Card
Cards enthalten Inhalte und Funktionen zu einem einzelnen Thema und können als Teaser für weitere Inhalte dienen. Sie zeigen wahlweise Text, Icons, ein Bild oder Video, Links und Trigger – allein oder in Kombination. Format, Größe und Layout einer Card sind im Rahmen der Layoutstruktur flexibel. Cards können alle in den Basics definierten Markenfarben als Hintergrund erhalten.
Card als interaktive Fläche
Eine gesamte Card kann als interaktive Fläche angelegt werden, wenn sie sonst keine interaktiven Elemente enthält. Sie erhält dann einen Hover-Effekt.
Headline
And, now Your Highness, we will discuss the location of your hidden Rebel base.
<div class="aui-card aui-color-white aui-color-text-dark">
<div class="aui-card__body">
<div class="aui-card__content">
<h2 class="aui-headline-5">Headline</h2>
<p class="aui-shortread">And, now Your Highness, we will discuss the location of your hidden <strong>Rebel base</strong>.</p>
</div>
</div>
</div>Card mit Interaktionen
Cards können neben Text und Bildern interaktive Elemente wie Buttons, Icon Buttons oder Textlinks enthalten. Ein Hover-Effekt über der gesamten Card entfällt in diesem Fall.
Headline
And, now Your Highness, we will discuss the location of your hidden Rebel base.
<div class="aui-card aui-color-white aui-color-text-dark">
<div class="aui-card__body">
<div class="aui-card__content">
<h2 class="aui-headline-5">Headline</h2>
<p class="aui-shortread">And, now Your Highness, we will discuss the location of your hidden <strong>Rebel base</strong>.</p>
</div>
<div class="aui-card__content aui-card__content--bottom">
<div class="aui-button-group">
<button class="aui-button aui-button--primary aui-js-response" type="button">Action</button>
<button class="aui-button aui-button--secondary aui-js-response" type="button">Action</button>
</div>
</div>
</div>
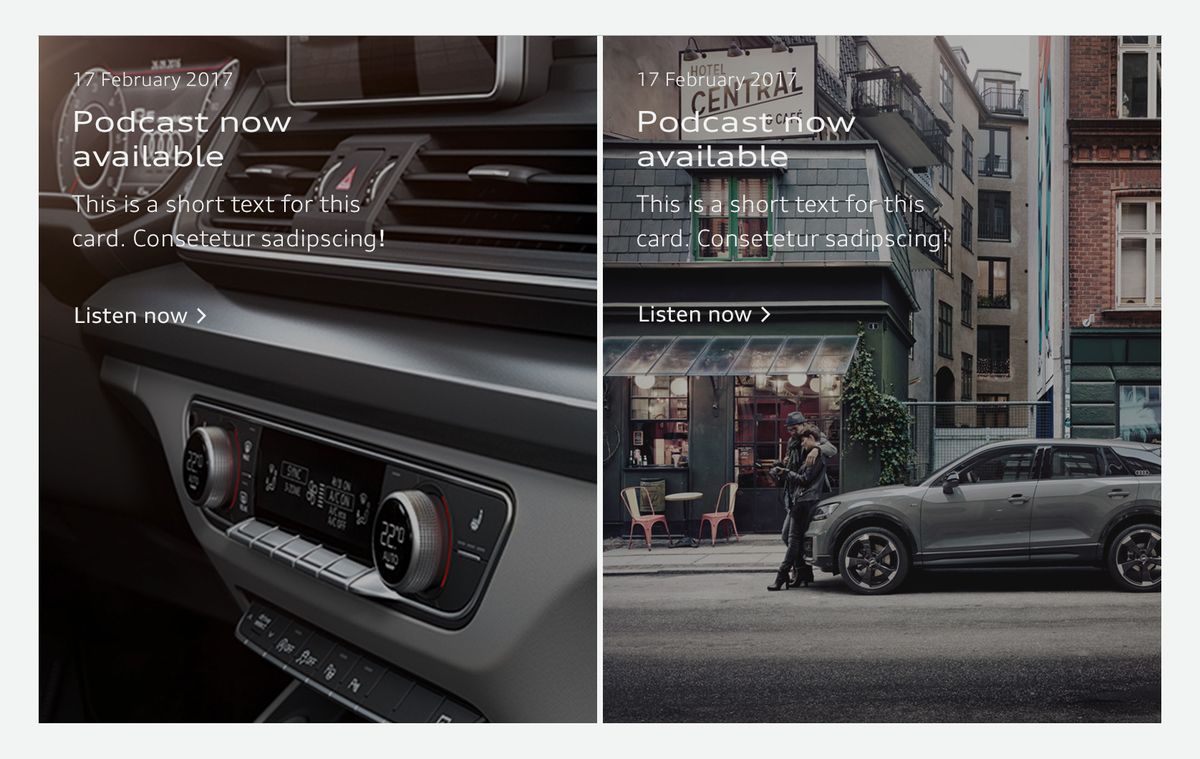
</div>Card mit Hintergrundbild
Bilder werden in Cards randabfallend platziert. Zur besseren Lesbarkeit der darauf platzierten Inhalte kann das Bild mit einer transparenten Fläche um bis zu 30% abgedunkelt werden. Die unterschiedlichen Darstellungsgrößen der Card in unterschiedlichen Viewport-Größen müssen berücksichtigt werden.
