Navigation
Adopting Core Components
We have added new React components to the Audi CI to ensure a uniform appearance on the web. All existing React components can be found in the Audi React Library. Audi will continue to develop and add to this library.
There are several components available for navigation within Audi applications. The appropriate type of navigation can be selected according to the specific application. Navigation components can be combined with an application to cover multiple levels. All in all, the navigation should be designed to be as simple as possible for the user.
The size of the navigation components depends on the basic type size used, which can adapt to the viewport width in question. As such, it is flexible in size. They are available in a dark and a light version.
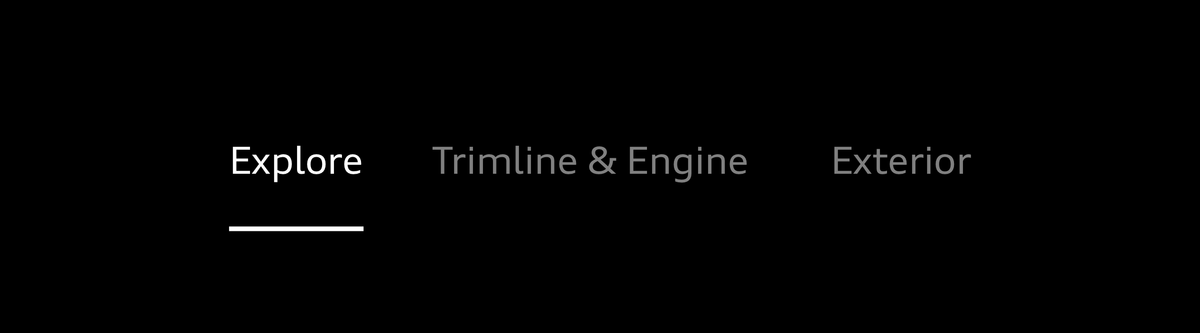
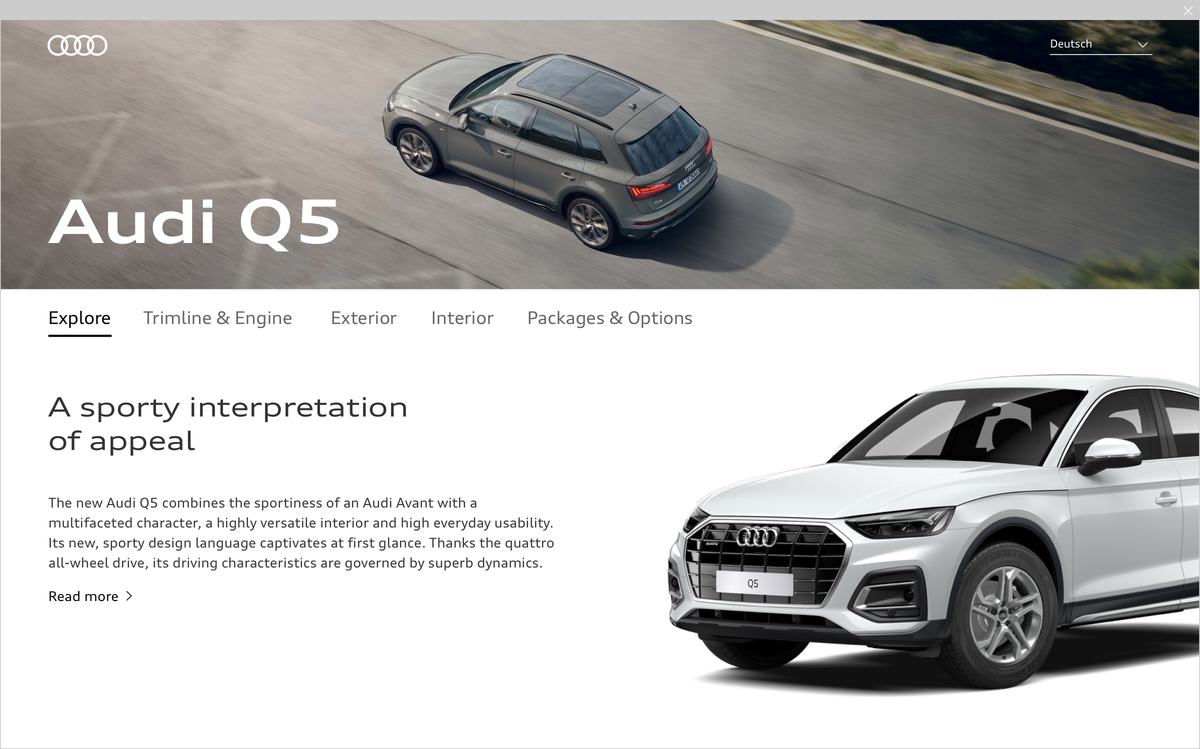
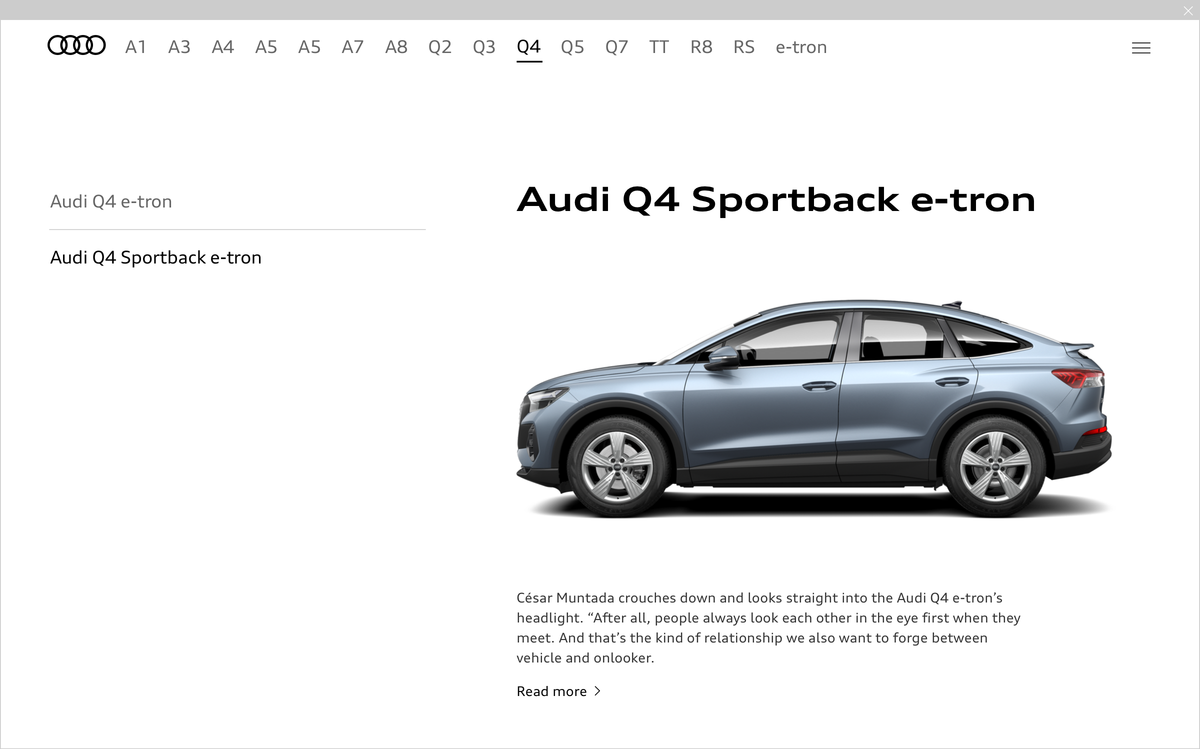
