UI Einstieg
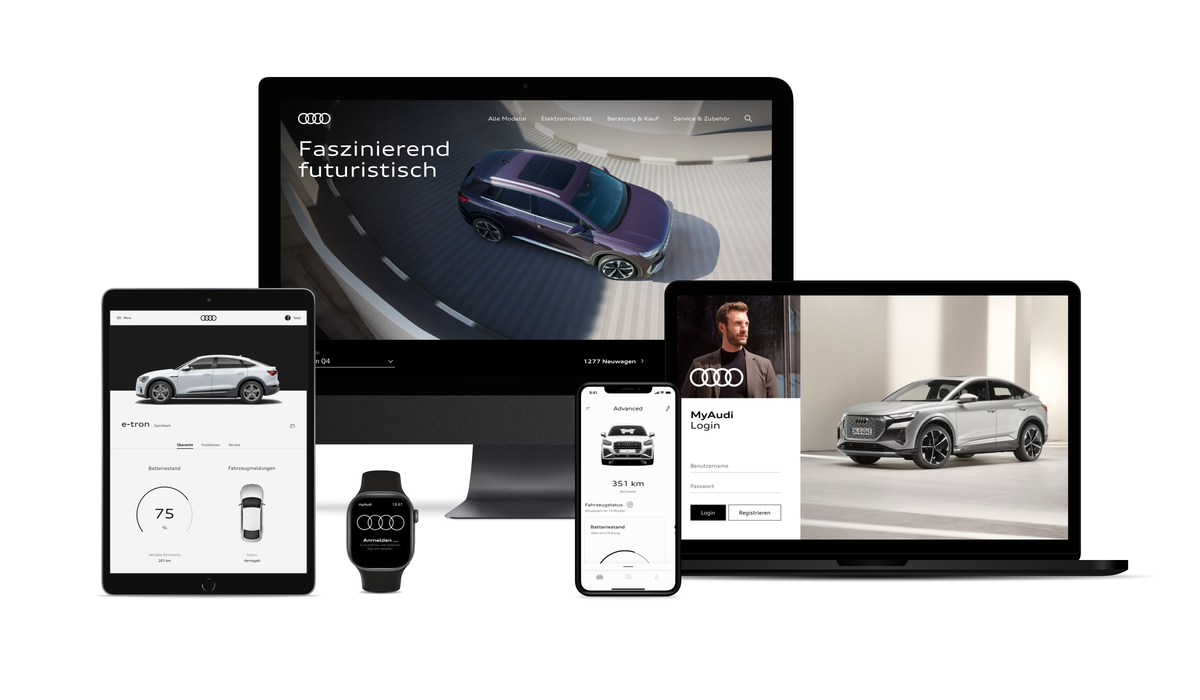
User Interfaces bei Audi sind so vielfältig wie ihre Einsatzzwecke – von der inspirierenden Website bis hin zur Applikation für einen Service. Das Ziel sind vielfältige Lösungen und ein systemübergreifendes, ausbalanciertes Nutzererlebnis – von der App bis zum Fahrzeug. Die Basis dafür ist ein gemeinsamer Baukasten aus Komponenten, Modulen und Animationen.

Layoutaufbau
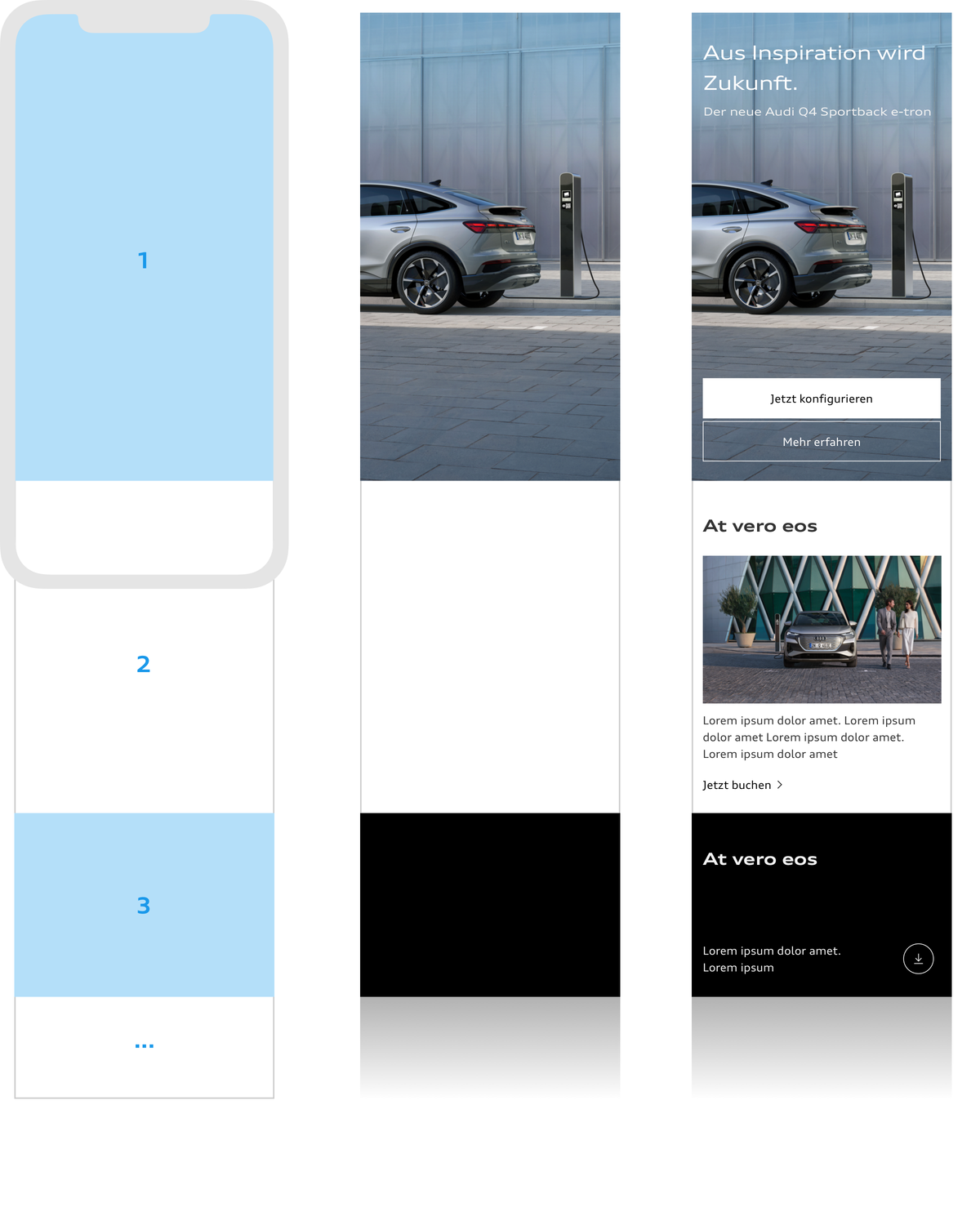
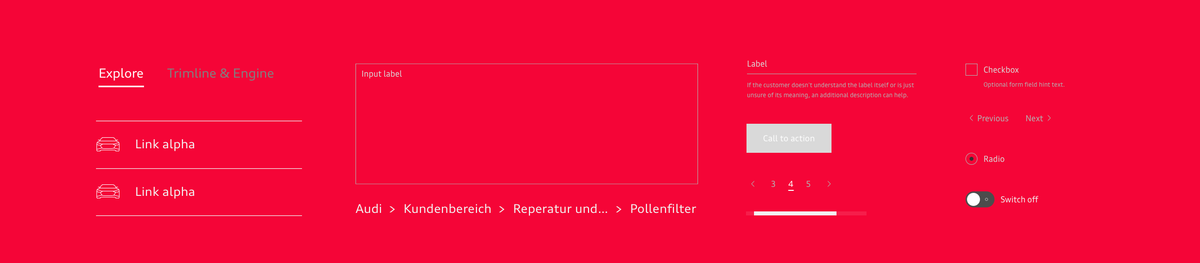
Die Komponenten und das Layout bieten in der Anwendung vielseitige Möglichkeiten für die inspirierende Darstellung von Inhalten und Funktionen. Der Nutzer ist unser Maßstab. Seine Aufgaben und Bedürfnisse stehen im Zentrum. Seine Interaktionsmöglichkeiten werden einfach und klar gestaltet.
