Communication
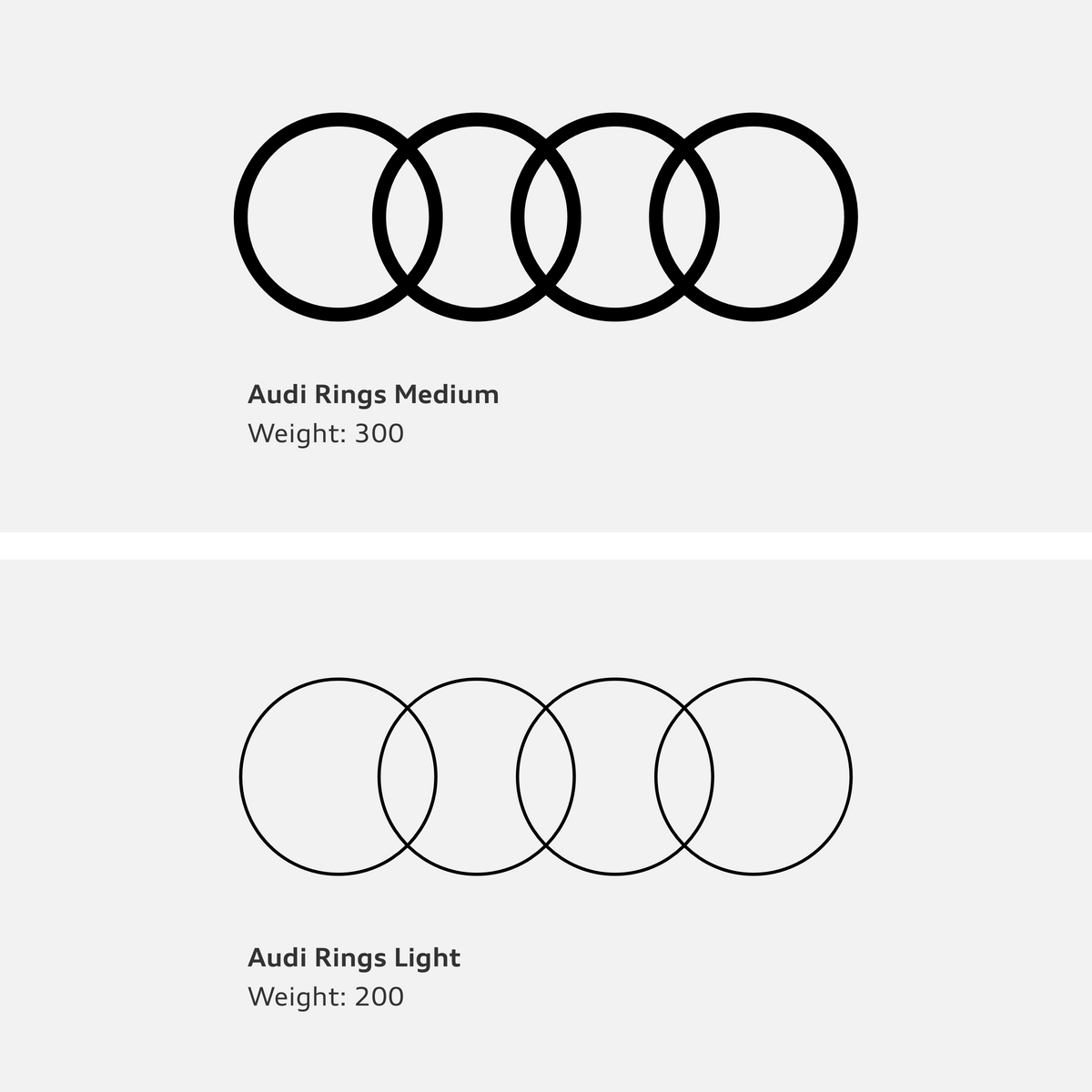
Rings
»Sophisticated, inspiring and confident, the Audi brand identity has been carefully put together – down to the last detail. The rings are characterised by their precision and graphic appeal and are only used in the most prominent places.«
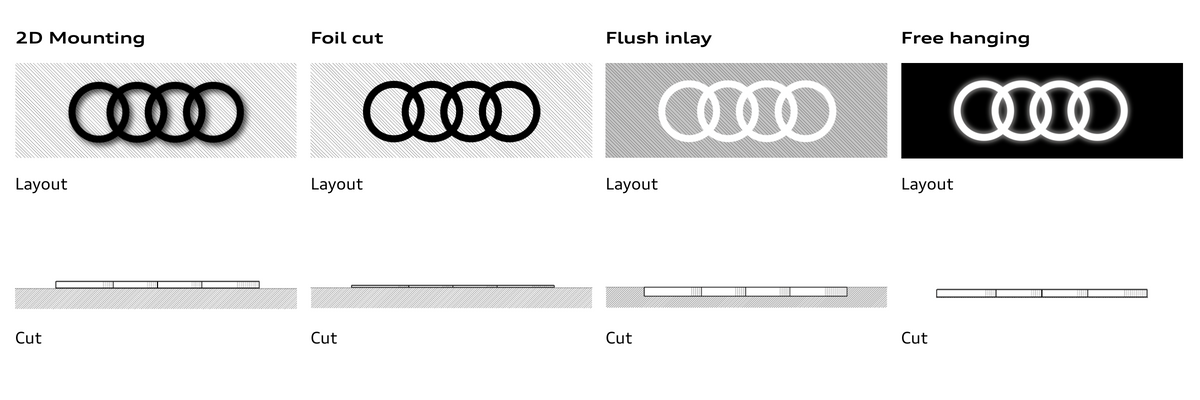
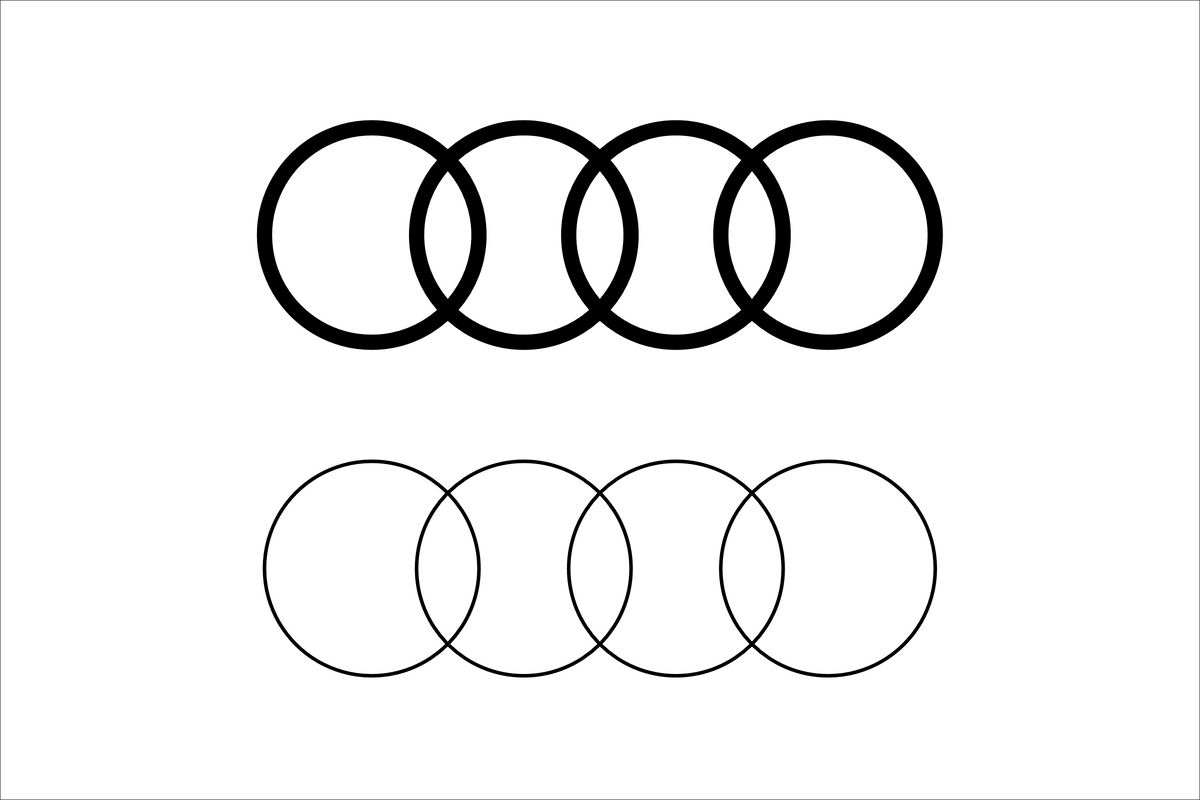
Our strong identity creates brand recognition in space. In order to ensure the Audi rings are used optimally, their size and construction should be based on the environment around them. It is important to note that the rings are subject to strictly specified corporate identity guidelines that must be adhered to.
