Table
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
Tabelle
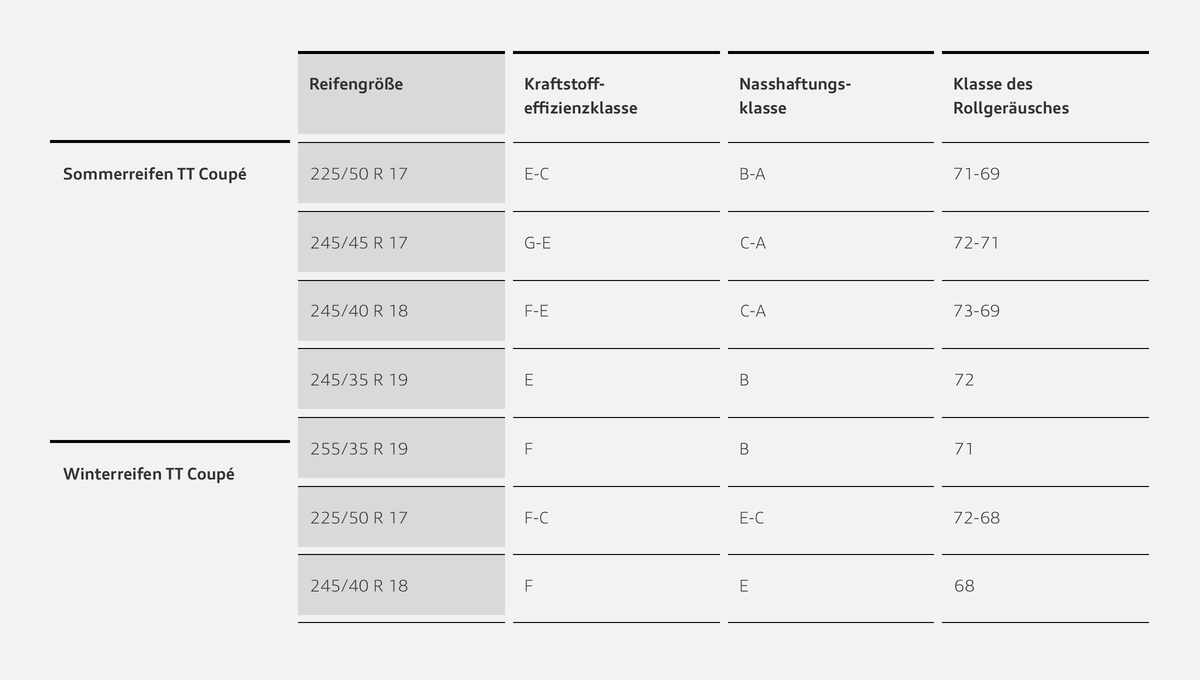
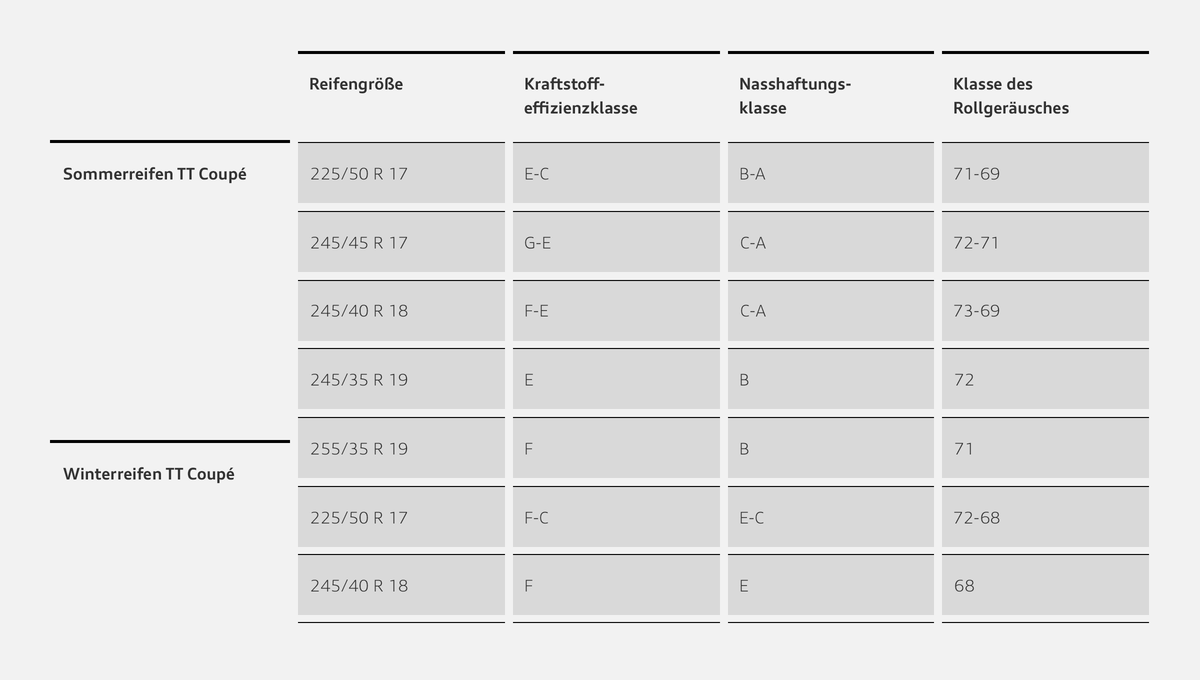
Tabellen können neben Text und Bildern auch Aktionen und andere Komponenten enthalten.
