Buttons
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
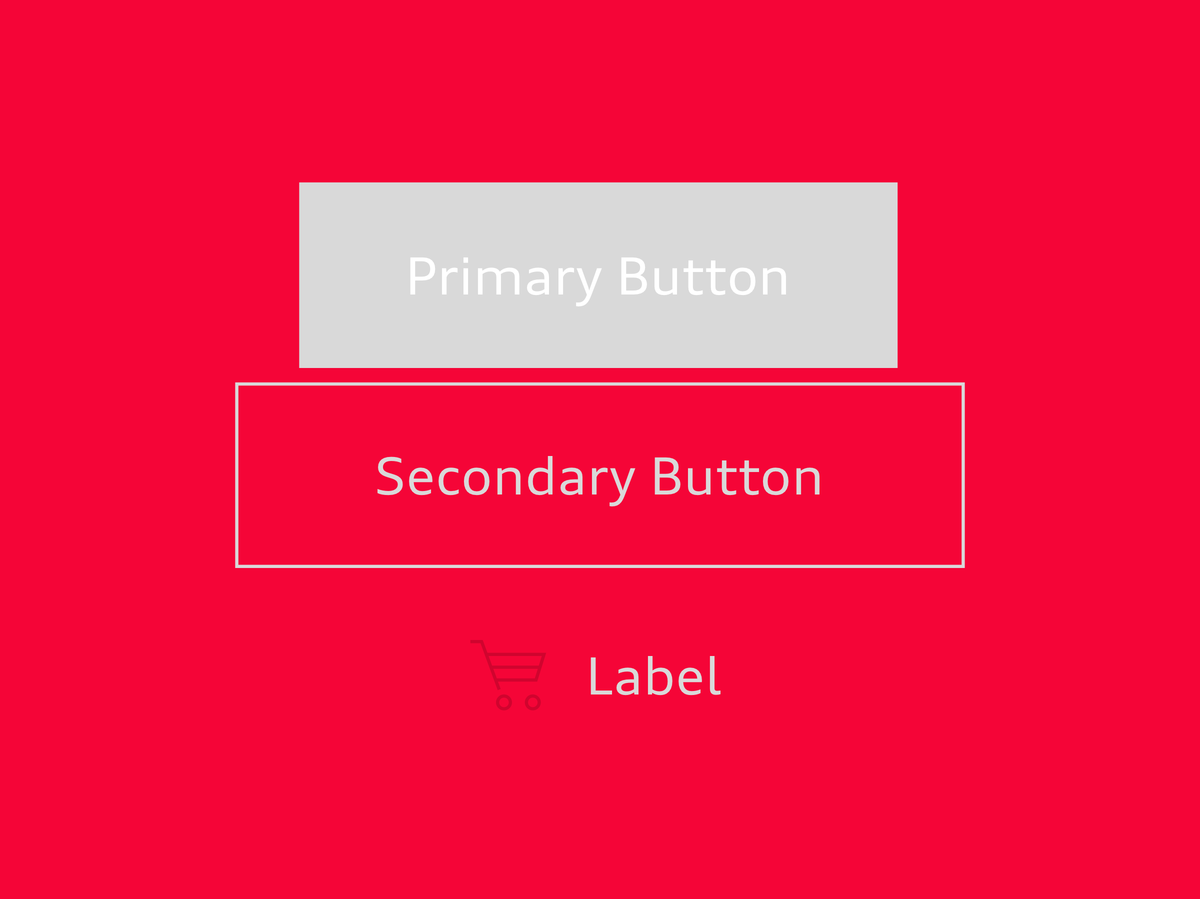
Mithilfe von Buttons werden verschiedene Handlungsmöglichkeiten des Nutzers dargestellt und klar hierarchisiert. Welche Zielseite durch sie aufgerufen oder welche Aktion ausgelöst wird, kommunizieren Buttons mit einem Label in Audi Type Wide Normal, mit einem Icon oder einer Kombination aus beidem. Gute Button-Labels sind kurz und präzise formuliert und informieren den Nutzer genau über die Aktion, die er mit einem Button auslösen kann. Buttons geben bei Klick bzw. Tap ein visuelles Feedback in Form eines Response-Effekts, sofern die Buttons nicht deaktiviert sind.