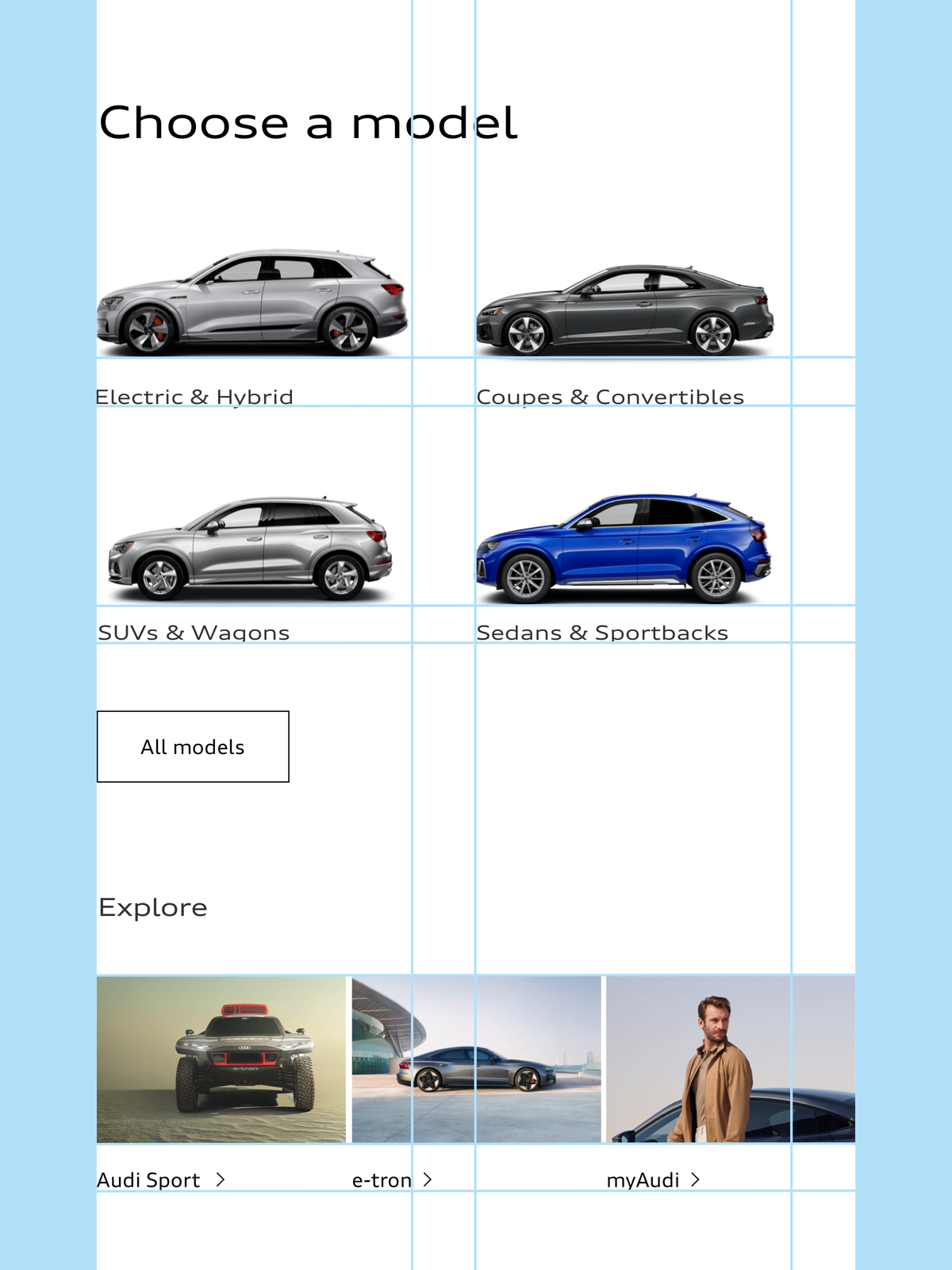
Strukturierung durch Kacheln
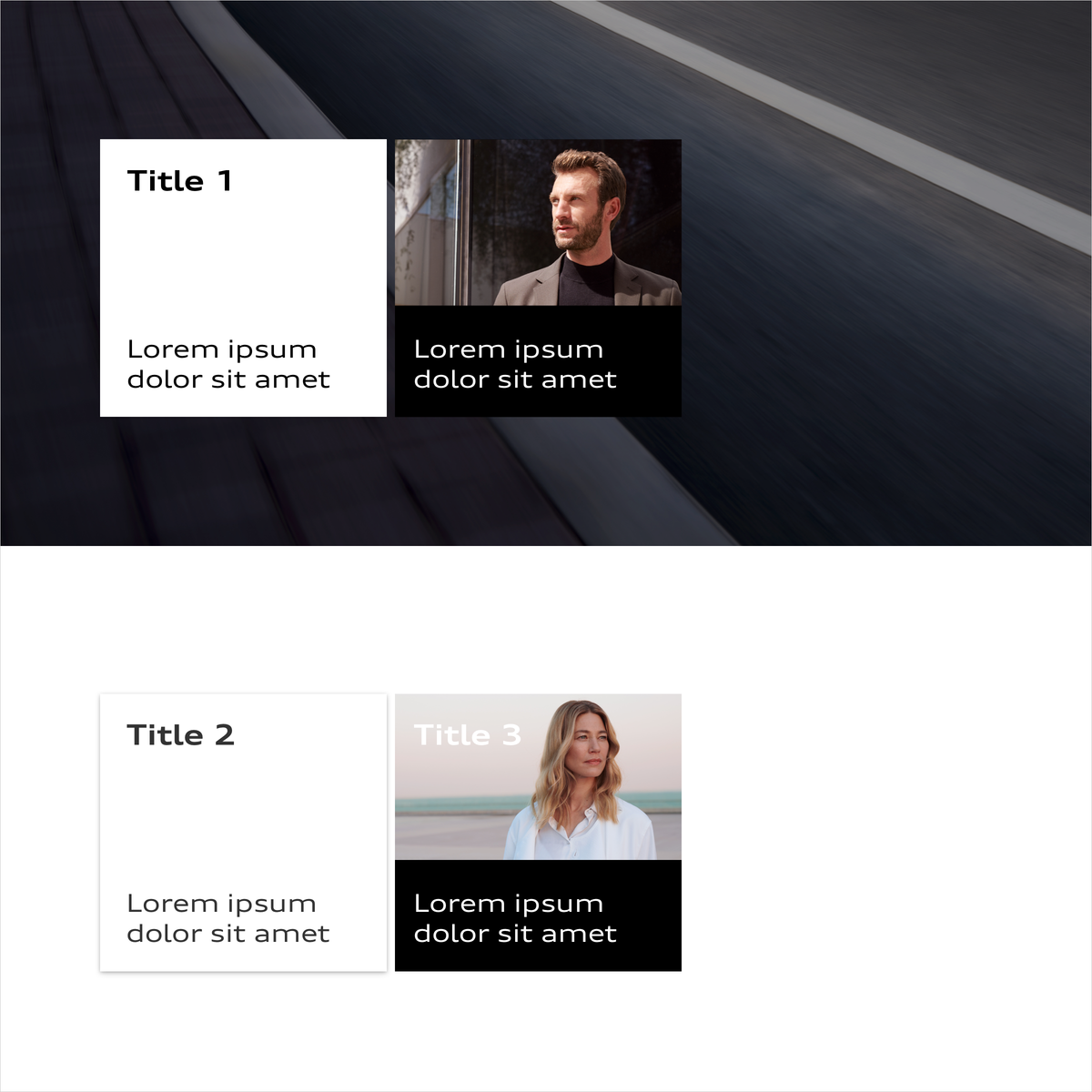
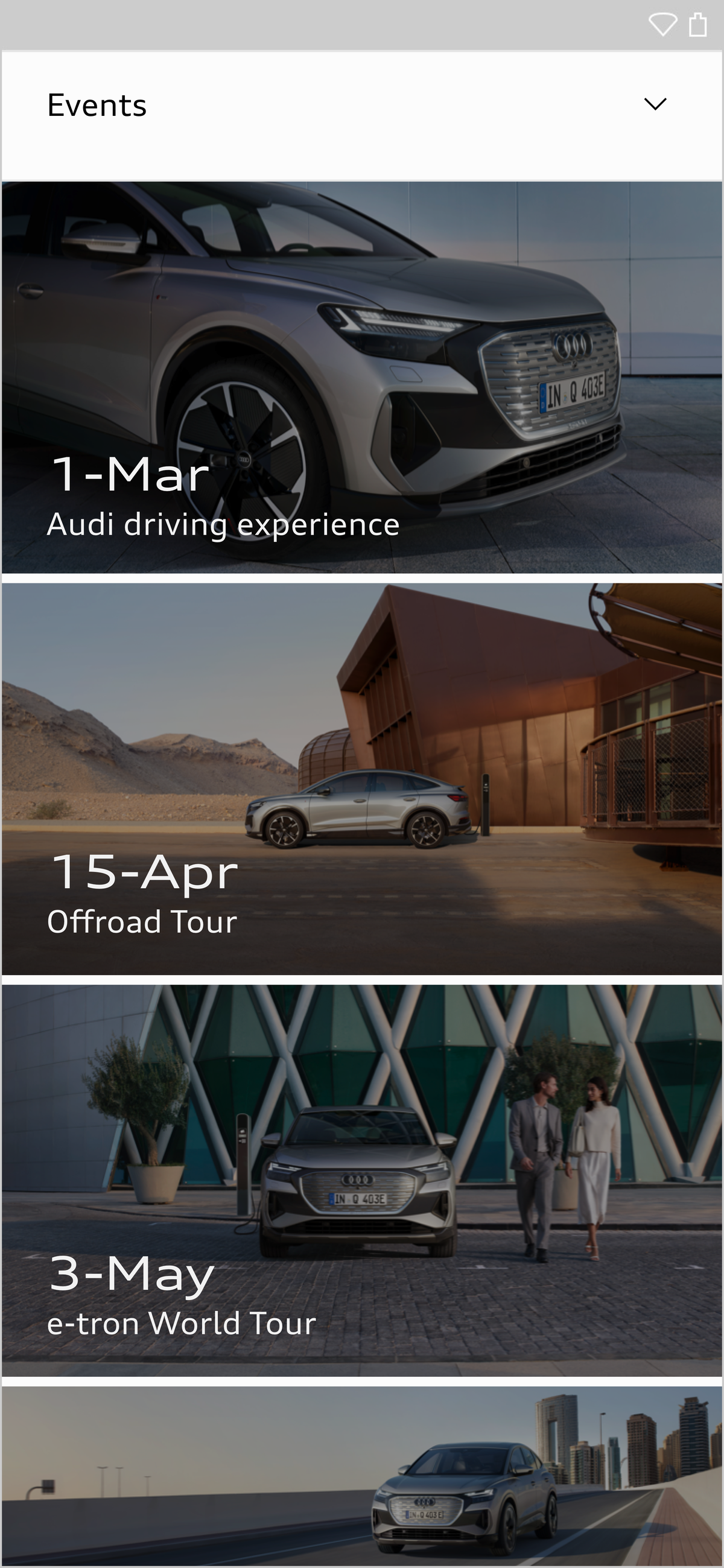
Inhalte können innerhalb rechteckigen Kacheln dargestellt werden. Kacheln werden in den Markenfarben verwendet. Sie können mit schmalen Abstand voneinander abgegrenzt werden.
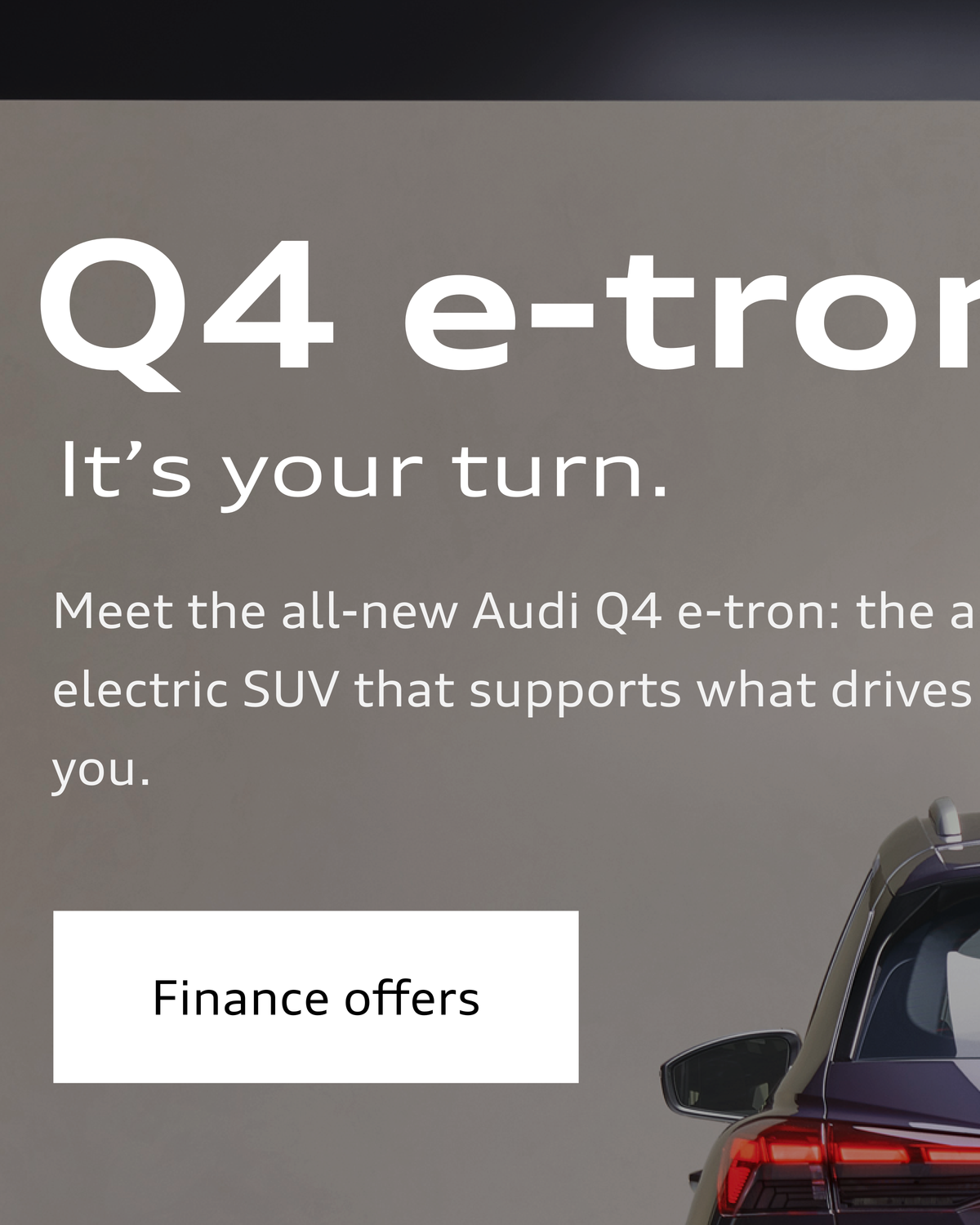
Zusätzlich kann ein vollflächiges Bild in den Kacheln platziert werden. Dabei ist immer auf ausreichenden Kontrast zum Hintergrund, auf dem die Kachel positioniert ist, zu achten, um die Flächen klar voneinander abzugrenzen.