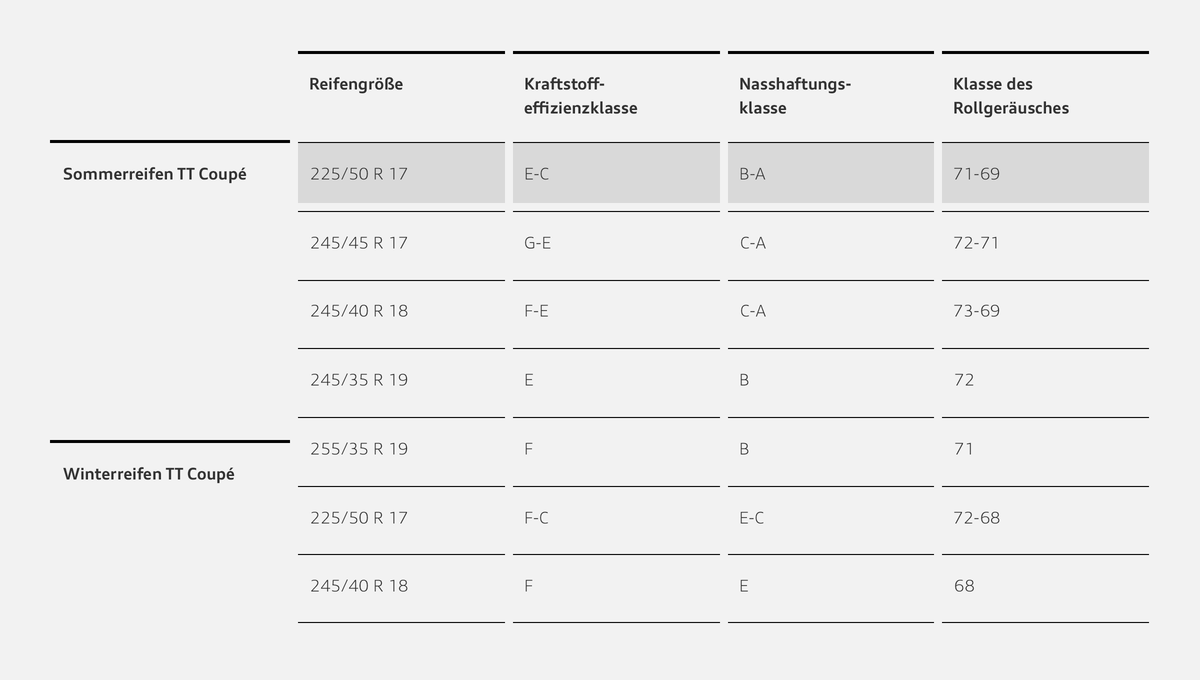
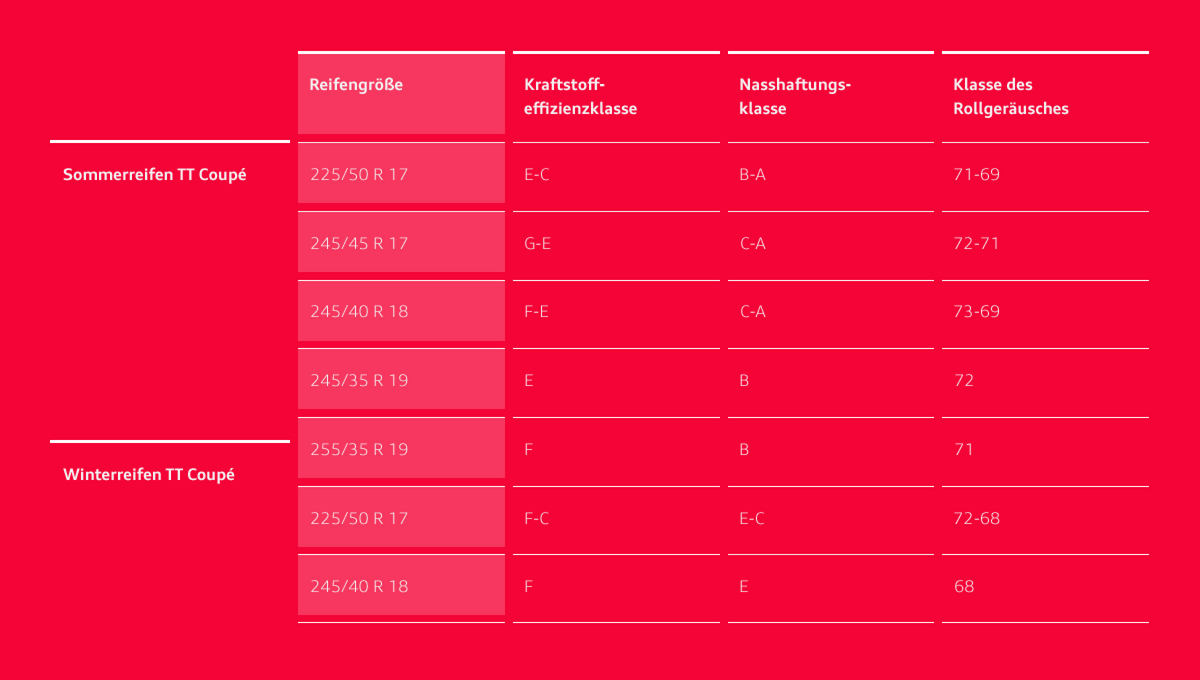
Tabellen bestehen ausschließlich aus horizontalen Linien, die zwischen den Spalten unterbrochen werden. Der Tabellenkopf wird mit stärkeren Linien betont. Einzelne Spalten, Zeilen