Use
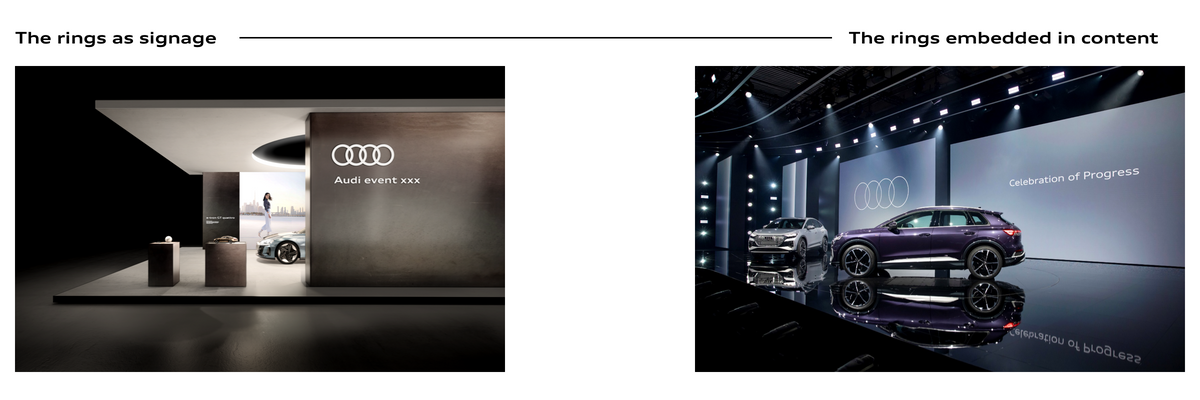
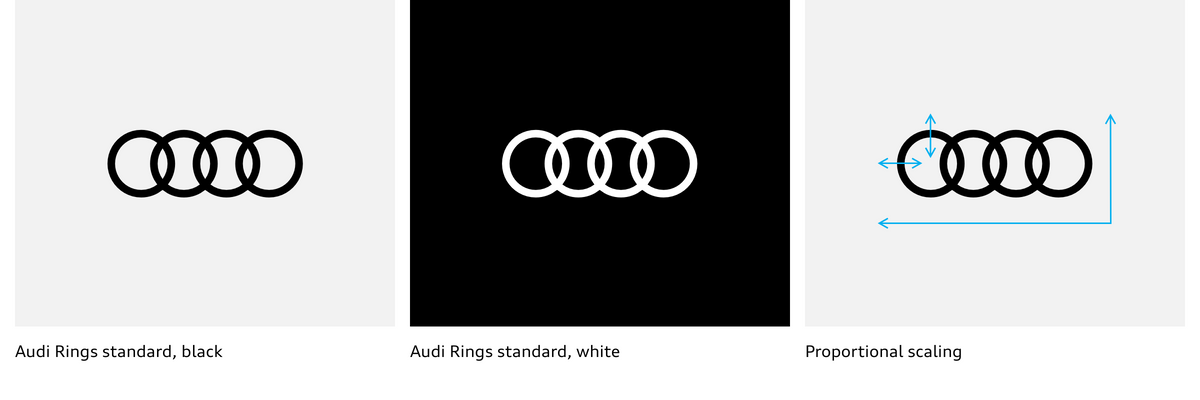
The Audi rings are always presented in a reduced form and tailored to their setting. They define the brand in space, provide orientation and attract attention.
The rings can serve both as signage and as part of the content itself. In either case, attention must be paid to ensuring the ring’s composition, precision and high-end qualities are exquisitely preserved. Overbranding through the use of multiple logos is to be avoided.