<a class="aui-card aui-card--action aui-card--image aui-color-black aui-color-text-light" style="background-image:url('http://dev.strichpunkt-design.de/audi/gui-kit/assets/content/card-390x480.jpg');background-position:100% 50%;" href="#">
<div class="aui-card__content">
<p class="aui-small">
31.07.2016
</p>
<h2 class="aui-headline-3">
Headline
</h2>
<p class="aui-shortread">
Card with background image
</p>
</div>
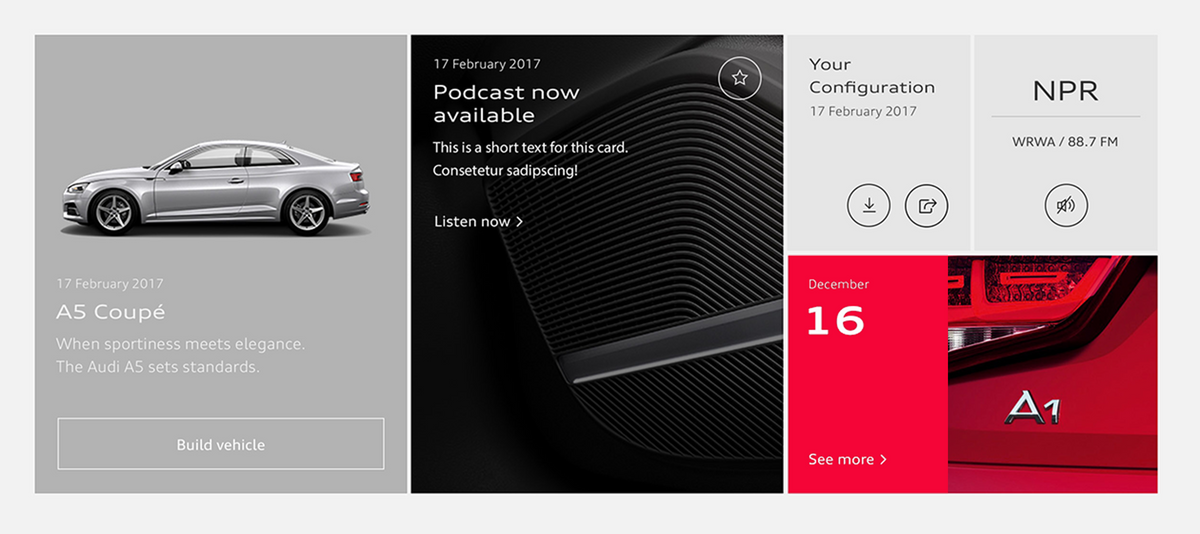