Navigation Bar
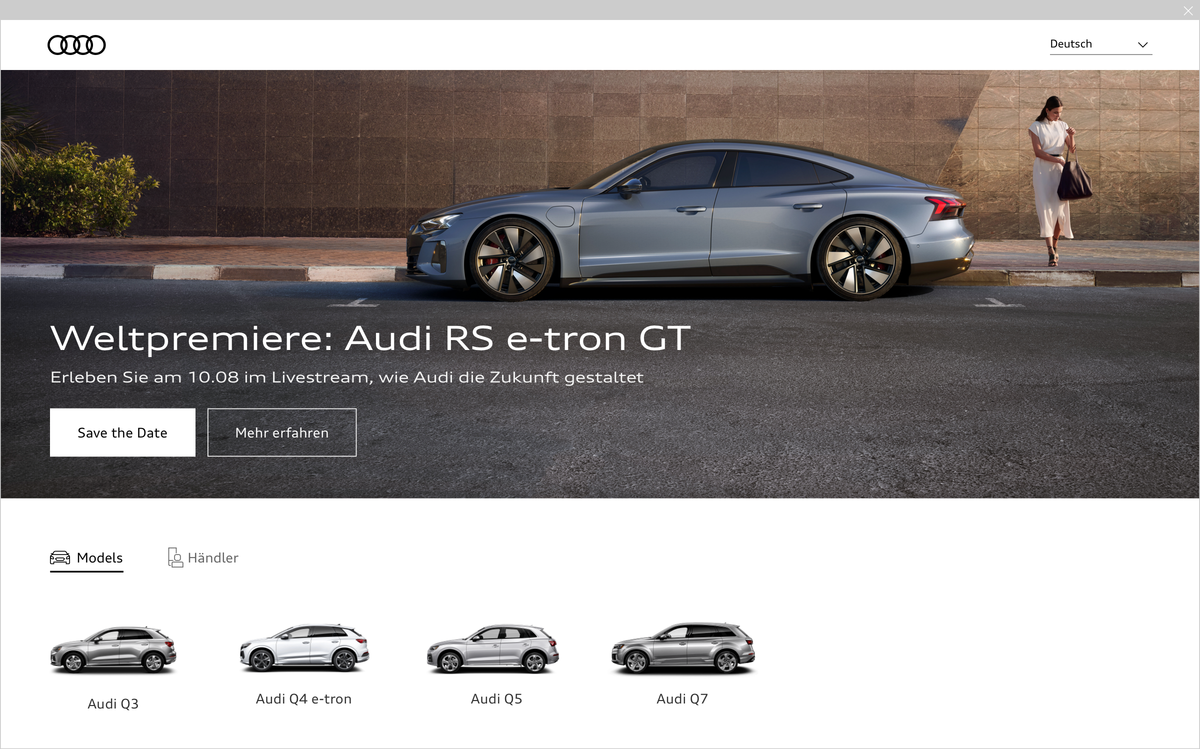
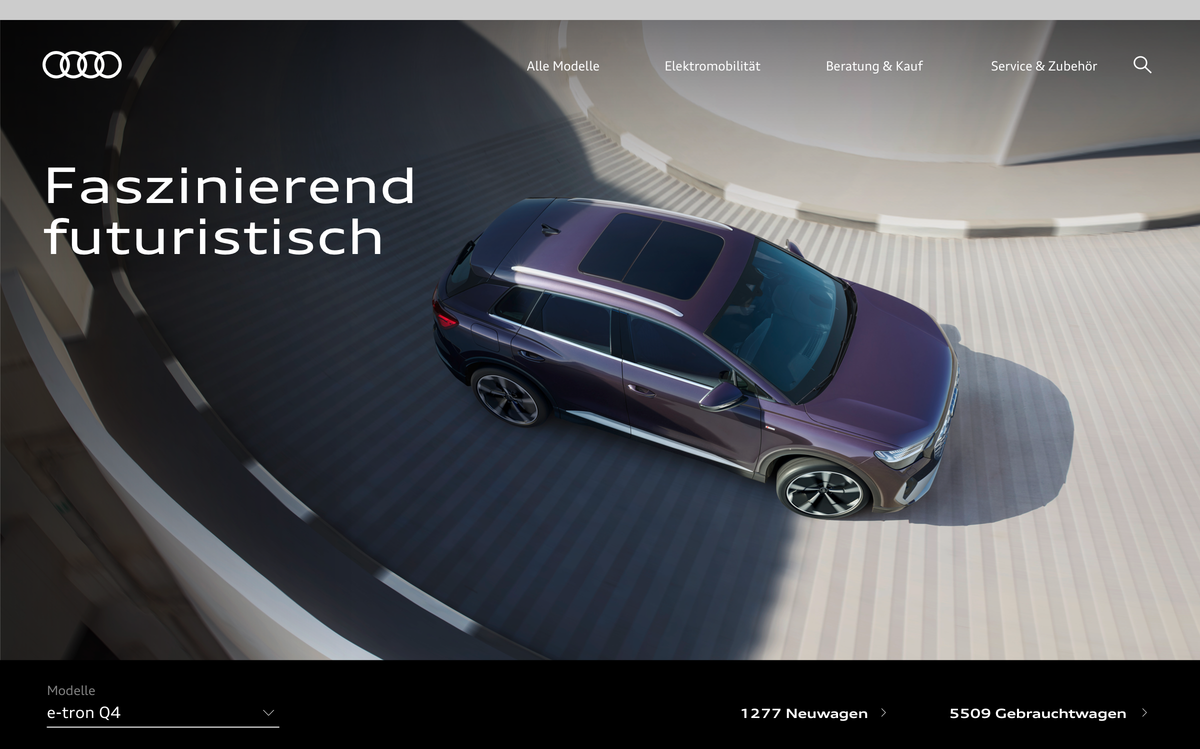
The navigation bar is preferably used to display the primary navigation. It can also be used to display the secondary navigation. Depending on the application, it is possible to choose whether the navigation is fixed at the upper edge of the viewport initially or after interaction by the user.
On the navigation bar, the active navigation item is highlighted by means