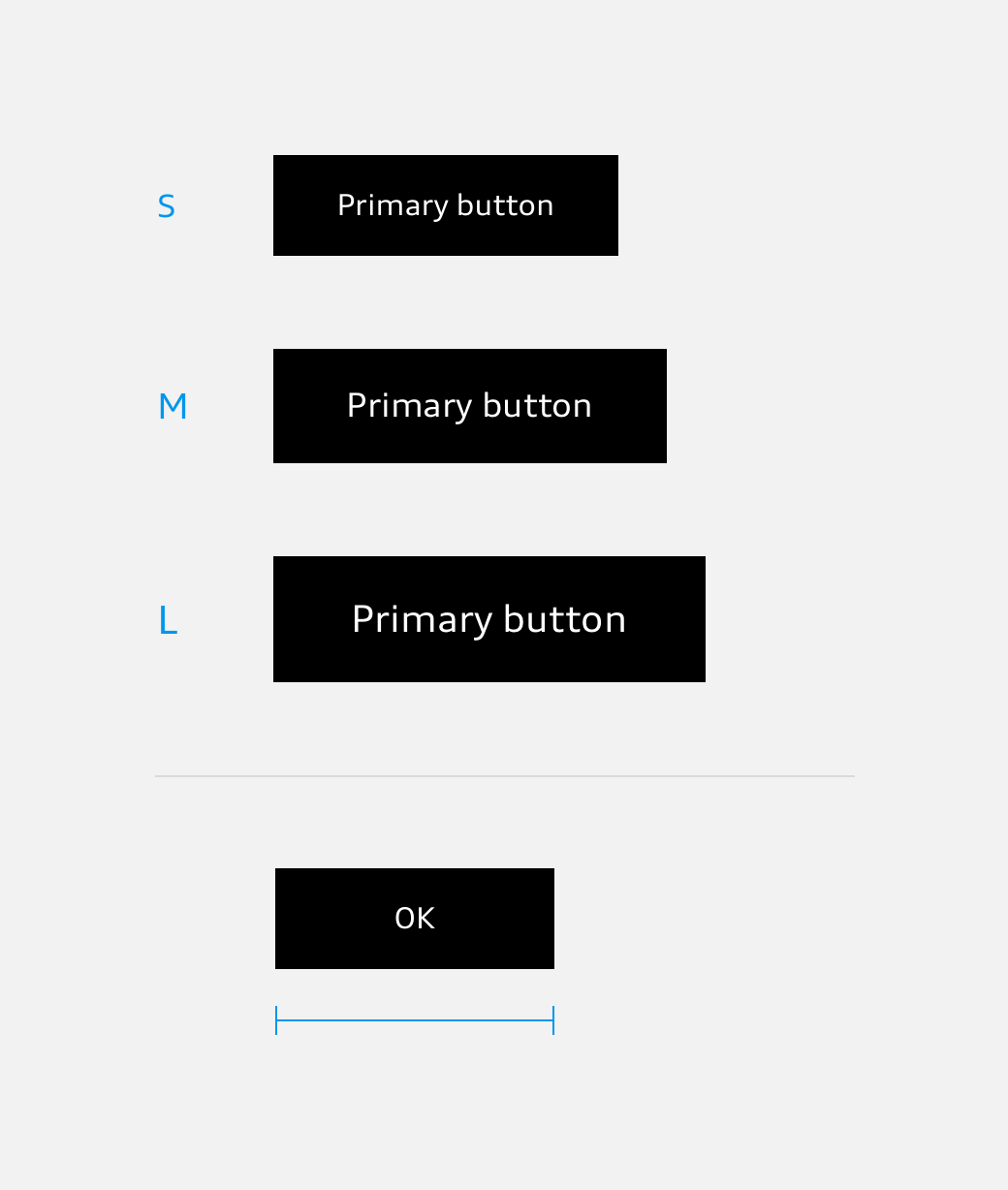
Die Größe von Buttons ist abhängig von der jeweils verwendeten Basisschriftgröße, die sich wiederum der Viewportbreite anpassen kann.