The use of the rings is subject to general corporate identity guidelines: Basics > the rings


Spacing
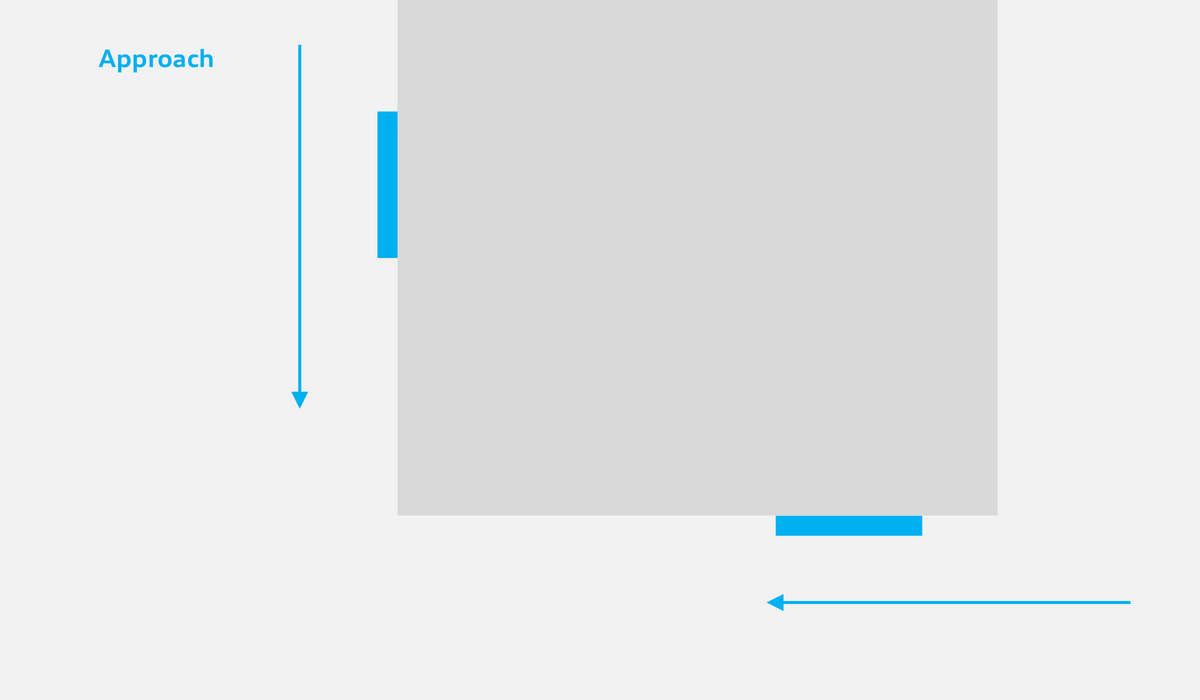
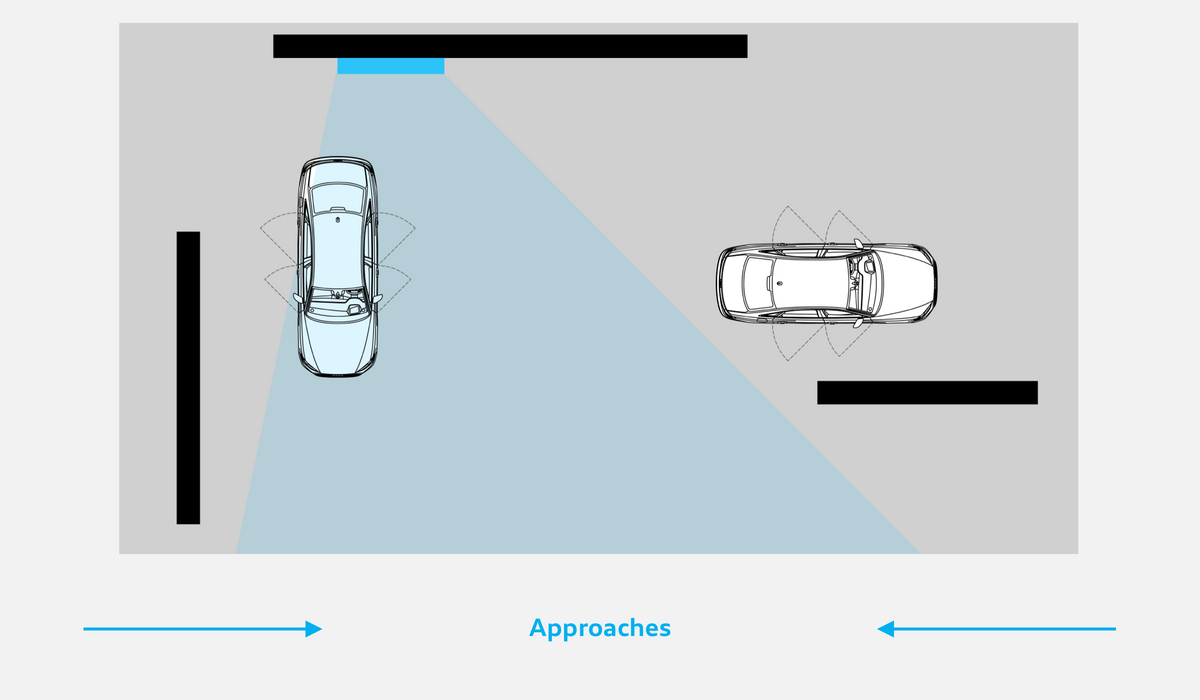
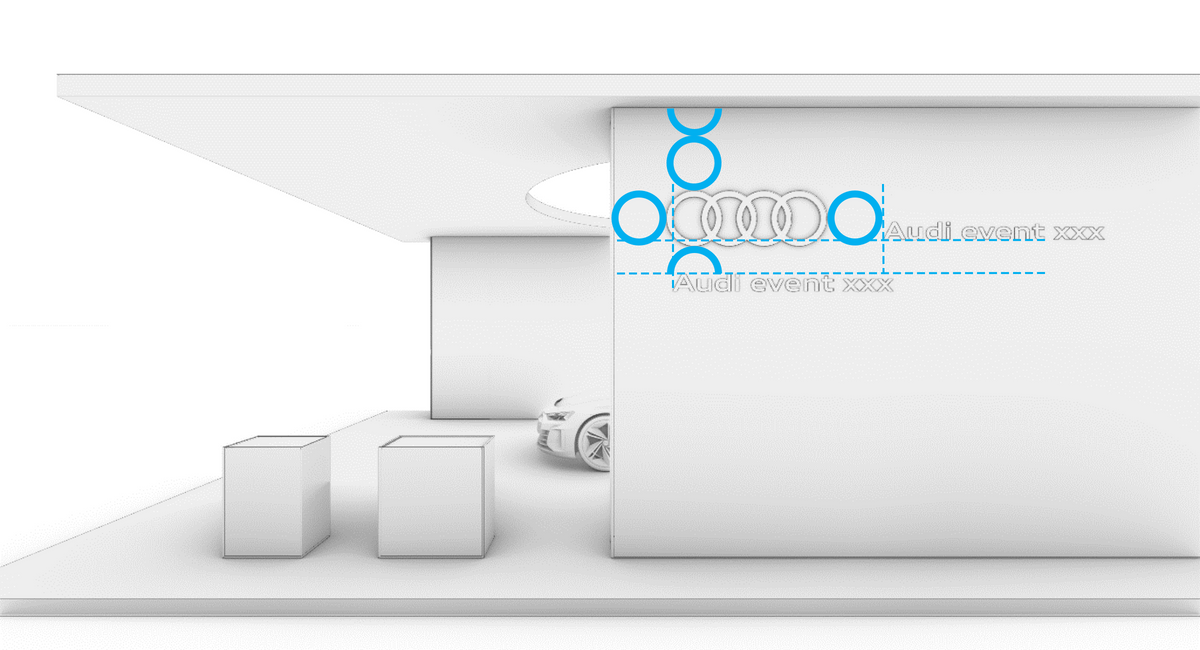
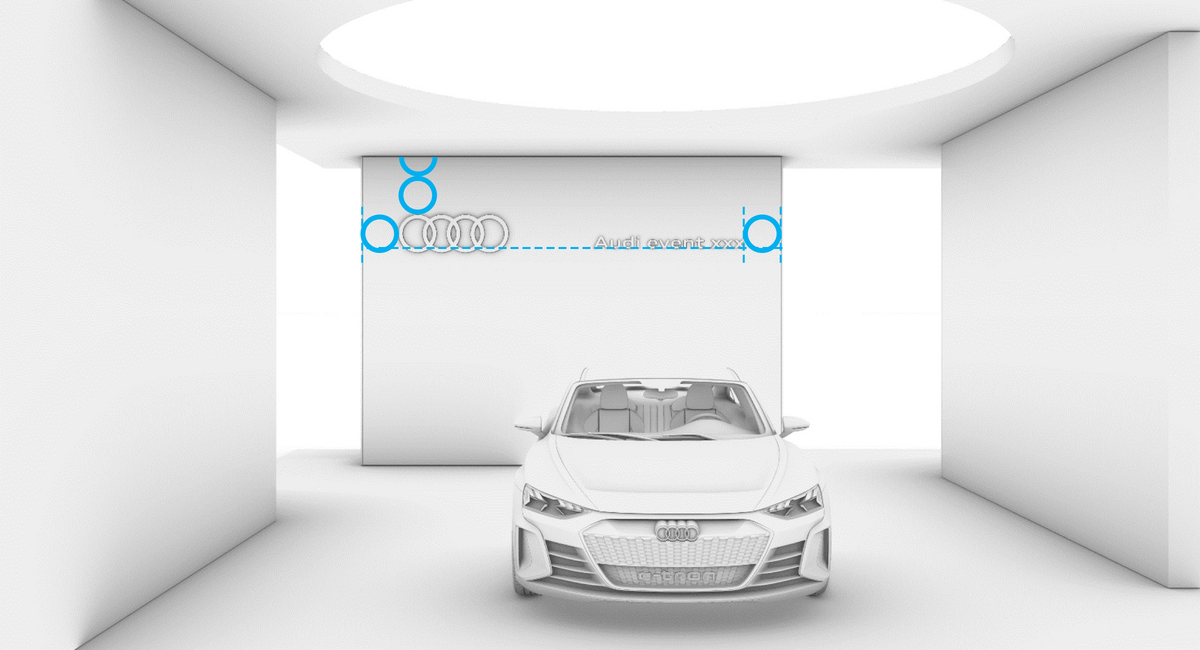