Die Kacheln können in sich selbst wieder nach der Layoutstruktur geteilt werden. D. h., dass Kacheln sowohl ein Bild als auch eine Farbfläche enthalten können. Sobald Kacheln zusätzlich eine oder mehrere Funktionen erhalten, werden sie zu Cards. Cards können sowohl in den Markenfarben als auch in Grauabstufungen verwendet werden.






Hierarchisierung und Hervorhebung
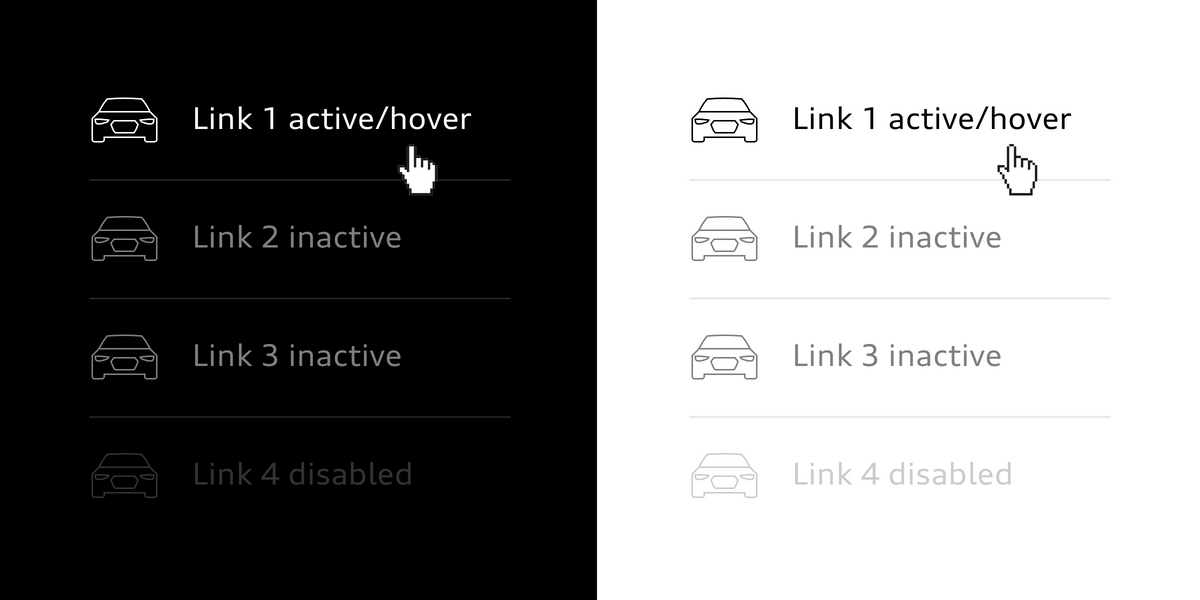
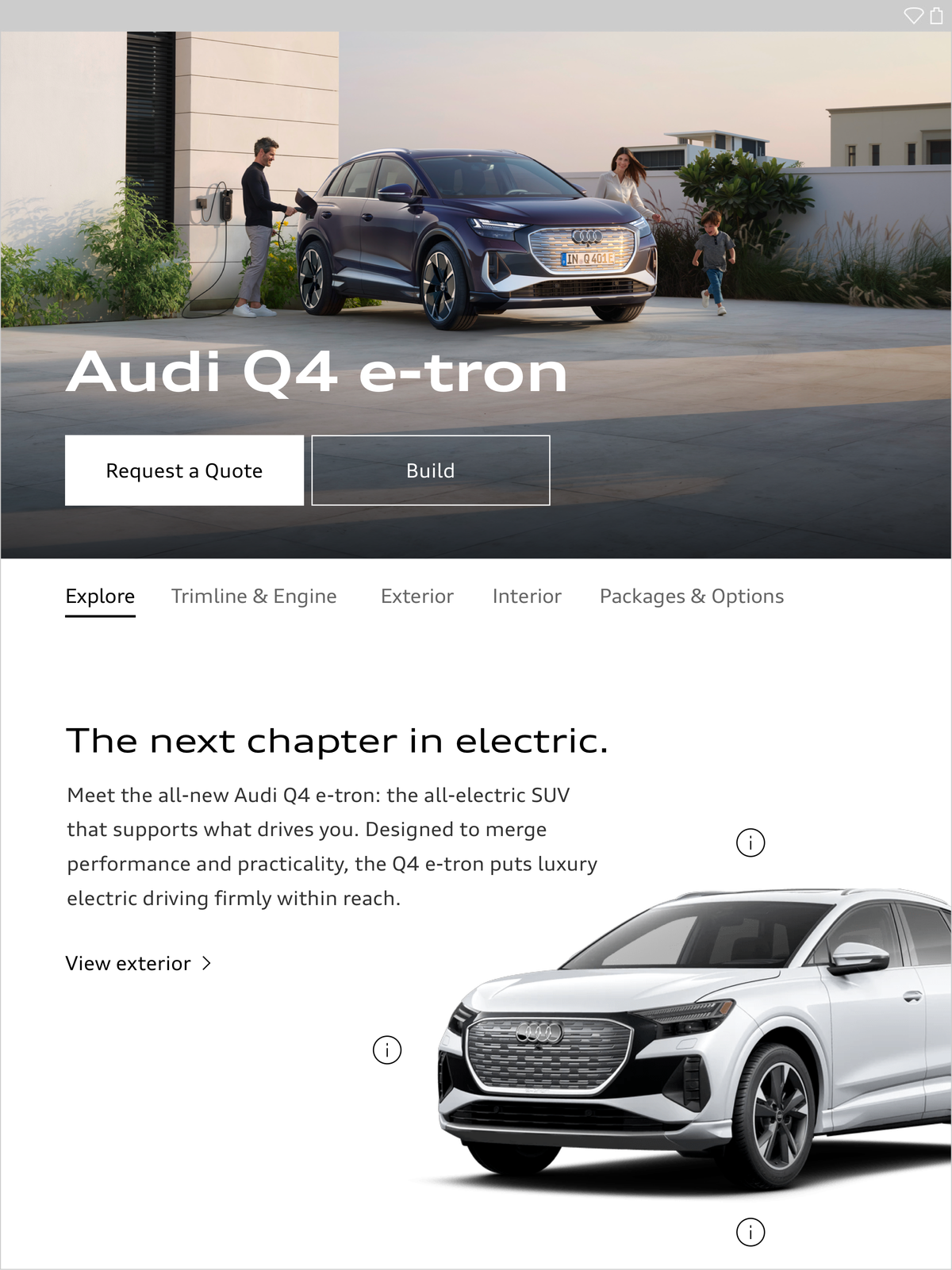
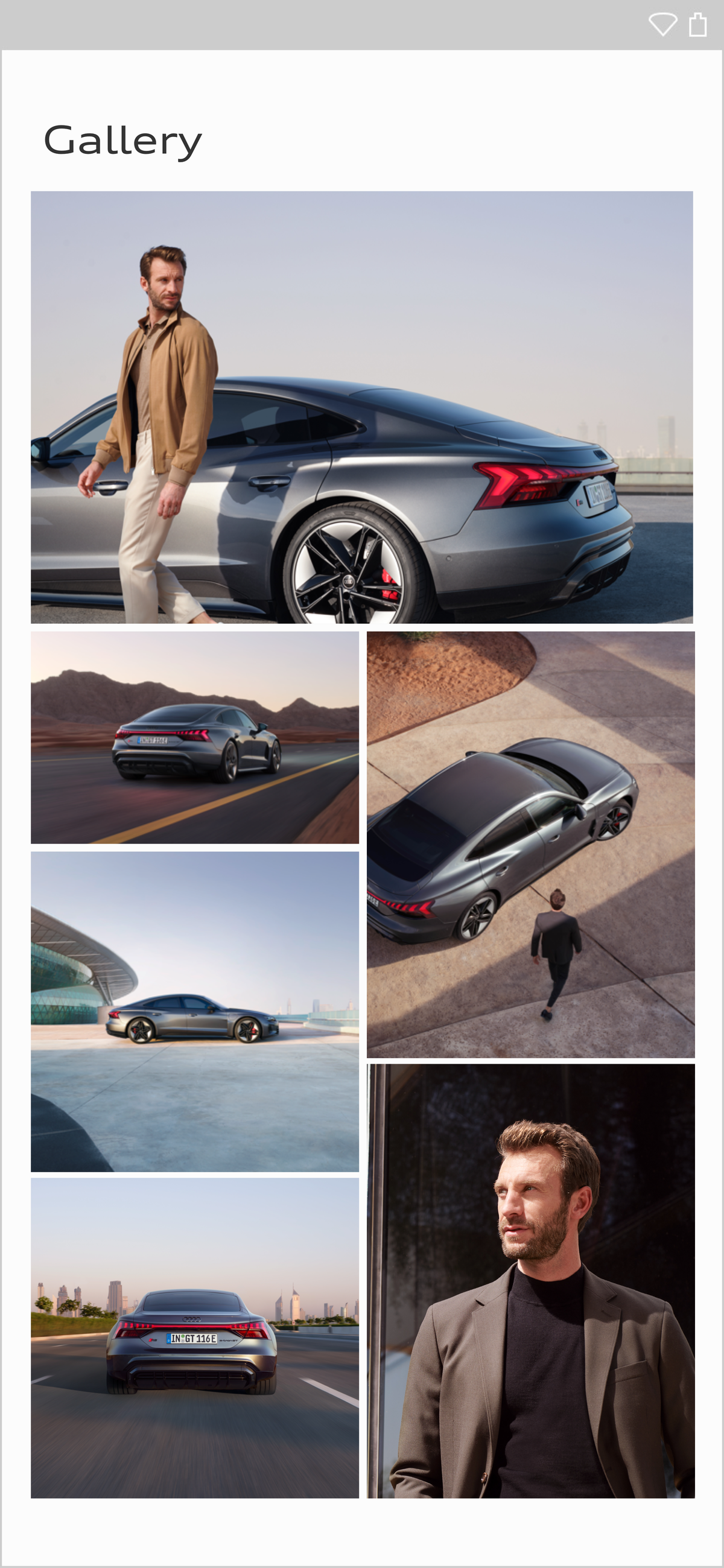
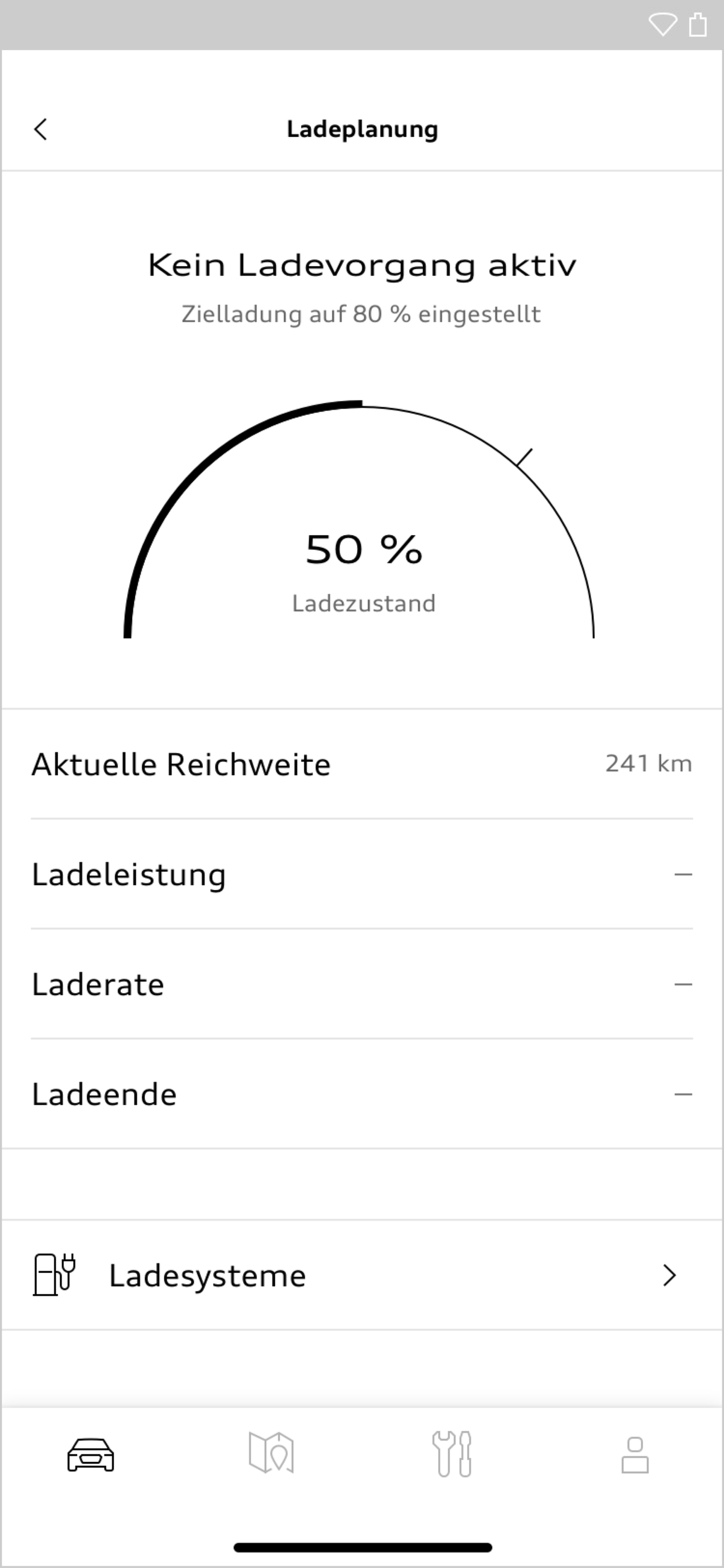
Für den Nutzer wichtige Elemente und Inhalte werden über ihre Größe und Platzierung hervorgehoben.