of underlining and strong contrast. The typeface used is Audi Type Extended Normal. In the case of a smaller hierarchy and viewport width, it is also possible to use Audi Type Wide Normal and adapt the type size. Icons can also be used in the navigation items.
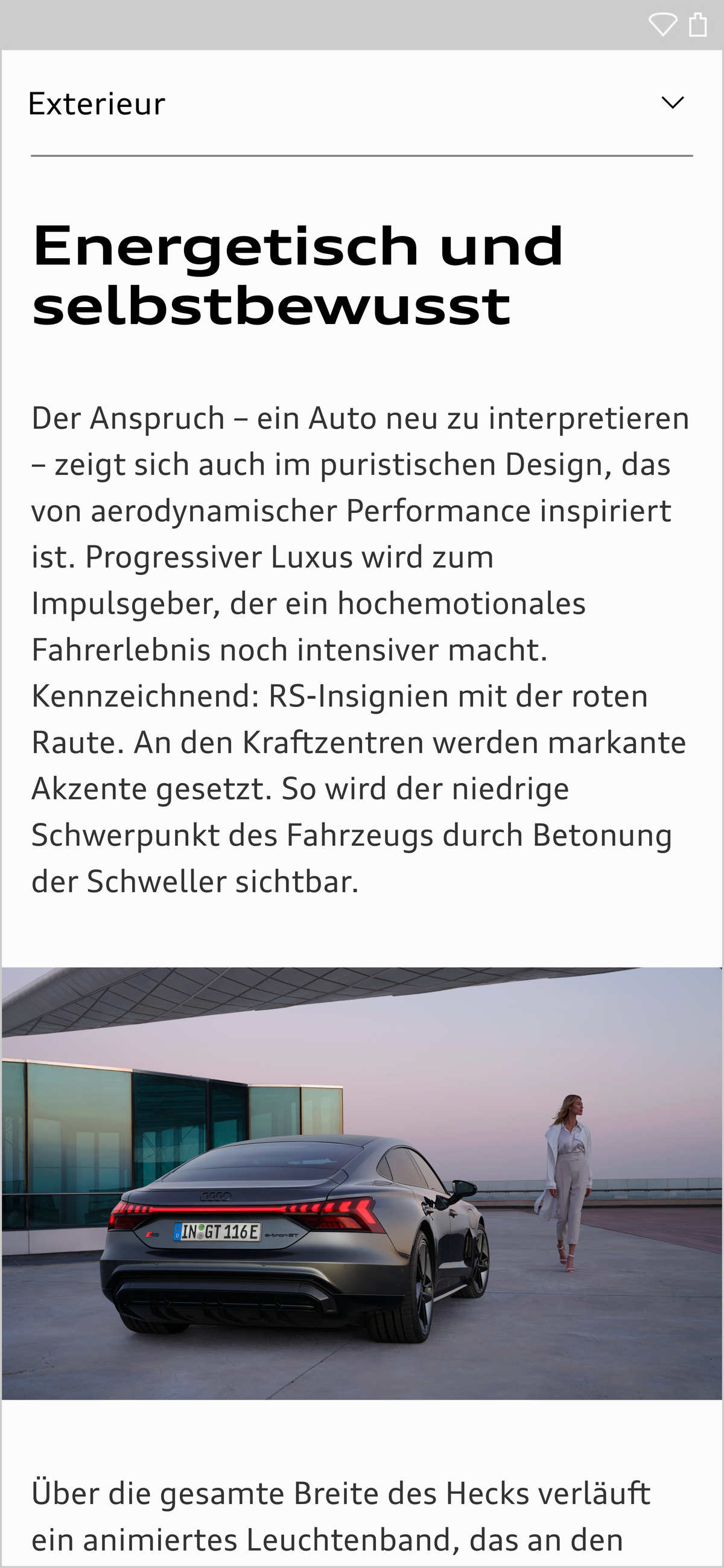
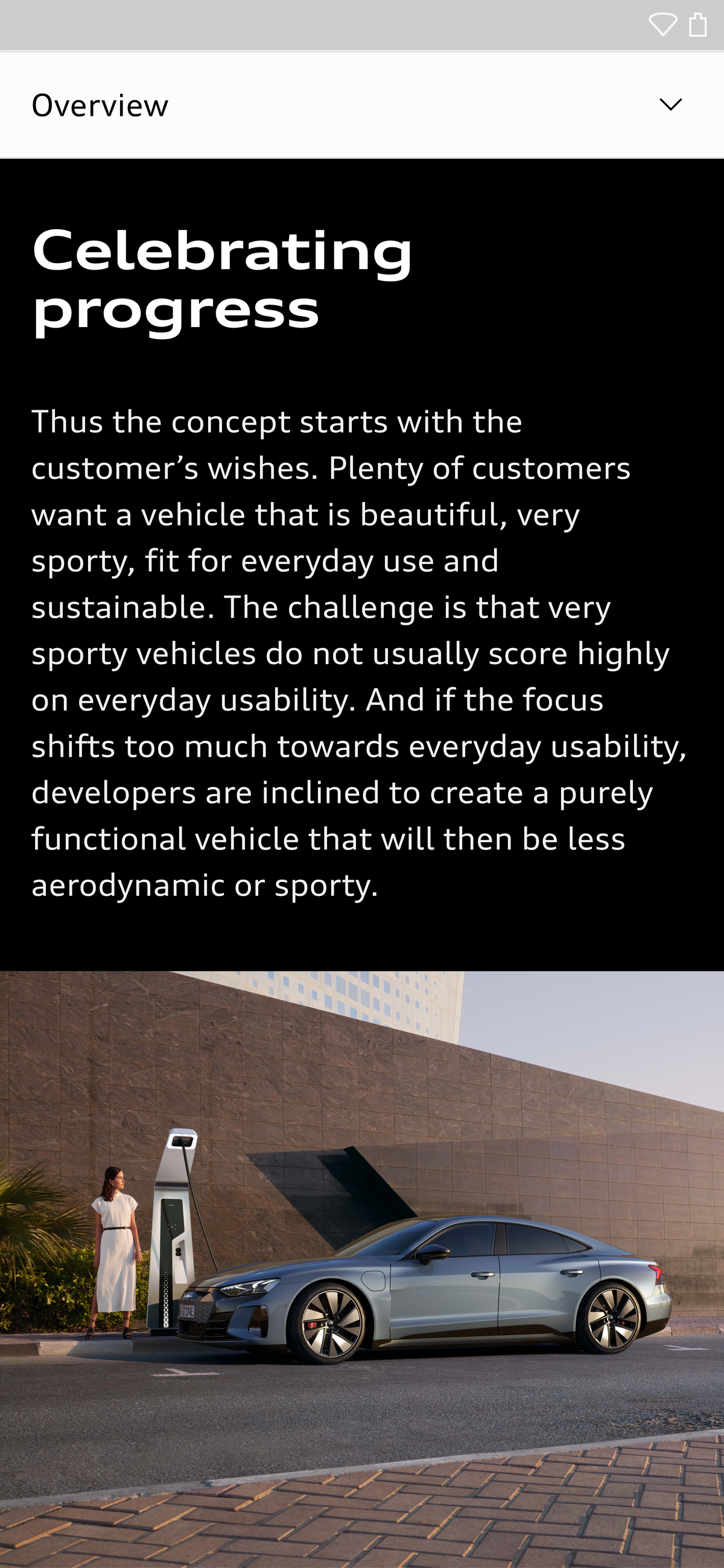
On small viewports, the display is changed to a dropdown. The breakpoint can be selected to suit the specific application.
