet auf weiterführende Inhalte geleitet.
Bei der Gestaltung von Online-Bannern werden die Markenelemente (Ringe, Markenclaim, Farben, Typografie, Bildstil, Layoutstruktur und Icons) wie im Kapitel Basics beschrieben eingesetzt. Besonders auf einen korrekten Einsatz der Buttons ist bei Online-Bannern zu achten.
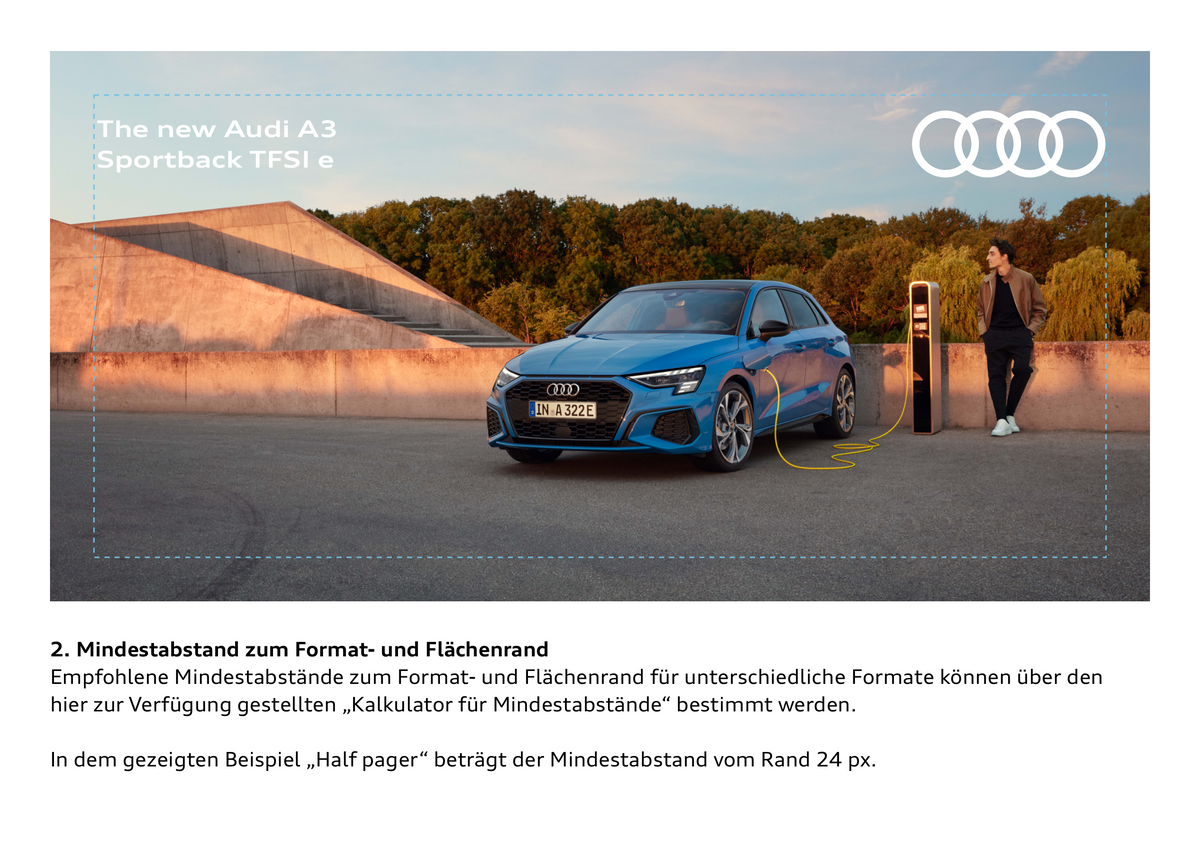
Empfohlene Abstände zum Format- und Flächenrand können über den hier zur Verfügung gestellten „Kalkulator für Mindestabstände“ bestimmt werden. Diese Mindestabstände gelten auch als Orientierung innerhalb von zusätzlichen Layoutflächen. Für angeschnittene Ringe gelten die Mindestabstände zum Formatrand nicht.