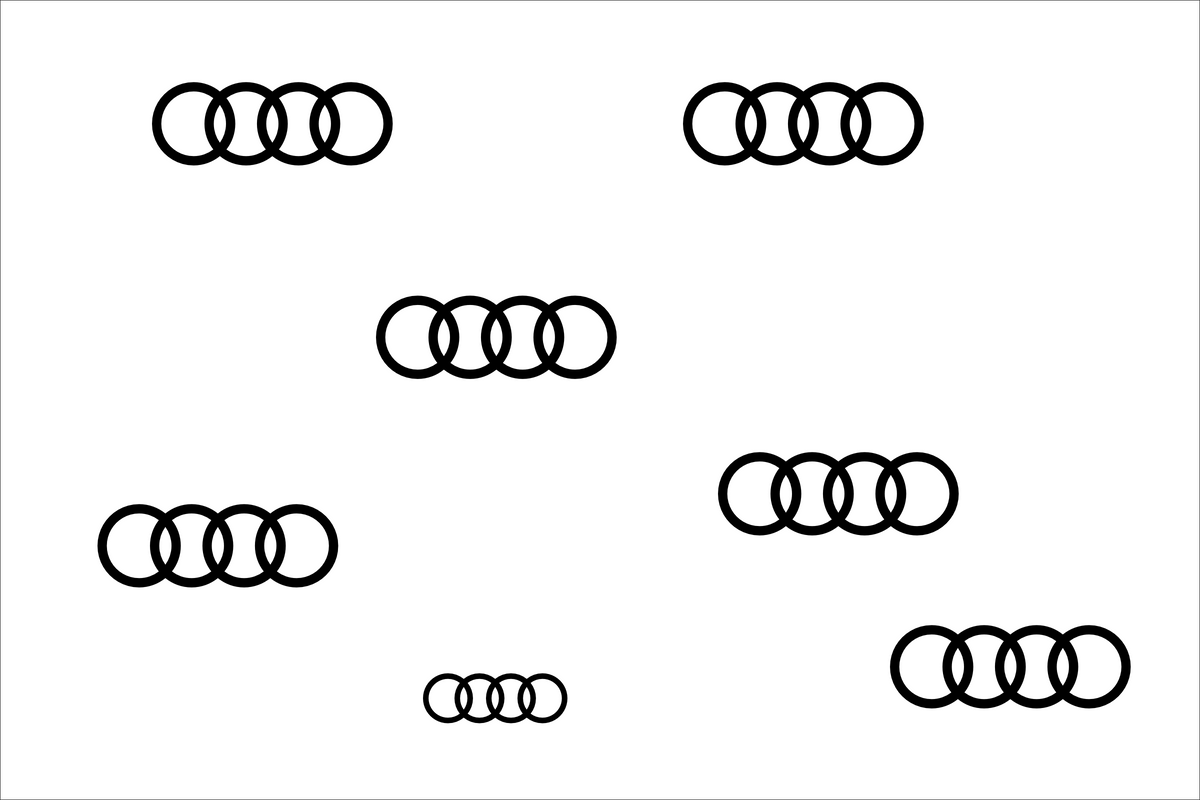
When the rings are used as signage, standard spacing must always be observed: 1.5 ring heights to the top and 1 ring height to the right and left. They should be placed in the upper right or upper left area.