- Kleiner Button bei einer Basisschriftgröße von 16 px, bspw. in einer Smartphone App.
- Mittelgroßer Button bei einer Basisschriftgröße von 18 px, bspw. in einer Tablet App.
- Großer Button bei einer Basisschriftgröße von 20 px, bspw. auf einer Website, die in einem breiten Viewport dargestellt wird.
Die Mindestbreite von Primary und Secondary Buttons beträgt ein Neunfaches der verwendeten Basisschriftgröße. Bei einer Basischriftgröße von 16 px sind das demnach 9 × 16 px = 144 px.
Bei kleinen Viewports können Schriftgröße und Innenabstand zum Label links und rechts angepasst werden.

Text button
Der Text Button wird als subtiler Handlungsaufruf eingesetzt. Standardvariante ist die Kombination aus Text und Pfeil. Die Kombination von Text mit einem Icon, dann ohne Pfeil, ist möglich. Für ausgewählte Einsatzzwecke, kann der Pfeil bei der Standard-Variante entfallen.
Der Text wird in der Audi Type Wide gesetzt.
System icon button
System Icon Buttons sind transparent und werden eingesetzt, um klassische Systeminteraktionen (z.B. Speichern, Drucken oder Herunterladen ...) aufzurufen. Sie enthalten ein System Icon und können in den zwei zur Verfügung stehenden Größen eingesetzt werden. Der System Icon Button wird bevorzugt ohne Label verwendet.
<div>