Folgende Beispiele illustrieren, welche Vielfalt die Markenelemente bei der Gestaltung ermöglichen.

Ringe und Typografie
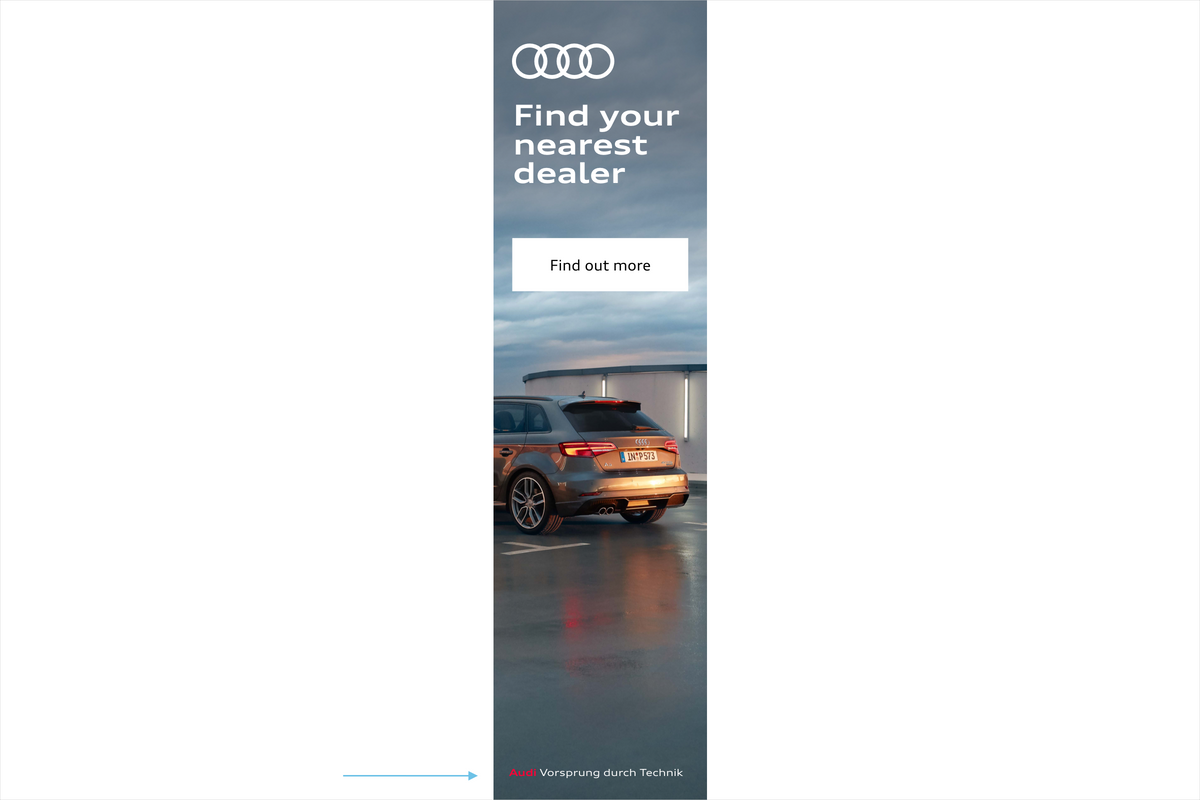
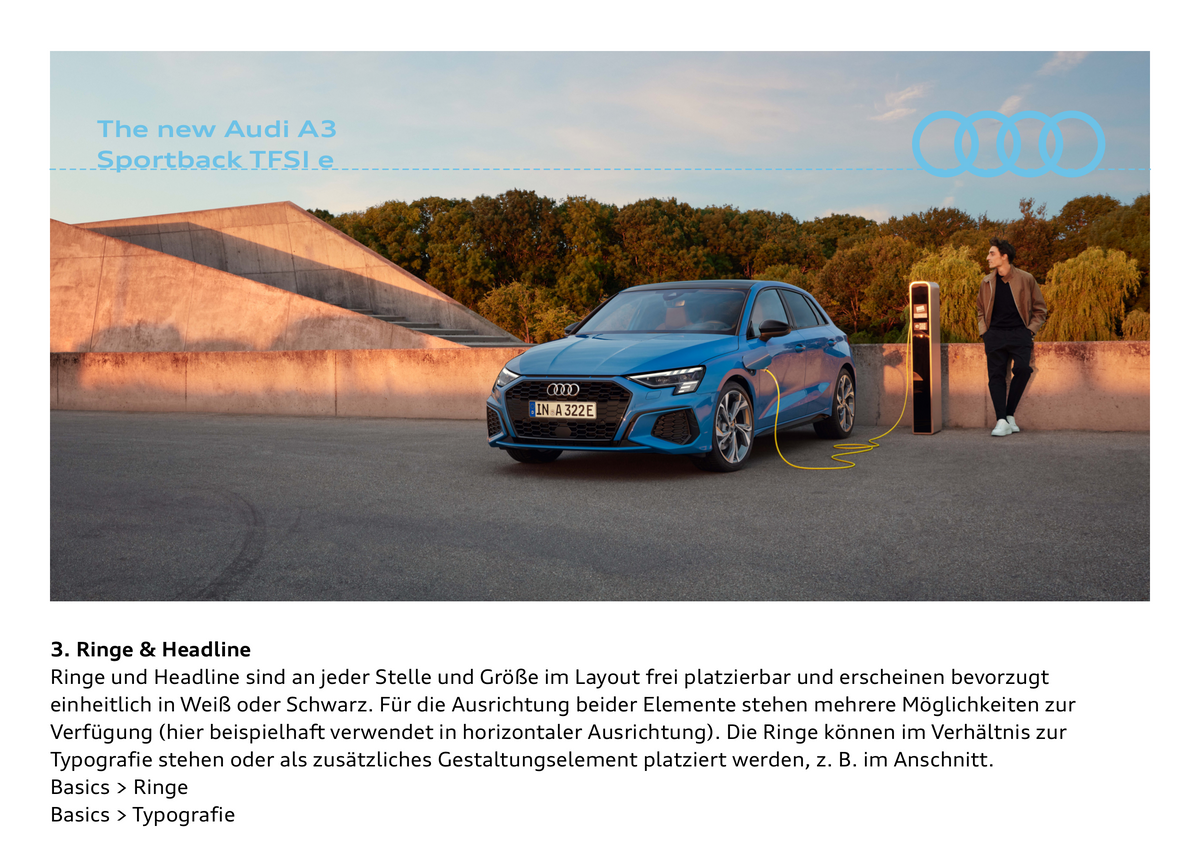
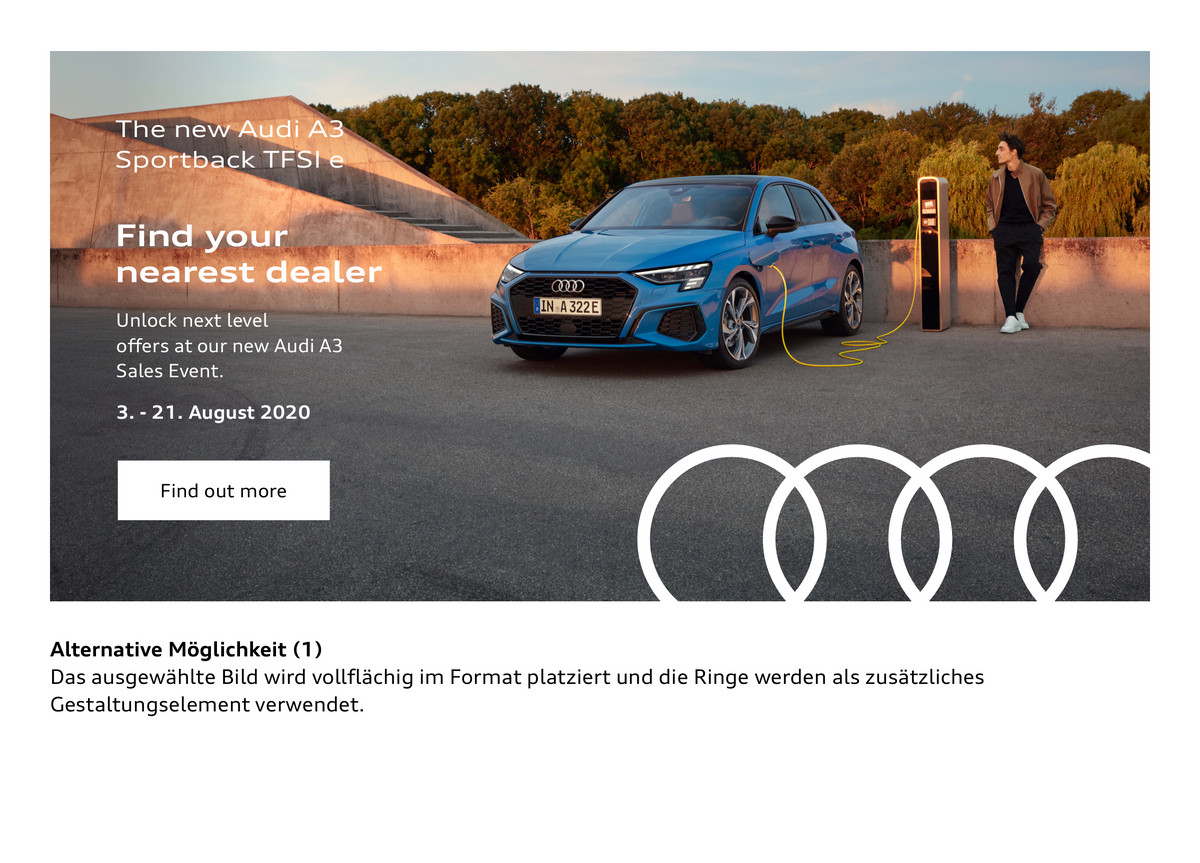
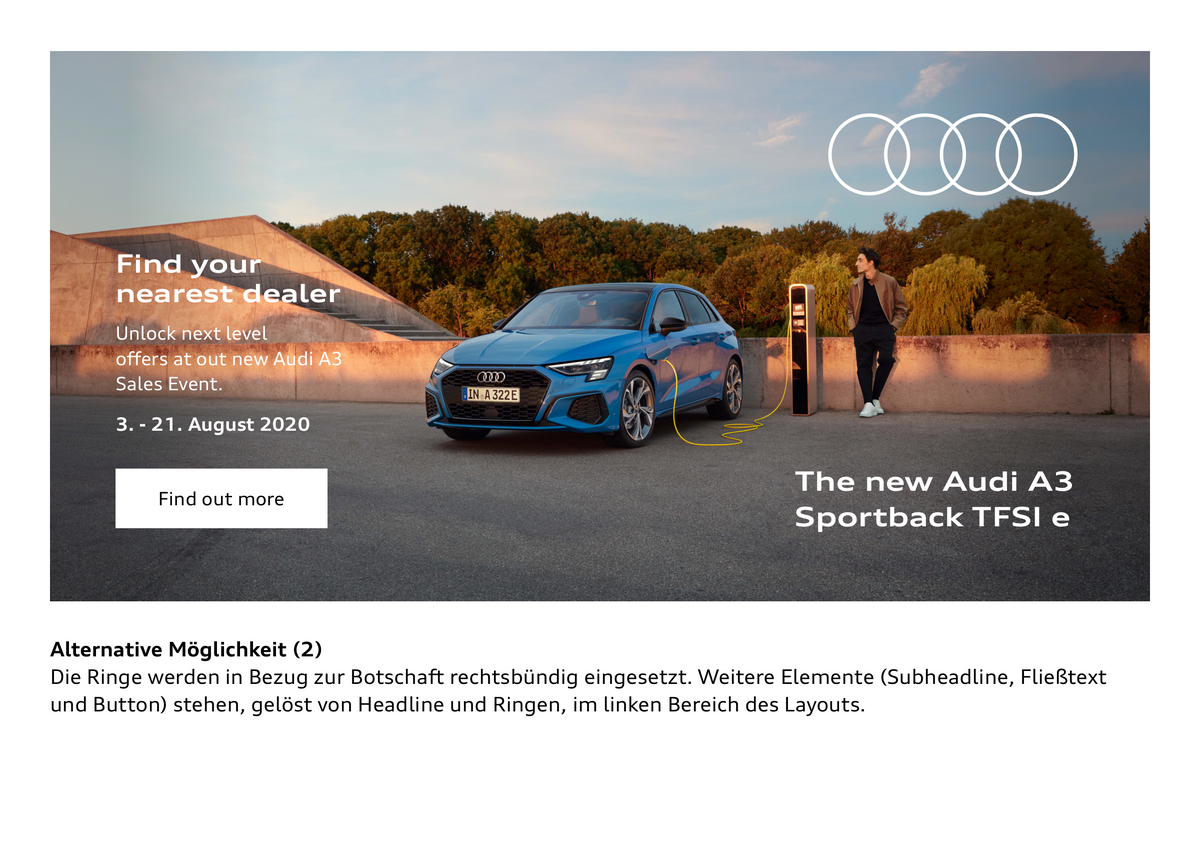
Bei Online-Bannern können die Audi Ringe in allen Strichstärken eingesetzt werden. Ob als klassischer Absender oder zusätzliches Gestaltungselement (z. B. im Anschnitt) bleiben die Audi Ringe, trotz ihrer Flexibilität, in der Gesamtwahrnehmung immer klar erkennbar. Sollten sie formatbedingt