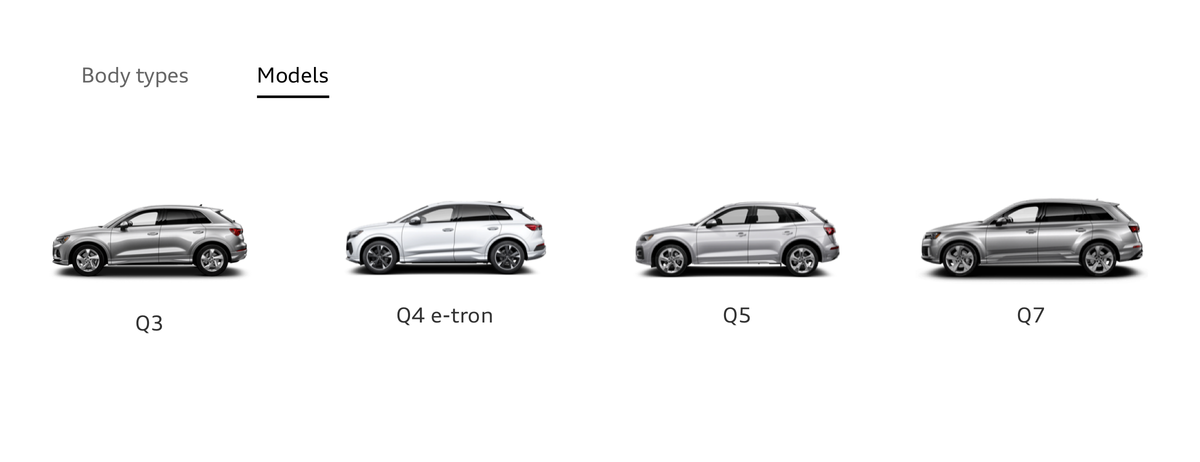
Dazu werden Relevanz und Status von Elementen über den Kontrast zum Hintergrund deutlich gemacht. Aktive und wichtige Elemente kontrastieren stark zum Hintergrund. Inaktive und weniger wichtige Elemente erhalten einen schwächeren Kontrast.

Überlagerungen
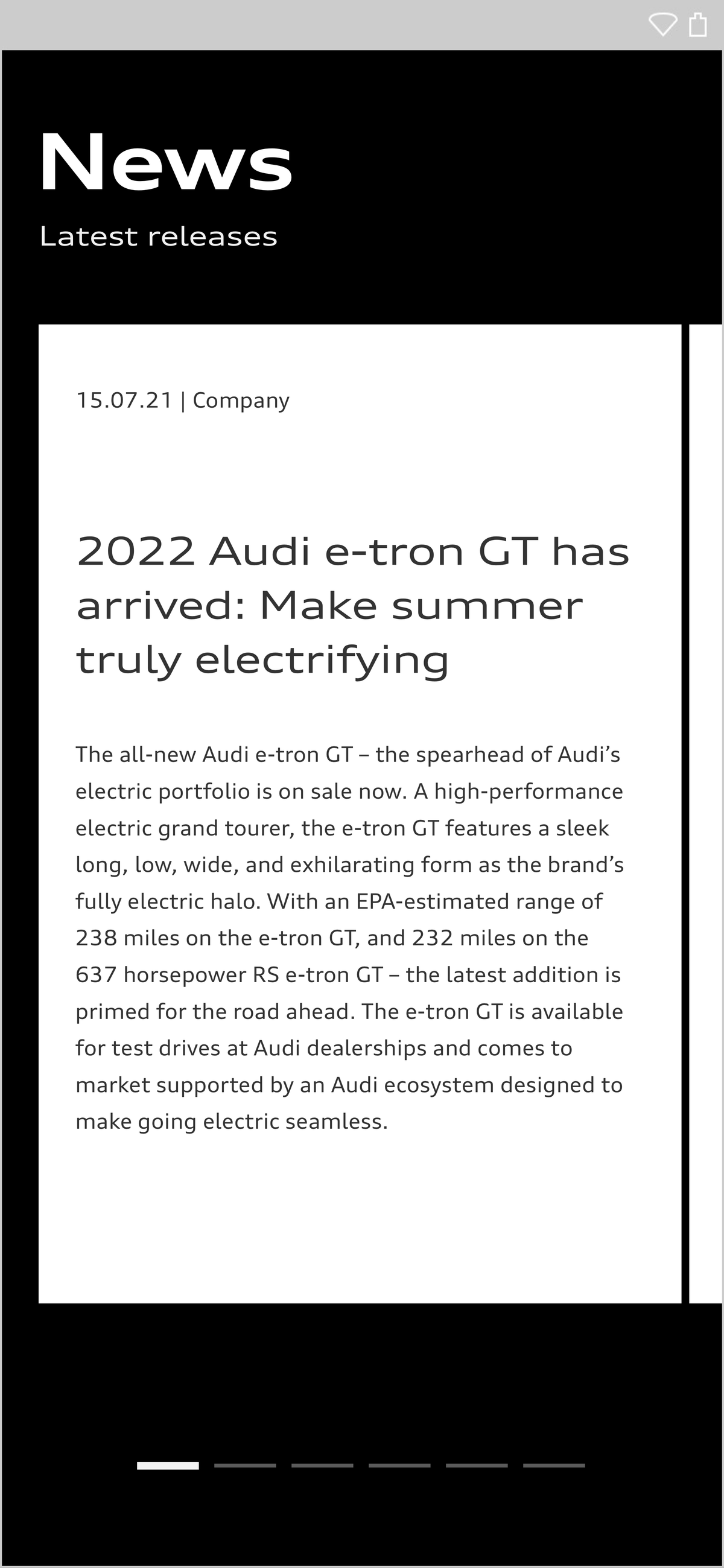
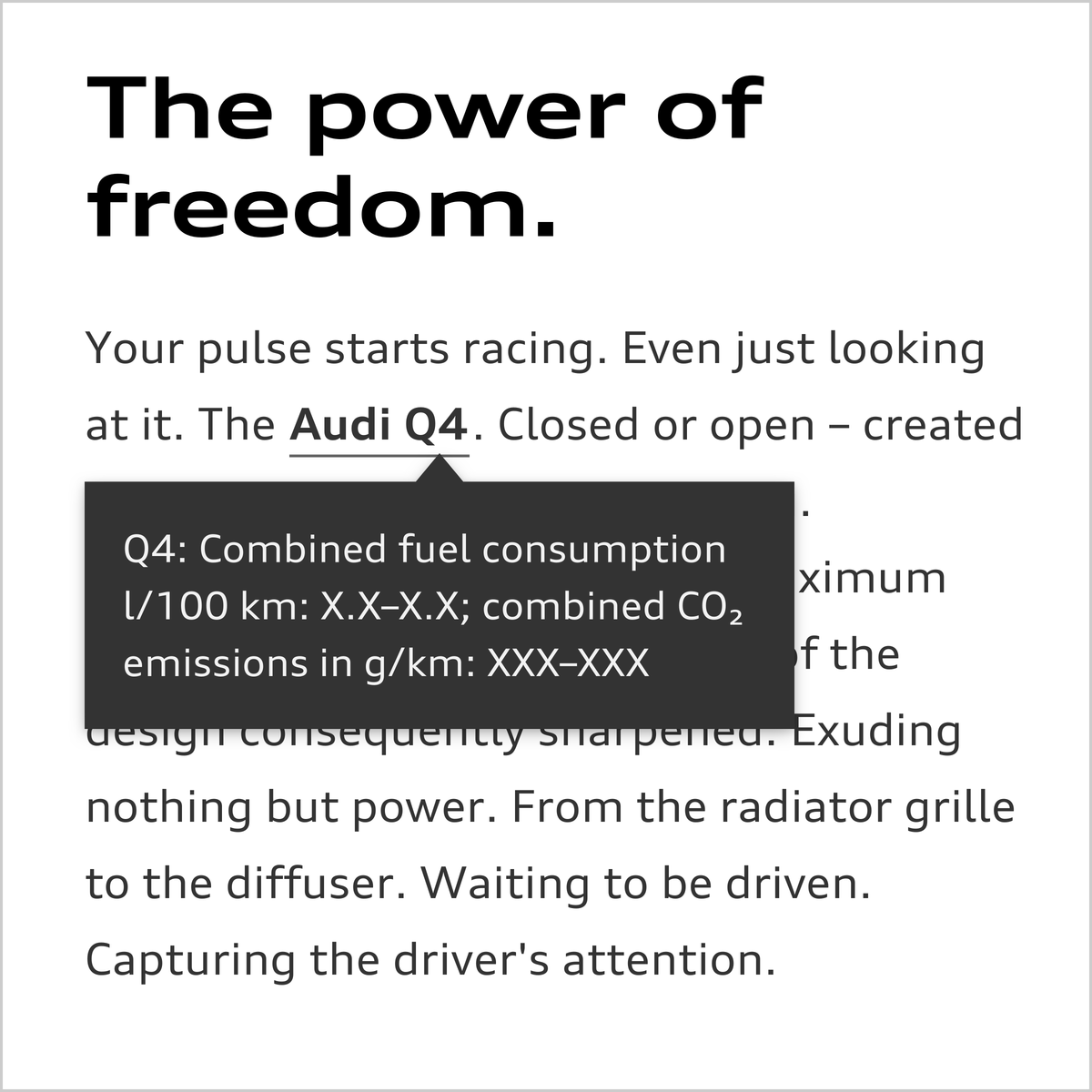
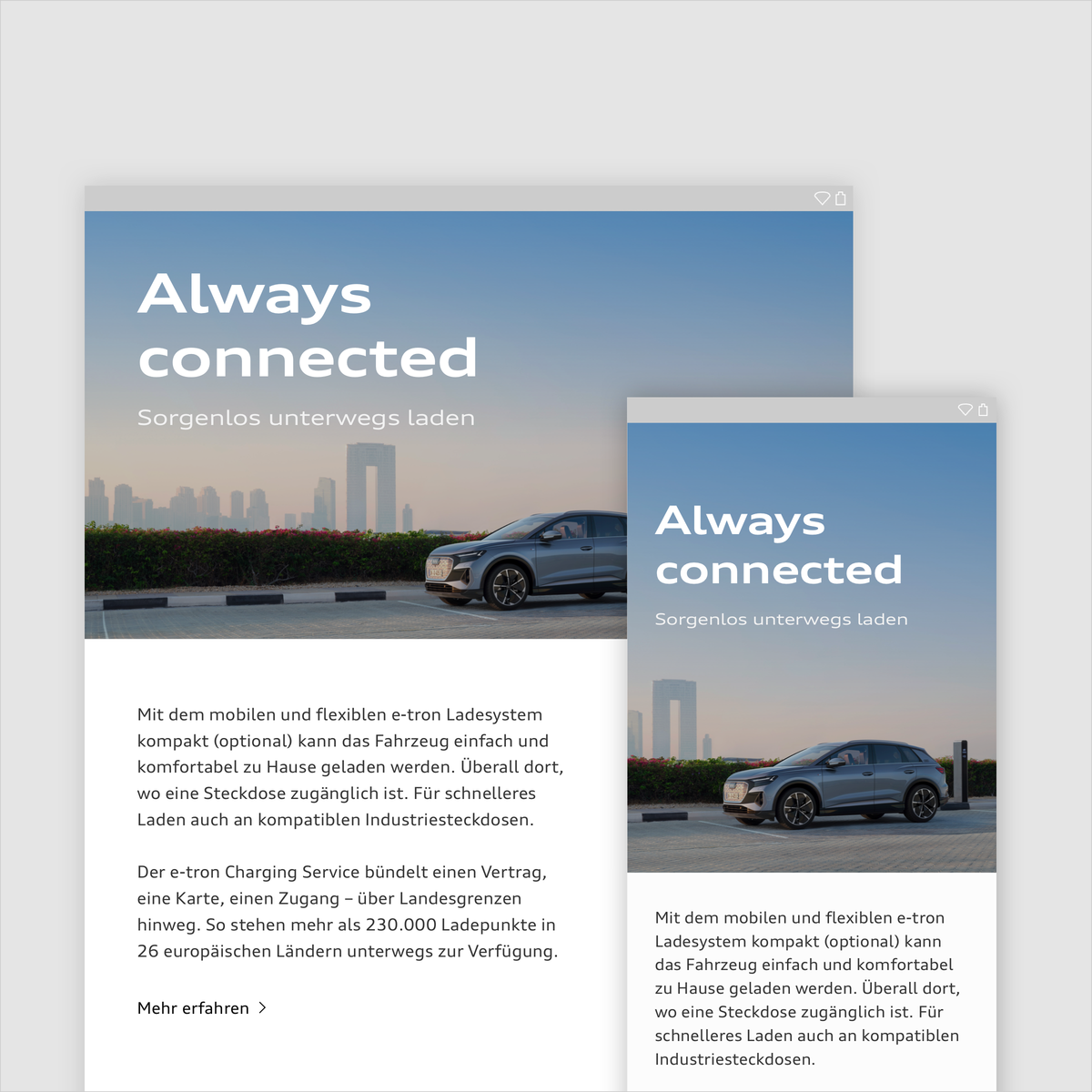
Überlagerungen aus rein gestalterischen Gründen sollten grundsätzlich vermieden werden. Aus funktionalen Gründen sind Überlagerungen oft notwendig, wie z. B. bei einem Sticky Header. Dabei erhält die eine Ebene über dem Layout liegende Fläche einen subtilen Schlagschatten.
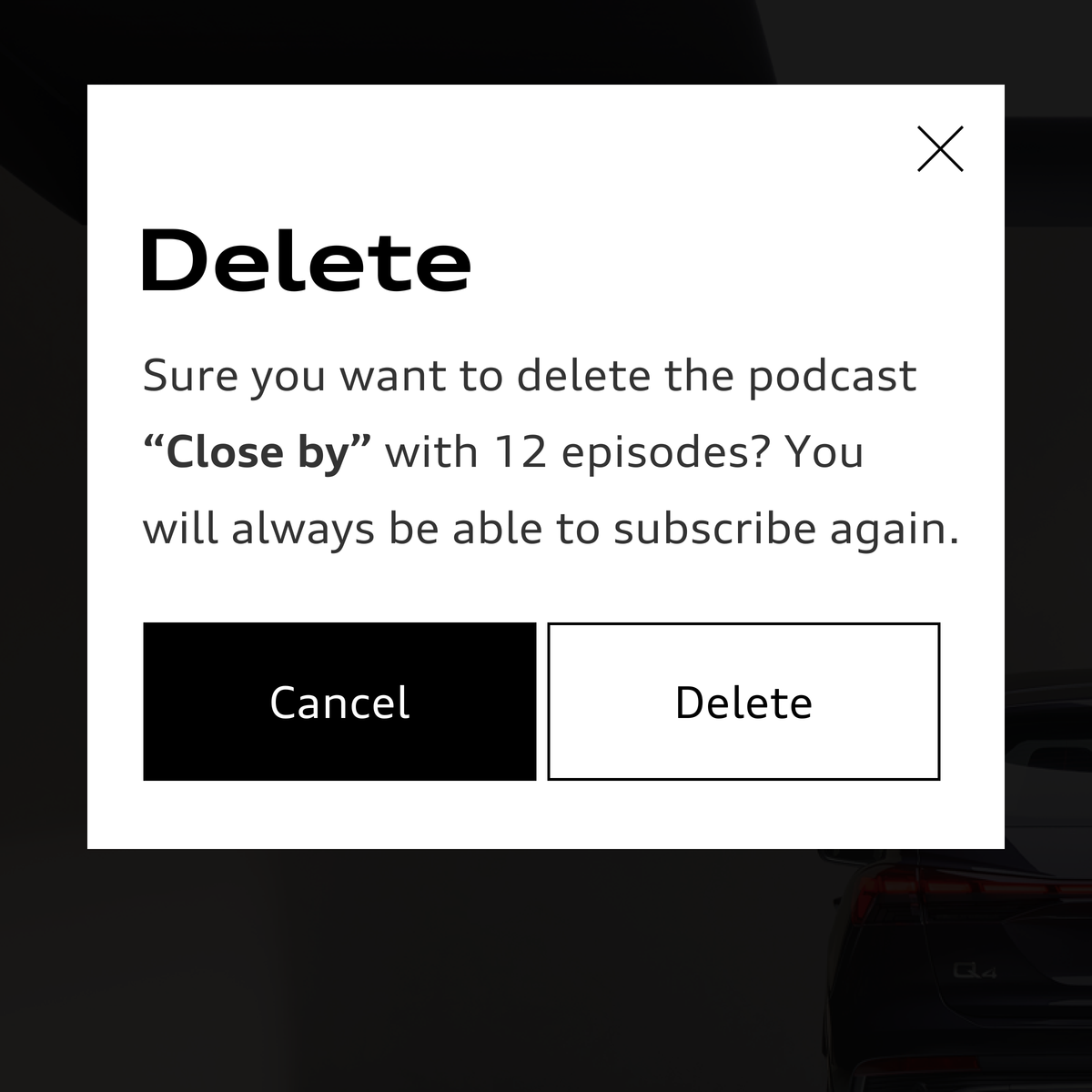
Soll die überlagernde Fläche besonders in den Fokus gerückt werden, wird der Hintergrund mit 90 % Schwarz abgedunkelt. Ein Beispiel dafür sind Modals.



- Der eingesetzte Schlagschatten ist so subtil wie möglich. Er ist lediglich ein Hilfsmittel zur Trennung zwei weißer, übereinanderliegender Flächen.
- Er setzt sich immer aus zwei Schatten zusammen: einem kurzen und einem langen. Der lange, weiche Schatten schafft Großzügigkeit und Tiefe. Der kurze Schatten verstärkt die deutliche Trennung von Flächen.
- Der Schatten wird nicht versetzt. Er ist somit bei einer nicht randabfallend platzierten Fläche an allen vier Seiten gleich.
- Der Schatten kann abhängig von Hintergrund, Kontext und Viewport in Größe und Deckkraft noch individuell justiert werden. Er bleibt dabei jedoch so subtil wie möglich.
- Die Schattendarstellung sollte im Browser und in der Anwendung geprüft werden, da die gleiche Schattendefinition in unterschiedlichen Layoutprogrammen teilweise zu unterschiedlichen Ergebnissen führt.
