Selection controls
Informationen zu Core Components
Für ein einheitliches Erscheinungsbild im Web haben wir das Audi CI um neue React-Komponenten ergänzt. Alle bisherigen React-Komponenten sind in der Audi React Bibliothek zu finden. Diese werden stetig weiterentwickelt.
Selection Controls wie Radio Buttons, Checkboxen oder Switches ermöglichen es dem User, verschiedenste Optionsmöglichkeiten, Einstellungen oder Zustände zu steuern. Die Größe der Selection Controls ist abhängig von der jeweils verwendeten Basisschriftgröße gestaltet, die sich der jeweiligen Viewportbreite anpassen kann. Die Selection Controls stehen in Schwarz und Weiß zur Verfügung.
Checkbox
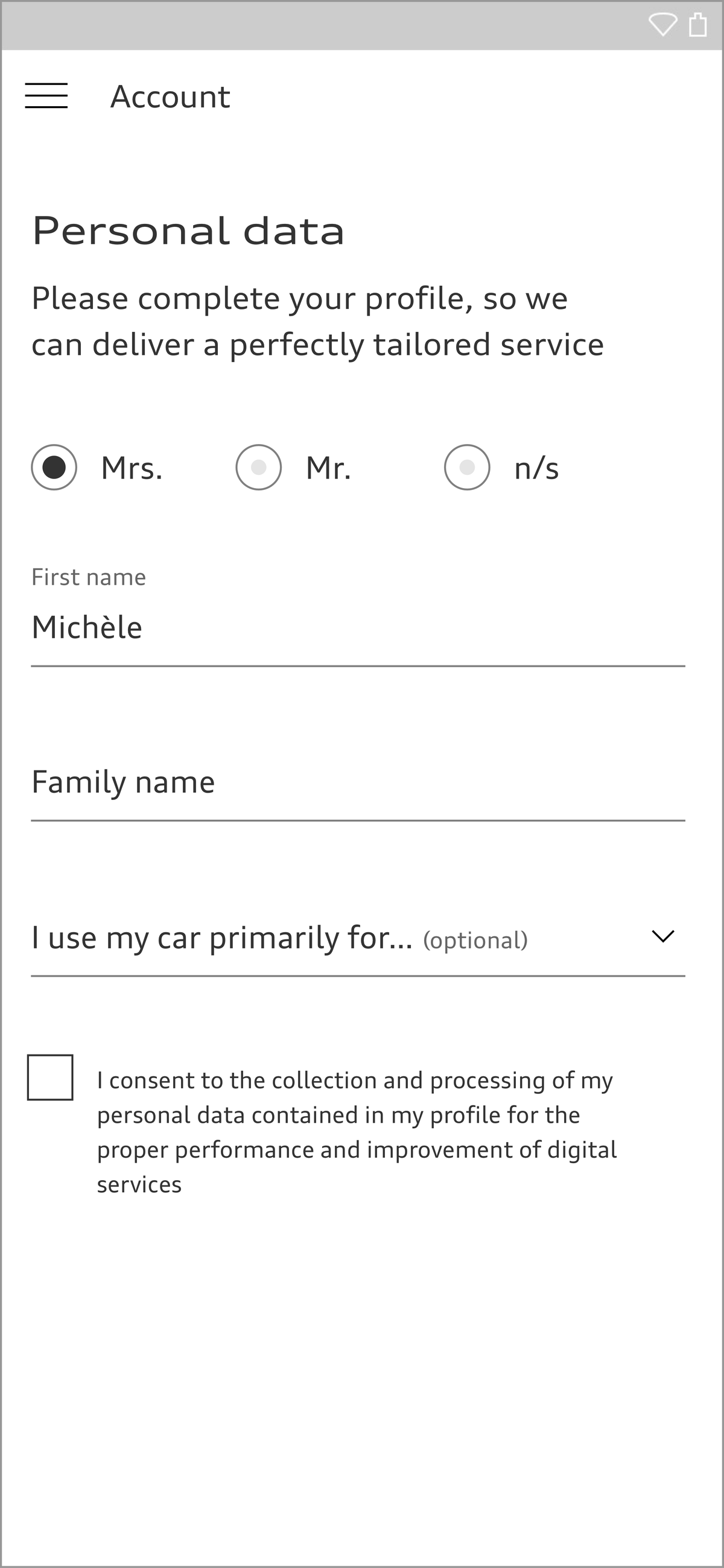
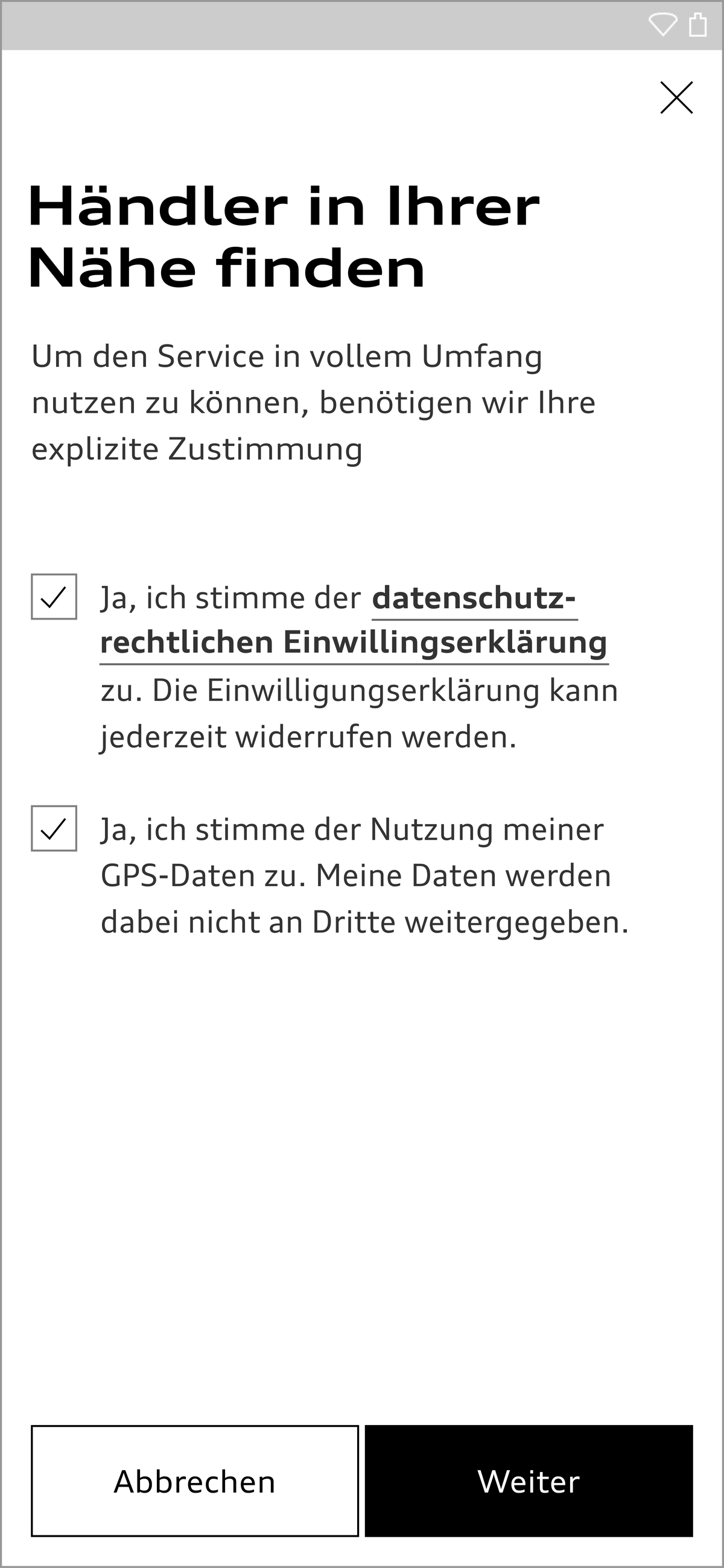
Checkboxen ermöglichen die Auswahl einer, keiner oder mehrerer Optionen. Zwischen mehreren Checkboxen einer Gruppe besteht keine Abhängigkeit. Jede Checkbox erhält ein Label.