extrem klein oder auf unruhigem Hintergrund platziert werden, sind mindestens die Audi Ringe Medium zu verwenden.
Auch im Zusammenspiel mit weiteren Gestaltungselementen, wie beispielsweise der Typografie, sind die Audi Ringe immer deutlich erkennbar und werden von diesen nicht dominiert.
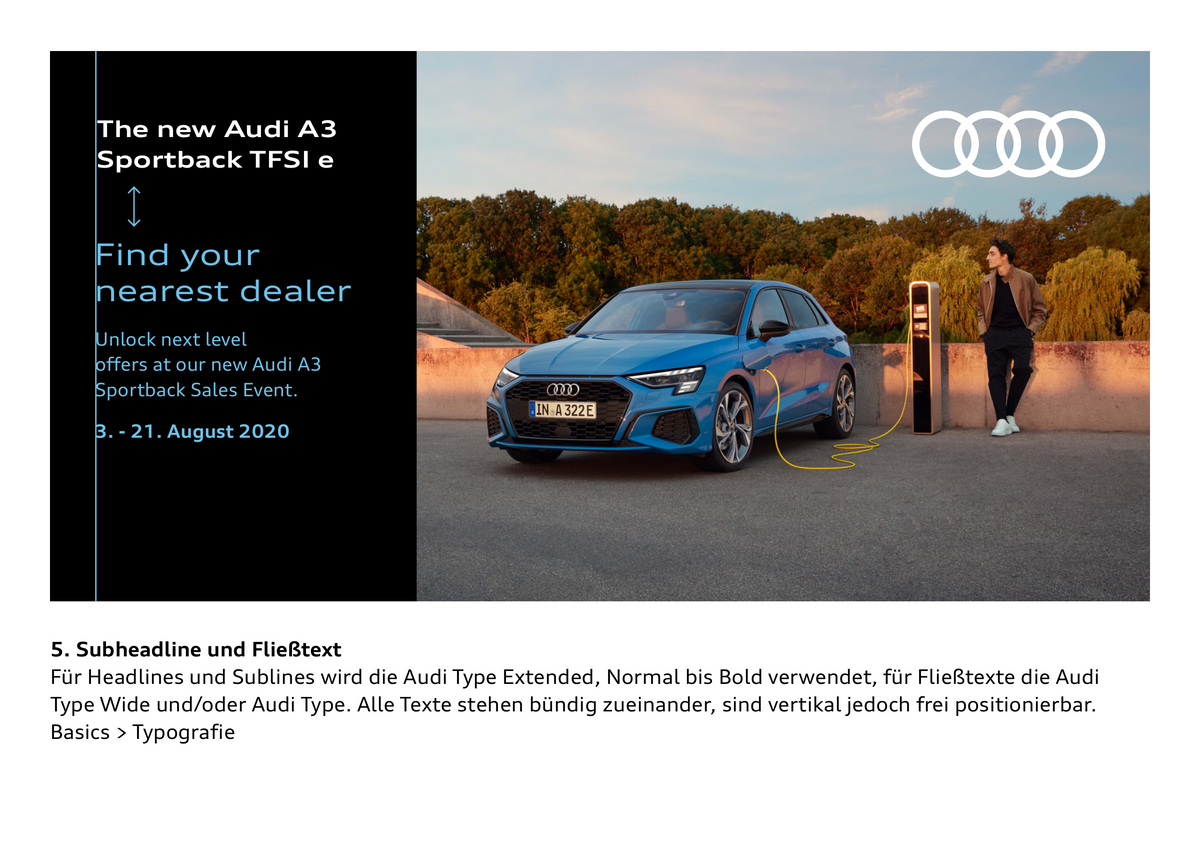
Headlines sind immer in der Audi Type Extended mit den Markenfarben Schwarz oder Weiß gesetzt. Für Buttons und Text Buttons wird die Audi Type Wide verwendet. Weitere Details dazu wie Schriftgrößen und Schriftschnitte sind dem Guide User Interface > Komponenten > Text Styles zu entnehmen.
