Layoutstruktur
Klar kommunizieren
Die flexible Layoutstruktur ermöglicht es, Inhalte klar und präzise zu transportieren. Ob vollflächig oder in mehrere Flächen unterteilt: Die Aufteilung des Layouts richtet sich nach dem Inhalt der Botschaft, die vermittelt werden soll. Dafür können auch mehrere Layoutelemente durch die Ringe miteinander verbunden werden.
Bei aller Flexibilität ist es wichtig, dass die Klarheit des Gesamtbildes nicht beeinträchtigt wird. Deshalb wird auf überlagernde Flächen und Bilder verzichtet wie auch auf Transparenzen, Schrägen, Kästen und andere geometrische Formen.
Anwendung der Layoutstruktur
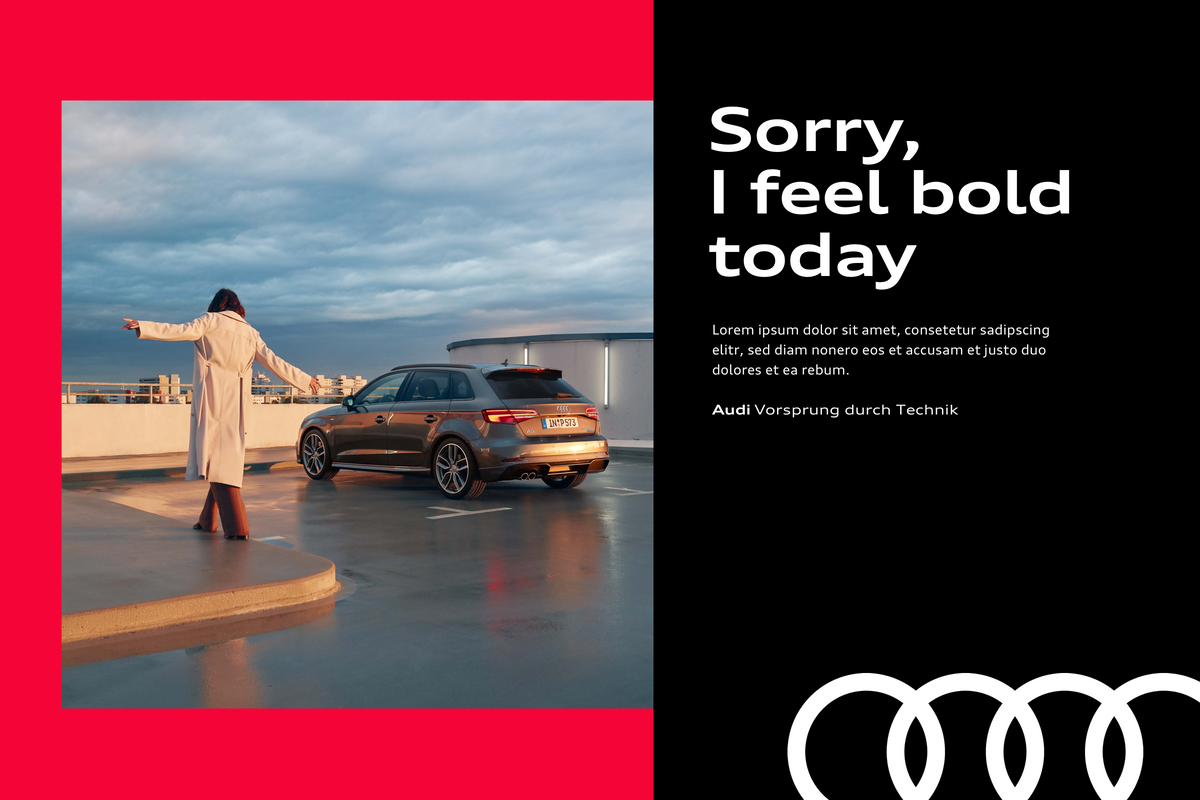
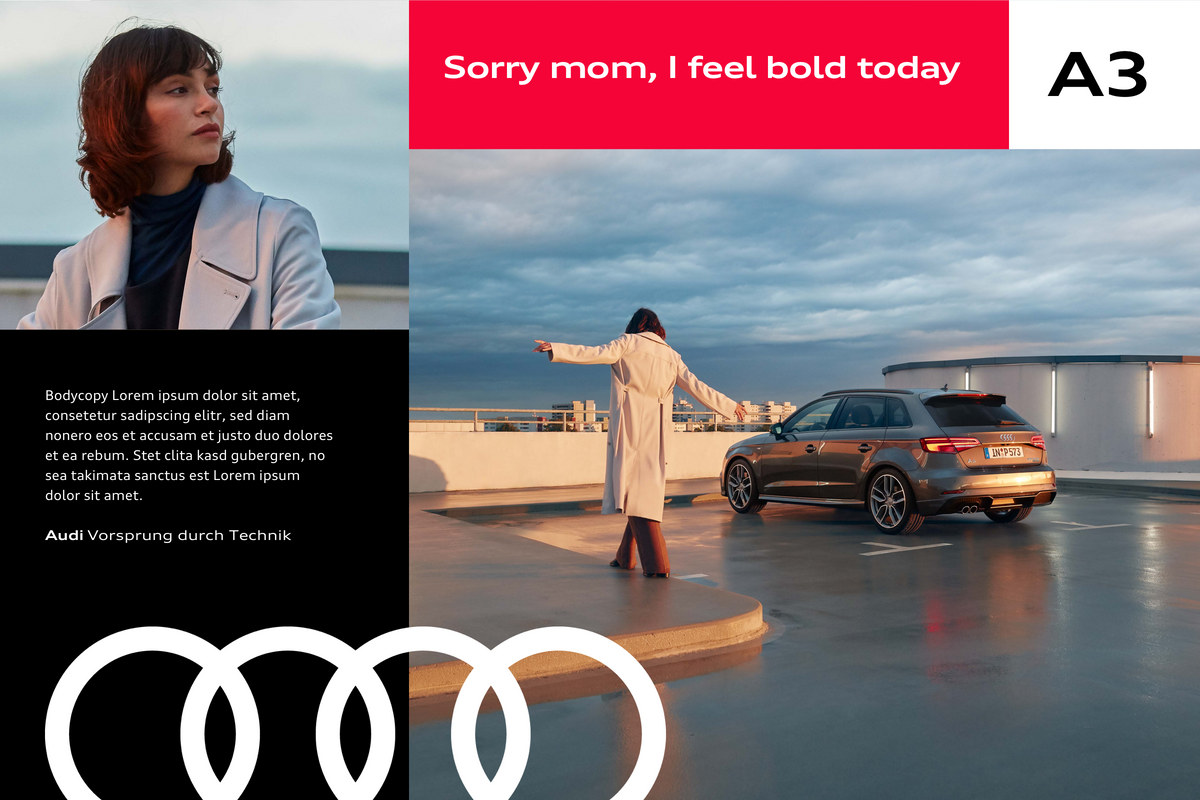