<nav class="aui-nav aui-js-nav aui-nav--bar aui-nav--inline aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item"><button class="aui-nav__action" type="button"><span>Button echo</span></button></li>
<li class="aui-nav__item"><a class="aui-nav__action is-active" href="#0">Link alpha</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link bravo</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link charlie</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link delta</a></li>
<li class="aui-nav__item"><button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button></li>
</ul>
</div>
</nav>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
Tab Navigation
Tab navigation is preferably used to display the secondary navigation. It can also be used to display the primary navigation. Depending on the application, it is possible to choose whether the navigation is fixed at the upper edge of the viewport initially or after interaction by the user.
With tab navigation, the active navigation item is highlighted by means of a rectangular block in the background colour of the content section. The typeface used is Audi Type Extended Normal. In the case of a smaller hierarchy and viewport width, it is also possible to use Audi Type Wide Normal and adapt the type size. Icons can also be used in the navigation items.
On small viewports, the display is changed to a dropdown. The breakpoint can be selected to suit the specific application.
<nav class="aui-nav aui-js-nav aui-nav--tab aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item">
<a class="aui-nav__action is-active" href="#0">Link alpha</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#0">Link bravo</a>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action" type="button">Button echo</button>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button>
</li>
</ul>
</div>
</nav>
<div class="leader-padding-10 trailer-padding-10 aui-color-gray90" style="padding-left: 1.25rem; padding-right: 1.25rem;">
Content area