Basics > Ringe
Basics > Typografie

Farben und Layoutstruktur
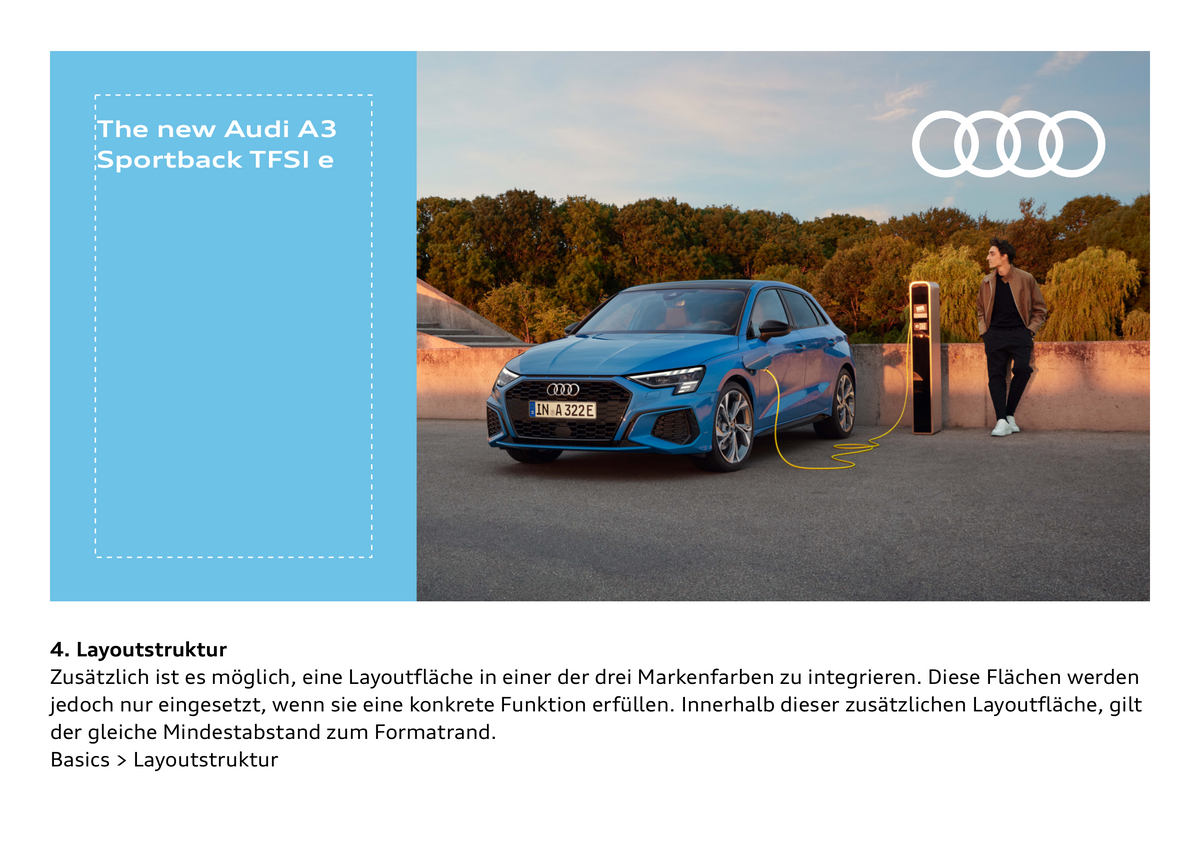
Layouts können vollflächig gestaltet oder, um Inhalte klar zu strukturieren, in mehrere Layoutflächen unterteilt werden. Diese Flächen können in einer der drei Markenfarben (im Vollton) eingefärbt werden oder aus randabfallenden Bildern bestehen. Dabei ist ein kleinteiliger Gesamteindruck zu vermeiden, der durch übermäßige Unterteilung des Layouts entsteht.
Basics > Farben
Basics > Layoutstruktur

Markenclaim
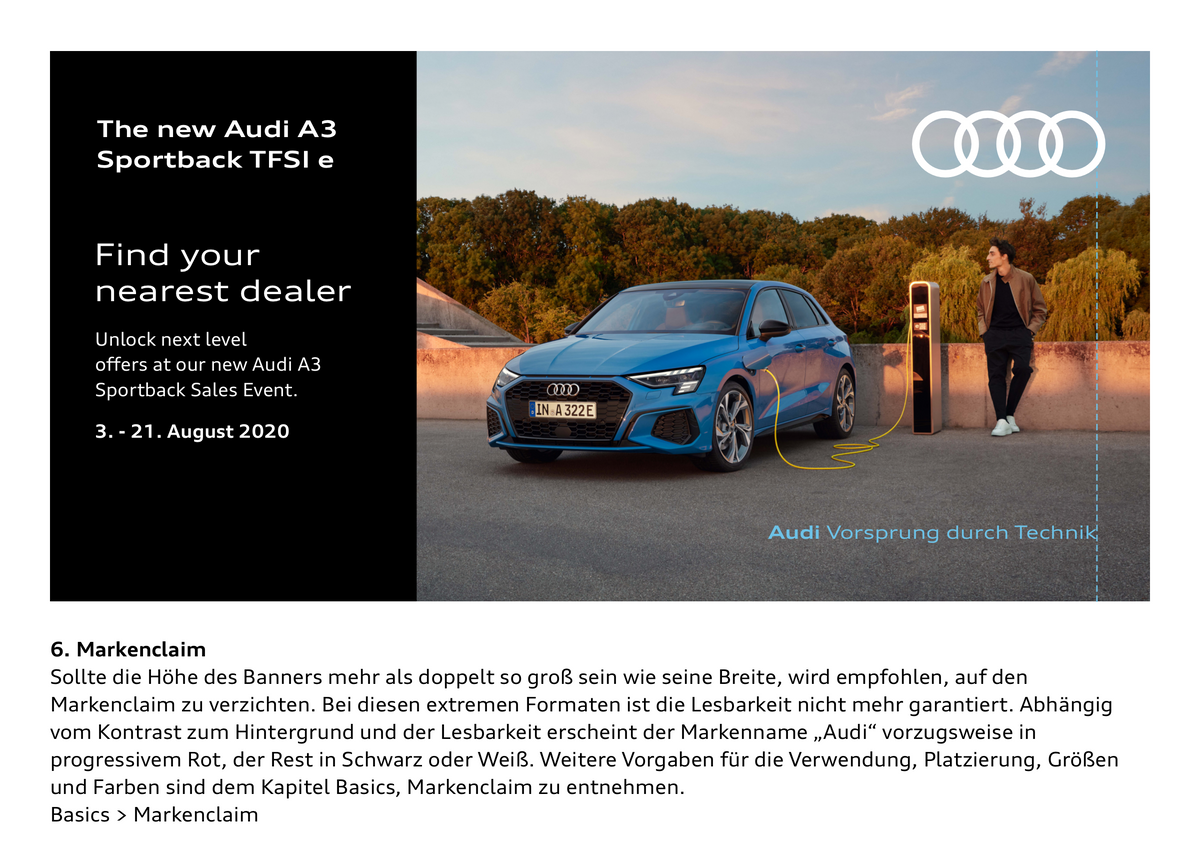
Wird der Markenclaim verwendet, muss seine Lesbarkeit in jedem Online-Banner gewährleistet sein. Er steht jedoch nie im Zentrum der Gestaltung. Sobald bestimmte Formate (z. B. extrem hochformatige, schmale Banner) die Lesbarkeit beeinträchtigen, ist von der Verwendung des Markenclaims abzusehen. Die Vorgaben für Verwendung, Platzierung, Größen und Farben sind im Kapitel Basics, Markenclaim beschrieben.