<label class="aui-checkbox aui-js-checkbox">
<input class="aui-checkbox__input" type="checkbox">
<span class="aui-checkbox__label">Text <span class="aui-checkbox__label--optional">(optional)</span></span>
</label>
<label class="aui-checkbox aui-js-checkbox">
<input class="aui-checkbox__input" type="checkbox">
<span class="aui-checkbox__label">Text <span class="aui-checkbox__label--optional">(optional)</span></span>>
</label>Radio button
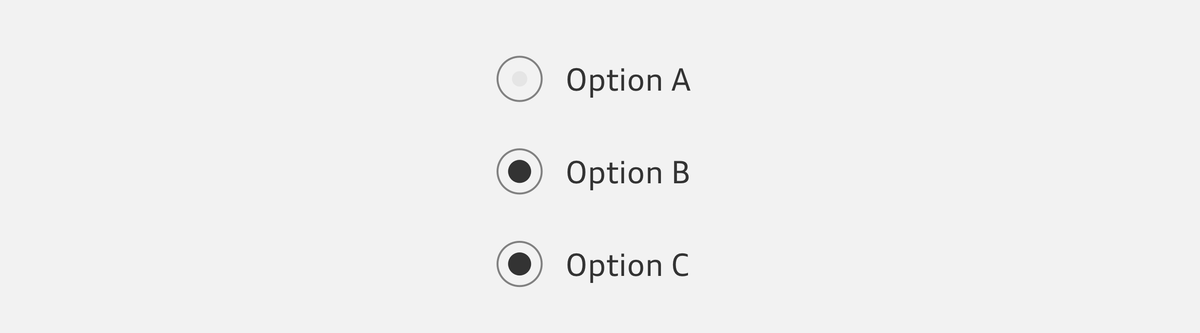
Radio Buttons ermöglichen die Auswahl einer unter mindestens zwei Optionen. Die Aktivierung eines Radio Buttons schließt somit die Aktivierung anderer Radio Buttons derselben Gruppe aus. Jeder Radio Button erhält ein Label.