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
Tabs and Navigation Bar
The two navigation patterns can be combined so as to depict two navigation levels.
<nav class="aui-nav aui-js-nav aui-nav--tab aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item">
<a class="aui-nav__action is-active" href="#0">Link alpha</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#0">Link bravo</a>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action" type="button">Button echo</button>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button>
</li>
</ul>
</div>
</nav>
<div class="leader-padding-10 trailer-padding-10 aui-color-gray90">
<div class="abp-pattern__nav-navigation-bar">
<nav class="aui-nav aui-js-nav aui-nav--bar aui-nav--inline aui-theme-gray95">
<div class="aui-nav__panel">
<ul class="aui-nav__items">
<li class="aui-nav__item"><a class="aui-nav__action is-active" href="#0">Link alpha</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link bravo</a></li>
<li class="aui-nav__item"><a class="aui-nav__action" href="#0">Link charlie</a></li>
</ul>
</div>
</nav>
</div>
</div>
<style media="screen">
body {
background-color: #f2f2f2;
padding: 50px;
}
</style>
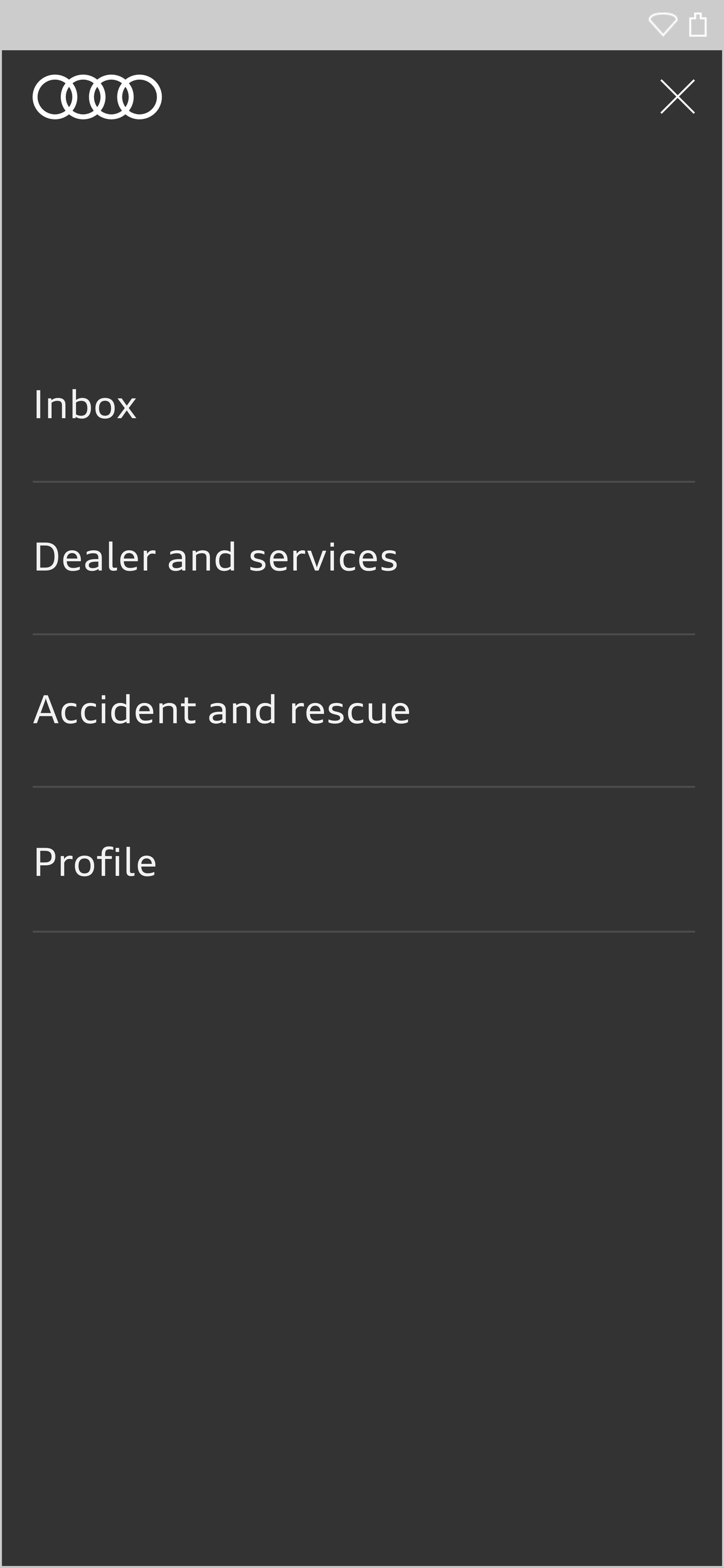
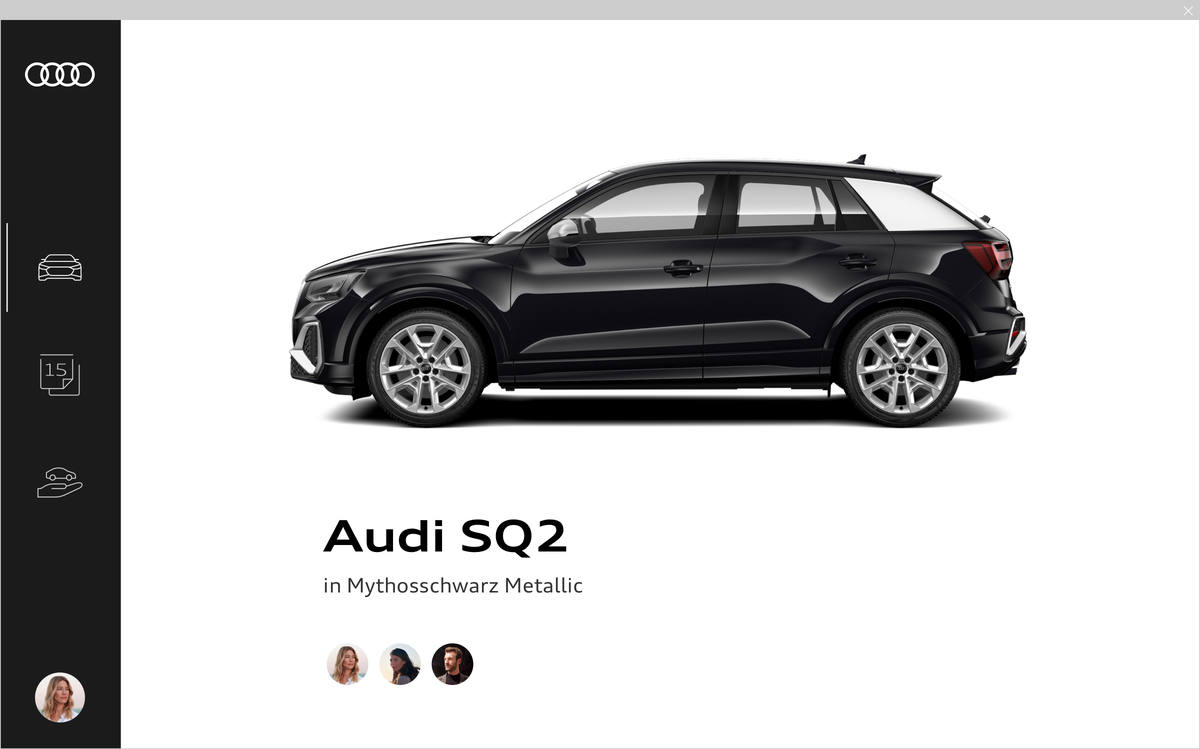
Sidebar Navigation
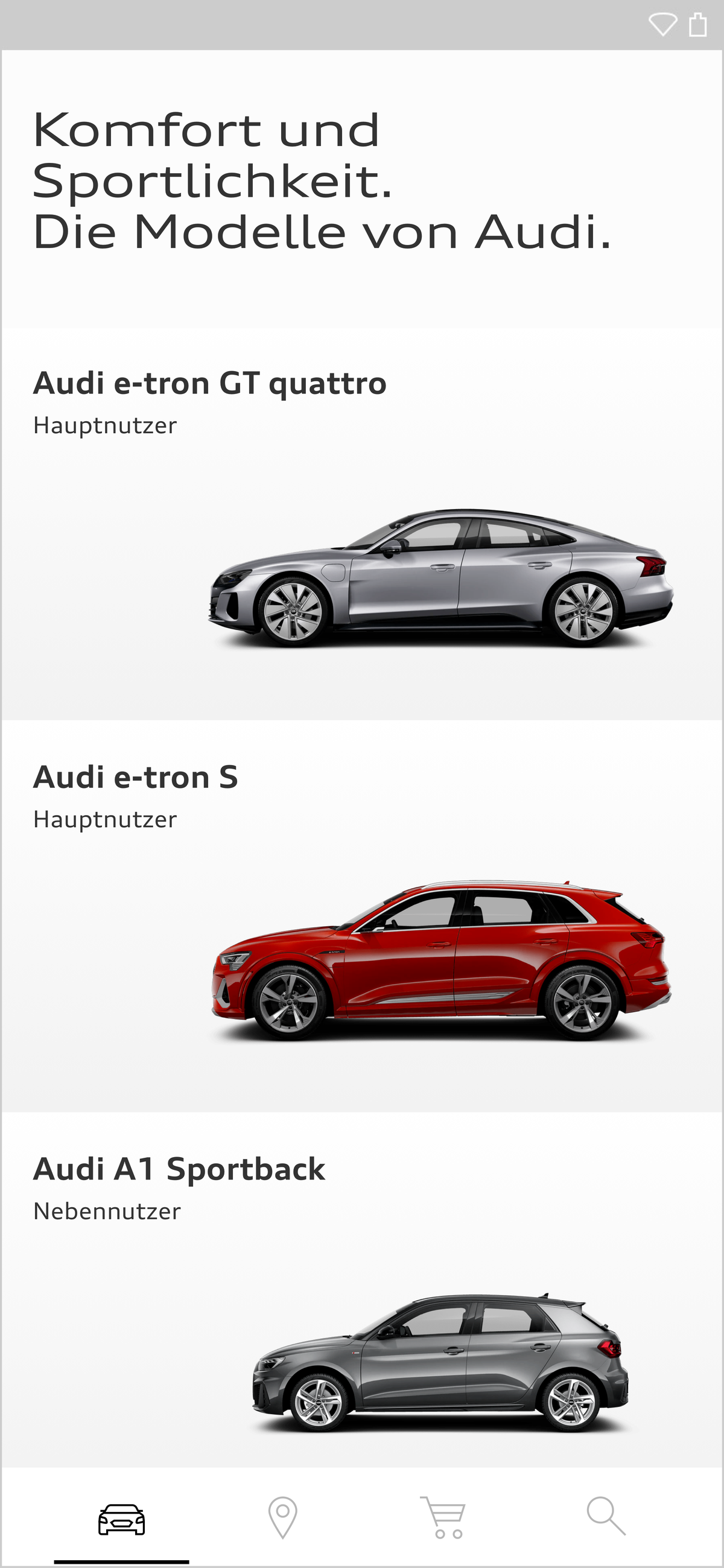
Sidebar navigation is used for the primary navigation and can depict simple and also deeper hierarchies.Icons can also be used in the navigation items.
Whether the navigation is directly visible or has to be accessed as an off-canvas menu by means of an action is something that can be decided depending on the application.
As an off-canvas menu it can be placed on the left or right inside the viewport and varied in size according to preference. With small viewports such as in the case of a mobile application, the menu occupies the entire screen.
List Navigation
List navigation shows a vertical list of navigation items and is mainly used as a navigation aid in the content area. The navigation items are separated from each other by a fine line.