Basis-Definition in CSS - (box-shadow: horizontaler Versatz, vertikaler Versatz, Weichzeichnung/Größe, Überfüllung/Spread, Farbe und Opazität):
- box-shadow: 0 0 [2px–4px] 0 rgba(0, 0, 0, [0.03–0.1]), 0 0 [20px–80px] 0 rgba(0, 0, 0, [0.03–0.15]);
Beispiele für Anpassungen der Basis-Definition: - box-shadow: 0 0 2px 0 rgba(0, 0, 0, 0.05), 0 0 40px 0 rgba(0, 0, 0, 0.05);
- box-shadow: 0 0 4px 0 rgba(0, 0, 0, 0.03), 0 0 60px 0 rgba(0, 0, 0, 0.09);
- box-shadow: 0 0 2px 0 rgba(0, 0, 0, 0.05), 0 0 20px 0 rgba(0, 0, 0, 0.05);


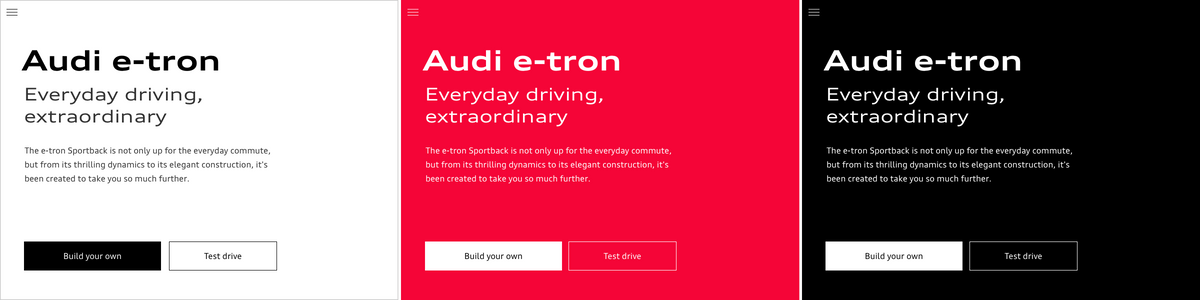
Platzierung auf Farben
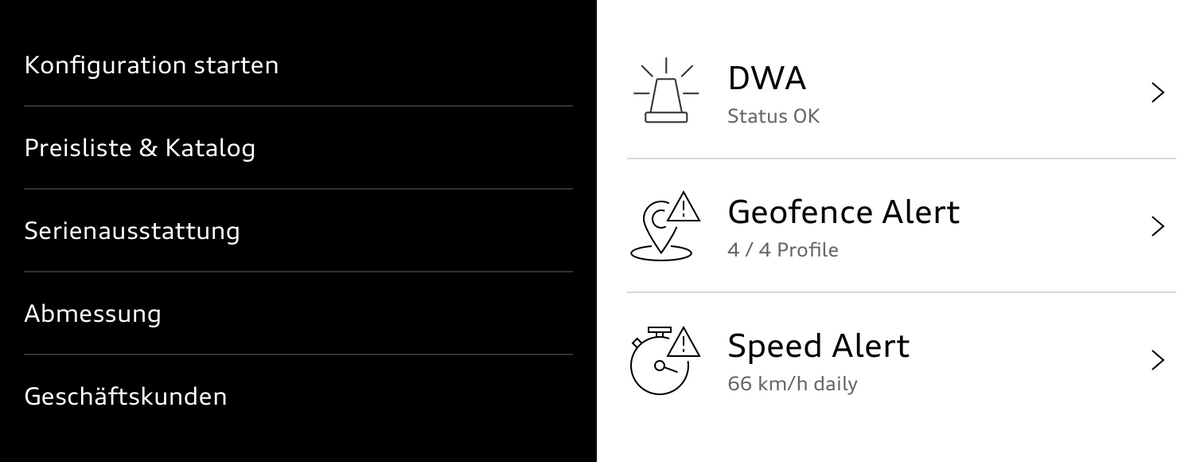
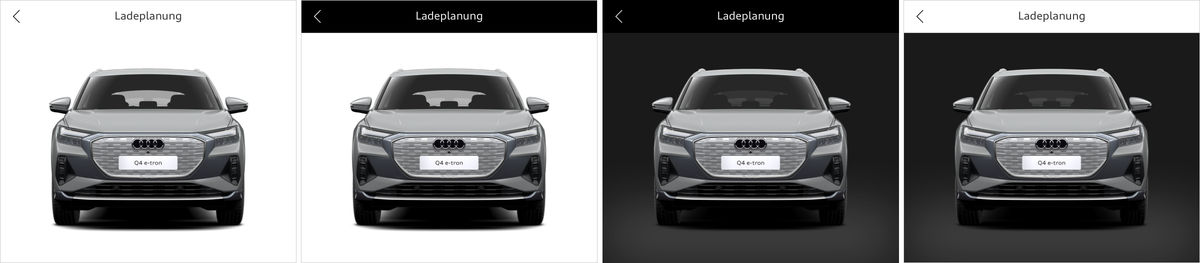
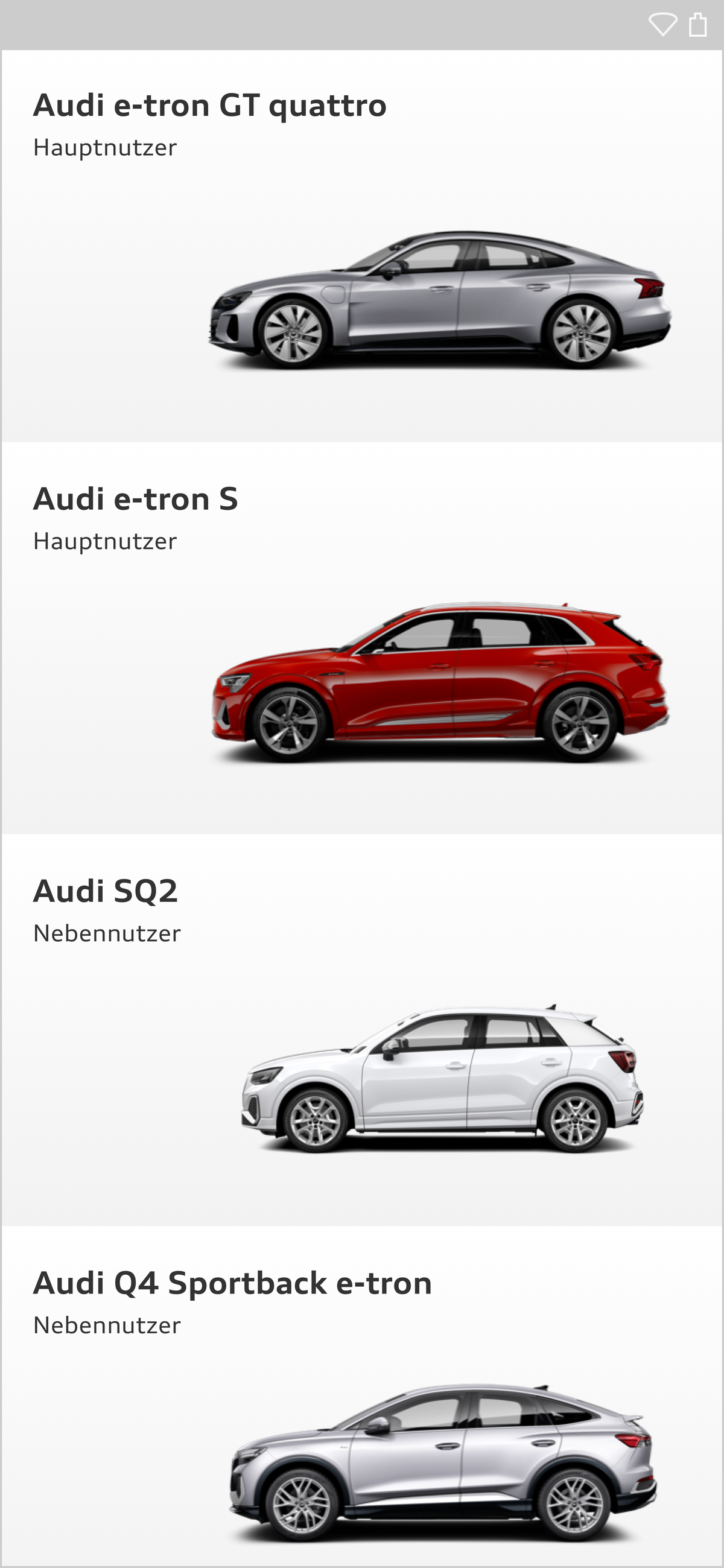
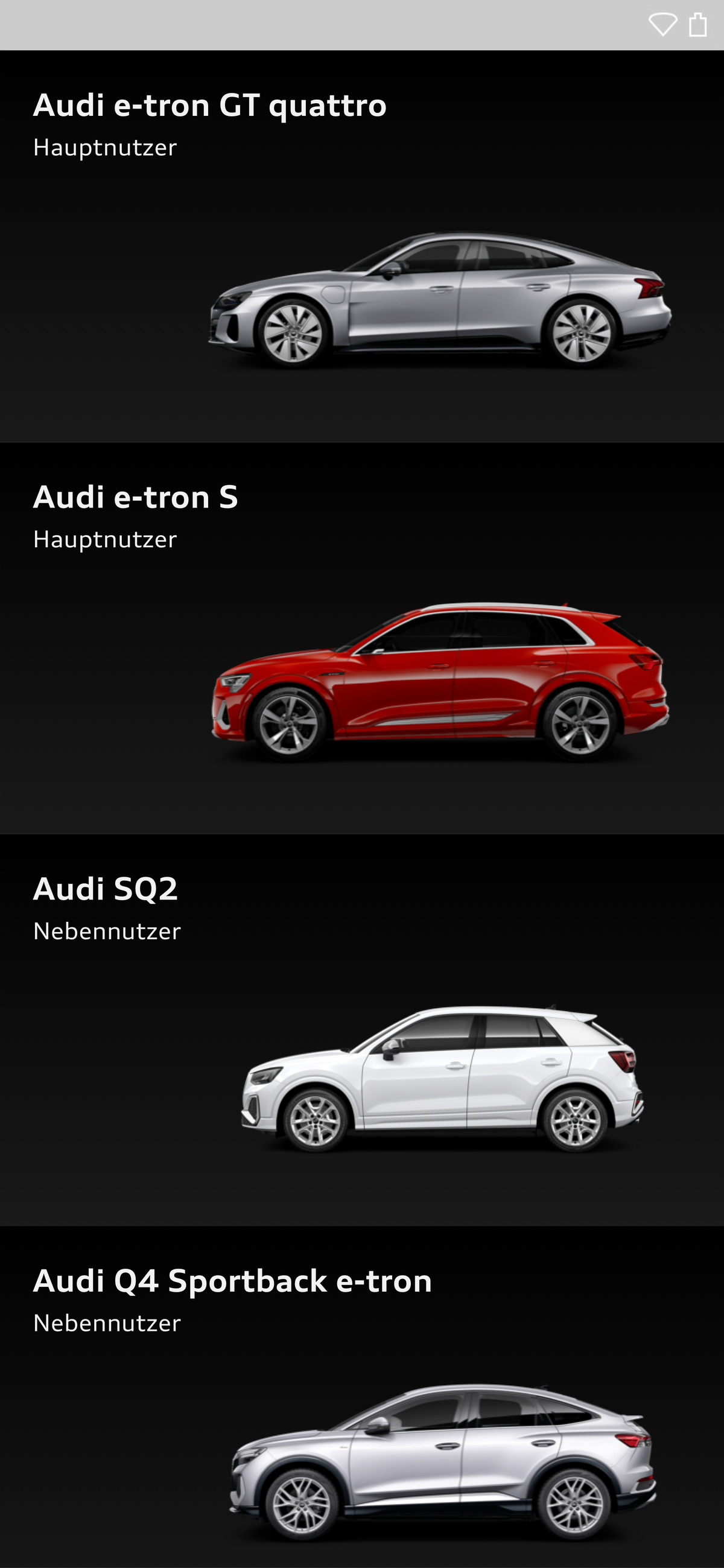
Ist der Hintergrund Weiß oder eine Grauabstufung heller als 30 % Schwarz (#b3b3b3), werden darauf schwarze und dunkle Komponenten platziert. Ist der Hintergrund Schwarz, progressives Rot oder eine Grauabstufung dunkler als 30 % Schwarz (#b3b3b3), werden darauf weiße und helle Komponenten platziert.



Der Verlauf für freigestellte Bilder wird in einem Winkel von 90° von oben nach unten eingesetzt. Mögliche Farben sind Weiß, Schwarz und Töne aus der Graupalette. Die hellere Farbe ist dabei stets 5 %–10 % heller als die dunklere. Bei einem Verlauf heller als 30 % Schwarz steht der dunklere Ton unten. Bei einem dunkleren Verlauf steht umgekehrt der hellere Ton unten.