The maximum height of the accompanying text should be aligned to the inner ring of the logo. Here, general corporate identity guidelines apply.
Basics > the rings, typography
Further information
The use of the rings spatially is subject to general corporate identity. Current information can be found on the CI portal:
Basics > the Rings






»Graphics and media support the progressive appearance of the Audi brand. They are emotional, calm and sophisticated − and build the connection between form and content.«
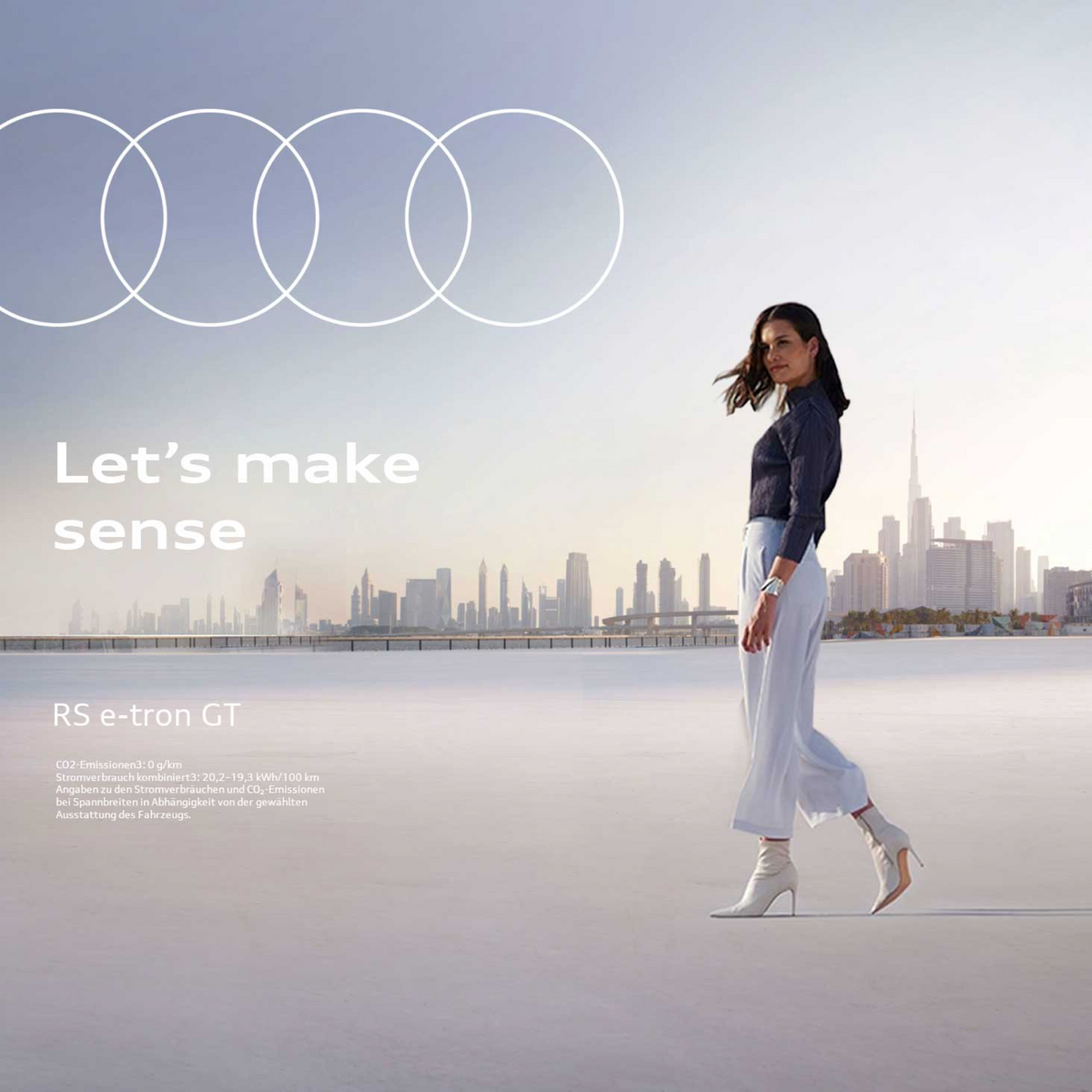
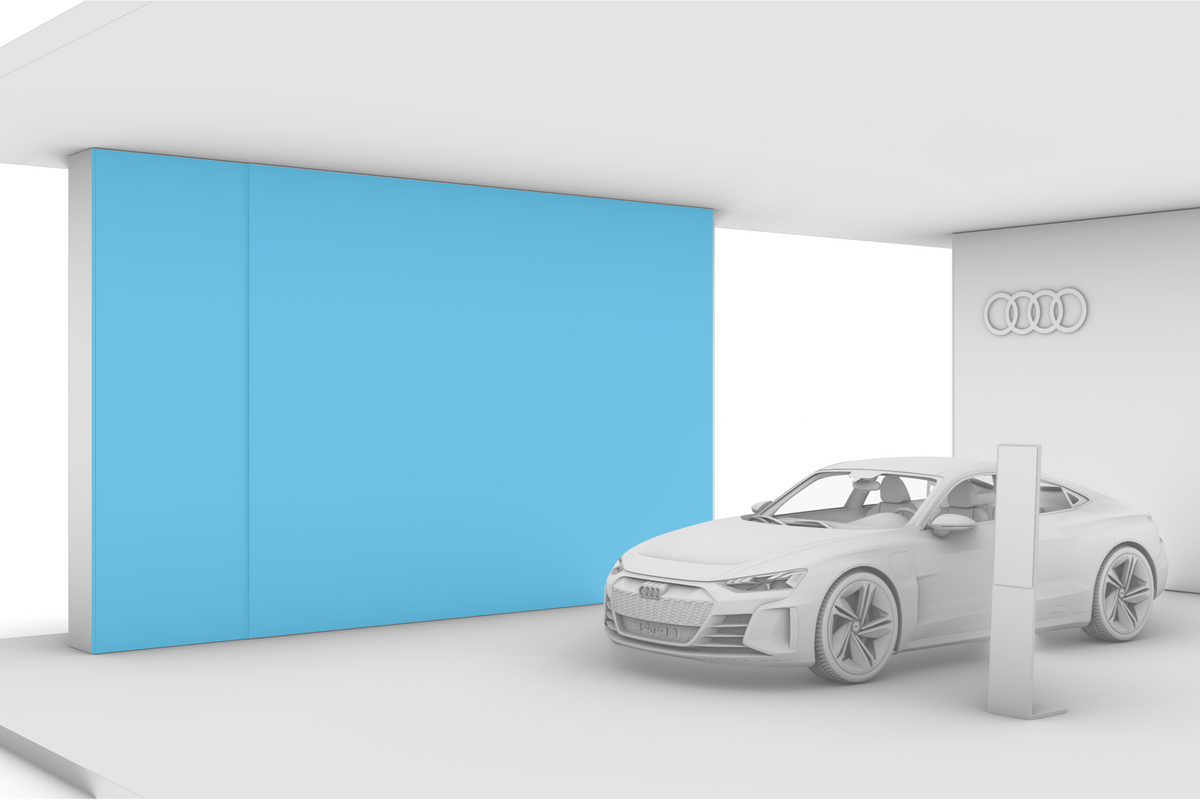