The type weight and size can be varied – depending on hierarchy and viewport width. If necessary, icons are used in addition to the text links.
<nav class="aui-nav aui-js-nav aui-nav--list">
<ul class="aui-nav__items">
<li class="aui-nav__item"><a href="#" class="aui-nav__action is-active">Action (active at first)</a></li>
<li class="aui-nav__item"><a href="#" class="aui-nav__action">Action</a></li>
<li class="aui-nav__item"><a href="#" class="aui-nav__action">Link</a></li>
<li class="aui-nav__item"><button class="aui-nav__action" type="button">Button</button></li>
<li class="aui-nav__item"><button class="aui-nav__action is-disabled" type="button" disabled>Disabled</button></li>
</ul>
</nav>Tab Bar
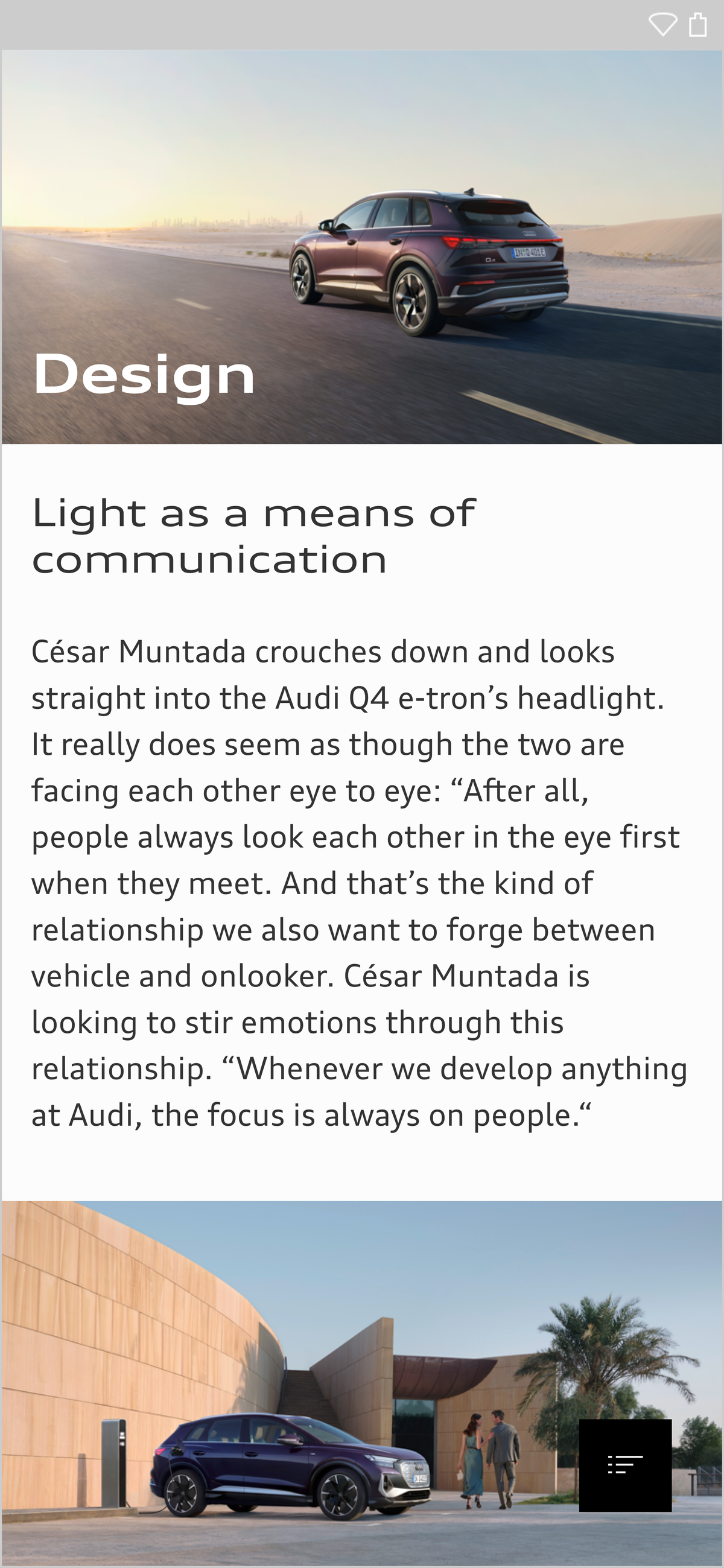
The tab bar is a special form of the navigation bar which is used for all native applications (both iOS and Android). It preferably appears at the bottom edge of the viewport. In the case of tablet applications in landscape format, it can also be positioned at the left-hand edge. The navigation items are shown as icons or as a combination of icon and label in Audi Type Wide Normal. The active navigation item is highlighted by means of a line at the bottom edge of the tab bar. The background of the tab bar is preferably white or black.
Flyover
The flyover serves as a fast access device for sections of a long content page and is accessed by means of an icon. Links are used within the flyer, and these can be combined with icons.
<div class="aui-flyout aui-js-flyout">
<button class="aui-flyout__toggle aui-button aui-js-response aui-button--icon aui-button--icon--large aui-button--round audiicon--large">
<svg class="audiicon audiicon-large">
<use xlink:href="#aui-icon-system-download-large"></use>
</svg>
</button>
<div class="aui-flyout__panel">
<div class="aui-flyout__panel-content">
<nav class="aui-nav aui-js-nav aui-nav--list">
<ul class="aui-nav__items">
<li class="aui-nav__item">
<a class="aui-nav__action is-active" href="#">Action (active at first)</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#">Action</a>