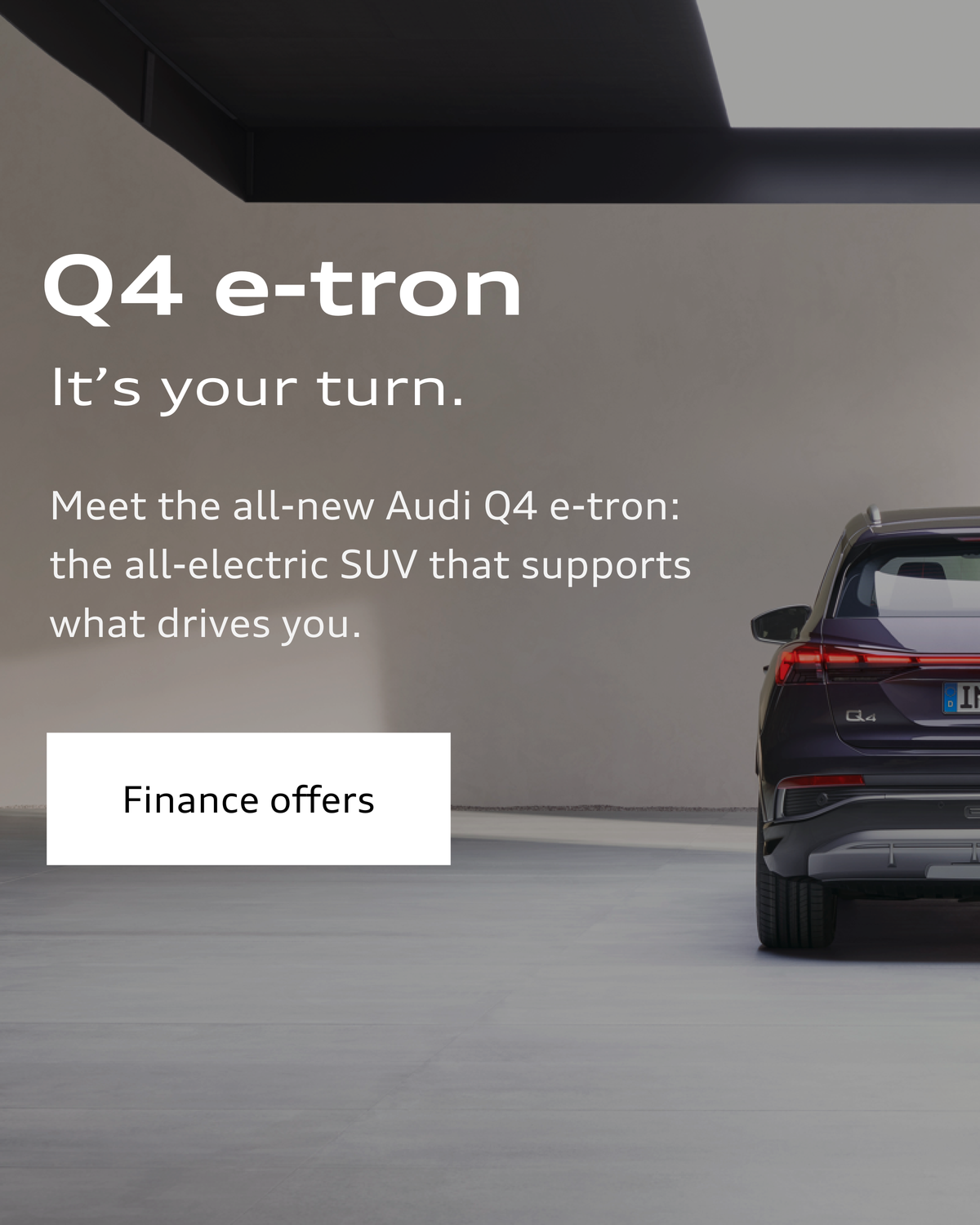
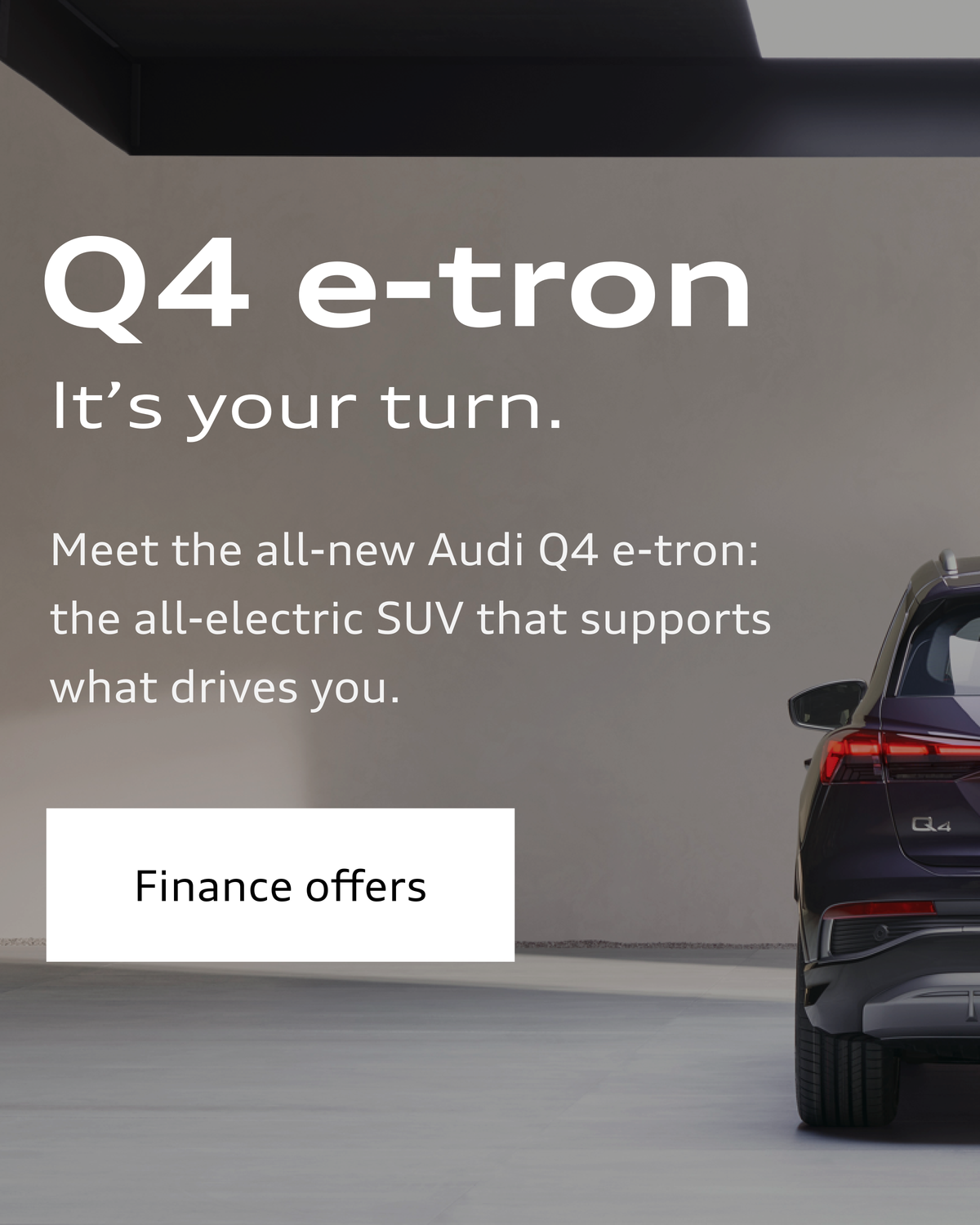
Platzierung auf Bildern und Videos
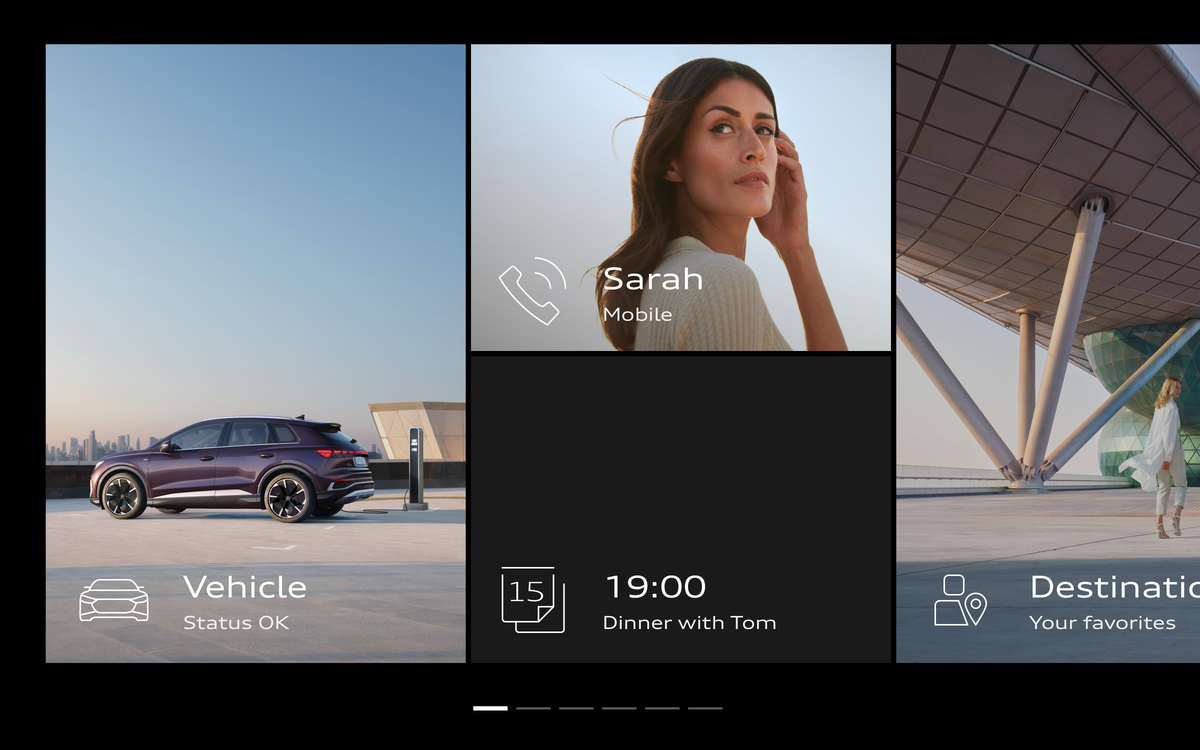
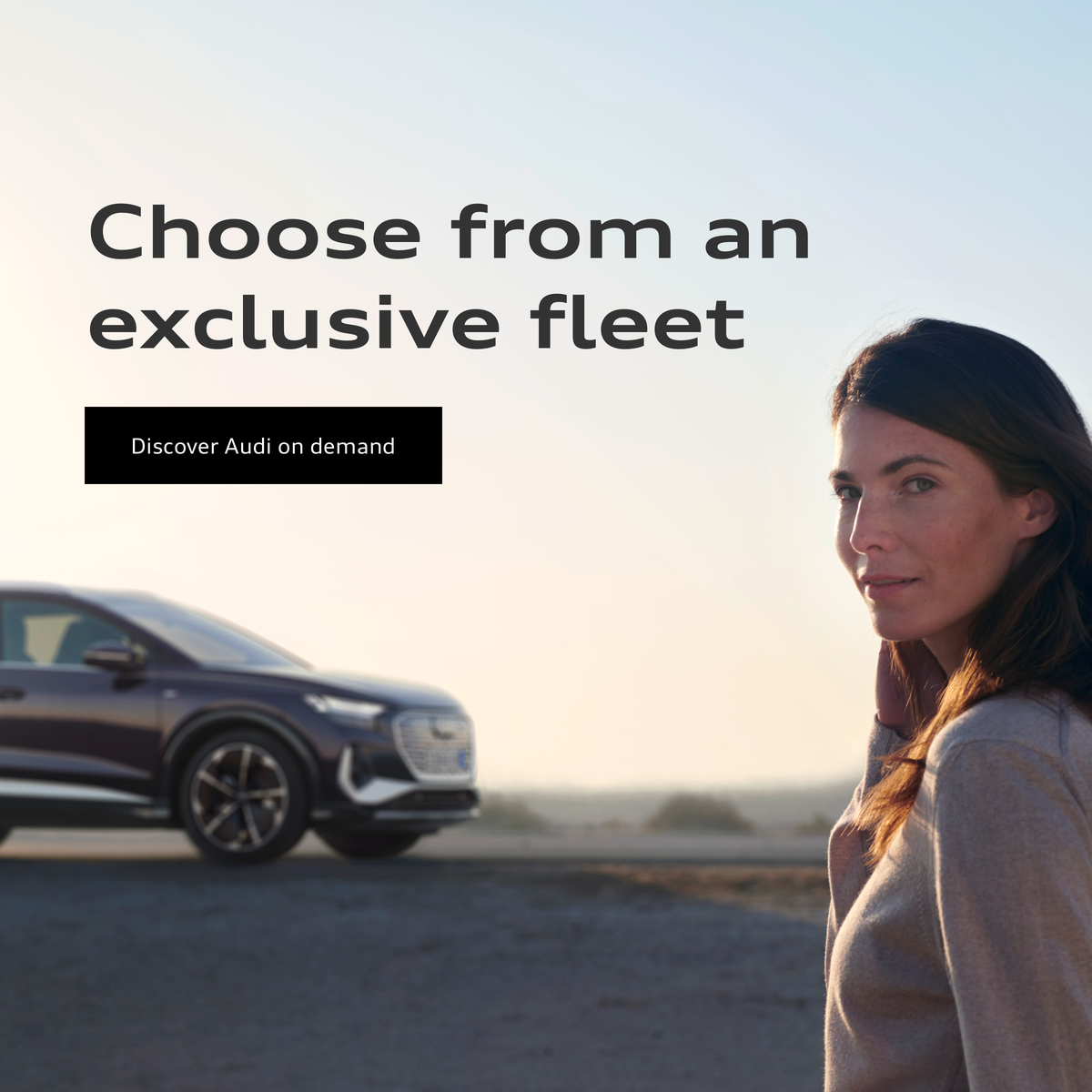
Elemente werden so platziert, dass eine gute Les- und Sichtbarkeit gegeben ist. Ist der Hintergrund unruhig oder in seiner Größe und Position dynamisch, kann eine schwarze Fläche mit einer Deckkraft von bis zu 30 % über dem gesamten Bild oder Video eingesetzt werden.



