Text Styles
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
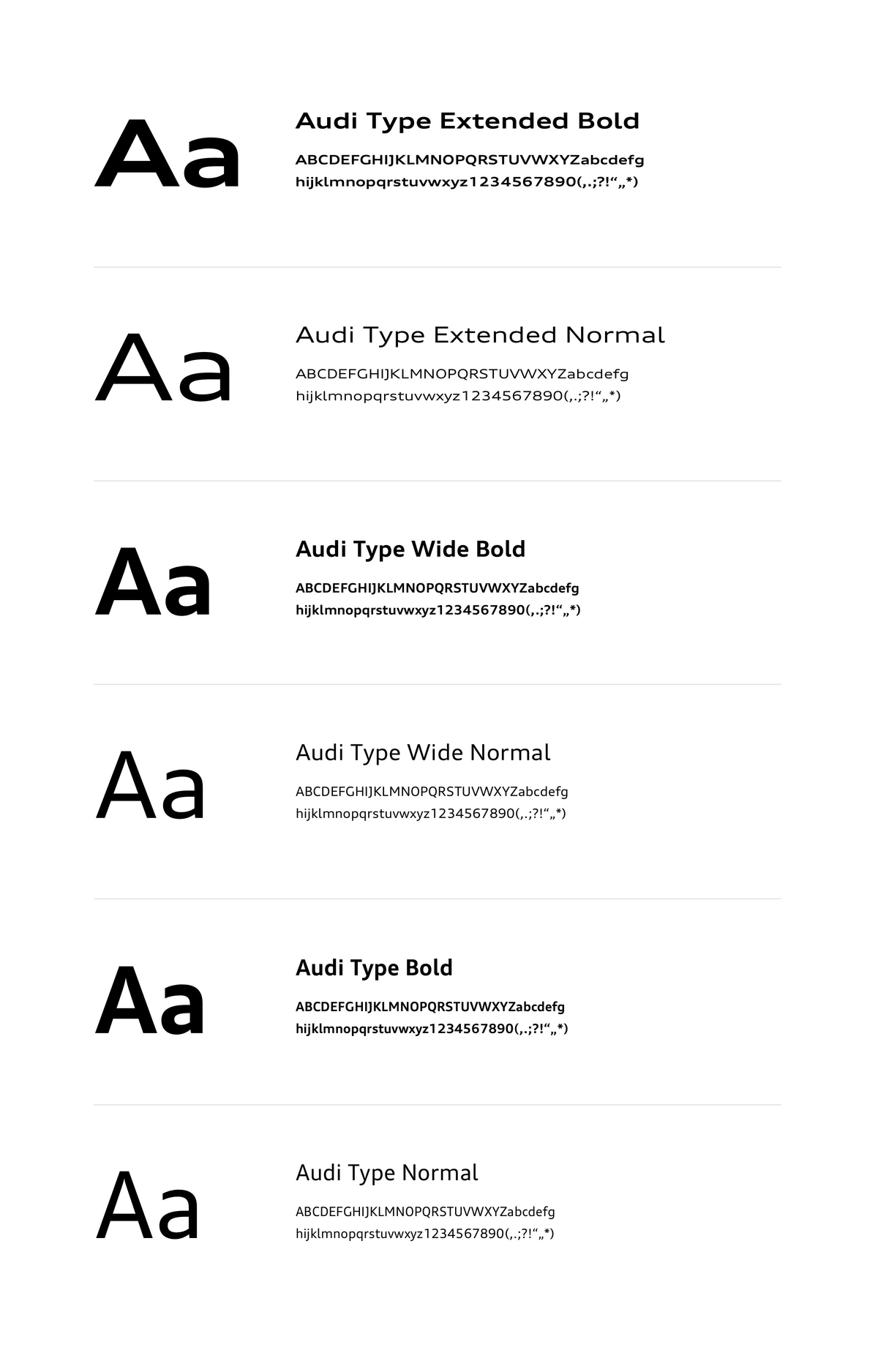
Die Audi Type schafft die Grundlage für einen flexiblen Einsatz von Typografie. Durch den Einsatz der unterschiedlichen Schriftschnitte können Inhalte klar gegliedert werden, sodass eine schnelle Erfassbarkeit gewährleistet wird.
Zusätzlich zu den vordefinierten Schriftschnitten kann die Audi Type Variable verwendet werden. Die Audi Type Variable ist eine in Schriftstärke und -breite stufenlos verstellbare Schrift. Durch ihren reduzierte Umfang im Vergleich zu Einzeldateien ermöglicht sie z. B. kürzere Ladezeiten.
Es stehen mehrere Dateipakete (Link zum Typografie Guide) mit der Audi Type Variable und vordefinierten Schriftschnitten zur Verfügung.

Folgende Schriftschnitte stehen zur Verfügung:
- Audi Type Extended Bold bis Normal für Headlines und Zwischenüberschriften
- Audi Type Wide und/oder Audi Type für Fließtexte
- Audi Type Wide für interaktive Texte und Buttons (Textlinks, Formularfelder, Navigationspunkte, etc.)
- Audi Type Bold, Audi Type Wide Bold, Audi Type Extended Bold (innerhalb Headlines) für Hervorhebungen
- Audi Type für Fußnoten und Hinweistexte
Schriftgrößen und Zeilenabstände
Schriftgrößen können abhängig von Projekt, Endgerät und Viewportbreite gewählt werden.
Das Audi User Interface beinhaltet eine anpassbare Schriftgrößen-Systematik, basierend auf einer modularen Skala. Sie kann Designern und Entwicklern dabei helfen …
- auch bei umfangreichen Projekten ein konsistentes, stimmiges Schriftbild zu erzeugen,
- flexibel mit unterschiedlichen Endgeräten und Viewportbreiten umzugehen
- und einen vertikalen Rhythmus einzuhalten.