</li>
<li class="aui-nav__item">
<a class="aui-nav__action" href="#">Link</a>
</li>
<li class="aui-nav__item">
<button class="aui-nav__action" type="button">Button</button>
</li>
</ul>
</nav>
</div>
</div>
</div>Breadcrumb
Breadcrumb navigation can be used on pages with multiple navigation levels. In large viewports, all levels of a navigation path are shown, in small viewports only the current page and section of the path.
<nav class="aui-breadcrumb aui-js-breadcrumb" aria-label="Breadcrumbs" role="navigation">
<ol class="aui-breadcrumb__items">
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Audi</a></li>
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Kundenbereich</a></li>
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Reparatur und Service</a></li>
<li class="aui-breadcrumb__item"><a class="aui-breadcrumb__action" href="#0">Audi Original Teile</a></li>
<li class="aui-breadcrumb__item">Audi Original Staub- und Pollenfilter</li>
</ol>
</nav>Audi UI Kit – Integration into Sketch library
(supported until 30.06.2023)
To ensure designers are using the most up-to-date components and icons in their products, the Audi UI Kit was created as a sketch library. Integrate these UI Kits to get the latest Audi Sketch Libraries. Updates will be made regularly and users will be informed when new versions of the Librarys are available.

Audi UI Kit for Figma
To enable as many designers as possible to work with the Audi user interface components the UI Kit and icons is also offered for Figma. Updates are made regularly and all changes are documented for users in the changelog.
We strongly recommend to join the Audi Figma Workspace for being always up-to-date and to collaborate with others.The Audi Design Kits are already included into the Figma teams in the Audi Workspace. To get access to a team or project please reach out to us here.
In case you are not working directly in the Audi Figma workspace you find the latest version as download below.