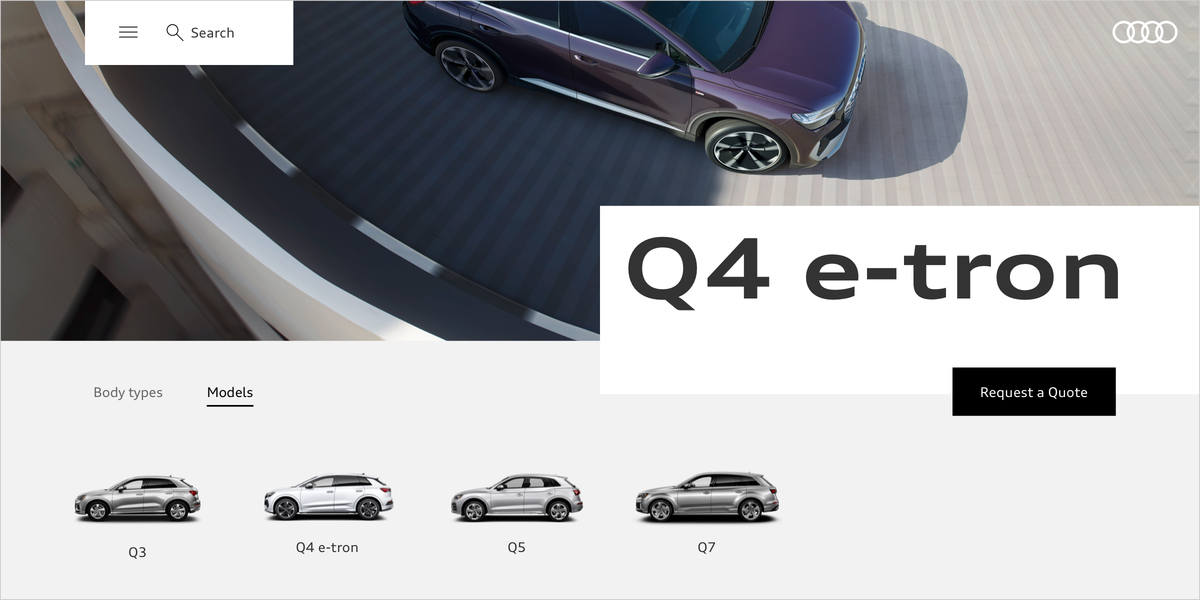
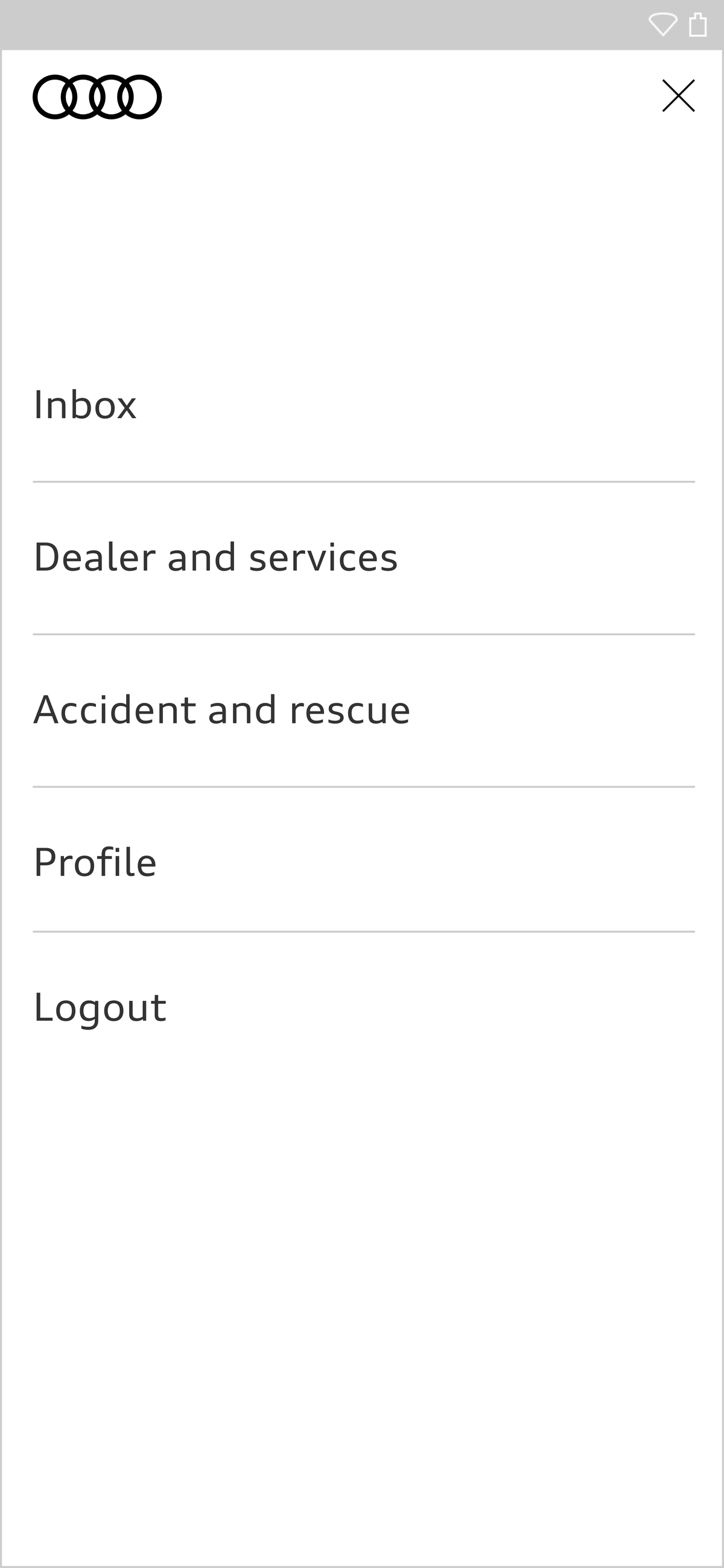
Platzierung der Ringe
Die Ringe werden prominent im Splash Screen einer App, im Header oder in Navigationsmenüs platziert. Auf darauf folgenden Screens und auf Unterseiten müssen die Ringe nicht permanent sichtbar sein.
Typografische Elemente und Icons werden in einen vertikalen oder horizontalen Bezug zu den Innenkanten der Ringe gesetzt.




Größe von Text und Komponenten
Schriftgrößen und einige Komponenten sind in ihrer Größe an die Viewportbreite und ihren Verwendungszweck anpassbar gestaltet. So kann das Layout bei kleinen Viewports kompakt gehalten und bei großen Viewports ein großzügiges Gesamtbild geschaffen werden. Die Größe der Komponenten ist an die jeweils definierte Basisschriftgröße gekoppelt.



Animationen
Animationen geben einer Anwendung einen dynamischen und lebendigen Charakter. Mit ihnen werden funktionale Aufgaben im Interface erfüllt und das Nutzererlebnis verbessert: Sie führen den Nutzer durch eine Anwendung, helfen bei der visuellen Orientierung zwischen zwei Views, geben Feedback bei Interaktionen, unterstützen visuelle Hinweise oder geben Auskunft über einen Status. Insgesamt sorgen sie für ein Gefühl von Hochwertigkeit.
Audi UI Kit – Integration in die Sketch library
(Supported bis 30.06.2023)
Um sicherzustellen, dass Designer die aktuellsten Komponenten und Icons in ihren Produkten verwenden, wurde das Audi UI Kit als Sketch library erstellt. Integrieren Sie diese UI-Kits, um die neuesten Audi Sketch libraries zu erhalten. Die UI Kits werden regelmäßig aktualisiert und die User informiert, sobald eine neue Versionen der Bibliotheken verfügbar ist.

Audi UI Kit für Figma
Um möglichst vielen Designern die Arbeit mit den Audi User Interface Komponenten zu ermöglichen, wird das UI Kit und die Icons auch für Figma angeboten. Updates werden regelmäßig durchgeführt und alle Änderungen werden im Changelog dokumentiert.
Wir empfehlen dem Audi Figma Workspace beizutreten, um regelmäßig über Updates informiert zu werden und mit anderen zu kollaborieren.
Die Audi Design Kits sind bereits in den Figma Teams, innerhalb des Audi Workspace, integriert. Um Zugang zu einem Team oder Projekt zu erhalten, können Sie uns hier direkt kontaktieren.
Falls Sie nicht direkt im Audi Figma Workspace arbeiten, finden Sie die neueste Version unten als Download.