<button class="aui-js-response aui-button aui-button--icon aui-button--icon--large audiicon--large aui-button--round">
<svg class="audiicon audiicon-large">
<use xlink:href="#aui-icon-system-favorites-large"></use>
</svg>
</button>
</div>
<div class="icon-sprite">
<?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-favorites-large"><title>system-favorites-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M23.5 15.3l2.3 4.7 5.2.8-3.8 3.7.9 5.2-4.7-2.5-4.7 2.5.9-5.2-3.8-3.7L21 20z"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-favorites-small"><title>system-favorites-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M11.5 5.7l1.7 3.5 3.9.6-2.8 2.7.7 3.8-3.4-1.8-3.4 1.8.7-3.8-3-2.8 3.9-.6z"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
</svg>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
.icon-sprite {
display: none;
}
</style>
Floating button
Der Floating Button wird für eine beliebige Aktion eingesetzt, wenn sie in einer Ebene über dem Layout hervorgehoben sein soll. Er wird fix im Viewport platziert. Je nach Kontext kann er automatisch oder durch eine Interaktion des Nutzers ein- oder ausgeblendet werden.
<div>
<button class="aui-button aui-button--floating audiicon--large aui-js-response">
<svg class="audiicon audiicon-large">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#aui-icon-list-large"></use>