Display Order 1
Display Order 2
Headline Order 1
Headline Order 2
Headline Order 3
Headline Order 4
<h1 class="aui-display-1">Display <span class="aui-display-1 aui-display-1--normal">Order 1</span></h1>
<h2 class="aui-display-2">Display <span class="aui-display-2 aui-display-2--normal">Order 2</span></h2>
<h1 class="aui-headline-1">Headline <span class="aui-headline-1 aui-headline-1--normal">Order 1</span></h1>
<h2 class="aui-headline-2">Headline <span class="aui-headline-2 aui-headline-2--normal">Order 2</span></h2>
<h3 class="aui-headline-3">Headline <span class="aui-headline-3 aui-headline-3--normal">Order 3</span></h3>
<h4 class="aui-headline-4">Headline <span class="aui-headline-4 aui-headline-4--normal">Order 4</span></h4>Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
<p class="aui-copy-1">
Hello, sir. I am See-Threepio, <strong>human-cyborg</strong> relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
</p>
<p class="aui-copy-1 aui-copy-1--bold">
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
</p>
<p class="aui-copy-2">
Hello, sir. I am See-Threepio, <strong>human-cyborg</strong> relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
</p>
<p class="aui-copy-2 aui-copy-2--bold">
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
</p>
<p class="aui-copy-3">
Hello, sir. I am See-Threepio, <strong>human-cyborg</strong> relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
</p>
<p class="aui-copy-3 aui-copy-3--bold">
Hello, sir. I am See-Threepio, human-cyborg relations. My facilities are at your... Well, really! What's wrong with the Falcon? Hyperdrive. I'll get my people to work on it. Good. You know, that ship saved my life quite a few times. She's the fastest hunk of junk in the galaxy. How's the gas mine? Is it paying off for you? Oh, not as well as I'd like. We're a small outpost and not very self-sufficient. And I've had supply problems of every kind. I've had labor difficulties... What's so funny? You. Listen to you - you sound like a businessman, a responsible leader. Who'd have thought that, huh? You know, seeing you sure brings back a few things. Yeah. Yeah, I'm responsible these days. It's the price you pay for being successful.
</p>The Death Star plans are not in the main computer. Where are those transmissions you intercepted? What have you done with those plans? We intercepted no transmissions. Aaah… This is a consular ship. Were on a diplomatic mission. If this is a consular ship… were is the Ambassador? Commander, tear this ship apart until you've found those plans and bring me the Ambassador. I want her alive! There she is! Set for stun! She'll be all right. Inform Lord Vader we have a prisoner.
And, now Your Highness, we will discuss the location of your hidden Rebel base.
This little one isn't worth the effort. Come let me buy you something.
This little one isn't worth the effort. Come let me buy you something.
The second Death Star, was a massive battle station with enough firepower to destroy an entire planet.
<p class="aui-accentuated">
The Death Star plans are not in the main computer. <strong>Where are those transmissions you intercepted?</strong> What have you done with those plans? We intercepted no transmissions. Aaah… This is a consular ship. Were on a diplomatic mission. If this is a consular ship… were is the <strong>Ambassador</strong>? Commander, tear this ship apart until you've found those plans and bring me the Ambassador. I want her alive! There she is! Set for stun! She'll be all right. Inform Lord Vader we have a prisoner.
</p>
<p class="aui-shortread">
And, now <strong>Your Highness</strong>, we will discuss the location of your hidden <strong>Rebel base</strong>.
</p>
<p class="aui-big">
This <strong>little</strong> one isn't worth the <strong>effort</strong>. Come let me buy you something.
</p>
<p class="aui-small">
This <strong>little</strong> one isn't worth the <strong>effort</strong>. Come let me buy you something.
</p>
<p class="aui-caption">
The second <strong>Death Star</strong>, was a massive <strong>battle station</strong> with enough firepower to destroy an entire planet.
</p>- List with arrow
- Second topic
- Third topic
- List numbered
- Second topic
- Third topic
<ul class="aui-list aui-list--arrow">
<li class="aui-list__item">List with arrow</li>
<li class="aui-list__item">Second topic</li>
<li class="aui-list__item">Third topic</li>
</ul>
<ol class="aui-list aui-list--number">
<li class="aui-list__item">List numbered</li>
<li class="aui-list__item">Second topic</li>
<li class="aui-list__item">Third topic</li>
</ol>The second Death Star, was a massive battle station with enough firepower to destroy an entire planet.
<p class="aui-caption">
The second <strong>Death Star</strong>, was a massive <a class="aui-textlink" href="#">battle station</a> with enough firepower to destroy an entire planet.
</p>Super- und Subscript
Für hoch und tiefgestellten Zeichen wird das CSS font-feature-setting <sub> und <sup> verwendet.
This text contains a superscript text.
This text contains a subscript text.
<div>
<p>
This text contains a <sup>superscript</sup> text.
</p>
<br />
<p>
This text contains a <sub>subscript</sub> text.
</p>
</div>
<style>
.abp-pattern__superscript-subscript {
margin-left: auto;
margin-right: auto;
max-width: 80%;
}
</style>Folgende Schrift-CSS-Spezifikationen werden würden für die korrekte typografische Darstellung von hochgestellten <sup> und tiefgestellten <sub> verwendet.
}
sub, sup {
font-size: 53.8%;
font-variation-settings: "wdth" 108, "wght" 660;
position: relative;
vertical-align: baseline;
bottom: -0.275em;
}
sup {
top: -0.68em;
}
Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.