Basics > Markenclaim

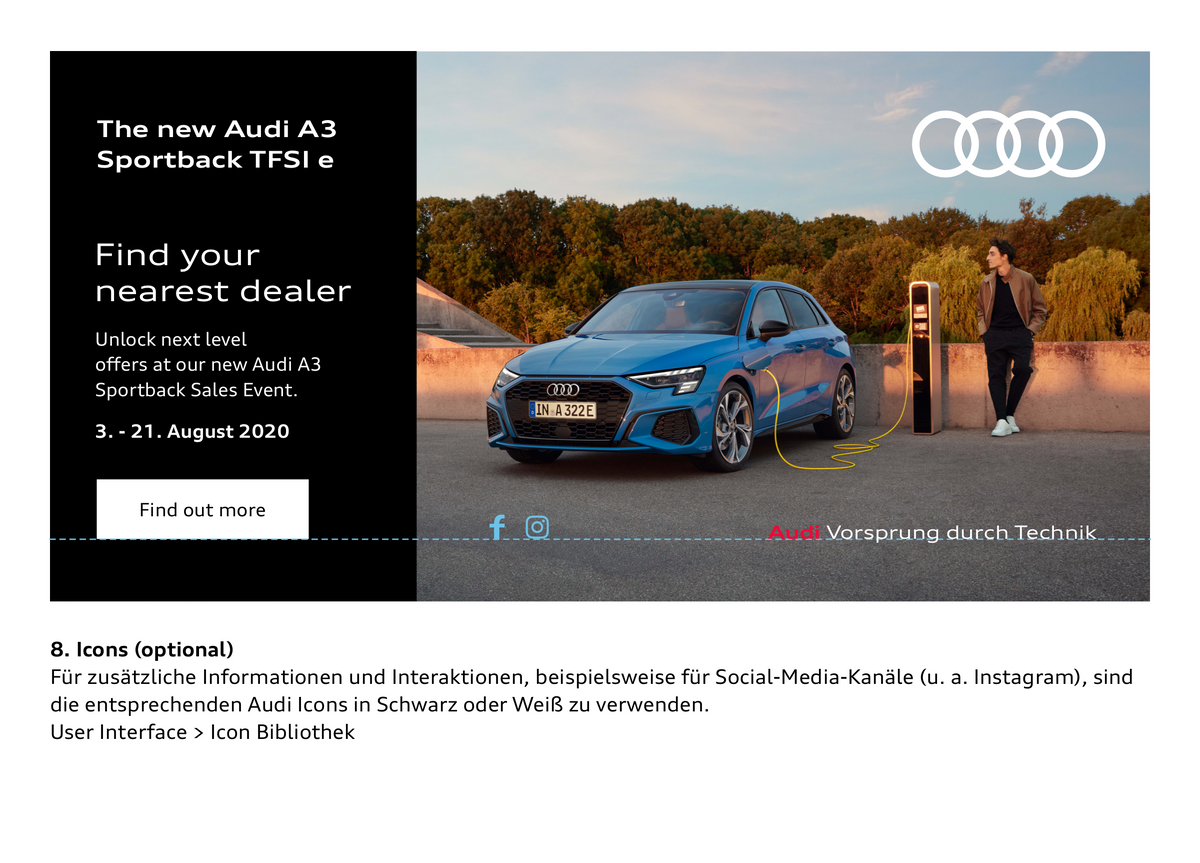
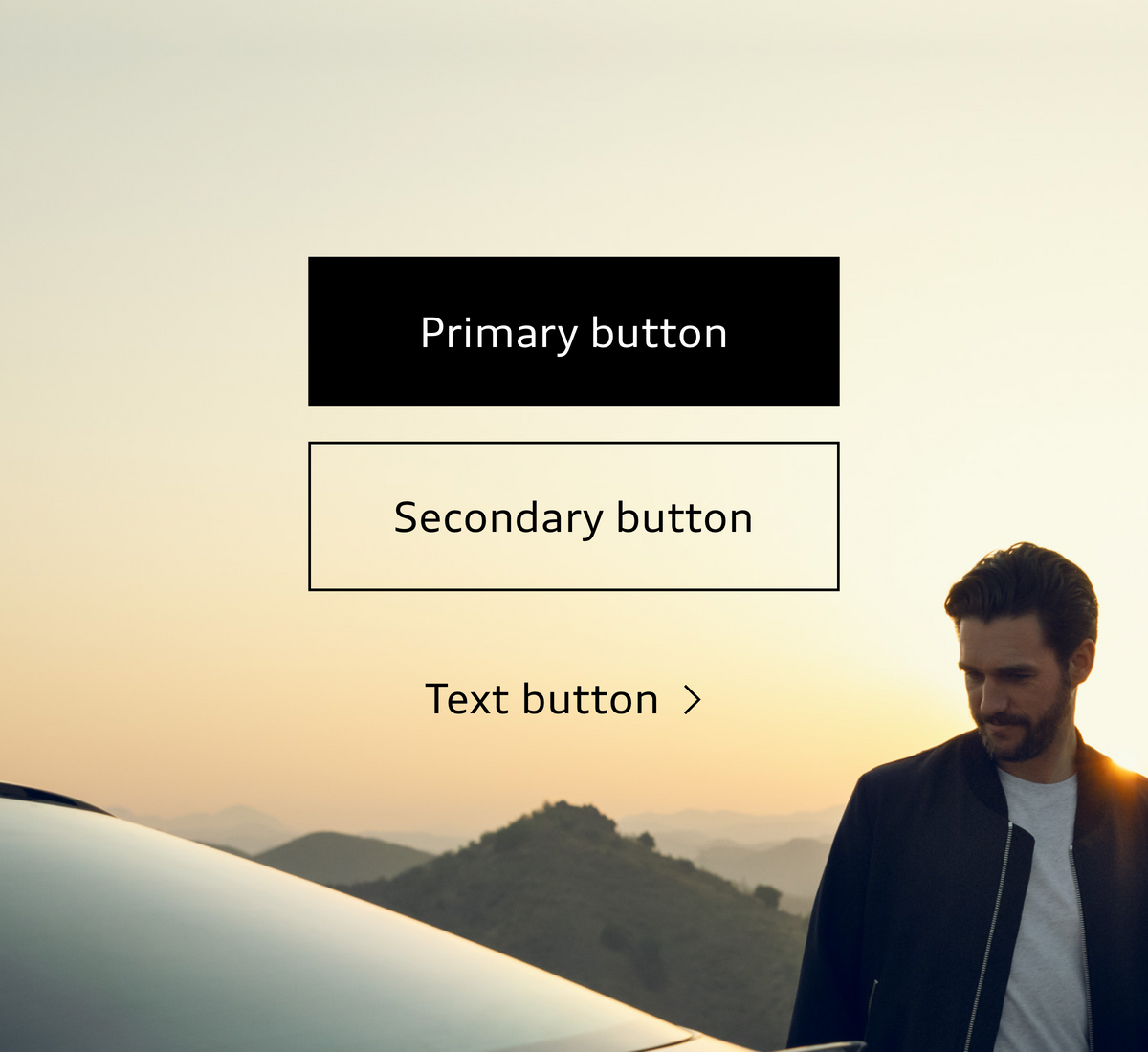
Buttons
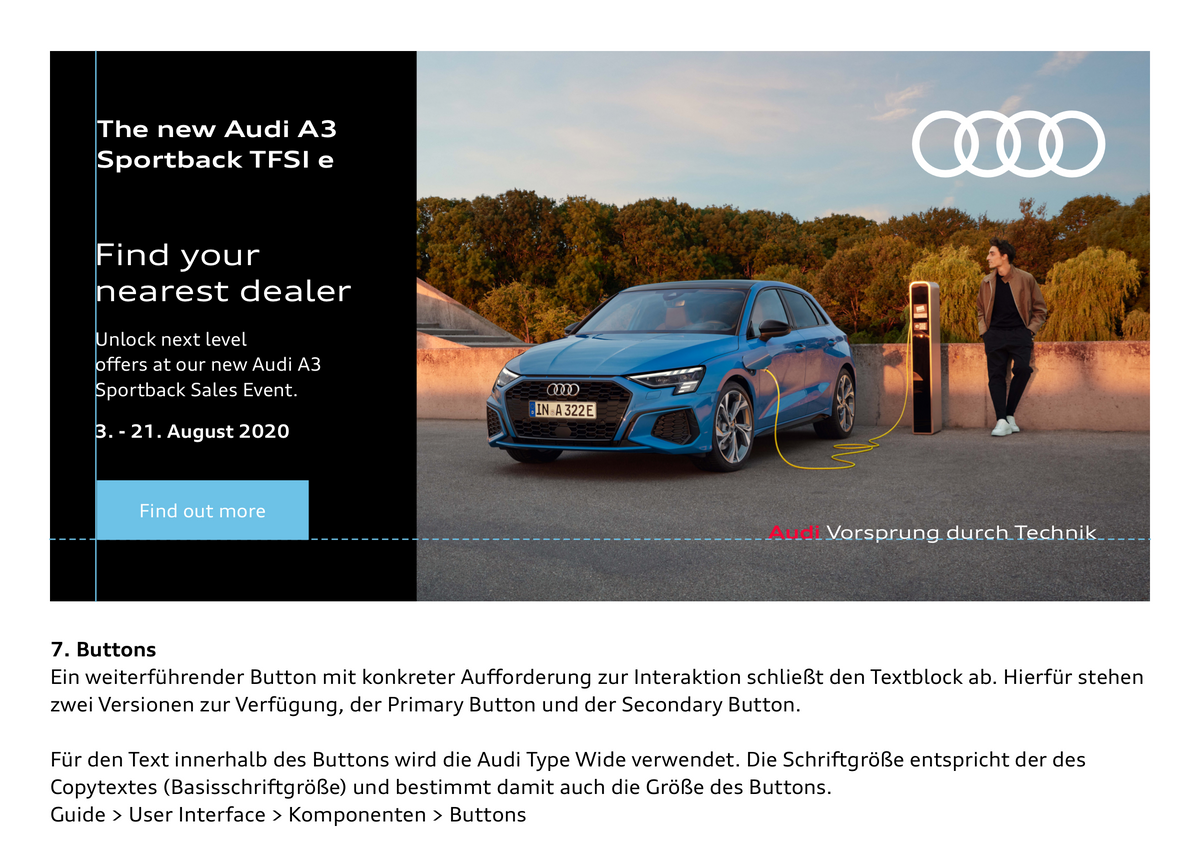
Buttons sind ein zentraler Bestandteil von Bannern. Der Primary Button sorgt dabei für den deutlichsten Klickimpuls. Der transparente Secondary Button oder der Text Button können als subtilerer Handlungsaufruf eingesetzt werden.
Formate, in denen es keine Möglichkeit gibt, Buttons zu integrieren, können auch ohne diese gestaltet werden. Diese Banner sind vom Nutzer mittlerweile als “klickbar” gelernt.
Die Buttons stehen in Schwarz, Weiß oder transparent zur Verfügung. Bei der Platzierung ist auf ausreichend Kontrast zum Hintergrund zu achten.
Weitere Details zu Größen und Mindestbreiten etc. sind im Guide > User Interface > Komponenten > Buttons zu finden.