</svg>
</button>
</div>
<div class="icon-sprite">
<?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-list-large"><title>list-large</title><path d="M16 30.5h5m-9 0h2m2-6h12m-16 0h2m2-6h18m-22 0h2" stroke="currentColor" fill="none"></path></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-list-small"><title>list-small</title><path d="M7 15.5h5m-9 0h2m2-4h9m-13 0h2m2-4h14m-18 0h2" stroke="currentColor" fill="none"></path></symbol>
</svg>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
.icon-sprite {
display: none;
}
</style>
Stretched and sticky primary button
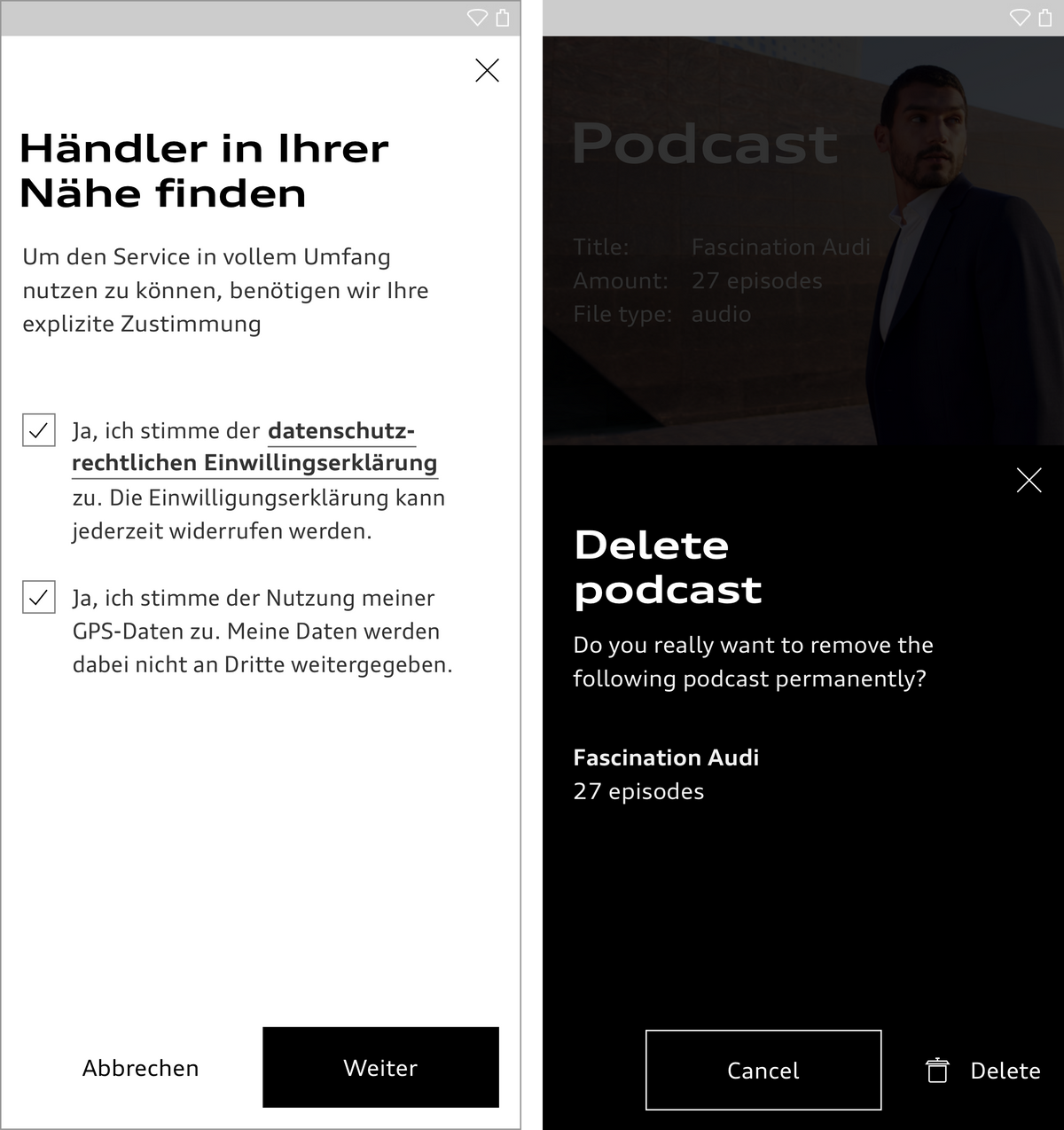
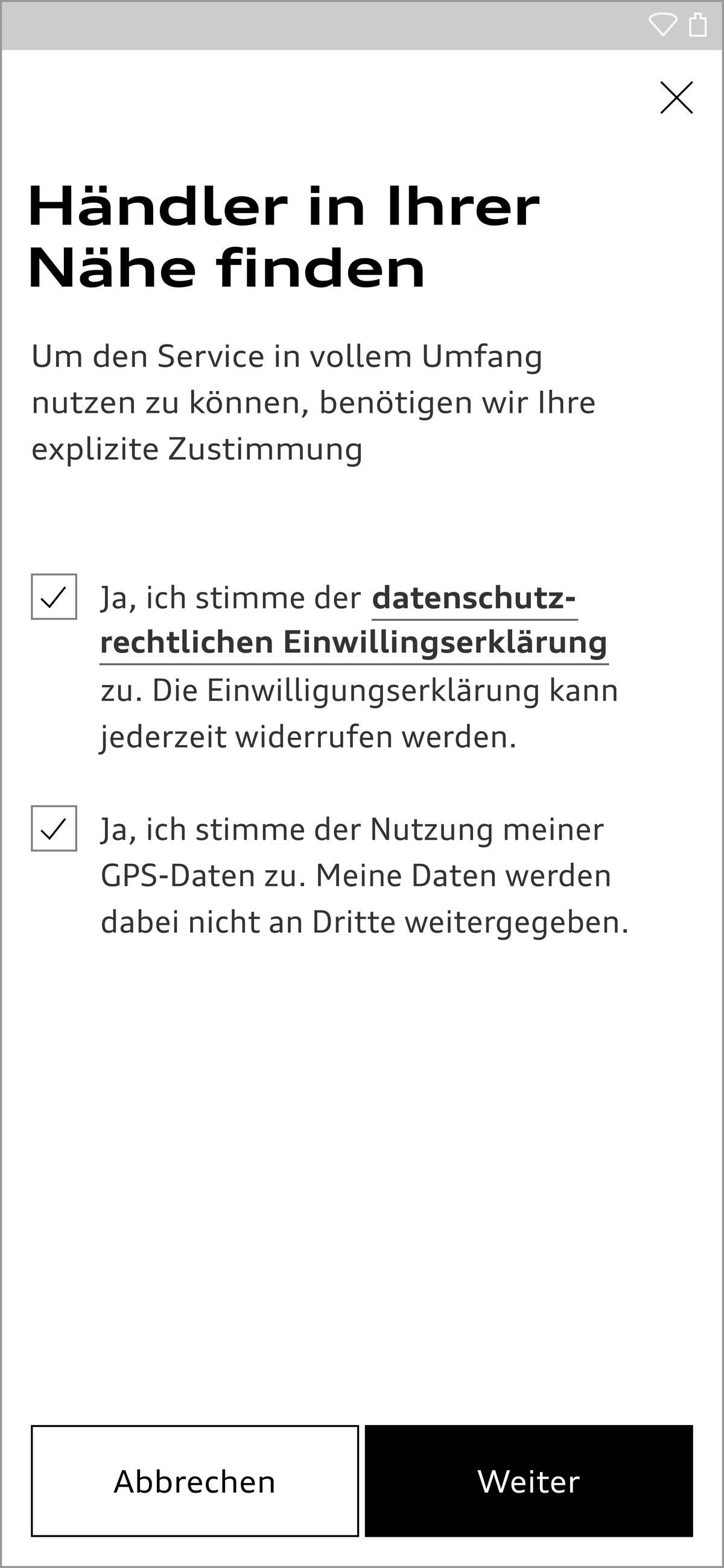
Der Stretched and Sticky Primary Button kann bei kleinen Viewports von maximal 767 px Breite (Breakpoint S) wie der Primary Button für die wichtigste Funktion einer Seite bzw. View eingesetzt werden. Im Unterschied zum Primary Button wird er fix am unteren Rand eines Viewports platziert und erstreckt sich über die gesamte Viewportbreite. Anwendung findet er z. B. bei nativen Mobile-Apps.
Button group
Buttons können gruppiert werden, um mehrere Aktionen nebeneinander anzubieten. Die Anzahl an Buttons sollte für den Nutzer einfach erfassbar sein. Um den Nutzer zu führen, kann eine einzelne, wichtige Aktion als Primary Button hervorgehoben werden.