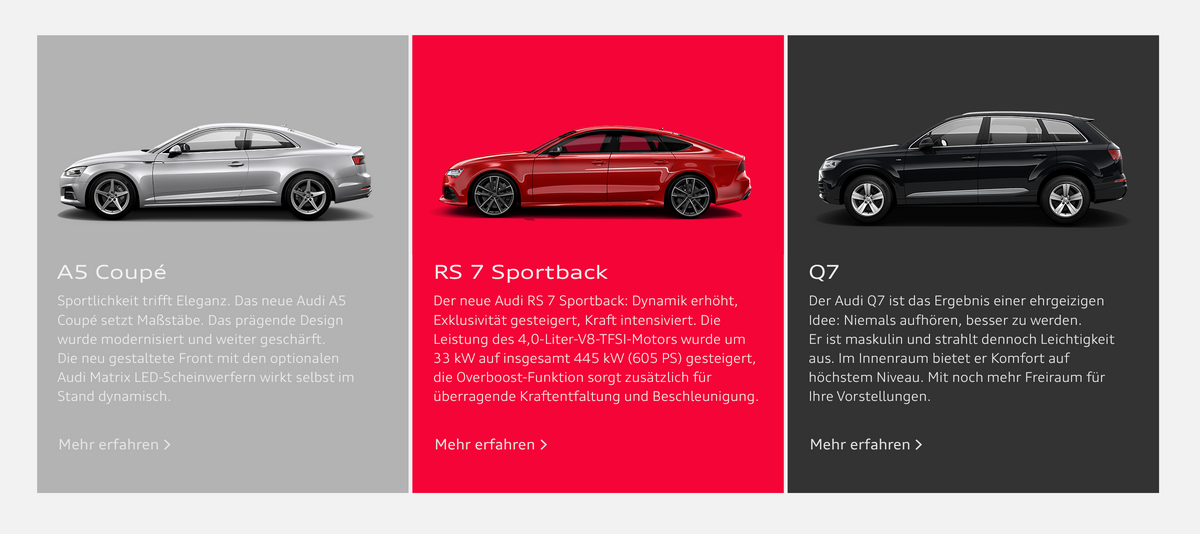
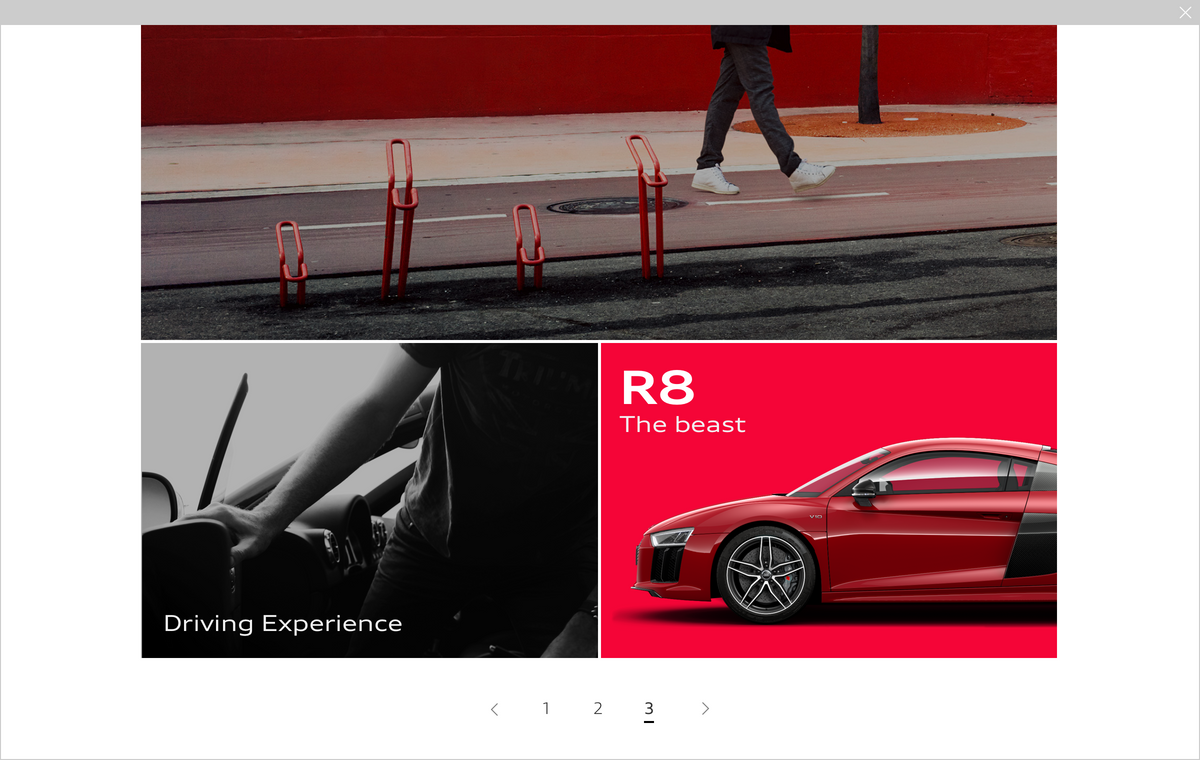
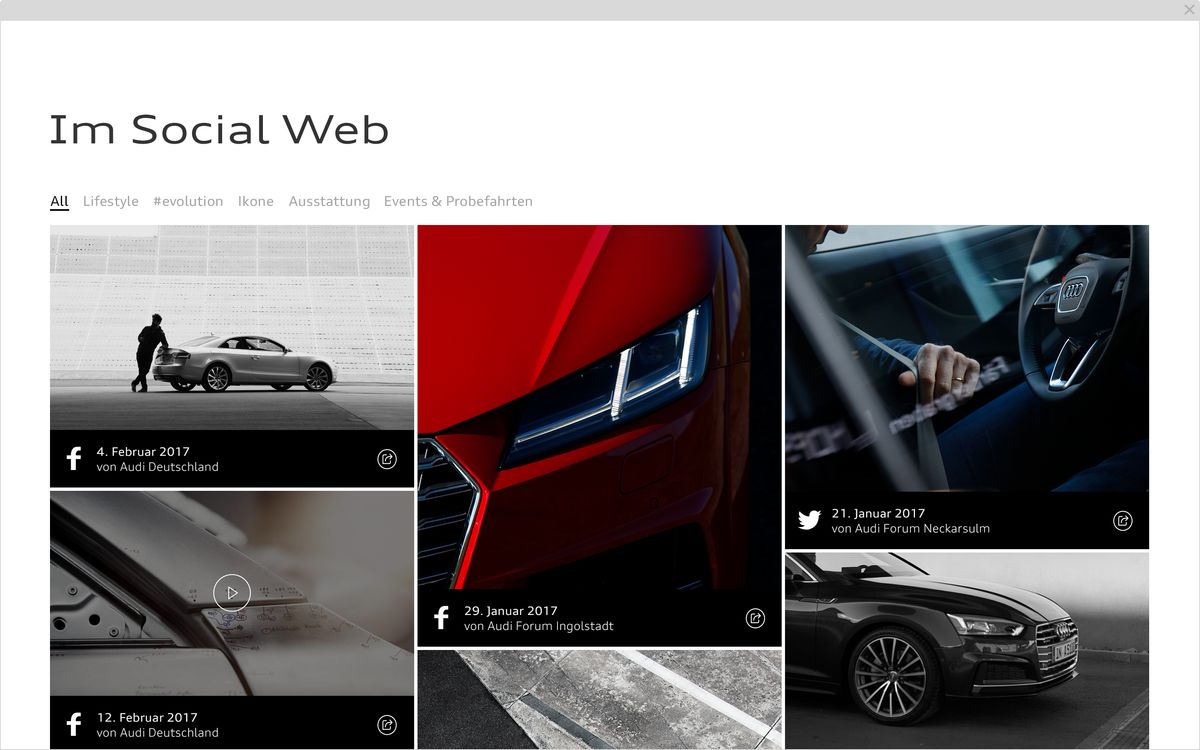
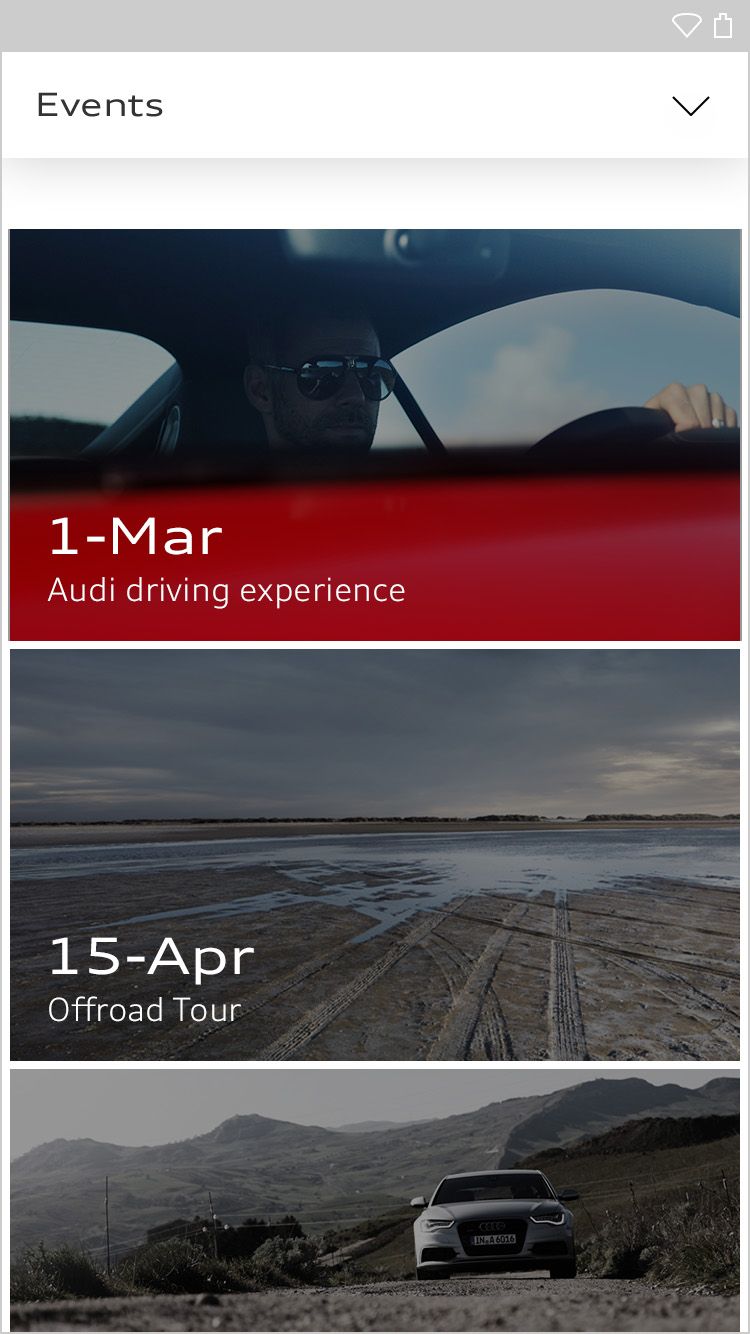
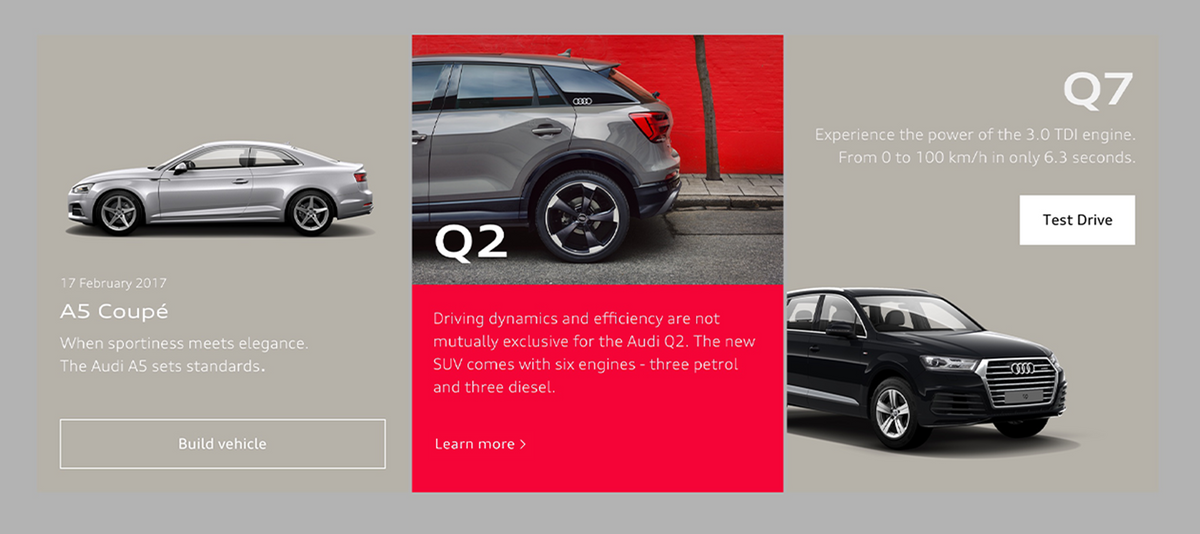
</a>Card Grid
Cards können in gleichen oder verschiedenen Formaten in Grids oder Listen kombiniert werden. Sie werden mit schmalem Abstand zueinander platziert. Empfohlen ist dabei der Wert einer definierten Basiseinheit von 0,25 rem (Siehe dazu Layoutaufbau).