Für Slider-Banner können alle Elemente der statischen Banner nach demselben Prinzip eingesetzt werden. Dabei sind stets mindestens drei aufeinander folgende Slides zu gestalten. Um die Lesbarkeit der Texte zu gewährleisten, ist eine schnelle Abfolge der einzelnen Slides zu vermeiden. Eine Animation der Strichstärke der Audi Ringe ist nicht vorgesehen.
1. Möglichkeit: Erscheinende Elemente
Interaktive und (typo-)grafische Elemente erscheinen nacheinander.
2. Möglichkeit: Erscheinende und ersetzende Elemente
Interaktive und (typo-)grafische Elemente erscheinen nacheinander und ersetzen sich teilweise.
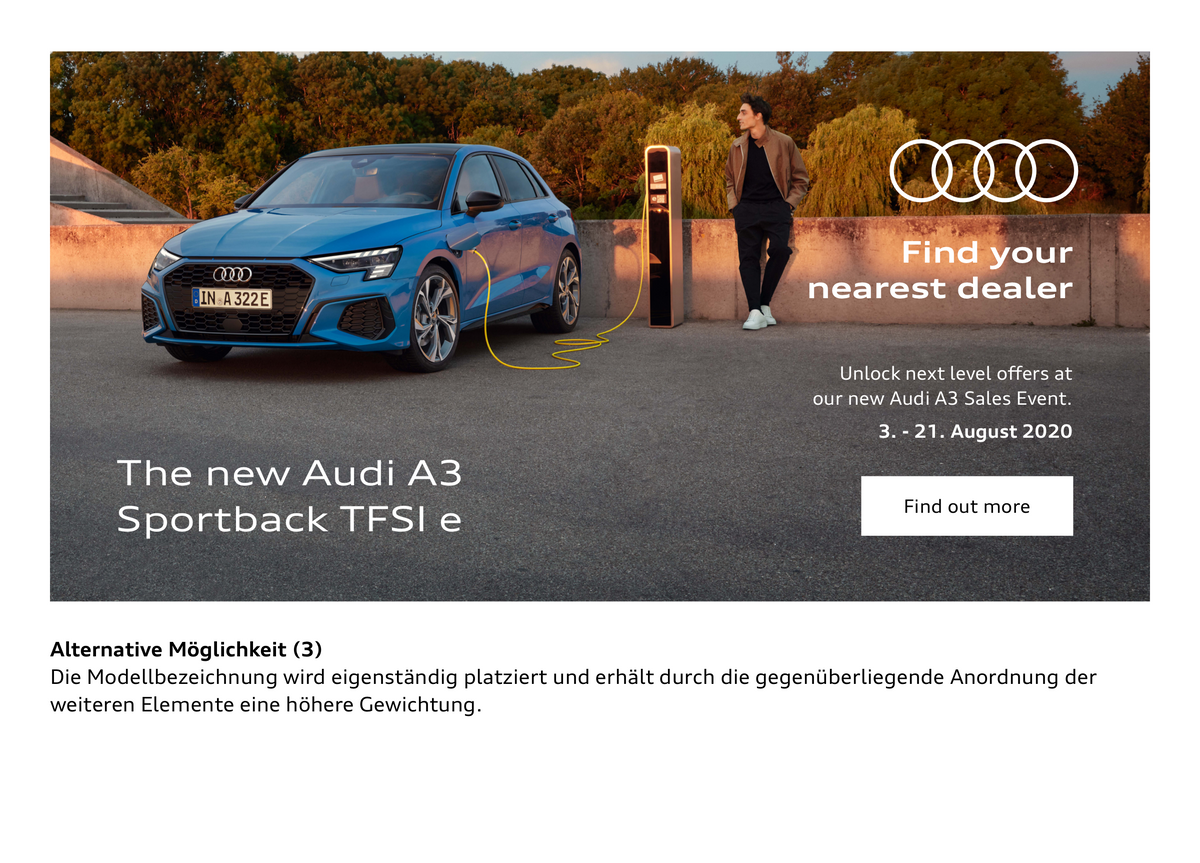
3. Möglichkeit: Sich verändernde Fläche
Auf dem Bild erscheint eine zusätzliche Fläche. Sie ermöglicht es, interaktive und (typo-)grafische Elemente auf einem beruhigteren und klaren Hintergrund zu präsentieren, wenn dieser im darunterliegenden Bild nicht vorhanden ist. Es ist möglich, dass sich die Fläche im Laufe der Animation weiter verändert.