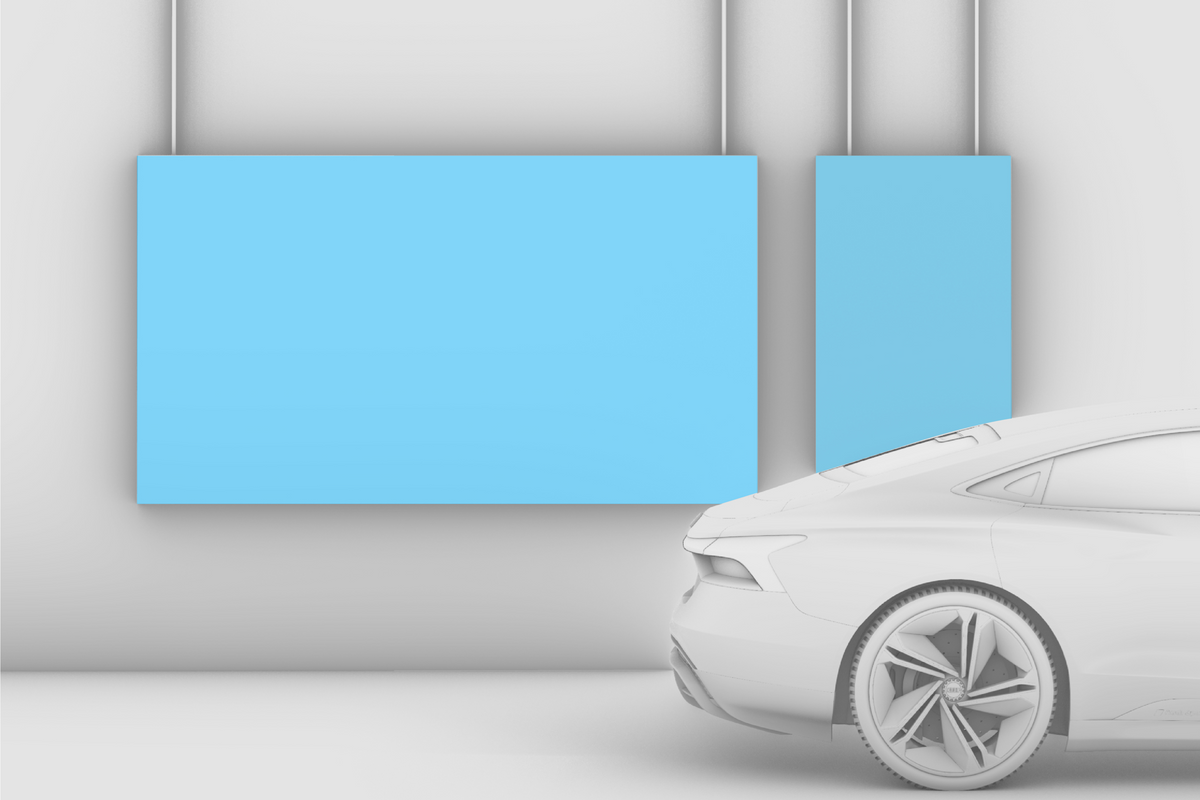
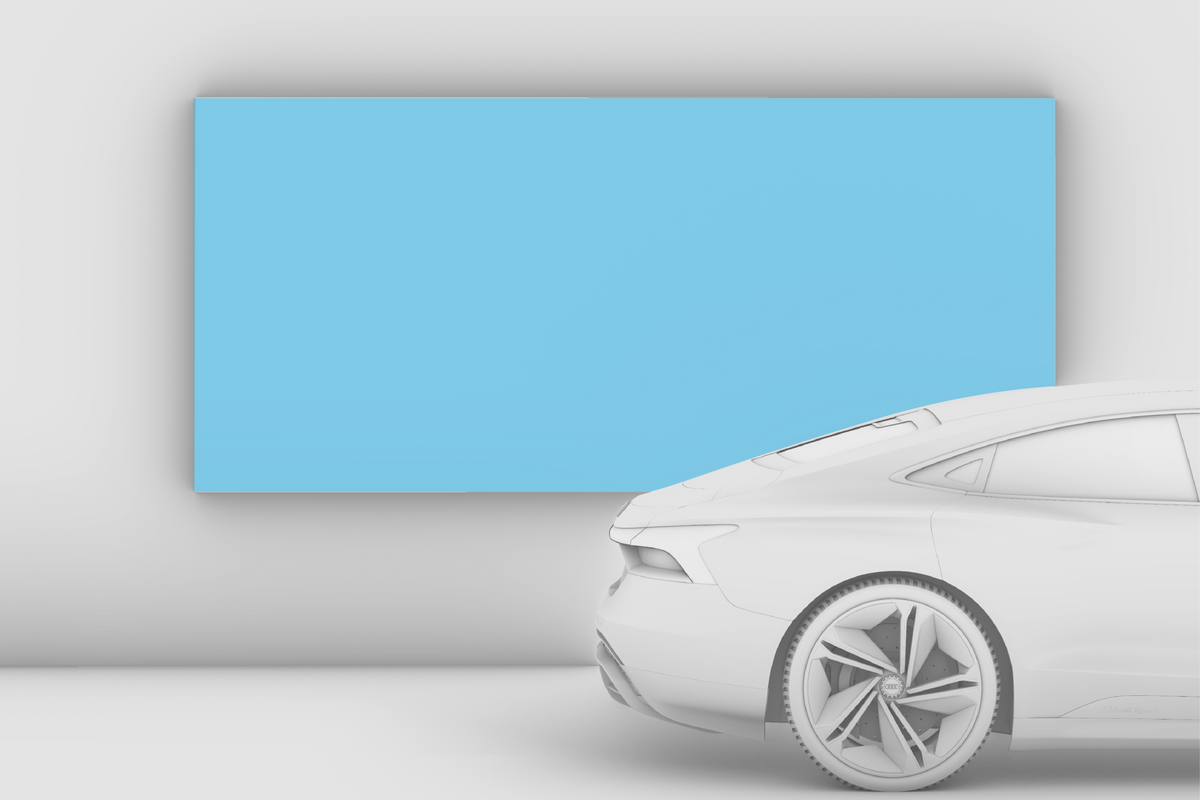
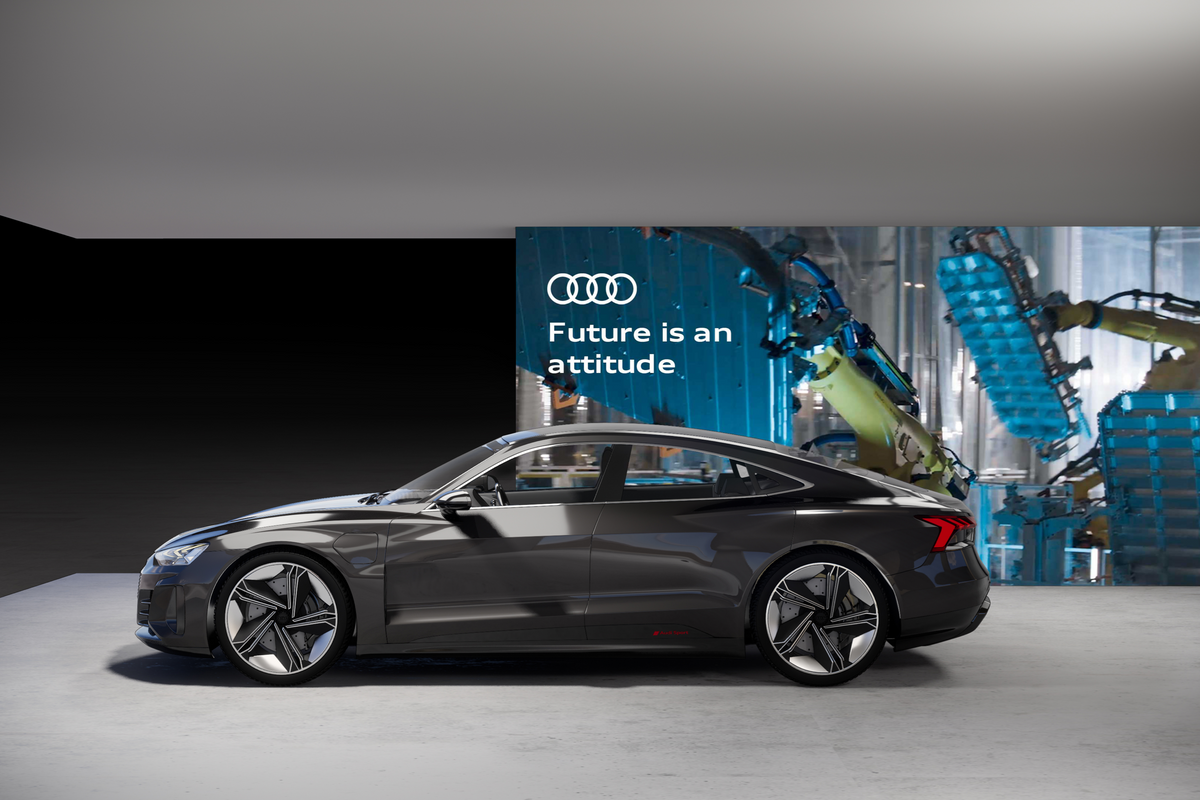
Sophisticated visual worlds mirror the real lives of those touched by the Audi brand. They tell stories and convey our messages and attitude in an emotional way. They are applied in large formats, covering entire surfaces, and create a generous atmosphere that reflects the character of the exhibition.




Reduced, focused and clear
Spatially, focus should be placed on the overall composition of the imagery. Images should be well coordinated, clear, reduced and used sparingly. Vehicles are not shown at all or only in a cropped version, if they are already on display in the exhibition.
Motif selection is subject to our corporate design guidelines concerning visual language: Basics > Image style
Image motif portal:
find.content.audi
Wall graphics portal:
CI Portal > Dealer Facility

Atmospheric motifs
Brand Agenda Topics are supported by emotional imagery that match their respective Atmosphere.

Further information
When designing, the brand elements (rings, brand claim, colours, typography, image style, layout structure and icons) are used as described in the Basics chapter.