Grow and shrink
Use align-right and align-center on card content to align Button Group as you want.
December
24
Your Configuration
30.02.2025
A4
Your Model
<div class="abp-pattern__card-grid">
<div class="aui-card-grid">
<div class="aui-card-grid__item">
<a class="aui-card aui-card--action aui-card--image aui-color-black aui-color-text-light" style="background-image:url('http://dev.strichpunkt-design.de/audi/gui-kit/assets/content/card-390x480.jpg');background-position:100% 50%;" href="#">
<div class="aui-card__content">
<p class="aui-small">31.07.2016</p>
<h2 class="aui-headline-3">Headline</h2>
<p class="aui-shortread">Card with background image; clickable.</p>
</div>
</a>
</div>
<div class="aui-card-grid__item">
<div class="aui-card aui-color-white aui-color-text-dark">
<div class="aui-card__body">
<div class="aui-card__content">
<h2 class="aui-headline-5">Grow and shrink</h2>
<p class="aui-shortread">Use align-right and align-center on card content to align Button Group as you want.</p>
</div>
<div class="aui-card__content aui-card__content--bottom align-right">
<div class="aui-button-group">
<button class="aui-js-response aui-button aui-button--secondary" type="button">Action</button>
<button class="aui-js-response aui-button aui-button--secondary" type="button">Action</button>
</div>
</div>
</div>
</div>
</div>
<div class="aui-card-grid__item aui-card-grid__item--column">
<div class="aui-card aui-color-black aui-color-text-light">
<div class="aui-card__body">
<div class="aui-card__content">
<p class="aui-small">December</p>
<p class="aui-headline-1">24</p>
<button class="aui-js-response aui-button aui-button--text aui-theme-light" type="button">Text Button</button>
</div>
</div>
</div>
<div class="aui-card-grid">
<div class="aui-card-grid__item" style="width:50%;">
<div class="aui-card aui-color-white aui-color-text-dark">
<div class="aui-card__body">
<div class="aui-card__content">
<h6 class="aui-headline-6">Your Confi­guration</h6>
<p class="aui-small">30.02.2025</p>
</div>
<div class="aui-card__content aui-card__content--bottom">
<div class="aui-button-group aui-button-group--icons">
<button class="aui-button aui-button--round aui-button--icon aui-button--icon--large aui-js-response"><svg class="audiicon audiicon-large"><use xlink:href="#system-download-large"></use></svg></button>
<button class="aui-button aui-button--round aui-button--icon aui-button--icon--large aui-js-response"><svg class="audiicon audiicon-large"><use xlink:href="#system-download-large"></use></svg></button>
</div>
</div>
</div>
</div>
</div>
<div class="aui-card-grid__item" style="width:50%;">
<div class="aui-card aui-color-white aui-color-text-dark">
<div class="aui-card__body">
<div class="aui-card__content align-center">
<h6 class="aui-headline-2">
A4
</h6>
<p class="aui-small">
Your Model
</p>
</div>
<div class="aui-card__content aui-card__content--bottom align-center">
<button class="aui-button aui-button--round aui-button--icon aui-button--icon--large aui-js-response"><svg class="audiicon audiicon-large"><use xlink:href="#system-download-large"></use></svg></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie dieses UI-Kit, um die neueste Audi Sketch library zu erhalten. Das UI Kit wird regelmäßig aktualisiert und die User informiert, sobald eine neue Version der Bibliothek verfügbar ist.

Audi UI Kit for Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.