4. Möglichkeit: Sich verändernde und gleitende Fläche
Auf dem Bild erscheint eine zusätzliche Fläche. Sie gleitet im Laufe der Animation weiter und führt damit das Auge des Betrachters. Auf der Fläche werden interaktive sowie (typo-)grafische Elemente platziert. Diese Technik ermöglicht es, Inhalte hervorzuheben oder zu fokussieren.
Option: Ringe und Markenclaim als Abschluss
Die Animation besteht aus zwei Teilen: Im ersten Teil wird eine der vier vorangegangenen Möglichkeiten realisiert. Im abschließenden Teil erscheinen die Ringe allein auf einer vollformatigen wie -farbigen Fläche (in einer der Markenfarben). Zum Abschluss werden die Ringe vom Markenclaim abgelöst. Der Markenclaim am Ende der Sequenz ist optional.
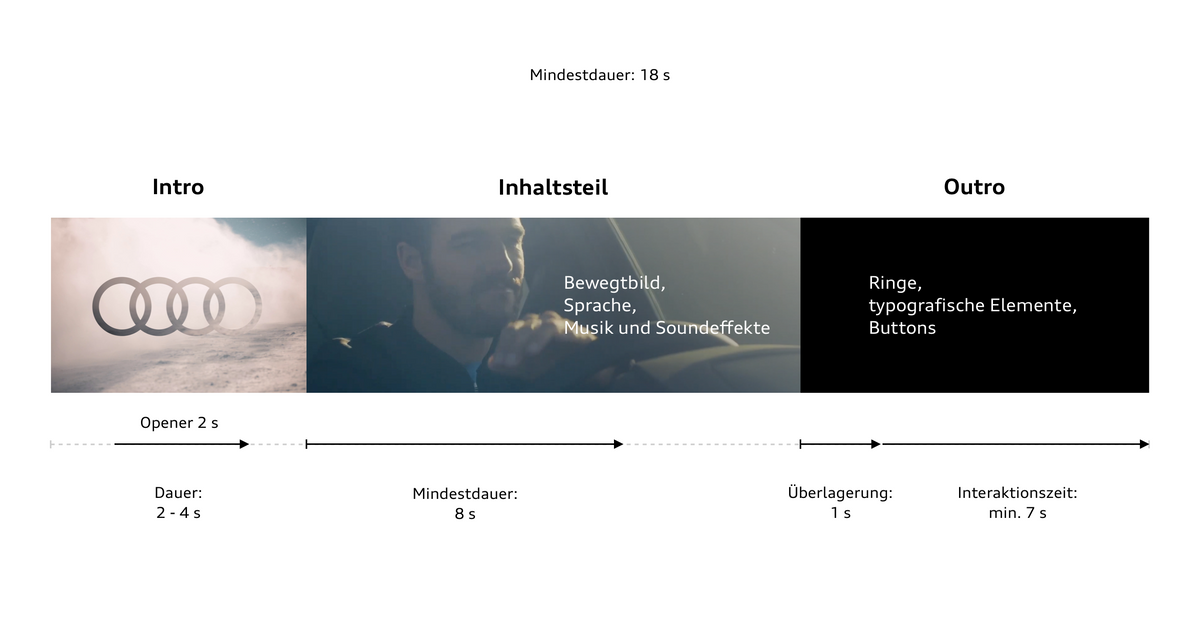
Dramaturgisch besteht jeder filmische Banner aus drei Abschnitten: Intro, Inhaltsteil und Outro. Der Einsatz des Openers im Intro ist dabei optional. Die Ringe erscheinen im filmischen Banner mindestens an einer, jedoch maximal an zwei Stellen (Intro und/oder Outro).

- Das Intro (optional) hat eine maximale Länge von vier Sekunden. Darin können die Ringe als Opener zwei Sekunden lang vorkommen. Der Opener wird mithilfe der TVC-Software generiert.
- Im Inhaltsteil können neben dem Bewegtbild auch Sprache (Off- und/oder Figurenstimme/n), Musik und Soundeffekte zum Einsatz kommen. Optional kann auch Typografie (in der Audi Type Extended) erscheinen.
- Die Länge des Inhaltsteils ist abhängig vom Inhalt und der zu vermittelnden Botschaft und beträgt zwischen 8 und 12 Sekunden.
- Das Outro besteht, wie beim animierten Banner, entweder nur aus den Ringen oder aus den Ringen zusammen mit typografischen Elementen (Headline, Subheadline und Fließtext) und dem Call-to-Action-Button (Dauer des Aufbaus: 1 Sekunde). Die Einblendung kann auf dem Bewegtbild oder auf einer Fläche, die zusätzlich eingefügt wird, geschehen. Im Outro wird das TVC-Ending nicht verwendet.
- Nach dem Outro-Aufbau bleiben die eingeblendeten Elemente 7 Sekunden lang weiter stehen. Damit wird es möglich, dass der Nutzer auf den weiterführenden Button reagieren kann (Interaktionszeit).
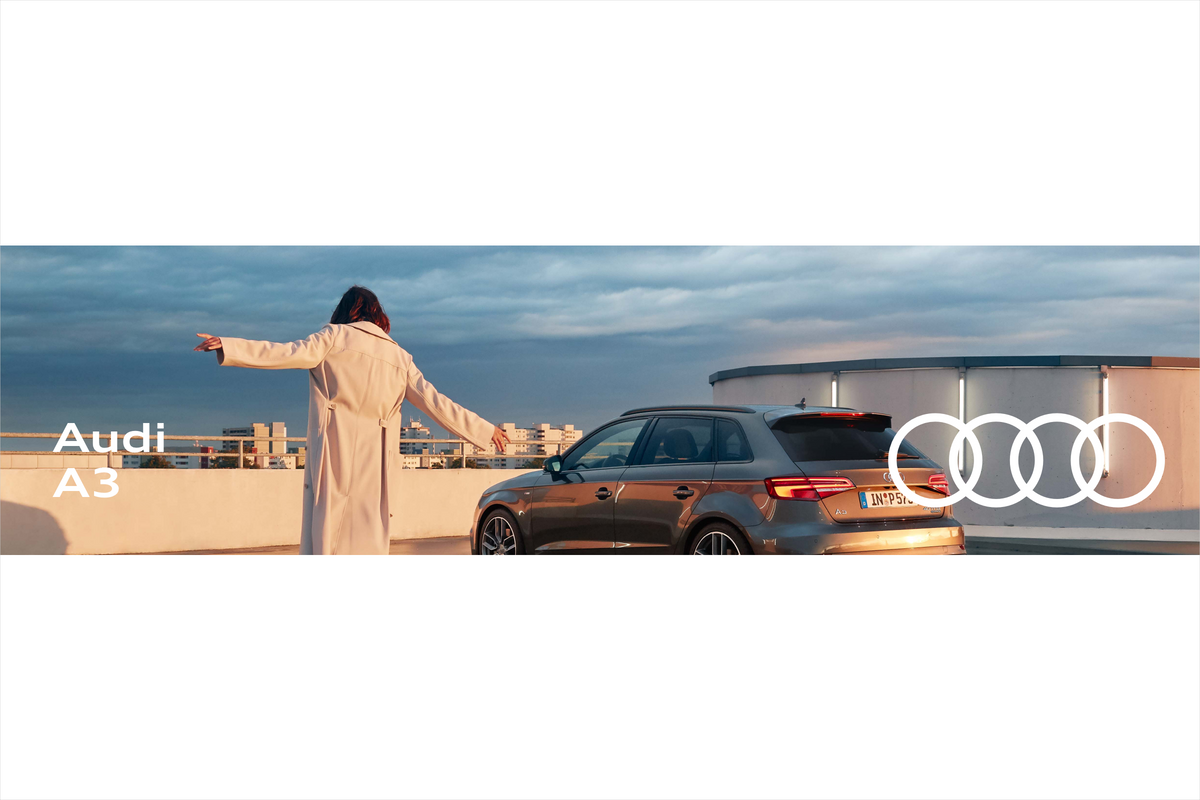
Zu Beginn eines filmischen Banners können die Ringe als Opener erscheinen. Sie entstehen aus dem Bildmaterial heraus und gehen nach wenigen Sekunden darin wieder auf. Sie stehen zentriert im Bild. Die Ringgröße ergibt sich aus dem Bildseitenverhältnis (in dem gezeigten Beispiel: im Format 3.2:1) und wird mit der Software für den Opener/TVC-Ending automatisch generiert.