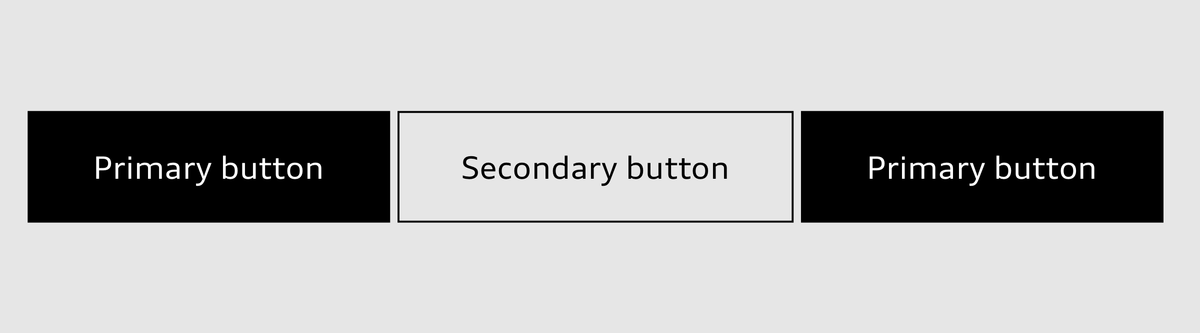
Primary and secondary button group
Der Primary Button unterstreicht eine wichtigere Handlung gegenüber dem Secondary Button. Pro View wird nur ein Primary Button eingesetzt, der aber mit mehreren Secondary Buttons kombiniert werden kann. Der Abstand zwischen den Buttons ist schmal (empfohlen 0,25 rem, d. h. ein Viertel der Basisschriftgröße).
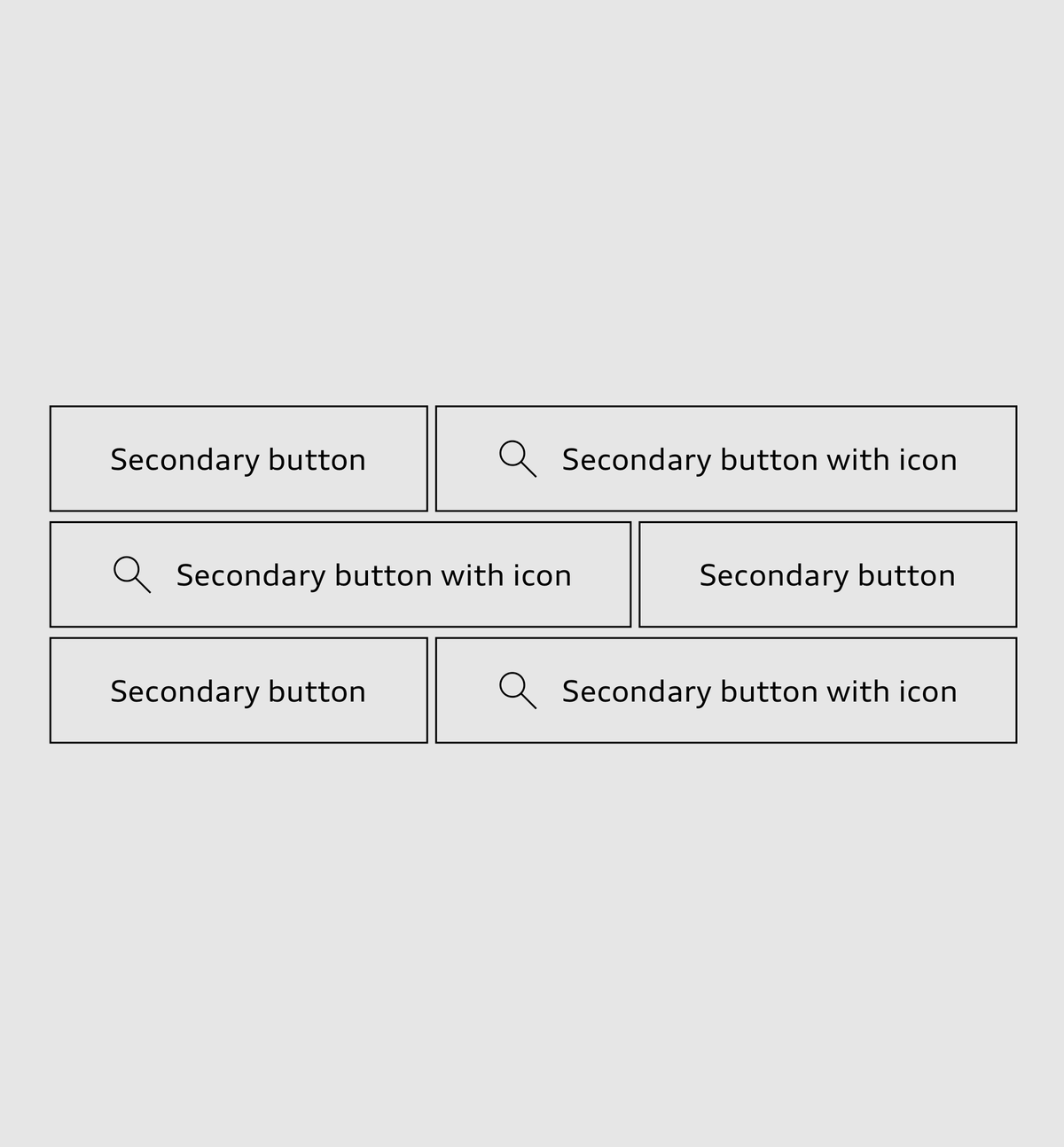
Secondary button group
Secondary Buttons können im Gegensatz zu Primary Buttons auch in unmittelbarer Nähe miteinander kombiniert werden, wenn die angebotenen Handlungsoptionen gleichwertig sind. Der Abstand zwischen den Buttons ist schmal (empfohlen 0,25 rem, d. h. ein Viertel der Basisschriftgröße).