oder Zellen können grafisch in den definierten Grauabstufungen hervorgehoben werden.
Bei umfangreicheren Tabellen ist eine Implementierung mit Sortierbarkeit nach Spalten empfehlenswert. Eine mögliche Sortierbarkeit wird durch ein Pfeil-Icon angezeigt.
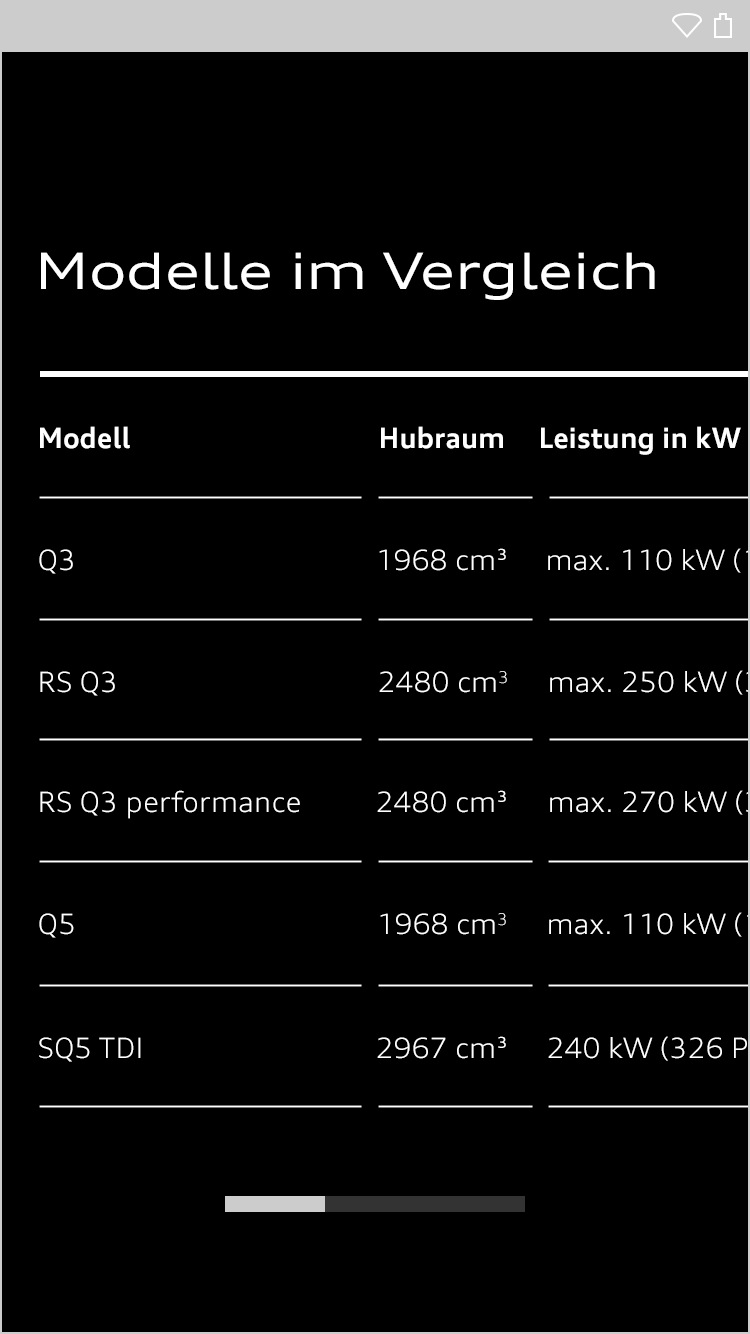
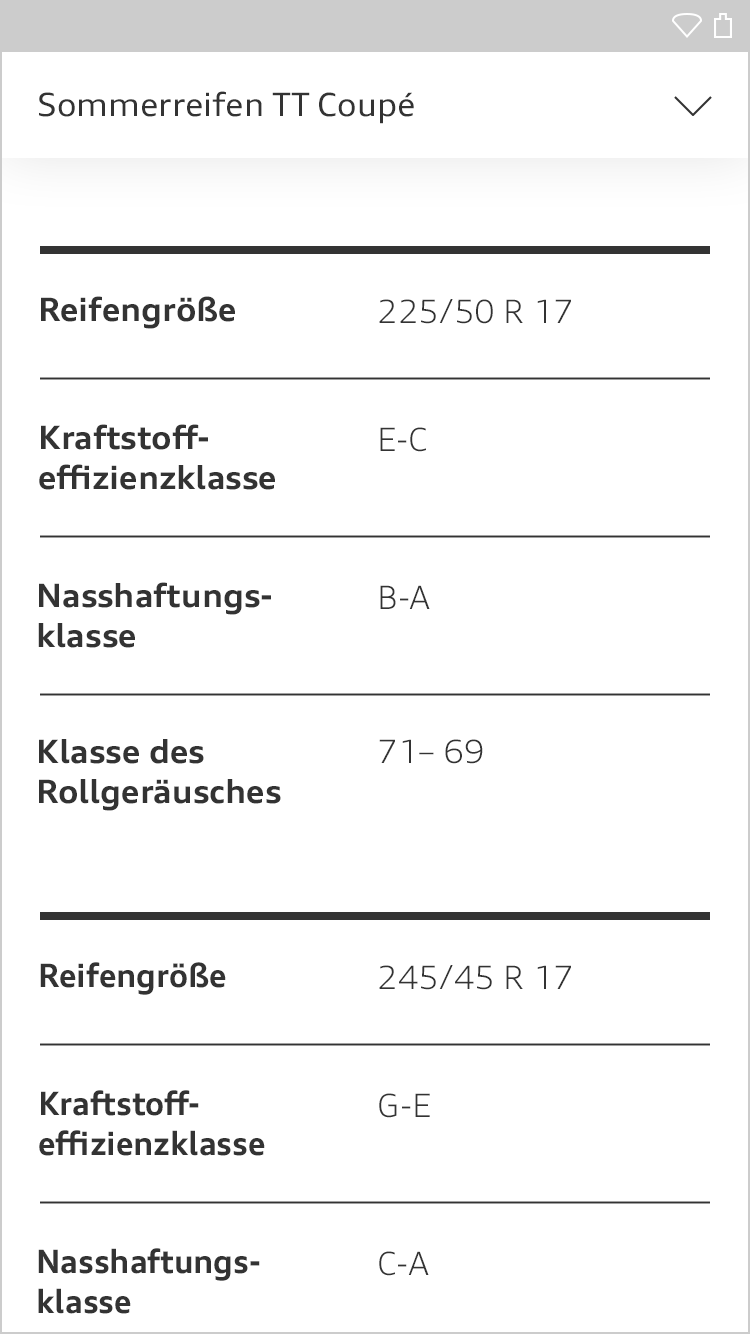
Wird eine Tabelle zu breit für einen Viewport, kann entweder horizontal durch die Spalten gescrollt werden oder die Tabelle wird in mehrere kleinere, gestapelte Tabellen aufgeteilt.
| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Footer 1 | Footer 2 | Footer 3 | Footer 4 |
| Row1, Column1 | Row1, Column2 | Row1, Column3 | Row1, Column4 |
| Row2, Column1 | Row2, Column2 | Row2, Column3 | Row2, Column4 |
| Row2, Column1 | Row2, Column2 | Row2, Column3 | Row2, Column4 |
<div class="aui-table aui-table--stretched">
<table>
<caption>Table caption</caption>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
</tr>
</thead>
<tfoot>
<tr class="aui-table__cell--last-row">
<td>Footer 1</td>
<td>Footer 2</td>
<td>Footer 3</td>
<td>Footer 4</td>
</tr>
</tfoot>
<tr>
<td>Row1, Column1</td>
<td>Row1, Column2</td>
<td>Row1, Column3</td>
<td>Row1, Column4</td>
</tr>
<tr>
<td>Row2, Column1</td>
<td>Row2, Column2</td>
<td>Row2, Column3</td>
<td>Row2, Column4</td>
</tr>
<tr>
<td>Row2, Column1</td>
<td>Row2, Column2</td>
<td>Row2, Column3</td>
<td>Row2, Column4</td>
</tr>
</table>
</div>| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Row1, Column1 | Row1, Column2 | Row1, Column3 | Row1, Column4 |
| Row2, Column1 | Row2, Column2 | Row2, Column3 | Row2, Column4 |
| Row2, Column1 | Row2, Column2 | Row2, Column3 | Row2, Column4 |
<div class="aui-table aui-table--padded">
<table>
<caption>Table caption</caption>
<thead>
<tr>
<th class="aui-table__cell--colored">Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
</tr>
</thead>
<tr>
<td class="aui-table__cell--colored">Row1, Column1</td>
<td>Row1, Column2</td>
<td>Row1, Column3</td>
<td>Row1, Column4</td>
</tr>
<tr>
<td class="aui-table__cell--colored">Row2, Column1</td>
<td>Row2, Column2</td>
<td>Row2, Column3</td>
<td>Row2, Column4</td>
</tr>
<tr class="aui-table__cell--last-row">
<td class="aui-table__cell--colored">Row2, Column1</td>
<td>Row2, Column2</td>
<td>Row2, Column3</td>
<td>Row2, Column4</td>
</tr>
</table>
</div>| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Row1, Column1 | Row1, Column2 | Row1, Column3 | Row1, Column4 |
| Row2, Column1 | Row2, Column2 | Row2, Column3 | Row2, Column4 |
| Row3, Column1 | Row3, Column2 | Row3, Column3 | Row3, Column4 |
<div class="aui-table aui-table--responsive">
<table>
<caption>Table caption</caption>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
</tr>
</thead>
<tr>
<td data-label="Header 1">Row1, Column1</td>
<td data-label="Header 2">Row1, Column2</td>
<td data-label="Header 3">Row1, Column3</td>
<td data-label="Header 4">Row1, Column4</td>
</tr>
<tr>
<td data-label="Header 1">Row2, Column1</td>
<td data-label="Header 2">Row2, Column2</td>
<td data-label="Header 3">Row2, Column3</td>
<td data-label="Header 4">Row2, Column4</td>
</tr>
<tr class="aui-table__cell--last-row-responsive">
<td data-label="Header 1">Row3, Column1</td>
<td data-label="Header 2">Row3, Column2</td>
<td data-label="Header 3">Row3, Column3</td>
<td data-label="Header 4">Row3, Column4</td>
</tr>
</table>
</div>| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Row1, Column1 | Row1, Column2 | Row1, Column3 | Row1, Column4 |
| Row2, Column1 | Row2, Column2 | Row2, Column3 | Row2, Column4 |
| Row3, Column1 | Row3, Column2 | Row3, Column3 | Row3, Column4 |
<div class="aui-table aui-table--stretched aui-table--responsive">
<table>
<caption>Table caption</caption>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
</tr>
</thead>
<tr>
<td data-label="Header 1">Row1, Column1</td>
<td data-label="Header 2">Row1, Column2</td>
<td data-label="Header 3">Row1, Column3</td>
<td data-label="Header 4">Row1, Column4</td>
</tr>
<tr>
<td data-label="Header 1">Row2, Column1</td>
<td data-label="Header 2">Row2, Column2</td>
<td data-label="Header 3">Row2, Column3</td>
<td data-label="Header 4">Row2, Column4</td>
</tr>
<tr class="aui-table__cell--last-row-responsive">
<td data-label="Header 1">Row3, Column1</td>
<td data-label="Header 2">Row3, Column2</td>
<td data-label="Header 3">Row3, Column3</td>
<td data-label="Header 4">Row3, Column4</td>
</tr>
</table>
</div>
Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.