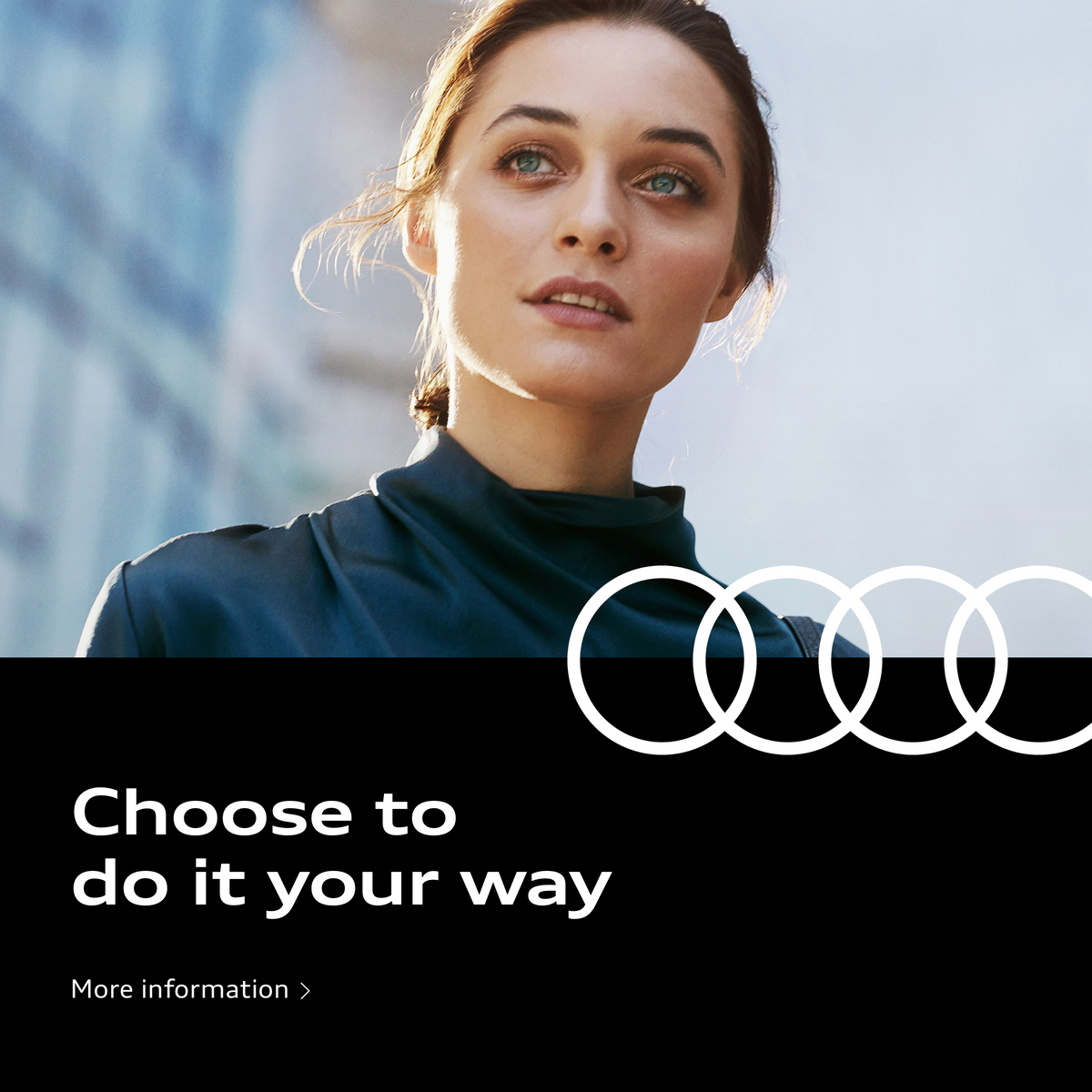
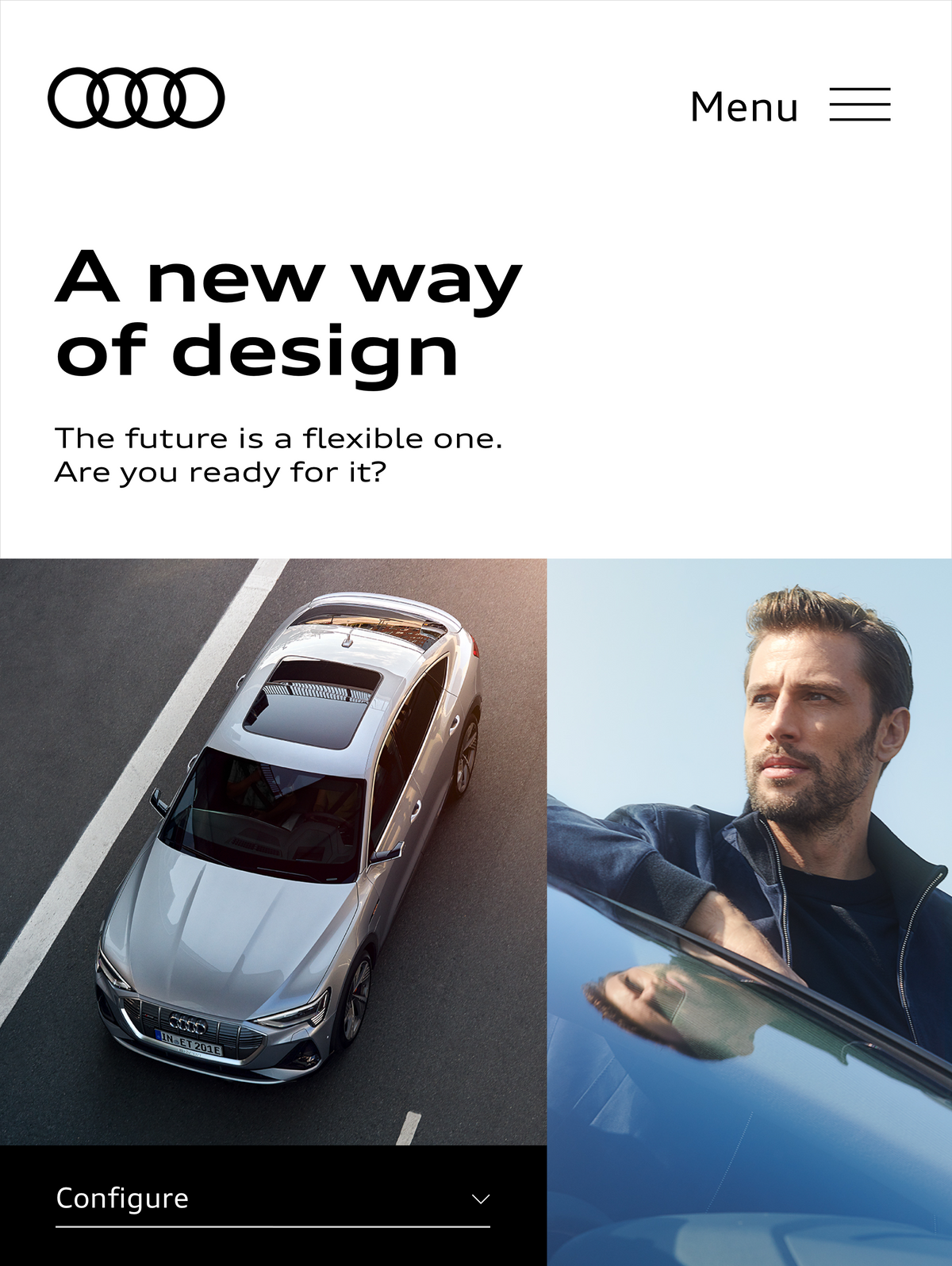
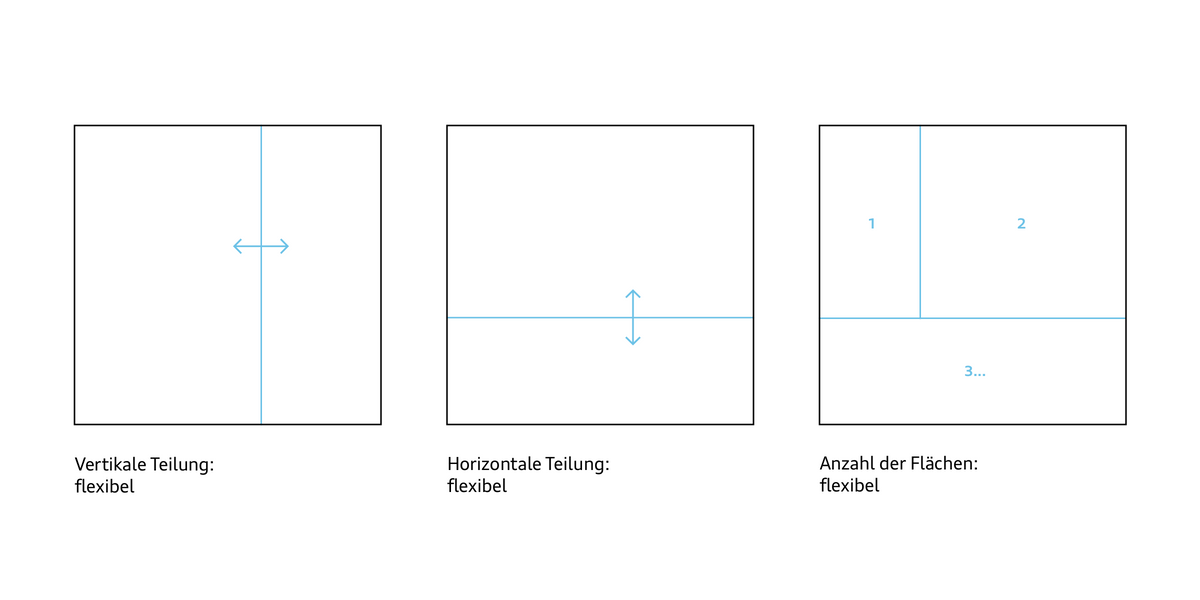
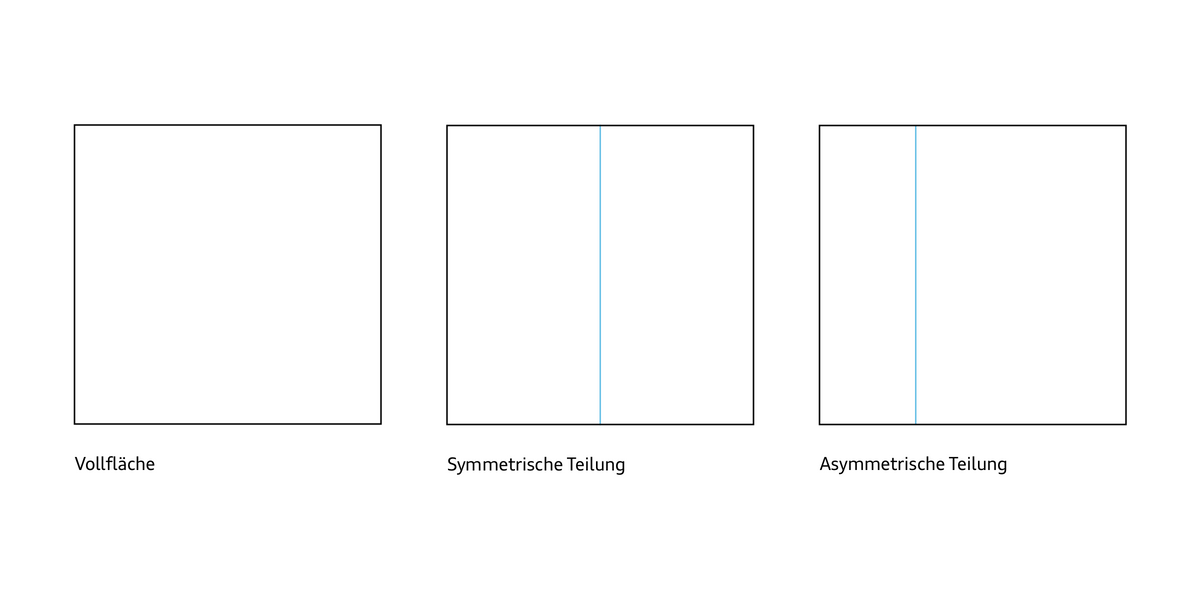
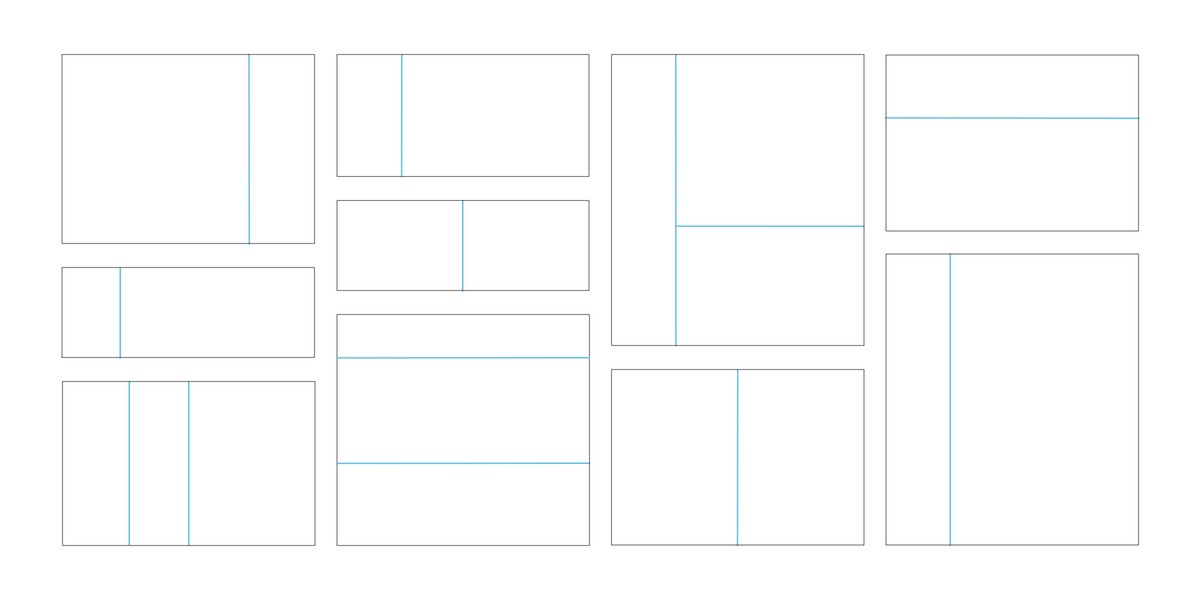
Layouts können horizontal und vertikal, ein- oder mehrmals aufgeteilt werden. Die Einteilung ist gerade, rechtwinklig, randabfallend und erfolgt entweder symmetrisch oder deutlich asymmetrisch. Das Größenverhältnis der Flächen – wie auch ihre Anzahl – ist dabei flexibel.
Flächen können als Vollton in allen Markenfarben eingefärbt werden oder aus randabfallenden Bildern bestehen. Diese Volltonflächen werden eingesetzt, um Typografie, Buttons und Icons zu betonen. Die Audi Ringe können als Gestaltungselement mehrere Flächen überlagern, um diese optisch zu verbinden. Typografie wird jedoch nur innerhalb einer Fläche platziert.
Mit der Gestaltung kontrastreicher und durchdachter Layoutstrukturen wird eine Kleinteiligkeit vermieden. Die Layoutstruktur ermöglicht es, Inhalte unmissverständlich zu vermitteln und Geschichten flexibel zu erzählen.