»Inspire, excite, understand: our exhibits convey complex content simply and intuitively. We focus on a curated experience that activates all the senses.«
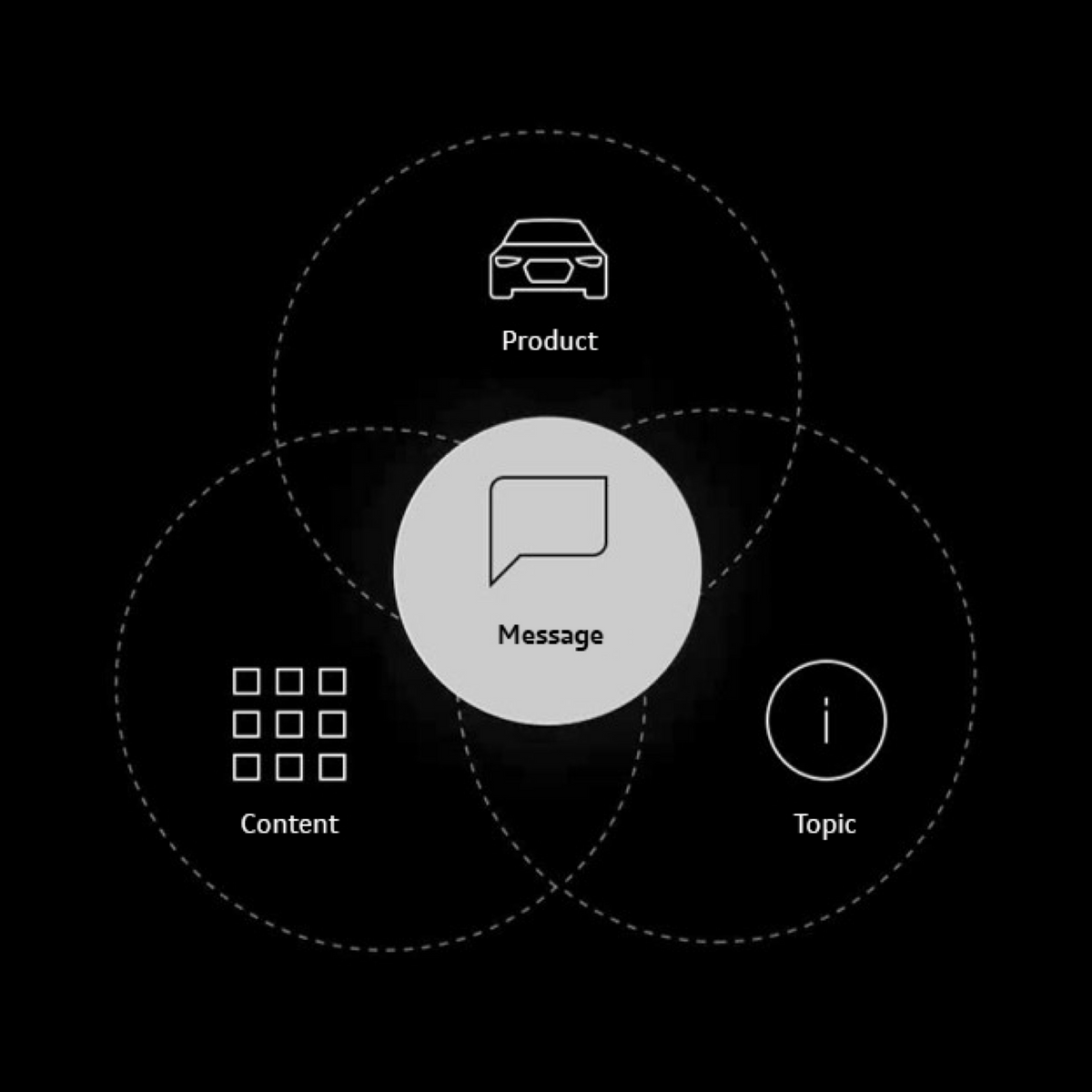
The simple communication of our content is top priority: We use spatial, technical and sensory tools to make the core of our message as emotionally tangible as possible.

Intuitive interaction
Ways in which the user can interact are presented easily and clearly. Here, the goal is to make the interaction for our customers so simple and positive that this experience becomes associated with the brand – creating a lasting connection. The core message must be clear immediately. Essential details appear in the body text or the interaction.

The exhibit corpus is designed according to our reduced construction approach and is subject to the guidelines on Design Language.
Materials are adapted to the respective design of the room. Highlights in the materials are used consciously, and additional materials are avoided where possible.
Detailed descriptions of the Audi materials are available for download in the Form chapter.

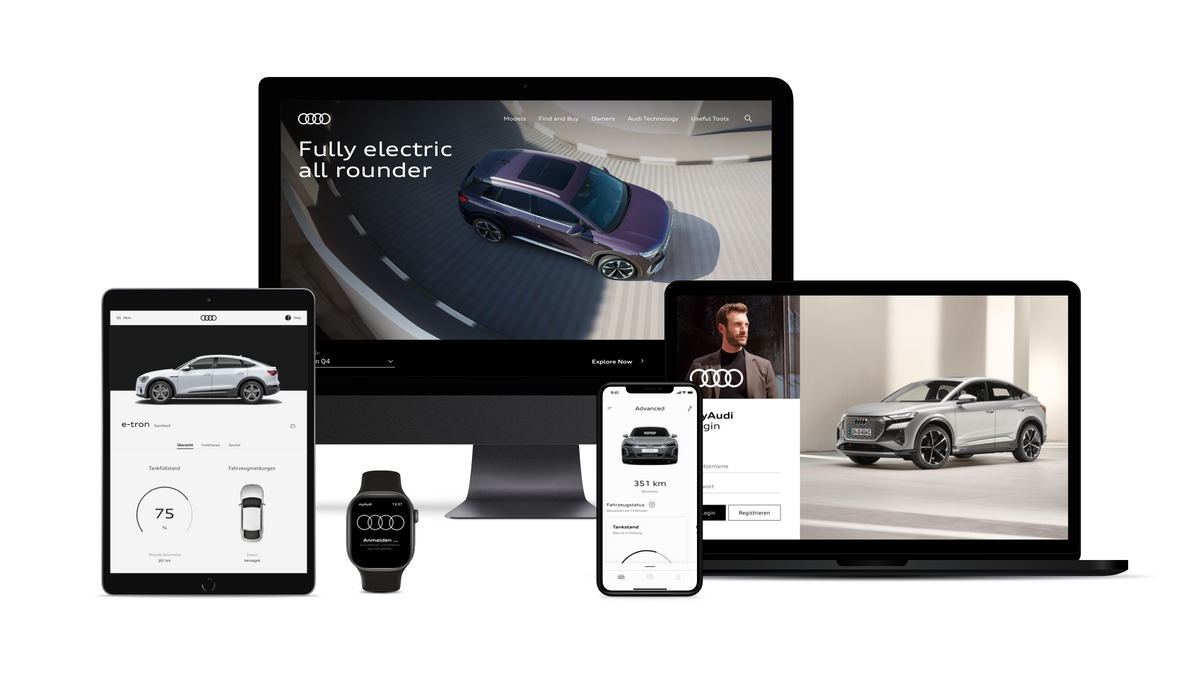
If screens are used for interaction, they are subject to our UI design guidelines: User Interface > UI Introduction