Text button group
Text Buttons können ebenfalls in unmittelbarer Nähe kombiniert werden. Sie werden jedoch in einer Button Group nicht mit Primary oder Secondary Buttons in unmittelbarer Nähe gemischt.
<div class="aui-button-group aui-button-group--texts">
<button class="aui-js-response aui-button aui-button--text" type="button">
<span class="aui-button__text">Text button</span>
</button>
<button class="aui-js-response aui-button aui-button--text" type="button">
<span class="aui-button__text">Text button</span>
</button>
</div>System icon button group
Gleichwertige Systemaktionen können durch die Kombination von System Icon Buttons abgebildet werden.
<div>
<button class="aui-js-response aui-button aui-button--icon aui-button--icon--large audiicon--large aui-button--round">
<svg class="audiicon audiicon-large">
<use xlink:href="#aui-icon-system-favorites-large"></use>
</svg>
</button>
<button class="aui-js-response aui-button aui-button--icon aui-button--icon--large audiicon--large aui-button--round">
<svg class="audiicon audiicon-large">
<use xlink:href="#aui-icon-system-download-large"></use>
</svg>
</button>
<button class="aui-js-response aui-button aui-button--icon aui-button--icon--large audiicon--large aui-button--round">
<svg class="audiicon audiicon-large">
<use xlink:href="#aui-icon-system-help-large"></use>
</svg>
</button>
</div>
<div class="icon-sprite">
<?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-favorites-large"><title>system-favorites-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M23.5 15.3l2.3 4.7 5.2.8-3.8 3.7.9 5.2-4.7-2.5-4.7 2.5.9-5.2-3.8-3.7L21 20z"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-favorites-small"><title>system-favorites-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M11.5 5.7l1.7 3.5 3.9.6-2.8 2.7.7 3.8-3.4-1.8-3.4 1.8.7-3.8-3-2.8 3.9-.6z"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-download-large"><title>system-download-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M17 30.5h13M23.5 16v11m4.4-4.4L23.5 27l-4.4-4.4"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-download-small"><title>system-download-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M15 15.5H8M11.5 7v6.4m-3.2-3.2l3.2 3.2 3.2-3.2"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" id="aui-icon-system-help-large"><title>system-help-large</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M22.5 29v2M20 17.4s5.9-2.4 6.7 1.5c.5 2.7-4.2 6.1-4.2 6.1v2"></path><circle cx="23.5" cy="23.5" r="22"></circle></g></symbol>
<symbol xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" id="aui-icon-system-help-small"><title>system-help-small</title><g stroke="currentColor" fill="none" fill-rule="evenodd"><path d="M11.5 15v1M9.9 7.5s4.1-1.6 4.6 1c.4 1.9-3 4.2-3 4.2V14"></path><circle cx="11.5" cy="11.5" r="11"></circle></g></symbol>
</svg>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
.icon-sprite {
display: none;
}
</style>
Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.