Bei extrem hochformatigen Bannern ist der Einsatz des Openers zu vermeiden, da die Erkennbarkeit der Audi Ringe nicht gewährleistet ist. Gleiches gilt auch für den Markenclaim. Aus Gründen der Lesbarkeit sollte bei solchen Extremformaten auf ihn verzichtet werden.
Guide > Motion pictures > TVC-Ending
Zum Einsatz kommen Bewegtbild, Sprache (Off- und/oder Figurenstimme/n), Musik, Soundeffekte, optional auch typografische Elemente. Die Länge des Inhaltsteils ist abhängig vom Inhalt und der zu vermittelnden Botschaft und beträgt zwischen 8 und 12 Sekunden.
Am Ende eines filmischen Banners werden die Audi Ringe platziert. Hier wird das TVC-Ending nicht verwendet. Die Ringe können mit einer Headline, Subheadline und einem Fließtext sowie Buttons kombiniert werden, welche auf gesonderte Seiten verlinken. Es ist darauf zu achten, dass alle Elemente durchgehend in Schwarz oder Weiß erscheinen.
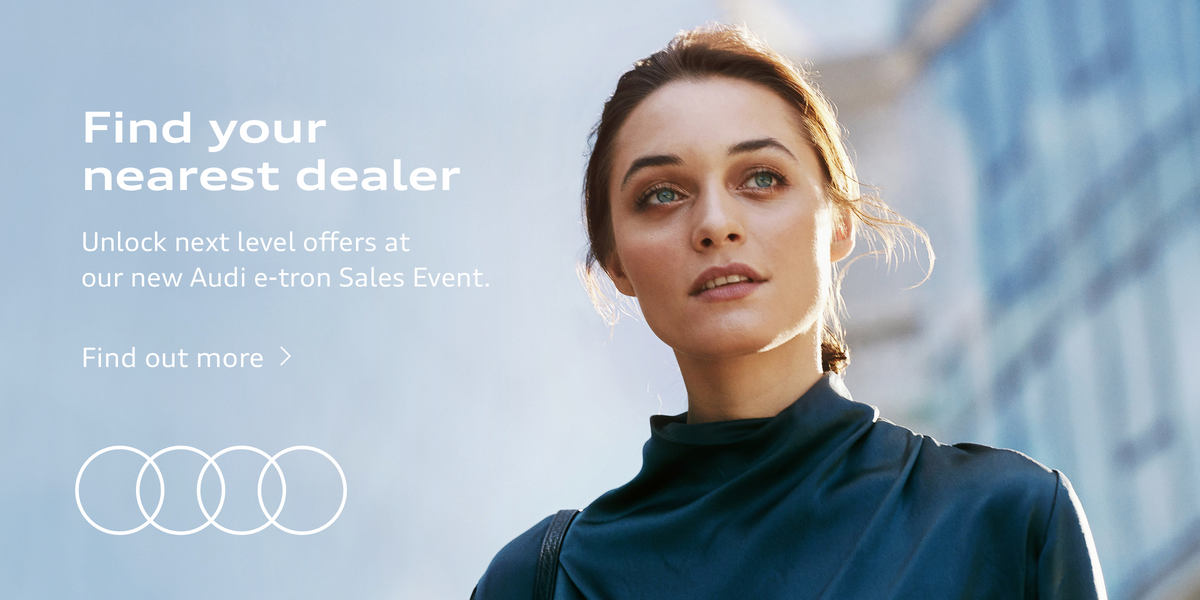
Outro 2: Elemente auf nicht vollformatiger Fläche
Interaktive und (typo-)grafische Elemente können auch neben dem Bild auf einer zusätzlichen, beispielsweise halbformatigen, Fläche erscheinen.
Basics > Layoutstruktur
Outro 3: Elemente auf Bewegtbild
Alternativ besteht die Möglichkeit, interaktive und (typo-)grafische Elemente auf Bewegtbild einzublenden.
Guide > User Interface > Komponenten > Buttons

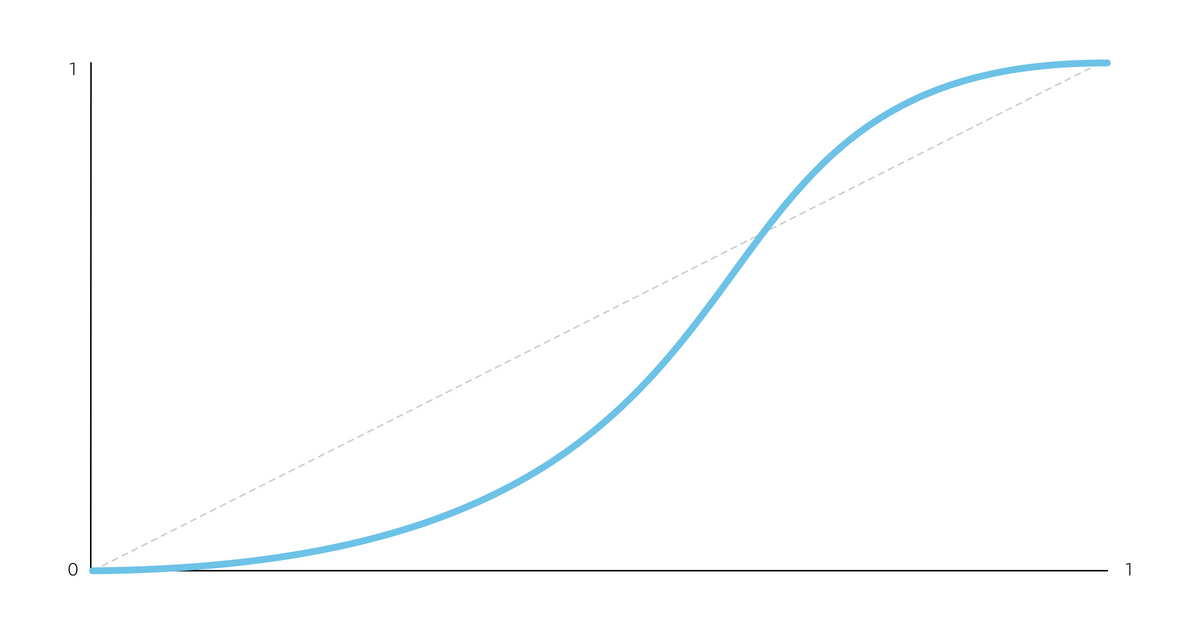
Animationsarten
Animationen und Bewegungen folgen den vordefinierten Animationskurven und Geschwindigkeiten. So erhalten die Online-Banner den für das Audi Erscheinungsbild typischen, dynamischen Charakter.
Basics > Animation