<label class="aui-radio aui-js-radio">
<input class="aui-radio__input" type="radio" name="sample-radio">
<span class="aui-radio__label">Text</span>
<span class="aui-radio__hint">Optional Description</span>
</label>
<label class="aui-radio aui-js-radio">
<input class="aui-radio__input" type="radio" name="sample-radio">
<span class="aui-radio__label">Text</span>
<span class="aui-radio__hint">Optional Description</span>
</label>
<style media="screen">
.aui-radio {
text-align: left;
}
</style>Switch
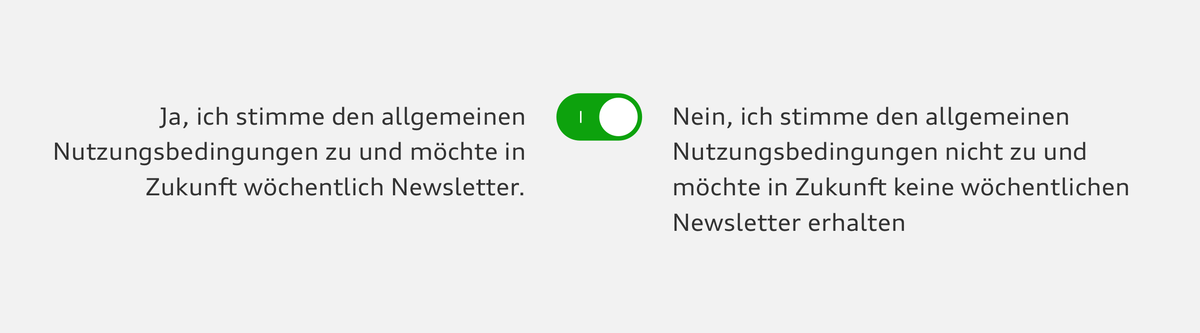
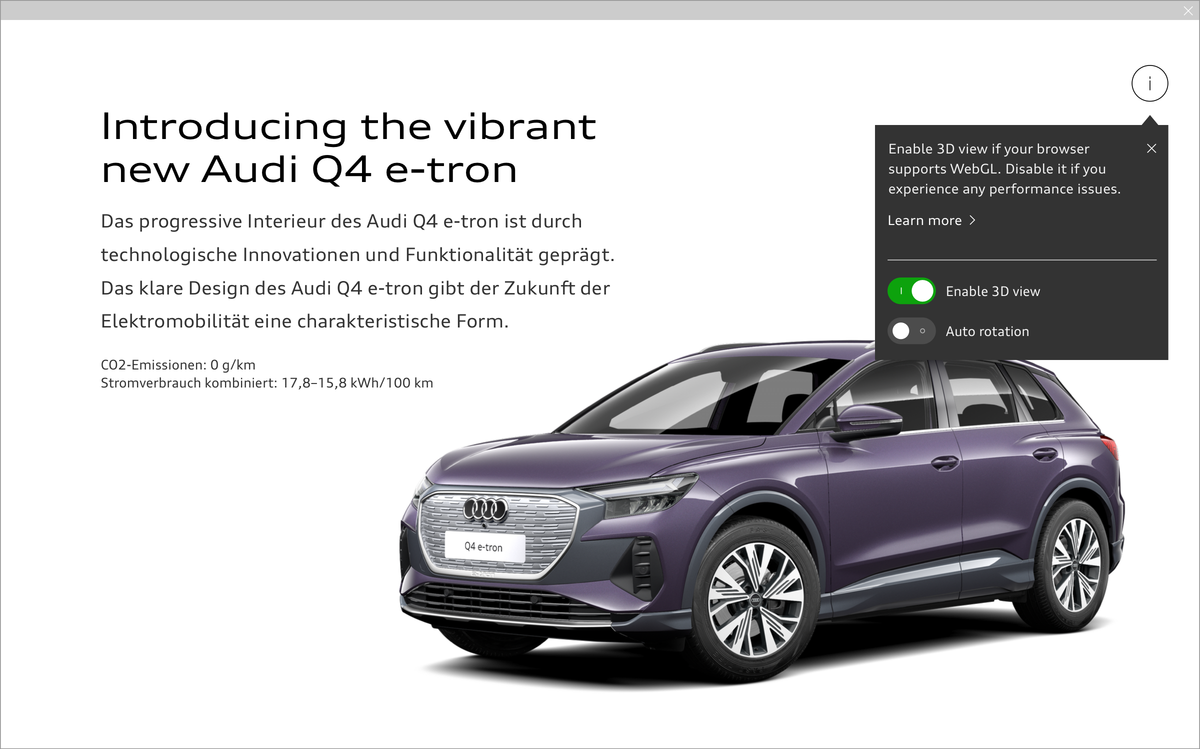
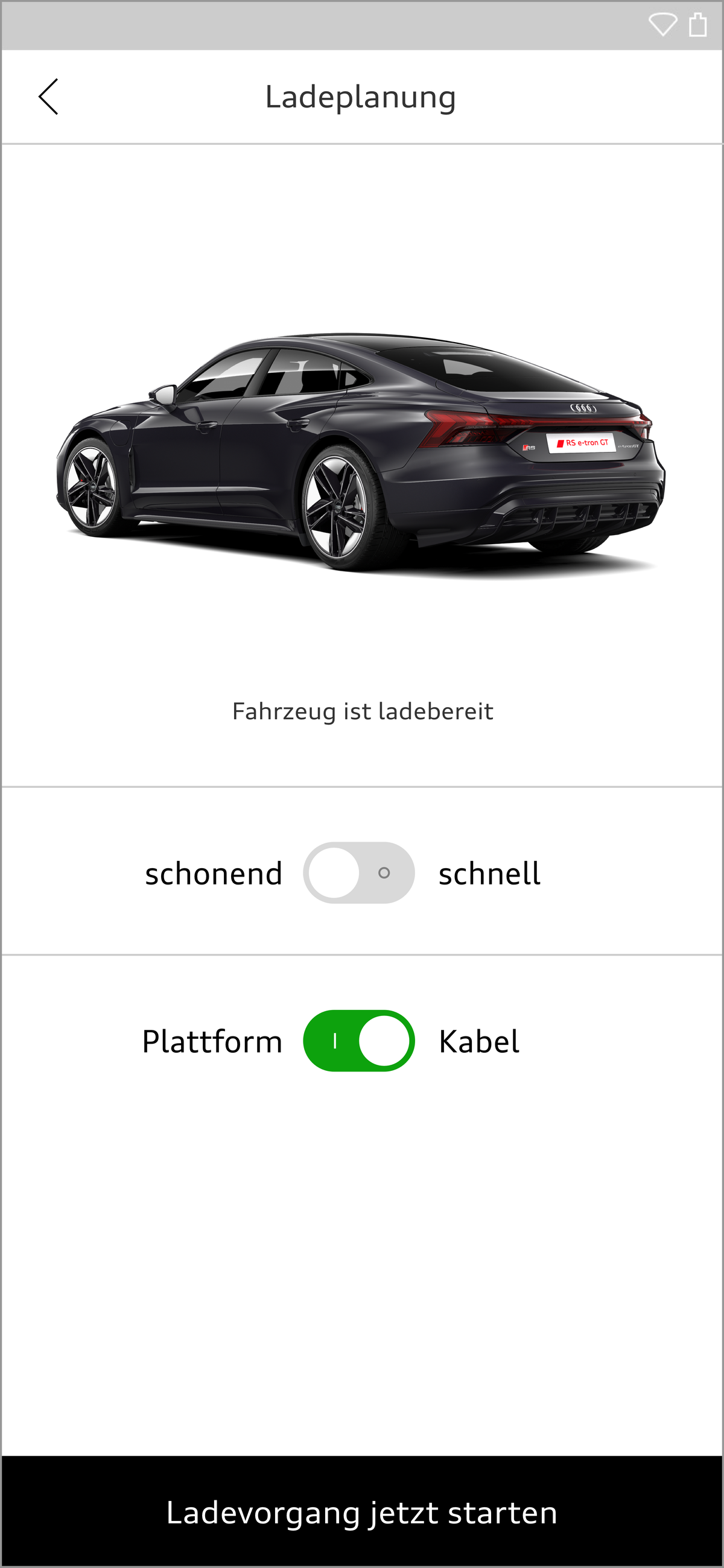
Switch Controls werden für einfache Einstellungen genutzt und ermöglichen das Umschalten zwischen zwei verschiedenen Zuständen. Die verfügbaren Zustände werden durch ein Label kommuniziert. Das Label wird links, rechts oder beidseitig platziert.
<div>
<label class="aui-switch">
<input type="checkbox" class="aui-switch__input" checked>
<span class="aui-switch__text">Label</span>
<span class="aui-switch__track" aria-hidden="true">
<span class="aui-switch__thumb"></span>
<div class="aui-switch__indicator aui-switch__indicator--on"></div>
<div class="aui-switch__indicator aui-switch__indicator--off"></div>
</span>
</label>
</div>Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.